从按下url到显示页面
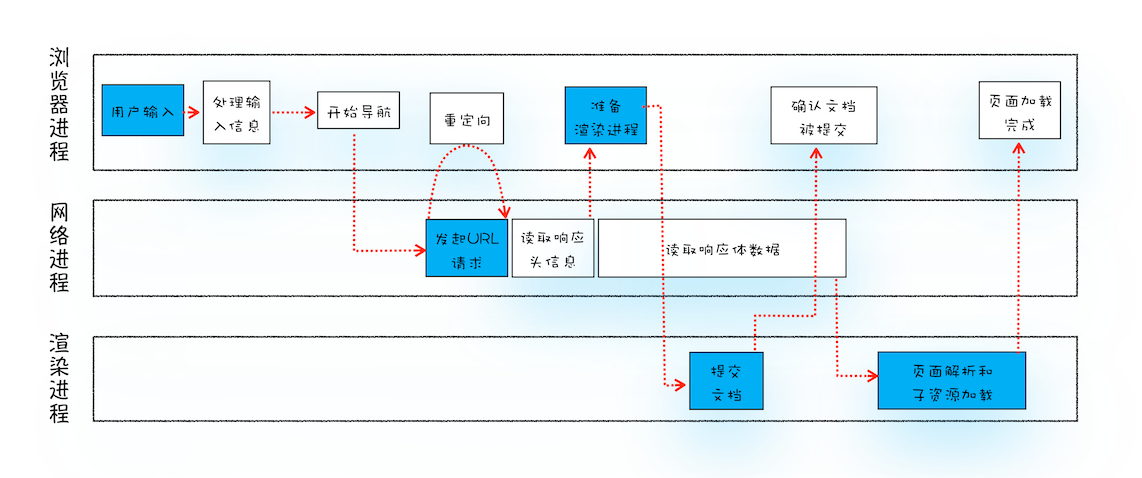
从按下url到渲染页面流程图
处理输入信息
检查用户输入
当用户在地址栏中输入一个查询关键字时,地址栏会判断输入的关键字是搜索内容,还是请求的 URL。如果是搜索内容,地址栏会使用浏览器默认的搜索引擎,来合成新的带搜索关键字的 URL。如果判断输入内容符合 URL 规则,比如输入的是 time.geekbang.org,那么地址栏会根据规则,把这段内容加上协议,合成为完整的 URL
beforeunload事件
当用户输入关键字并键入回车之后,这意味着当前页面即将要被替换成新的页面,不过在这个流程继续之前,浏览器还给了当前页面一次执行 beforeunload 事件的机会,beforeunload 事件允许页面在退出之前执行一些数据清理操作,还可以询问用户是否要离开当前页面,比如当前页面可能有未提交完成的表单等情况,因此用户可以通过 beforeunload 事件来取消导航,让浏览器不再执行任何后续工作。
浏览器进入加载状态
当浏览器刚开始加载一个地址之后,标签页上的图标便进入了加载状态。但此时图中页面显示的依然是之前打开的页面内容,并没立即替换为极客时间的页面。因为需要等待提交文档阶段,页面内容才会被替换。
URL 请求过程
发送到网络进程
浏览器进程会通过进程间通信(IPC)把 URL 请求发送至网络进程。
检查缓存
网络进程会查找本地缓存是否缓存了该资源。如果有缓存资源,那么直接返回资源给浏览器进程(浏览器缓存中的强制缓存),若无缓存,则直接进入网络请求流程。
DNS解析
对URL进行DNS 解析(DNS),以获取请求域名的服务器 IP 地址和端口号。如果没有端口号,http默认80,https默认443如果请求协议是 HTTPS,那么还需要建立 TLS 连接。
通过TCP三次握手建立连接
进入 TCP 队列(单个域名 TCP 连接数量限制),通过三次握手机制与服务器建立连接。Chrome 有个机制,同一个域名同时最多只能建立 6 个TCP 连接,如果在同一个域名下同时有 10 个请求发生,那么其中 4 个请求会进入排队等待状态,直至进行中的请求完成。如果当前请求数量少于6个,会直接建立TCP连接。
发送请求
浏览器端会构建请求行(方法、URL、协议)、请求头等信息,并把和该域名相关的 Cookie 等数据附加到请求头中,然后向服务器发送构建的请求信息。
- http请求加上TCP头部——包括源端口号、目的程序端口号和用于校验数据完整性的序号,向下传输
- 网络层在数据包上加上IP头部——包括源IP地址和目的IP地址,继续向下传输
- 底层通过物理网络传输给目的服务器主机
服务器响应
服务器接收到请求信息后,会根据请求信息生成响应数据(包括响应行、响应头和响应体等信息),并发给网络进程。
- 服务器主机网络层接收到数据包,解析出IP头部,识别出数据部分,将解开的数据包向上传输到传输层
- 服务器主机传输层获取到数据包,解析出TCP头部,识别端口,将解开的数据包向上传输到应用层
- 应用层HTTP解析请求头和请求体,如果需要重定向,HTTP直接返回HTTP响应数据的状态code301或者302,同时在请求头的Location字段中附上重定向地址,浏览器会根据code和Location进行重定向操作;如果不是重定向,首先服务器会根据 请求头中的If-None-Match 的值来判断请求的资源是否被更新,如果没有更新,就返回304状态码,相当于告诉浏览器之前的缓存还可以使用,就不返回新数据了;否则,返回新数据,200的状态码,并且如果想要浏览器缓存数据的话,就在相应头中加入字段:Cache-Control:Max-age=2000。
响应数据又顺着应用层-传输层-网络层-网络接口层-网络接口层-网络层-传输层-应用层的顺序返回到网络进程。(OSI模型)
是否断开连接
数据传输完成,TCP四次挥手断开连接。如果,浏览器或者服务器在HTTP头部加上Connection:Keep-Alive,TCP就一直保持连接。保持TCP连接可以省下次需要建立连接的时间,提升资源加载速度。
解析响应头
- 重定向
在接收到服务器返回的响应头后,网络进程开始解析响应头,如果发现返回的状态码是 301 或者 302,那么说明服务器需要浏览器重定向到其他 URL。这时网络进程会从响应头的 Location 字段里面读取重定向的地址,然后再发起新的 HTTP 或者 HTTPS 请求,一切重新开始。如果响应行是 200,那么表示浏览器可以继续处理该请求。
- 响应数据类型处理
浏览器会根据HTTP 头中Content-Type字段来判断服务器返回的响应体数据是什么类型并根据类型决定如何显示响应体的内容。如果 Content-Type 字段的值被浏览器判断为下载类型,那么该请求会被提交给浏览器的下载管理器,同时该 URL 请求的导航流程就此结束。但如果是 HTML,网络进程则会通知浏览器进程准备渲染进程进行渲染
准备渲染进程
准备渲染进程
浏览器进程检查当前URL是否和之前打开的渲染进程根域名是否相同,如果相同则复用原来的进程,如果不同则开启新的渲染进程。
提交文档
浏览器会发出'提交文档'的消息给渲染进程,渲染进程接收到消息后,会和网络进程建立传输数据的'管道',文档数据传输完成之后,渲染进程会返回“确认提交”的消息给浏览器进程;(文档指的是URL 请求的响应体)
️ :网络进程向渲染进程提交文档,是边下载边传递给渲染进程解析的,接收到第一批数据,便开始做DOM解析了!即提交文档后便开始进行解析DOM,解析CSS,生成布局树,绘制等操作。
更新浏览器界面状态
浏览器进程在收到“确认提交”的消息后,会更新浏览器界面状态,包括了安全状态、地址栏的 URL、前进后退的历史状态,并更新 Web 页面。此时的web页面是空白页。
渲染文档
渲染进程对文档进行页面解析和子资源加载,HTML 通过HTML解析器转成DOM Tree,CSS按照CSS 规则和CSS解释器转成CSSOM TREE,两个tree结合,形成render tree(不包含HTML的具体元素和元素要画的具体位置),通过Layout可以计算出每个元素具体的宽高颜色位置,结合起来,开始绘制,最后显示在屏幕中新页面显示出来。具体的渲染流程下篇渲染流程在详细分析
浏览器工作原理与实践
Chrome官网 https://developers.google.com/web/updates/2018/09/inside-browser-part2#a_simple_navigation
从按下url到显示页面的更多相关文章
- HTTP:地址栏输入url到显示页面的步骤
在浏览器地址栏输入URL 浏览器查看缓存,如果请求资源在缓存中并且新鲜,跳转到转码步骤 如果资源未缓存,发起新请求 如果已缓存,检验是否足够新鲜,足够新鲜直接提供给客户端,否则与服务器进行验证. 检验 ...
- 从浏览器地址栏输入url到显示页面的步骤
在浏览器地址栏输入URL 浏览器查看缓存,如果请求资源在缓存中并且新鲜,跳转到转码步骤 HTTP1.0提供Expires,值为一个绝对时间表示缓存新鲜日期 HTTP1.1增加了Cache-Cont ...
- 从浏览器地址栏输入url到显示页面的步骤(以HTTP为例)
在浏览器地址栏输入URL 浏览器查看缓存,如果请求资源在缓存中并且新鲜,跳转到转码步骤 如果资源未缓存,发起新请求 如果已缓存,检验是否足够新鲜,足够新鲜直接提供给客户端,否则与服务器进行验证. 检验 ...
- 从地址栏输入url到显示页面都发生了什么?
作为一个软件开发者,你一定会对网络应用如何工作有一个完整的层次化的认知,同样这里也包括这些应用所用到的技术:像浏览器,HTTP,HTML,网络服务器,需求处理等等. 本文将更深入的研究当你输入一个网址 ...
- 计算机网络【6】—— 从浏览器输入URL到显示页面发生了什么
当在浏览器地址栏输入网址,如:www.baidu.com后浏览器是怎么把最终的页面呈现出来的呢?这个过程可以大致分为两个部分:网络通信和页面渲染. 一.网络通信 互联网内各网络设备间的通信都遵循TCP ...
- 从输入URL到显示页面的过程分析
作为一个软件开发者,你一定会对网络应用如何工作有一个完整的层次化的认知,同样这里也包括这些应用所用到的技术:像浏览器,HTTP,HTML,网络服务器,需求处理等等. 本文将更深入的研究当你输入一个网址 ...
- 从浏览器输入URL到显示页面到底发生了什么?
首先说明一下,当系统本地缓存了你所请求的资源时,会直接把缓存内容解析并显示,而不会进行以下的一系列行为. 一.DNS域名解析 至今的计算机数量可谓是数不胜数,而它们的唯一识别身份就是ip地址.我们常说 ...
- 从浏览器输入url到显示页面的过程 (前端面试题)
域名DNS解析,解析到真正的IP地址 | 客户端与服务端建立TCP连接,3次握手 | 客户端发送Http请求 | server接收到http请求,处理,并返回 | 客户端接收到 ...
- JS window对象 返回下一个浏览的页面 forward()方法,加载 history 列表中的下一个 URL。
返回下一个浏览的页面 forward()方法,加载 history 列表中的下一个 URL. 如果倒退之后,再想回到倒退之前浏览的页面,则可以使用forward()方法,代码如下: window.hi ...
随机推荐
- java基础 之 从Class.forName()跟.class的区别看类的初始化
代码如下: public class Test { public static void main(String[] args) throws Exception { System.out.print ...
- Spring 学习 之 再探publish-event机制
之前的文章链接:https://blog.csdn.net/qq_41907991/article/details/88544777 我们要知道的是,Spring的publish-event使用的是监 ...
- java基础篇 之 位运算符
按位操作符 按位操作符用来操作基本数据类型中的单个"比特"(bit),即二进制位.按位操作符会对两个参数中对应的位执行布尔代数运算,并最终生成一个结果. 我们常用的按位操作 ...
- Python实现将网站域名解析为ip地址
起因 因为一些事情,需要将域名解析为ip地址,想到Python作为万能语言,就用Python来实现这个功能 代码 import socket url = 'shiyixirui.cn' res = s ...
- mysql 中 innoDB 与 MySAM
mysql 中 innoDB 与 MyISAM 的特点 --ENGINE = innodb 1.提供事务处理,支持行锁: 2.不加锁读取,增加并发读的用户数量和空间: 3. insert/update ...
- VMware Centos7 桥接 DHCP无法获得IP
问题描述 VMware Centos7 桥接模式下,虚拟机无法获得IP,无法联网 解决方案 网络设置为DHCP自动获取IP 查看主机(不是虚拟机)的相关服务是否打开,主要是VMware DHCP 这个 ...
- 用matplotlib和pandas绘制股票MACD指标图,并验证化交易策略
我的新书<基于股票大数据分析的Python入门实战>于近日上架,在这篇博文向大家介绍我的新书:<基于股票大数据分析的Python入门实战>里,介绍了这本书的内容.这里将摘录出部 ...
- spark机器学习从0到1基本数据类型之(二)
MLlib支持存储在单个机器上的局部向量和矩阵,以及由一个或多个RDD支持的分布式矩阵. 局部向量和局部矩阵是用作公共接口的简单数据模型. 底层线性代数操作由Breeze提供. 在监督学习中使 ...
- chrome "items hidden by filters"
今天更新chrome 后遇到console不能显示errors的问题,折腾一番后发现在console的Default levels中选择Default即可.
- python中copy与deepcopy的区别
目录 区别 python代码举例 区别 高级语言中变量是对内存及其地址的抽象 copy.copy(object), 拷贝的是内嵌套结构的地址引用,当前到结构发生变化的时候,浅拷贝也相应的改变. cop ...