一篇带你看懂Flutter叠加组件Stack

注意:无特殊说明,Flutter版本及Dart版本如下:
- Flutter版本: 1.12.13+hotfix.5
- Dart版本: 2.7.0
Stack
Stack组件可以将子组件叠加显示,根据子组件的顺利依次向上叠加,用法如下:
Stack(children: <Widget>[Container(height: 200,width: 200,color: Colors.red,),Container(height: 170,width: 170,color: Colors.blue,),Container(height: 140,width: 140,color: Colors.yellow,)],)
效果如下:

Stack未定位的子组件大小由fit参数决定,默认值是StackFit.loose,表示子组件自己决定,StackFit.expand表示尽可能的大,用法如下:
Stack(fit: StackFit.expand,...)
Stack未定位的子组件的默认左上角对齐,通过alignment参数控制,用法如下:
Stack(alignment: Alignment.center,...)
效果如下:

有没有注意到fit和alignment参数控制的都是未定位的子组件,那什么样的组件叫做定位的子组件?使用Positioned包裹的子组件就是定位的子组件,用法如下:
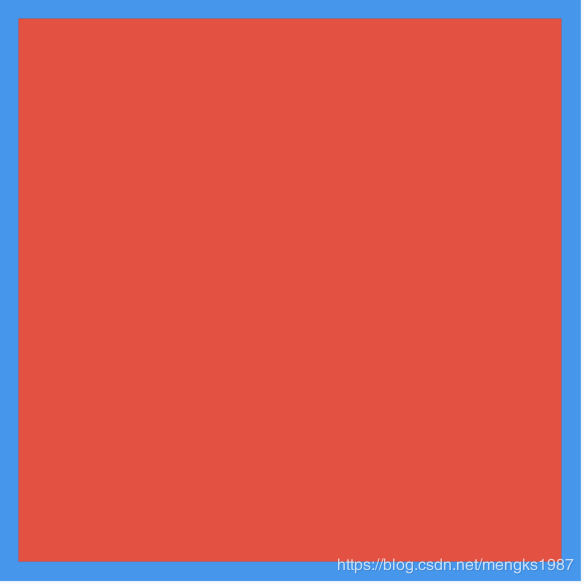
Stack(alignment: Alignment.center,children: <Widget>[Container(height: 200,width: 200,color: Colors.red,),Positioned(left: 10,right: 10,bottom: 10,top: 10,child: Container(color: Colors.green,),)],)
Positioned组件可以指定距Stack各边的距离,效果如下:

如果子组件超过Stack边界由overflow控制,默认是裁剪,下面设置总是显示的用法:
Stack(overflow: Overflow.visible,children: <Widget>[Container(height: 200,width: 200,color: Colors.red,),Positioned(left: 100,top: 100,height: 150,width: 150,child: Container(color: Colors.green,),)],)
效果如下:

IndexedStack
IndexedStack是Stack的子类,Stack是将所有的子组件叠加显示,而IndexedStack只显示指定的子组件,用法如下:
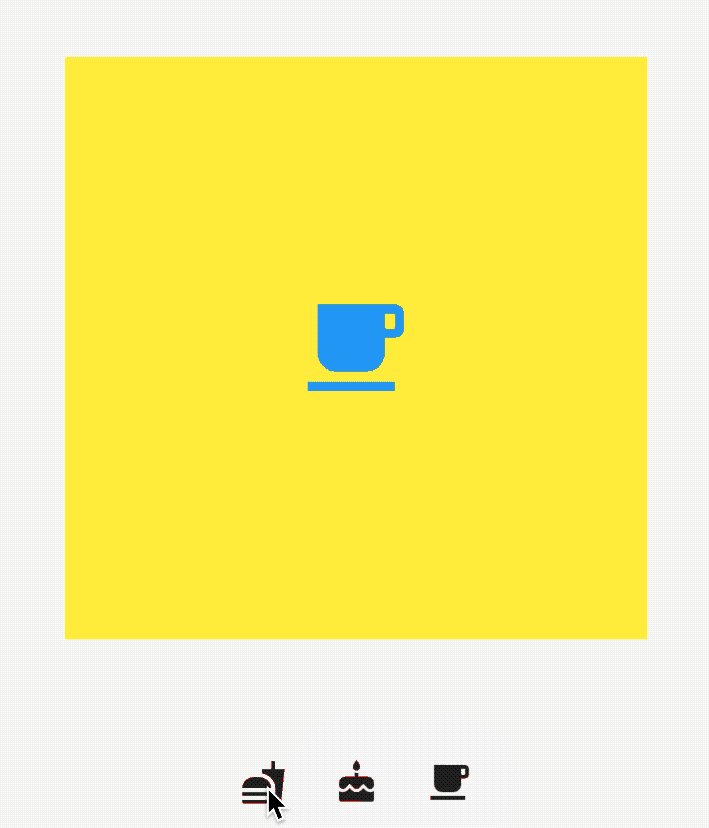
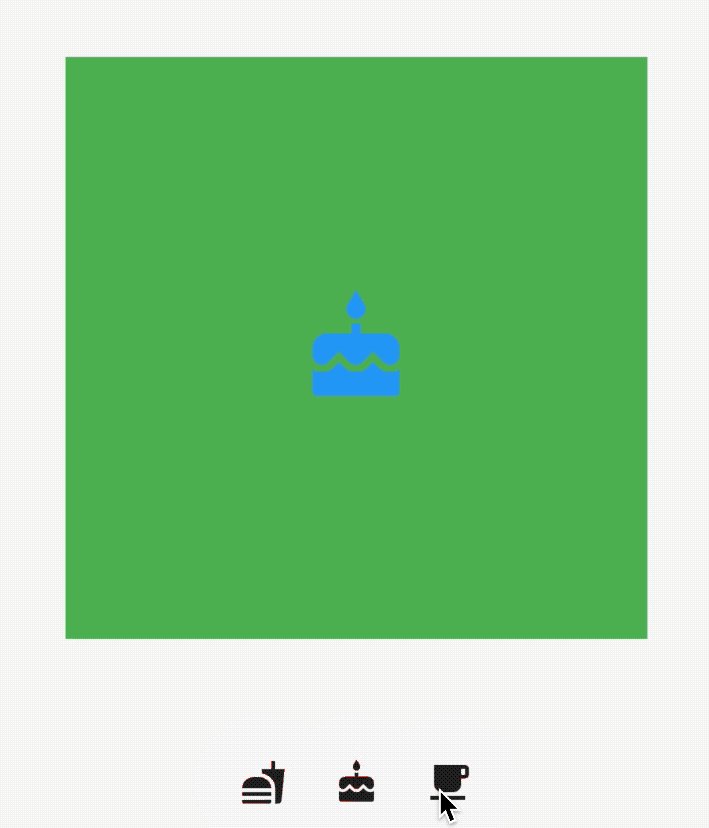
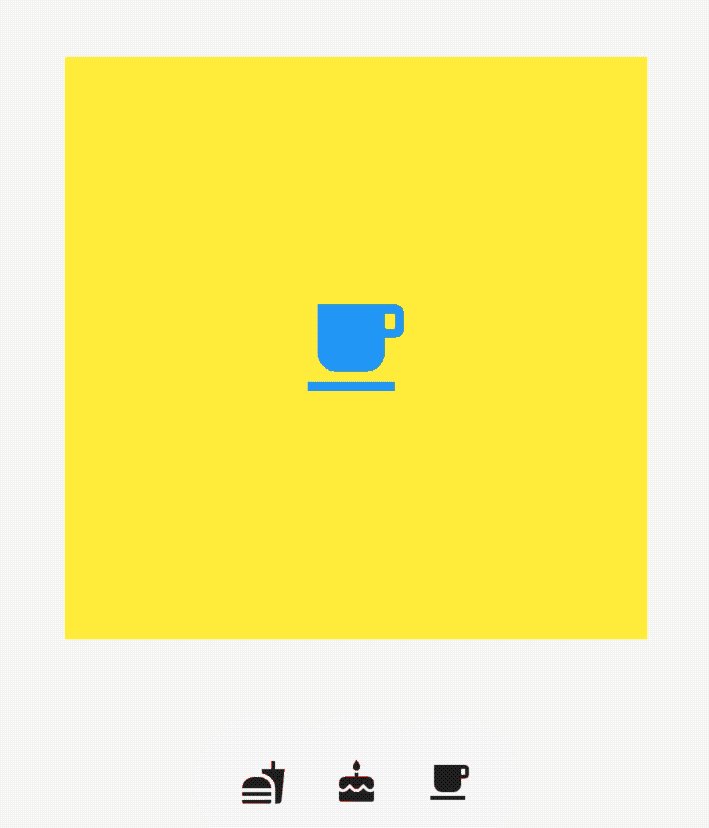
IndexedStack(index: _index,children: <Widget>[Center(child: Container(height: 300,width: 300,color: Colors.red,alignment: Alignment.center,child: Icon(Icons.fastfood,size: 60,color: Colors.blue,),),),Center(child: Container(height: 300,width: 300,color: Colors.green,alignment: Alignment.center,child: Icon(Icons.cake,size: 60,color: Colors.blue,),),),Center(child: Container(height: 300,width: 300,color: Colors.yellow,alignment: Alignment.center,child: Icon(Icons.local_cafe,size: 60,color: Colors.blue,),),),],)
通过点击按钮更新_index值,代码如下:
Row(mainAxisAlignment: MainAxisAlignment.center,children: <Widget>[IconButton(icon: Icon(Icons.fastfood),onPressed: () {setState(() {_index = 0;});},),IconButton(icon: Icon(Icons.cake),onPressed: () {setState(() {_index = 1;});},),IconButton(icon: Icon(Icons.local_cafe),onPressed: () {setState(() {_index = 2;});},),],)
效果如下:

Positioned
Positioned用于定位Stack子组件,Positioned必须是Stack的子组件,基本用法如下:
Stack(children: <Widget>[Positioned(left: 10,right: 10,top: 10,bottom: 10,child: Container(color: Colors.red),),],)
效果如下:

相关说明:
- 提供
top、bottom、left、right四种定位属性,分别表示距离上下左右的距离。 - 只能用于Stack组件中。
left、right和width3个参数只能设置其中2个,因为设置了其中2个,第三个已经确定了,同理top、bottom和height也只能设置其中2个。
Positioned提供便捷的构建方式,比如Positioned.fromRect、Positioned.fill等,这些便捷的构建方式万变不离其宗,只不过换了一种方式设置top、bottom、left、right四种定位属性。
今天的文章对大家是否有帮助?如果有,请在文章底部留言和点赞,以表示对我的支持,你们的留言、点赞和转发关注是我持续更新的动力!

更多相关阅读:
一篇带你看懂Flutter叠加组件Stack的更多相关文章
- 【 全干货 】5 分钟带你看懂 Docker !
欢迎大家前往腾讯云社区,获取更多腾讯海量技术实践干货哦~ 作者丨唐文广:腾讯工程师,负责无线研发部地图测试. 导语:Docker,近两年才流行起来的超轻量级虚拟机,它可以让你轻松完成持续集成.自动交付 ...
- 小白学习VUE第一篇文章---如何看懂网上搜索到的VUE代码或文章---使用VUE的三种模式:
小白学习VUE第一篇文章---如何看懂网上搜索到的VUE代码或文章---使用VUE的三种模式: 直接引用VUE; 将vue.js下载到本地后本目录下使用; 安装Node环境下使用; ant-desig ...
- 从源码带你看懂functools的partial方法
1.what? partial是什么, partial也叫偏函数.源码的描述是: 部分应用给定参数和关键字的新函数. New function with partial application of ...
- 一篇文章看懂angularjs component组件
壹 ❀ 引 我在 angularjs 一篇文章看懂自定义指令directive 一文中详细介绍了directive基本用法与完整属性介绍.directive是个很神奇的存在,你可以不设置templa ...
- 三个案例带你看懂LayoutInflater中inflate方法两个参数和三个参数的区别
关于inflate参数问题,我想很多人多多少少都了解一点,网上也有很多关于这方面介绍的文章,但是枯燥的理论或者翻译让很多小伙伴看完之后还是一脸懵逼,so,我今天想通过三个案例来让小伙伴彻底的搞清楚这个 ...
- 从基础到实践,一文带你看懂HashMap
摘要:HashMap是一个用于存储Key-Value键值对的集合,它是面试中经常问到的一个知识点. HashMap是面试中经常问到的一个知识点,也是判断一个候选人基础是否扎实的标准之一,因为通过Has ...
- 一文带你看懂Java中的Lock锁底层AQS到底是如何实现的
前言 相信大家对Java中的Lock锁应该不会陌生,比如ReentrantLock,锁主要是用来解决解决多线程运行访问共享资源时的线程安全问题.那你是不是很好奇,这些Lock锁api是如何实现的呢?本 ...
- 【转】三个案例带你看懂LayoutInflater中inflate方法两个参数和三个参数的区别
关于inflate参数问题,我想很多人多多少少都了解一点,网上也有很多关于这方面介绍的文章,但是枯燥的理论或者翻译让很多小伙伴看完之后还是一脸懵逼,so,我今天想通过三个案例来让小伙伴彻底的搞清楚这个 ...
- 一篇教你看懂spring bean工厂和aop
这篇文章为spring回顾总结的第二篇,本篇主要分为两个部分,分别是spring的bean工厂的实现.spring的aop实现原理,这两部分也是面试当中问的比较多的. spring的bean工厂的实现 ...
随机推荐
- HDU-1540 Tunnel Warfare(区间连续点长度)
http://acm.hdu.edu.cn/showproblem.php?pid=1540 Time Limit: 4000/2000 MS (Java/Others) Memory Limi ...
- 系统学习Javaweb5----JavaScript1
注意:java和JavaScript没有半毛钱关系!!! 说明:过年歇着歇着不知不觉就歇了七天,嘿嘿,从今天开始继续学习. 学习笔记: 1.JavaScript概述. 1.1.JavaScript是什 ...
- Nginx的下载与安装
.创建文件输入网页中需要复制的 cat >/etc/yum.repos.d/nginx.repo<<EOF [nginx-stable] name=nginx stable repo ...
- TZOJ-STL系列题
C++实验:STL之vector #include <bits/stdc++.h> using namespace std; void Input(vector<int>&am ...
- 复杂的Polygon
- Python爬虫之爬取站内所有图片
title date tags layut Python爬虫之爬取站内所有图片 2018-10-07 Python post 目标是 http://www.5442.com/meinv/ 如需在非li ...
- sql查询语句解析过程--根据网络资料整理
查询语句: (8)SELECT(9)DISTINCT(11)<TopNum> <selectlist> (1)FROM<left_table> (3)<joi ...
- 吴裕雄--天生自然python学习笔记:python文档操作自动查找替换 Word 文件中的指定文字
Win32com 组件提供了自动替换 Word 文件中指定文字 的功能 .在使用“查找” 功能替换文字之前,可先清除源文字及目标文字的格式,以免影响替换效果,语法为 : 替换 Word 文件特定文字的 ...
- 非参数检验|Sign test|Wilcoxon signed rank test|Wilcoxon rank sum test|Bootstrapping
非参数检验条件没有参数,因此就没有分布,利用数据等级之间的差距,依次赋值之后再用参数方法测试.将连续型变量转化为离散型变量,即顺序变量.与参数检验相比,正态分布较弱(p值有可能不显著,浪费信息,比如最 ...
- JarvisOJ level3_x64
这一题是和前面x86的差不多,都是利用了同一个知识点,唯一的区别就是使用的堆栈地址不同,x86是直接使用堆栈来传递参数的,而x64不同 x64的函数调用时整数和指针参数按照从左到右的顺序依次保存在寄存 ...
