Safari配置WebApp----添加启动图和桌面图标让你的WebApp在ios设备上体验如原生一样
现在很多开发者的Web应用程序的设计样式和交互类似本机应用程序,例如,它的缩放比例适合iOS上的整个屏幕。当用户将其添加到主屏幕时,您可以通过使其看起来像本机应用程序一样,在iOS上为您的Web应用程序定制Safari。您可以使用其他平台忽略的iOS设置来执行此操作。
例如,您可以为添加到iOS主屏幕时用于表示Web应用程序的图标指定图标,如指定Web Clip的网页图标所述。当您的Web应用程序从主屏幕启动时,您还可以最小化iOS用户界面上的Safari,如更改状态栏外观和隐藏Safari用户界面组件(搜索栏及工具栏)。这些都是可选设置,添加到您的网页内容时会被其他平台忽略。
阅读Web应用程序的“视口设置”,了解如何在iOS上设置Web应用程序的视口。
指定Web应用程序的网页图标
您可能希望用户能够将您的Web应用程序或网页链接添加到ios设备主屏幕。这些由图标表示的链接称为Web剪辑。遵循这些简单的步骤来指定一个图标来表示您的iOS应用程序或网页。
要为整个网站(网站上的每个页面)指定一个图标,请将一个图标文件以PNG格式放置在名为root的文档文件夹 apple-touch-icon.png
要为单个网页指定一个图标或者将网站图标替换为网页特定的图标,请向该网页添加一个链接元素,如下所示:
<link rel =“apple-touch-icon”href =“/ custom_icon.png”>
在上面的例子中,custom_icon.png用你的图标文件名替换。
要为不同的设备分辨率指定多个图标(例如,同时支持iPhone和iPad设备),请sizes按以下方式为每个链接元素添加一个属性:
<link rel =“apple-touch-icon”href =“touch-icon-iphone.png”>
<link rel =“apple-touch-icon”sizes =“152x152”href =“touch-icon-ipad.png”>
<link rel =“apple-touch-icon”sizes =“180x180”href =“touch-icon-iphone-retina.png”>
<link rel =“apple-touch-icon”sizes =“167x167”href =“touch-icon-ipad-retina.png”>
使用最适合设备的图标。有关当前图标大小和建议,请参阅iOS人机界面指南的“图形”一章。
如果没有与设备的建议尺寸相匹配的图标,则会使用大于推荐尺寸的最小图标。如果没有大于推荐尺寸的图标,则使用最大的图标。
如果没有使用链接元素指定图标,则会在网站根目录中搜索带有apple-touch-icon...前缀的图标。例如,如果设备的适当图标大小为58 x 58,系统将按以下顺序搜索文件名:
- apple-touch-icon-80x80.png
- apple-touch-icon.png
注意: iOS 7上的Safari不会为图标添加效果。老版本的Safari不会为使用-precomposed.png后缀命名的图标文件添加效果。有关详细信息,请参阅第一步:在iTunes Connect中识别您的应用程序。
- 指定启动屏幕图像
在iOS上,与原生应用程序类似,您可以指定在Web应用程序启动时显示的启动屏幕图像。当您的Web应用程序处于脱机状态时,这非常有用。默认情况下,使用上次启动时的Web应用程序屏幕截图。要设置另一个启动图像,请在网页中添加一个链接元素,如下所示:
<link rel =“apple-touch-startup-image”href =“/ launch.png”>
在上面的例子中,launch.png用你的启动屏幕文件名替换。有关当前的启动屏幕大小和建议,请参阅iOS人机界面指南的“图形”一章。
添加启动图标标题
在iOS上,您可以为启动图标指定一个Web应用程序标题。默认情况下,使用<title>标签。要设置不同的标题,请在网页中添加元标记,如下所示:
<meta name =“apple-mobile-web-app-title”content =“AppTitle”>
在上面的例子中,替换AppTitle你的标题。
隐藏Safari用户界面组件
在iOS上,作为优化您的Web应用程序的一部分,让它使用独立模式更像本地应用程序。当您使用此独立模式时,Safari不会用于显示Web内容 - 具体来说,屏幕顶部没有浏览器URL文本字段,或者屏幕底部没有按钮栏。只有一个状态栏出现在屏幕的顶部。阅读更改状态栏外观以了解如何最小化状态栏。
将apple-mobile-web-app-capable元标记设置yes为打开独立模式。例如,以下HTML将使用独立模式显示Web内容。
<meta name =“apple-mobile-web-app-capable”content =“yes”>
您可以使用window.navigator.standalone只读布尔JavaScript属性确定网页是否以独立模式显示。有关独立模式的更多信息,请参阅apple-mobile-web-app-capable。
更改状态栏的外观
如果您的Web应用程序以独立模式显示,如本机应用程序,则可以最小化iOS上屏幕顶部显示的状态栏。这样做使用状态栏式元标记。
除非您首先指定了隐藏Safari用户界面组件中所述的独立模式,否则此元标记将不起作用。然后使用状态栏样式meta标签apple-mobile-web-app-status-bar-style来根据您的应用程序需要更改状态栏的外观。例如,如果要使用整个屏幕,请将状态栏样式设置为半透明黑色。
例如,下面的HTML将状态栏的背景颜色设置为黑色:
<meta name =“apple-mobile-web-app-status-bar-style”content =“black”>
有关状态栏外观的更多信息,请参阅iOS人机界面指南的“UI栏”一章。
链接到其他原生应用程序
您的Web应用程序可以通过创建具有特殊URL的链接来链接到其他内置的iOS应用程序。可用的功能包括拨打电话号码,发送短信或iMessage,并在其本机应用程序(如果已安装)中打开YouTube视频。例如,要链接到电话号码,请按以下格式构造一个锚点元素:
<a href="tel:1-408-555-5555">给我打电话</a>
有关这些功能的完整视图,请参阅Apple URL Scheme Reference。
这是我在项目index.html上添加的代码:
<!-- Specifying a Webpage Icon for Web Clip for Safari -->
<link rel="apple-touch-icon" href="assets/imgs/logo.png">
<!-- Specifying a Launch Screen Image for Safari -->
<link rel="apple-touch-startup-image" href="assets/imgs/splash.png">
<!-- Hiding Safari User Interface Components -->
<meta name="apple-mobile-web-app-capable" content="yes">
<!-- Changing the Status Bar Appearance -->
<meta name="apple-mobile-web-app-status-bar-style" content="black">
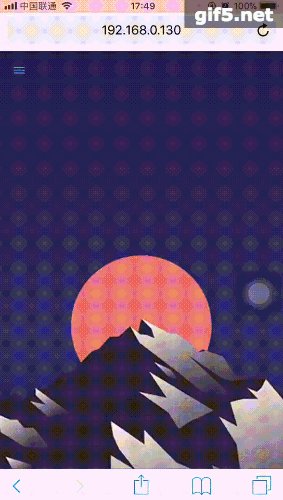
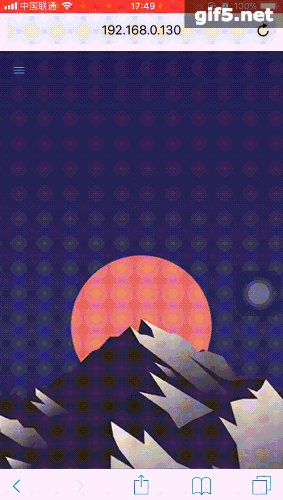
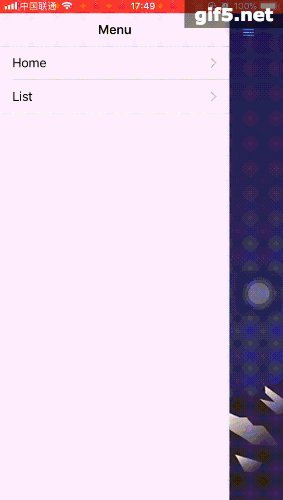
实际体验如下图所示:
可以看到用户添加到主屏幕后,有了自定义的图标及启动图,打开webapp后也不会有safari的地址栏和工具栏,体验跟原生一样。
因为我使用iphone自带的屏幕录制功能,所以顶部状态栏背景被占用,实际体验启动图是全屏的。
Safari配置WebApp----添加启动图和桌面图标让你的WebApp在ios设备上体验如原生一样的更多相关文章
- Xcode7创建的项目添加启动图有问题?
在Xcode7下创建的项目,由于某个原因,Xcode7添加启动图有点不一样.Xcode7与Xcode6不一样的地方在于:Xcode6的LaunchScreen.xib改成了LaunchScreen.s ...
- IOS8添加启动图
在IOS8之后,可以用pdf矢量图添加启动图,昨天下班时没来得及弄,今天早上来试了下. 1.Images.xcassets中添加New Launch Image,并命名为Launch Screen,之 ...
- flutter添加启动图及设置启动时间
首先贴个官方的设置方法,看这里:https://flutterchina.club/assets-and-images/#%E6%9B%B4%E6%96%B0%E5%90%AF%E5%8A%A8%E9 ...
- iOS - iPhone屏幕适配/启动图适配/APP图标适配(iPhone最全尺寸包含iPhoneX/XR/XS/XS Max等)
趁iPhone新品还没有发布,先整理一下屏幕适配.启动图适配.APP图标适配的笔记,方便以后查阅: 注:部分图片来源于网络 违删; (一)iPhone屏幕适配: (1)屏幕分辨率: ①设计尺寸规范(表 ...
- iOS开发项目之二 [ App appicon与启动图]
*appicon尺寸 *不是所有的appicon都是需要配置 *尽量不要透明--(透明的话,会在桌面显示成背景黑色) 1 如果没有配置5s的启动图,回去往下找,找到4s之后,会把界面以4s启动图的大小 ...
- iOS-APP-Icon 图标启动图及名字的设置
本文讲下appIcon图标.启动图及名字的设置 icon for iOS 图标大小参照苹果官网:https://developer.apple.com/library/ios/qa/qa1686/_i ...
- 阿里云ecs开启x11图形化桌面
阿里云帮助文档:https://www.alibabacloud.com/help/zh/faq-detail/41227.htm 安装云服务器 ECS CentOS 7 图形化桌面 以安装 MATE ...
- iOS App启动图不显示的解决办法.
1. 正常来说,启动图以及App图标需按照命名规则命名, 但是命名不规范并不影响显示; 2. 设置启动图的两种方法: (1) iOS 8—xcode 6 之后新出LaunchScreen.s ...
- iOS程序两中启动图方式和一些坑LaunchImage 和 Assets.xcassets(Images.xcassets)
一.通过LaunchScreen.storyboard 作启动图 1>在LaunchScreen.storyboard中拖拽一个imageView放上启动图片 注意:记得勾选右边的 User a ...
随机推荐
- Linux基本操作_20191117
VMware和Ubuntu的安装, 想来想去,还是需要安装,不能老是使用Windows的,后面还有很多都要用到Linux系统的,这个可以说是开发人员必备的了, 基本的使用: 1,Windows下面C: ...
- 如何回收VCSA 6自带的vPostgres数据库空间
最近有学生连续反应由于VCSA磁盘空间满了,导致服务无法正常启动,寻求压缩数据库空间的问题.首先说下,VCSA的数据库是没办法图形界面管理的, 它的内置vPostgres数据库的管理只能通过命令行来完 ...
- [LC] 59. Spiral Matrix II
Given a positive integer n, generate a square matrix filled with elements from 1 to n2 in spiral ord ...
- 4)mysqlDB
(1)首先是变量声明 (2)函数注释 (3)__contruct函数的编写(可有可无) (4)getInstance函数编写(这个是获得这个mysqlDB类的实例对象) 编写代码: (5)然后是其他功 ...
- OpenSSL之X509系列
OpenSSL之X509系列之1---引言和X509概述 [引言] X509是系列的函数在我们开发与PKI相关的应用的时候我们都会用到,但是OpenSSL中对X509的描述并不是很多,鉴于些,我 ...
- (转)假如没有OI By Vani
假如没有OI ...
- 接口测试-chap2-关于重定向
重定向: 301:资源永久转移 302:资源暂时转移到另一个地址了 1.如果请求接口时发生了重定向,python会自动跟随重定向,对重定向地址发起请求,最后只能得到重定向地址的响应结果.而看不到重定向 ...
- 吴裕雄--天生自然HTML学习笔记:HTML 样式- CSS
CSS (Cascading Style Sheets) 用于渲染HTML元素标签的样式. <!DOCTYPE html> <html> <head> <me ...
- Flash Builder 使用
1. 解决编译慢的问题:用记事本打开安装目录下的 FlashBuilder.ini ,将里面设置的容量都扩大一半,如-Xms256m改为 -Xms512m,另外几项类似修改: 定位到相应版本的sdks ...
- 使用JS-SDK自定义微信分享效果
前言 刚进入一家新公司,接到的第一个任务就是需要需要自定义微信分享的效果(自定义缩略图,标题,摘要),一开始真是一脸懵逼,在网上搜索了半天之后大概有了方案.值得注意的是一开始搜索到的解决方案全是调用微 ...