ASP.NET页面使用AjaxPro2完成JS调用后台方法
一、首先下载AjaxPro.2.dll(附下载地址)
百度网盘链接:https://pan.baidu.com/s/1r87DE1Tza9F4NbJwTCS1AQ
提取码:10p6
二、在Visual studio中创建空Web项目,并引用AjaxPro.2.dll
三、打开Web.config文件,加入以下节点:
<configuration>
<system.web>
<httpHandlers>
<add verb="*" path="ajaxpro/*.ashx" type="AjaxPro.AjaxHandlerFactory,AjaxPro.2" validate="false"/>
</httpHandlers>
</system.web>
<system.webServer>
<handlers>
<add name="AjaxPro_AjaxHandlerFactory" preCondition="integratedMode" verb="*"
path="ajaxpro/*.ashx" type="AjaxPro.AjaxHandlerFactory,AjaxPro.2" />
</handlers>
</system.webServer>
</configuration>

四、使用步骤
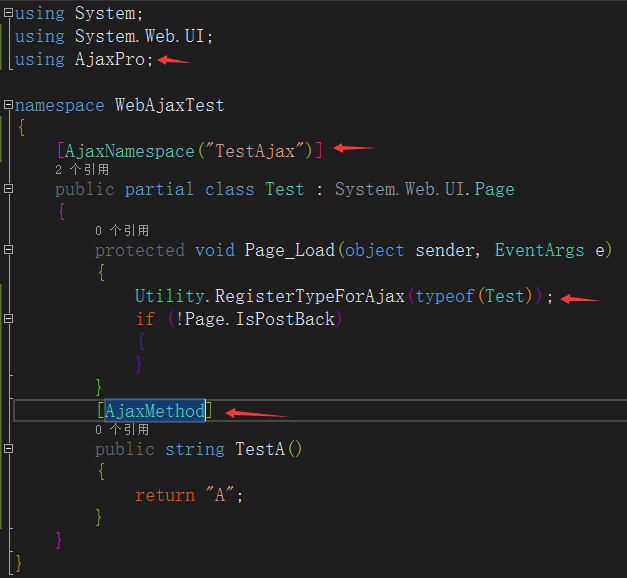
- 新建一个名为Test的web页面,在顶部using AjaxPro;
在Page_Load中输入以下代码(写在Page.IsPostBack外面):
Utility.RegisterTypeForAjax(typeof(Test));
- 在类名上增加[AjaxNamespace("TestAjax")],此处"TestAjax"用于在js中调用时使用,可自己定义名称;
- js需要调用的方法上增加[AjaxMethod]
- js中调用方式: var tes = TestAjax.TestA().value;

五、在项目中的使用实例
后台代码
[AjaxNamespace("VehicleAjax")]
public partial class WebUserControl_wUCtlVehicle : System.Web.UI.UserControl
{
protected void Page_Load(object sender, EventArgs e)
{
Utility.RegisterTypeForAjax(typeof(WebUserControl_wUCtlVehicle));
if (!Page.IsPostBack)
{
}
}
[AjaxMethod]
public string GetVehicleID(string strVehicle)
{
if (strVehicle=="")
return "";
else
return "";
}
}
前端代码
<%@ Control Language="C#" AutoEventWireup="true" CodeFile="wUCtlVehicle.ascx.cs"
Inherits="WebUserControl_wUCtlVehicle" %>
<script type="text/javascript">
function chkAddVehicleInfo() {
var res = VehicleAjax.GetVehicleID(txtVehicleID.value.replace(/\s+/g, ''));
if (res.value == "1") { alert("此编号已存在"); return false; }
}
</script>
<table>
<tr>
<td>输入编号:</td>
<td>
<asp:TextBox ID="txtVehicleID" runat="server"></asp:TextBox>
</td>
<td>
<asp:Button ID="btnSave" runat="server" Text="保存" OnClientClick="chkAddVehicleInfo();"/>
</td>
</tr>
</table>
ASP.NET页面使用AjaxPro2完成JS调用后台方法的更多相关文章
- js调用后台方法(如果你能容忍执行的后台方法变成一个常量)
最近一直在做一个电话拨号的系统,系统不大,但是做的时间有点长了.其中用到了一个技术:js调用后台方法.解决这个问题花了不少时间,现如今仍然还有些不明白的地方,今天跟大家分享一下.真正明白的同学欢迎指正 ...
- 关于datagrid中控件利用js调用后台方法事件的问题
前台调用后台方法除了用button的click事件,还可以用js调用 一.前台页面如图 需求点击这个按钮触发后台事件,从而能够调用存储过程 <epoint:HyperLinkColumn He ...
- AjaxPro.dll,asp.net 前台js调用后台方法(无刷新)
1.什么是Ajax Ajax是异步Javascript和XML(Asynchronous JavaScript and XML)的英文缩写."Ajax"这个名词的发明人是Jesse ...
- asp.net js调用后台方法
先前网上百度了很多 ,大致都一样 但是不太详细,总是不成功,然后试了很多,把经验发给大家看看 前台js function aa() { //这里可以写你要带的参数用隐藏域放起来 __doPostBac ...
- js调用后台方法
一种方法是使用ajax调用$.ajax({type: "POST",//传输方式url: "",//action路径data: "",//传 ...
- Ajax 控件 的使用 以及js调用后台方法【自己总结一下】
原文发布时间为:2009-05-16 -- 来源于本人的百度文章 [由搬家工具导入] 源码:http://download.csdn.net/source/1340120 (js调用后台方法只在源 ...
- <asp:TextBox><asp:LinkButton><input button>调用后台方法后刷新页面
<asp:TextBox><asp:LinkButton>服务器控件,执行后台方法,会回调加载js,相当于页面重新加载,刷新页面 <input button>不能直 ...
- c# js调用AjaxPro方法出错解析
公司的项目的框架中有一部分用到了AjaxPro这个方法,看到这个方法的我一脸懵逼,老老实实去百度了一下. AjaxPro是.NET平台下的一个回调式AJAX框架,使用简单,功能强大.顾名思义ajax, ...
- asp.net 调用前台JS调用后台,后台掉前台JS
C#前台js调用后台代码前台js<script type="text/javascript" language="javascript"> func ...
随机推荐
- 一些JavaScript中原理的简单实现
实现一个双向数据绑定 Object.defineProperty() 方法会直接在一个对象上定义一个新属性,或者修改一个对象的现有属性, 并返回这个对象.通过这个属性可以实现简单的双向数据绑定,当前版 ...
- 两步解决maven plugins 插件下载慢 !下载报红的问题!
两步解决maven plugins 插件下载慢 !下载报红的问题! 1.找到你解压的maven安装路径下的conf 编辑settings 2.添加如下 使用阿里的 <mirror> ...
- Selenium&Pytesseract模拟登录+验证码识别
验证码是爬虫需要解决的问题,因为很多网站的数据是需要登录成功后才可以获取的. 验证码识别,即图片识别,很多人都有误区,觉得这是爬虫方面的知识,其实是不对的. 验证码识别涉及到的知识:人工智能,模式识别 ...
- 算法笔记-Day_01(1001 害死人不偿命的(3n+1)猜想
卡拉兹(Callatz)猜想: 对任何一个正整数 n,如果它是偶数,那么把它砍掉一半:如果它是奇数,那么把 (3n+1) 砍掉一半.这样一直反复砍下去,最后一定在某一步得到 n=1.卡拉兹在 1950 ...
- 关于CLOSE BY CLIENT STACK TRACE
关于CLOSE BY CLIENT STACK TRACE 程序正常运行,数据库连接可以获取,一些列操作都可以实现,可在debug信息中总会一段时间就报如下错误: java.lang.Exceptio ...
- WWW 2015:一个神奇的会议
2015:一个神奇的会议" title="WWW 2015:一个神奇的会议"> 作者:微软亚洲研究院研究员 袁进辉 WWW 2015(24th Internatio ...
- 年薪5w和50w的人,区别到底在哪?
年薪5w和50w的人,区别到底在哪? 2017-02-22 阿青 360投资圈 文/ 阿青 许多人在职场摸爬滚打很多年并不顺利,薪酬一直上不去.职场鸡汤喝了不少,也掌握了不少职场技能,工作经验也颇为丰 ...
- TensorFlow学习笔记(一)
[TensorFlow API](https://www.tensorflow.org/versions/r0.12/how_tos/variable_scope/index.html) Tensor ...
- windows dnsrecon
缺了两个模块 第一个:https://pypi.python.org/pypi/netaddr 第二个:dnspython 找到下载后setup.py install就OK了,话说GFW真***了,用 ...
- AndroidImageSlider
最核心的类是SliderLayout,他继承自相对布局,包含了可以左右滑动的SliderView,以及页面指示器PagerIndicator.这两部分都可以自定义. AndroidImageSlide ...
