VScode+phpStudy搭建php代码调试环境
一、安装Visual Studio Code
官网:https://code.visualstudio.com/
下载安装包后,按照默认安装即可
安装中文语言环境
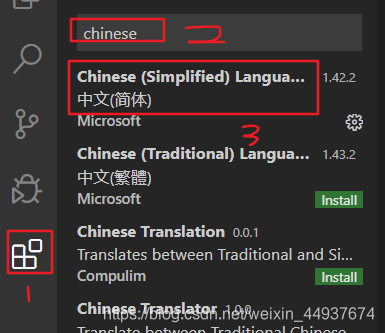
点击左侧工具栏的 extensions 或者使用快捷键 Ctrl+Shift+X ,输入chinese,点击 Install 安装中文简体,之后重起 vscode 即可
二、安装phpstudy
我比较喜欢老版本的,安装包如下:
链接:https://pan.baidu.com/s/1JJ8wkMqvXz0SGES2wU2Wng
提取码:vup6
新版本可以去官网下载
配置Xdebug
1、打开phpstudy,其他选项菜单->php扩展及设置->php扩展->勾选xdebug
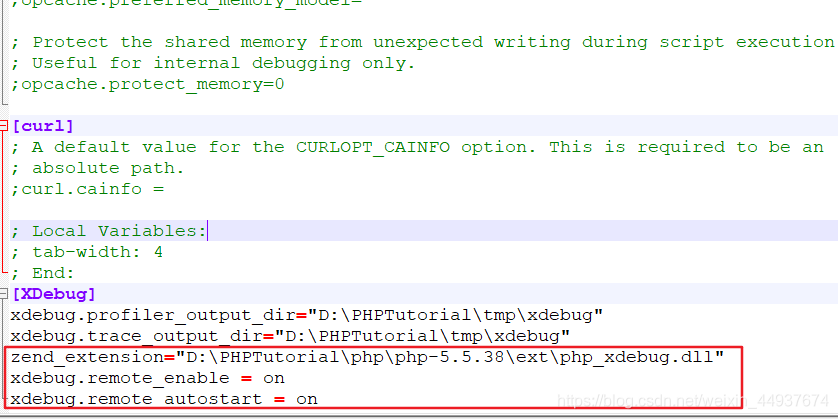
2、修改php.ini,找到你使用的php版本目录下的php.ini,修改 [XDebug] 的内容
将 zend_extension 目录修改为你的 xdebug.dll (phpstudy自带) 的路径
然后在最后添加
xdebug.remote_enable = on
xdebug.remote_autostart = on

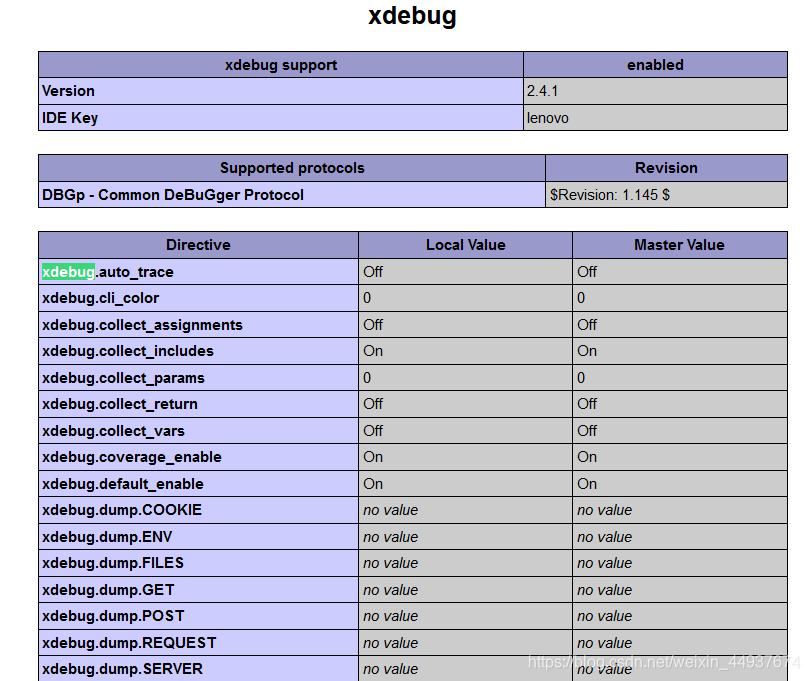
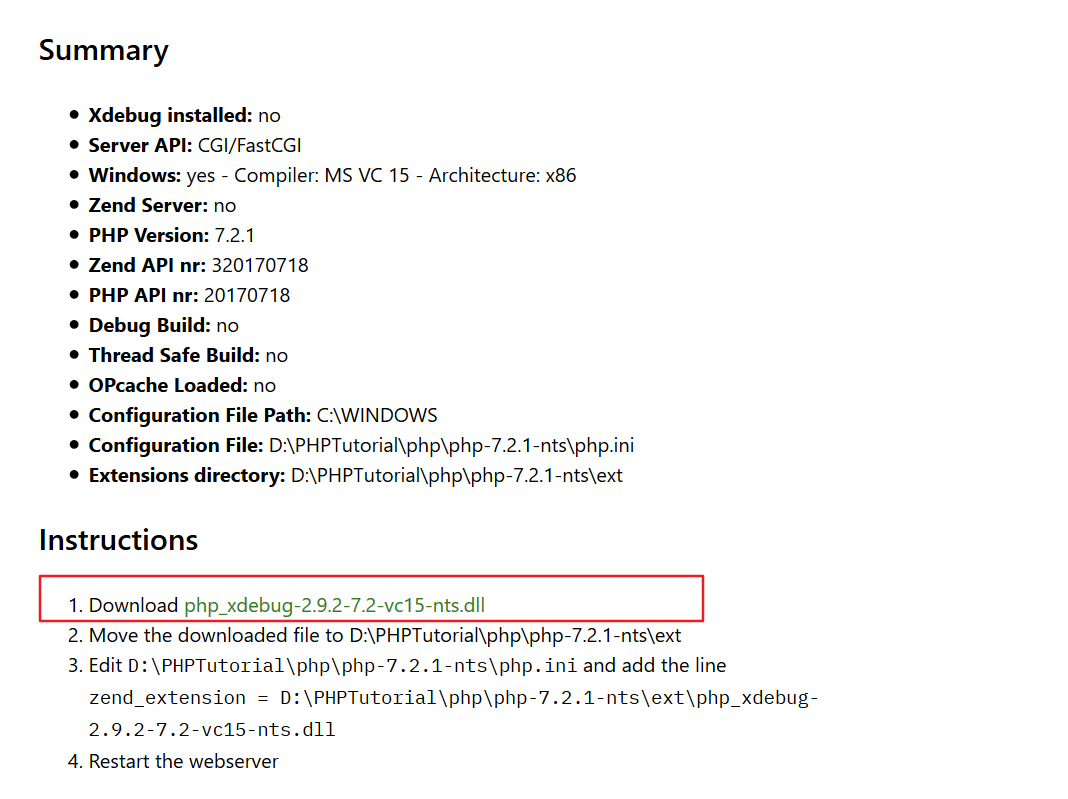
修改好后重启apache, 可以访问http://127.0.0.1/phpinfo.php来查看xdebug有没有配置成功

如果 phpinfo 信息里有 xdebug 就说明 php 的 xdebug 配置成功了。
三、配置VScode
指定使用的 php.exe 的路径
点击 文件->首选项->设置->扩展->搜索 php

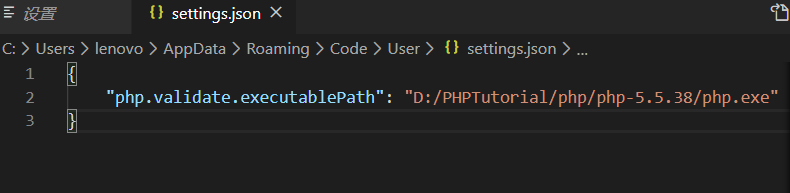
然后打开 setting.json,添加并保存(下面是你自己的php路径)
"php.validate.executablePath": "D:/PHPTutorial/php/php-5.5.38/php.exe"

安装 php debug 插件
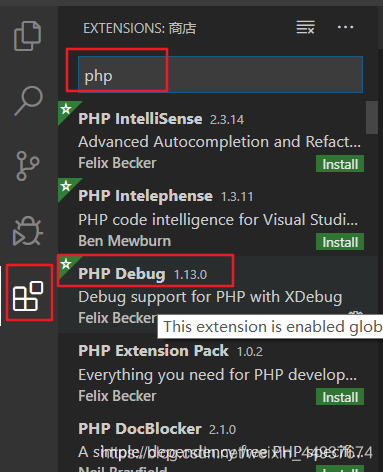
打开扩展 Extension 界面,搜索PHP Debug,点击install安装,在重启VScode 即可

四、配置 PHP Debug 并测试
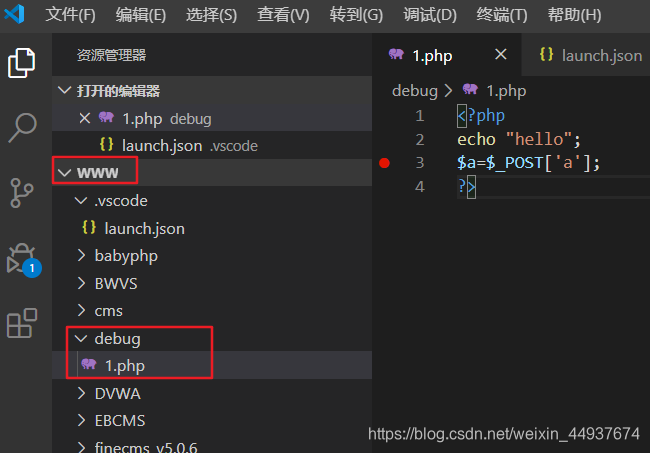
这里我们新建一个php文件,并放到网站的根目录下
<?php
echo "hello";
$a=$_POST['a'];
?>
然后用vscode打开他所在的文件夹
注意:PHP Debug 必须通过打开文件夹中的文件才能调试,而且需要是可以访问的文件夹,直接在VScode中新建的文件是调试不了的。

然后切换到调试 Debug 界面,按 F5 选择PHP语言环境

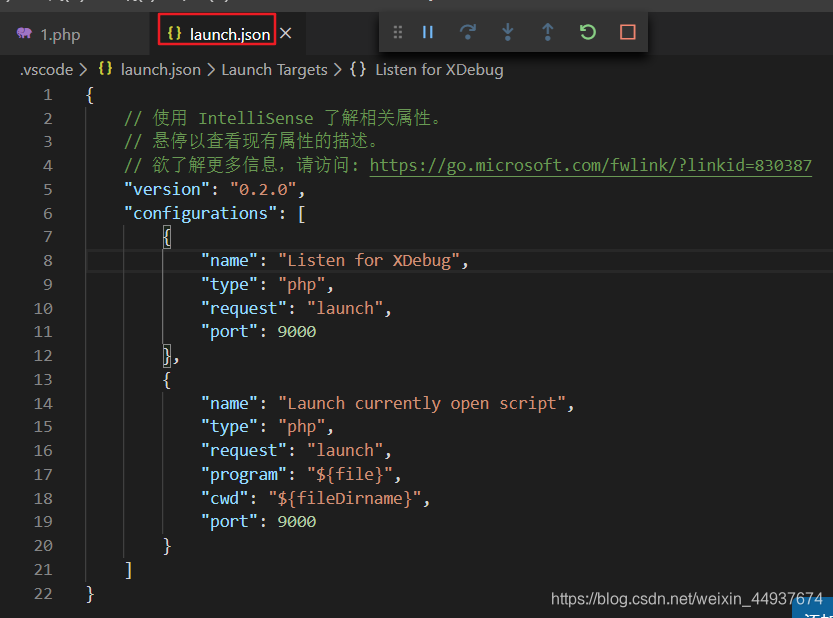
然后点击创建 launch.json(这里它会通过默认配置生成,通常不需要需改)

注意:里面的远程端口要和php.ini中的设置一致
默认使用的是9000端口,如果端口冲突可以在 php.ini 的 xdebug 下添加如下代码:
xdebug.remote_port = 9001
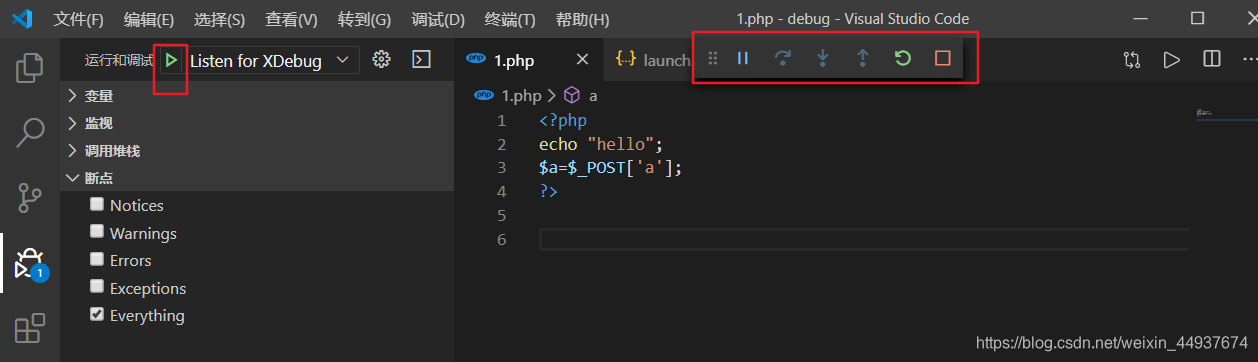
然后选择Listen for XDebug,并点击绿色小箭头或按 F5 启动调试工具
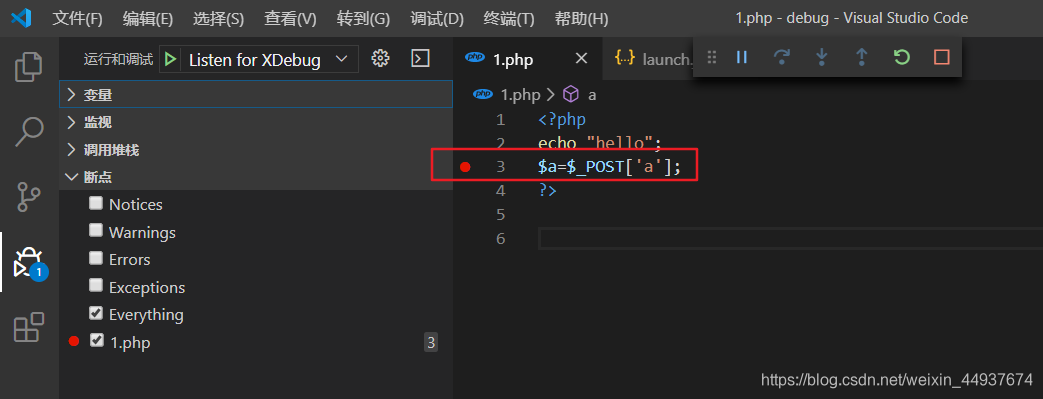
接者在代码中下一个断点(点击行号前面的点即可)
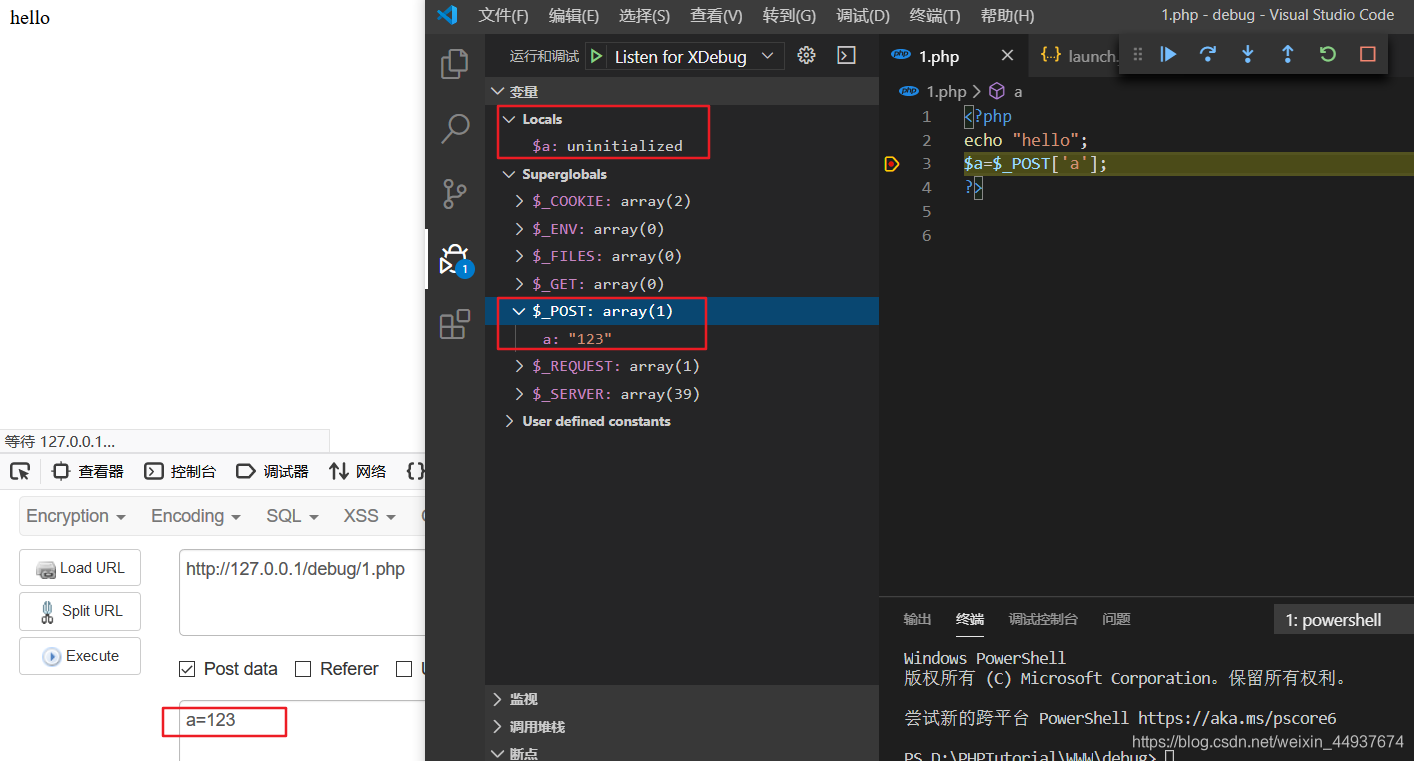
最后在浏览器中访问我们下断点的页面,VScode就能够监听代码接收的内容并显示相关运行结果 这里可以看到代码运行停在了第3行,$a还没有被赋值,以及接收到的参数
这里可以看到代码运行停在了第3行,$a还没有被赋值,以及接收到的参数
关于vim插件,导致不能使用ctrl+c的问题
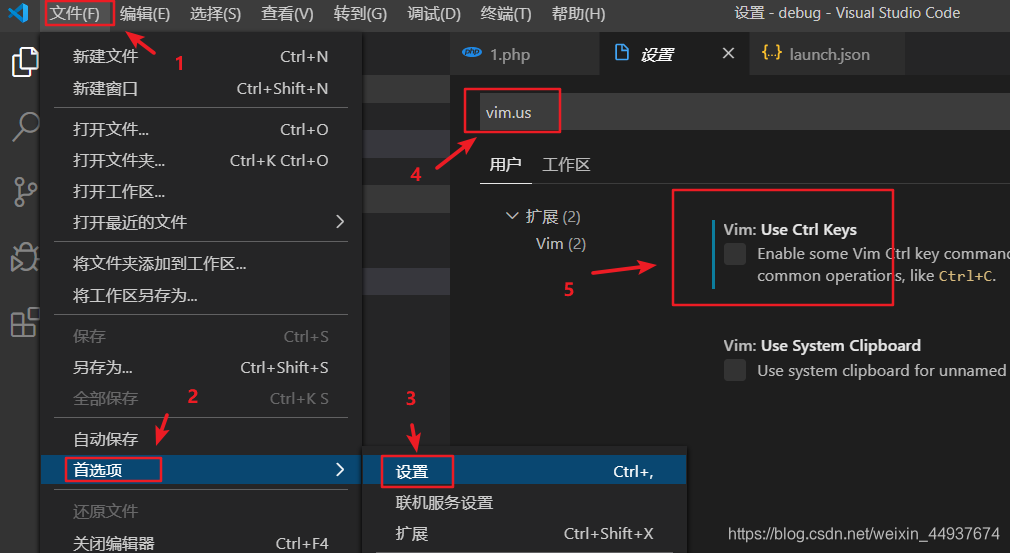
VScode 中默认加载了 VIM 插件
可以在文件->首选项->设置中->搜索 vim.us 将 vim.useCtrlKeys 选项前的勾去掉

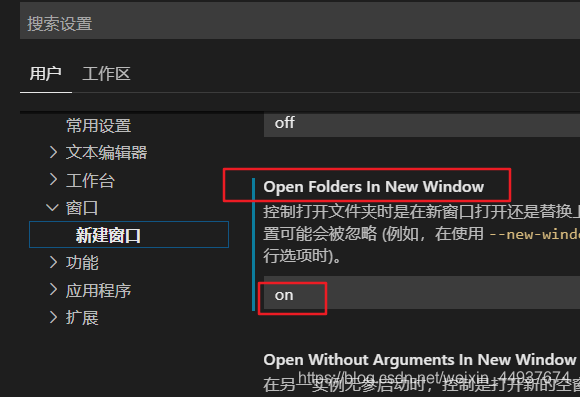
配置以新窗口打开文件夹
文件>>首选项>>设置>>窗口>>新建窗口>>Open Folders In New Window>>on 这里设置为on即可


其他的插件
Code Runner
功能:直接在编辑器中运行代码,查看结果,非常方便,一键运行。
只需右键运行 run 即可
详细使用参考:
https://marketplace.visualstudio.com/items?itemName=formulahendry.code-runner
自定义执行程序的 PATH
{
"code-runner.executorMap": {
"javascript": "node",
"php": "C:\\php\\php.exe",
"python": "python",
"perl": "perl",
"ruby": "C:\\Ruby23-x64\\bin\\ruby.exe",
"go": "go run",
"html": "\"C:\\Program Files (x86)\\Google\\Chrome\\Application\\chrome.exe\"",
"java": "cd $dir && javac $fileName && java $fileNameWithoutExt",
"c": "cd $dir && gcc $fileName -o $fileNameWithoutExt && $dir$fileNameWithoutExt"
}
}
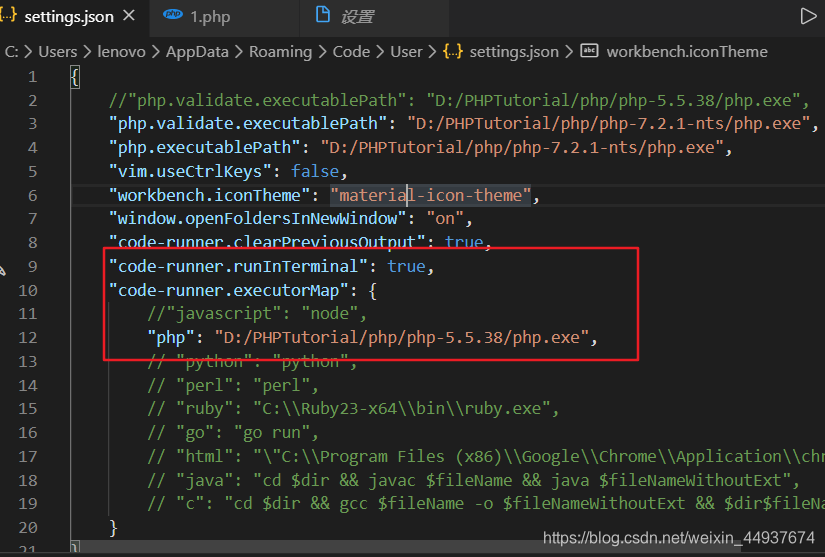
在setting.json里加入上面的常用配置
最好将"code-runner.runInTerminal"设置为true,这样就可以让程序在终端中执行,就不会出现无法在只读编辑器输入的情况了。
也就是将 "code-runner.runInTerminal": true, 添加到setting里

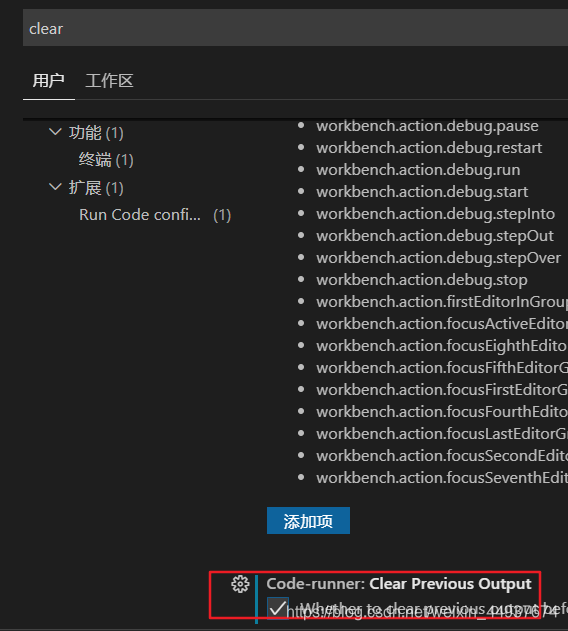
避免每次重复输出结果。可以在 vscode --文件–设置–首选项,找到 code run,勾上每次 清除上一次结果。

PHP IntelliSense
功能:
智能完善代码
标签关键字提示
工作区符号搜索
选中参数高亮
转到定义,函数跳转即查看
徘徊
找到所有符号
列精确的错误报告
安装和使用都需要php7.1以上环境,在setting里设置即可

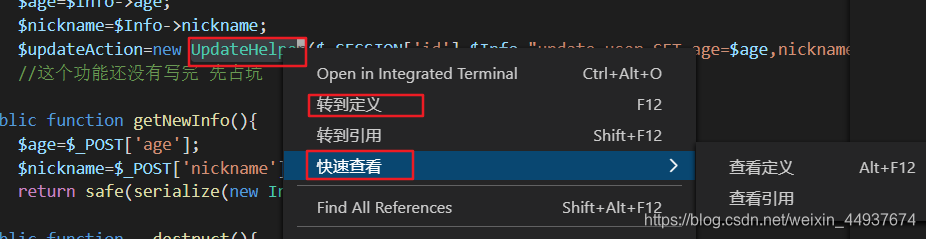
使用的时候首先选定类或函数,然后右键转到定义,实现跳转
(或者ctrl + 左键 跳转到定义 ctrl + 右键 查看引用)

PHP Intelephense
与PHP IntelliSense的功能类似,但是不需要php7环境
Theme
用来设置 VScode 的主题,可以直接去插件商店选择一款好看的(PS:毕竟是常用软件嘛)
VScode+phpStudy搭建php代码调试环境的更多相关文章
- vscode加MinGw三步搭建c/c++调试环境
vscode加MinGw三步搭建c/c++调试环境 step1:安装vscode.MinGw 1.1 vscod常规安装:https://code.visualstudio.com/ 1.2 MinG ...
- Xcode搭建真机调试环境 图文实例
本文介绍的Xcode搭建真机调试环境 图文实例,图文并茂,使我们学习起来更方便些,我们先来看内容. AD: 2013云计算架构师峰会超低价抢票中 Xcode搭建真机调试环境 是本文要介绍的内容,不多说 ...
- 通过模拟器和ida搭建Android动态调试环境的问题
这几天在学Android的native层逆向.在按照教程用ida搭建动态调试环境时,第一步是把android_server 放到手机里执行,但是在手机里可以,在genymotion模拟器上就提示 no ...
- Go 开发环境搭建和代码调试
写这篇笔记的目的,主要是分享我在Go学习中遇到的坑.让后面的学习者能否参考有用的经验. 其中有一些小技巧,对初学者来说,可能会大大节约填坑的时间. 比如如何设置vscode的Go调试器,Go的语法高亮 ...
- 基于Visual Studio Code搭建Golang开发调试环境【非转载】
由于对Docker+kubernetes的使用及持续关注,要理解这个平台的原理,势必需要对golang有一定的理解,基于此开始利用业余时间学习go,基础语法看完之后,搭建开发环境肯定是第一步,虽然能g ...
- Windows下搭建FFmpeg开发调试环境
背景 如果你是一个FFmpeg的使用者,那么绝大部分情况下只需要在你的程序中引用FFmpeg的libav*相关的头文件,然后在编译阶段链接相关的库即可. 但是如果你想调试FFmpeg内部相关的逻辑,或 ...
- 用Qemu模拟vexpress-a9 (一) --- 搭建Linux kernel调试环境【转】
转自:http://www.cnblogs.com/pengdonglin137/p/5023342.html#_label2 阅读目录(Content) 环境介绍: 下载Linux内核 安装arm的 ...
- 用Qemu模拟vexpress-a9 (一) --- 搭建Linux kernel调试环境
参考: http://blog.csdn.net/linyt/article/details/42504975 环境介绍: Win7 64 + Vmware 11 + ubuntu14.04 32 u ...
- 基于Groovy搭建Ngrinder脚本调试环境
介绍 最近公司搭建了一套压力测试平台,引用的是开源的项目 Ngrinder,做了二次开发,在脚本管理方面,去掉官方的SVN,引用的是Git,其他就是做了熔断处理等. 对技术一向充满热情的我,必须先来拥 ...
随机推荐
- api安全规范
1. API签名的目的 校验API调用者的身份,是否有权访问 校验请求的数据完整性,防止被中间人篡改 防止重放攻击 2.基本概念 AccessKey: API使用者向API提供方申请的Ac ...
- [置顶]
利用Python 提醒实验室同学值日(自动发送邮件)
前言: 在实验室里一直存在着一个问题,就是老是有人忘记提醒下一个人值日,然后值日就被迫中断了.毕竟良好的 卫生环境需要大家一起来维护的!没办法只能想出一些小对策了. 解决思路: 首先,我 ...
- IP 转发分组的流程
IP 转发分组的流程 数据路由:路由器在不同网段转发数据包: 网络畅通的条件:数据包能去能回: 从源网络发出时,沿途的每一个路由器必须知道到目标网络下一跳给哪个接口: 从目标网络返回时,沿途的每一个路 ...
- 使用HtmlAgilityPack和ScrapySharp抓取网页数据遇到的几个问题解决方法——格式编码问题
需要用到对应市区县街道居委会的区域编码,于是找到统计局的网页,对这些数据进行抓取,用到了HtmlAgilityPack和ScrapySharp,由于也是第一次从网页抓取数据,所以对于HtmlAgili ...
- linux入门系列17--邮件系统之Postfix和Dovecot
前文演示了通过Samba和NFS实现文件共享,本篇演示使用Postfix和Dovecot在局域网实现电子邮件收发系统. 电子邮件系统是我们日常生活和工作中非常重要的一个网络服务,在windows下收发 ...
- 前端面试题-<!DOCTYPE>
现在的各种前端开发工具都足够强大,支持插入模板代码,也就导致我们往往会忽略已经自动生成的代码,而代码的第一行 DOCTYPE 声明,就是最容易忽略的部分. 一.DOCTYPE DOCTYPE 是 do ...
- [CSS]CSS Position 详解
一. CSS position 属性介绍 CSS中position属性指定一个元素(静态的,相对的,绝对或固定)的定位方法的类型.有static,relative,absolute和fixed四种取值 ...
- (26)ASP.NET Core EF保存(基本保存、保存相关数据、级联删除、使用事务)
1.简介 每个上下文实例都有一个ChangeTracker,它负责跟踪需要写入数据库的更改.更改实体类的实例时,这些更改会记录在ChangeTracker中,然后在调用SaveChanges时会被写入 ...
- 运维介绍以及虚拟机,centos安装
运维的职责 1.企业的数据安全 2.网站7*24小时运行 3.企业服务好 服务器 服务器尺寸: 高度为单位:U(unit)1U=1.75英寸=4.45cm 服务器的分类: 机架式服务器 刀片式服务器 ...
- Unity 随机数与随机种子
随机数几乎应用于游戏开发的方方面面,例如,随机生成的地图,迷宫,怪物属性等,在Unity中,使用随机数非常方便: // // 摘要: // Return a random integer number ...
