nodejs+express搭建小程序后台服务器
本文使用node.js和express来为小程序搭建服务器。node.js简单说是运行在服务端的javascript;而express是node.js的一个Web应用框架,使用express可以非常简单快捷地搭建起网站。
0、背景
官方要求小程序的包最多不能超过2M,减小小程序包大小最有效的方法就是将本地图片上传至服务器。
本文搭建服务器,以小程序从后台获取图片为例,实现小程序与后台的通信。
小程序采用这篇教程mpvue从一无所有开始仿大众点评小程序中的demo(但图片均移动到了public/images),
可以从这里下载项目文件
1、开发准备
要搭建小程序后台有两种选择
(1)购买云服务器。详细可见这里。
(或直接使用云开发,云开发是小程序在2018.9新增的功能,详细可见这里)
(2)使用代理服务器,可实现搭建本地服务器,进行本地开发调试。
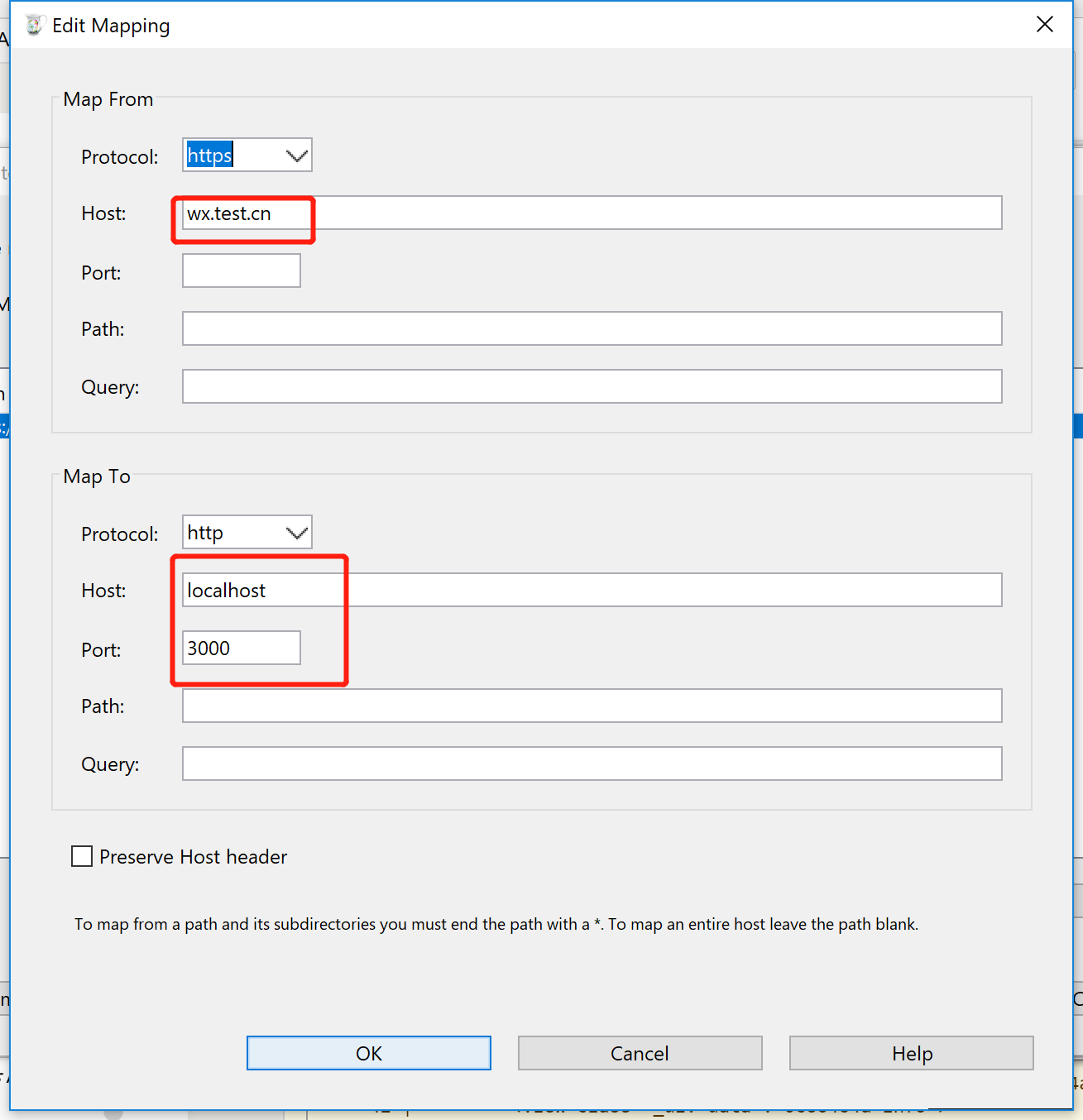
例如使用charels进行反代理,教程可见:mac版、win版
注意映射的线上域名和服务器端口要与实际设置的一致。比如这里采用的线上域名为https://wx.test.cn,搭建的服务器端口为localhost:3000

2、安装Express
按以上两种方法搭建好服务器后,在服务器上安装好Node.js,打开命令行:
npm install -g express@3
npm install express-generator --save -g
选择一个工作目录,打开命令行运行:
mkdir server
cd server
express -e
npm install
安装完成后输入:
npm start
此时便用Express搭建了一个服务器并监听端口3000。可以用浏览器打开localhost:3000或https://wx.test.cn/进行访问。
3、路由控制
初始化项目后,一般工程结构如下
server
├── node_modules
├── public
├── routes
├── view
├── app.js
└── package.json
我们这里只要关心app.js和public,
app.js是工程的入口文件,待会我们在这里编写路由控制;public是存放各种资源的文件夹,这里可以保存image、css、javascript等文件
(1)首先我们将从这里下载项目文件中的public文件夹,与原public文件夹合并;
(2)然后打开app.js,在app.use('/users', usersRouter);后添加
app.get('/public/images/*', function (req, res) {
res.sendfile( __dirname + "/" + req.url );
console.log("Request for " + req.url + " received.");
})
这段命令的意思是当客户端用get命令请求/public/images/下的资源时,服务器将对应的图片资源传送过去。
(3)中断原先的进程,再次运行:
npm start
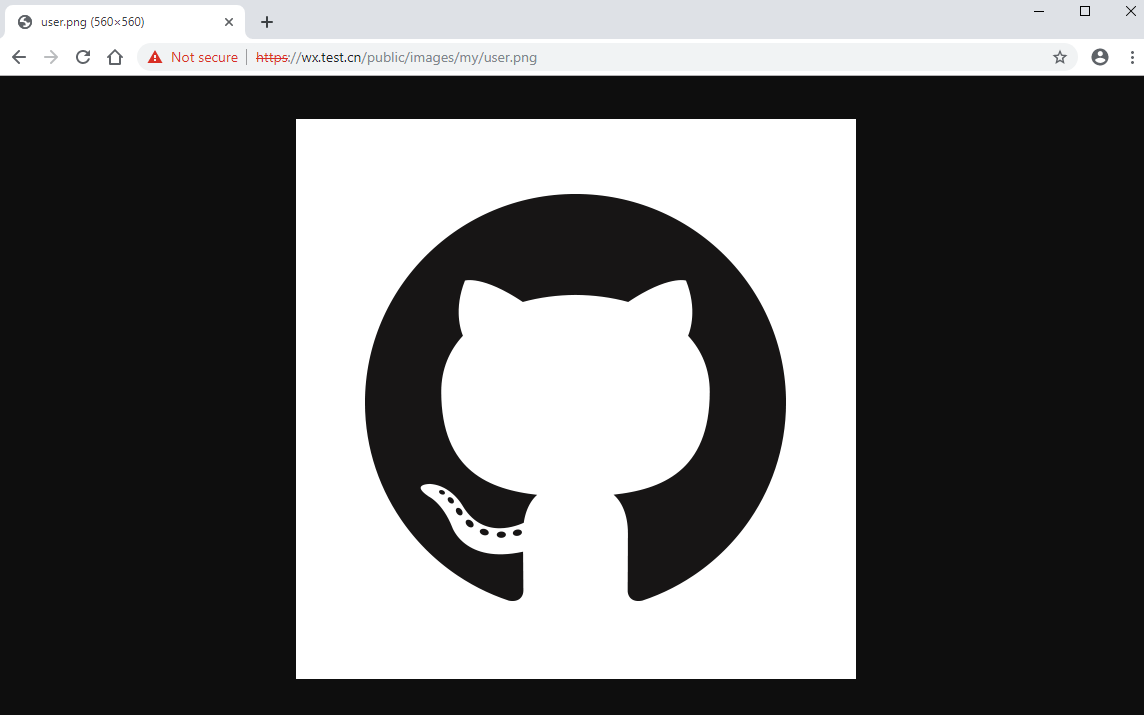
我们可以在浏览器上打开网址https://wx.test.cn/public/images/my/user.png,测试是否可以请求到图片。

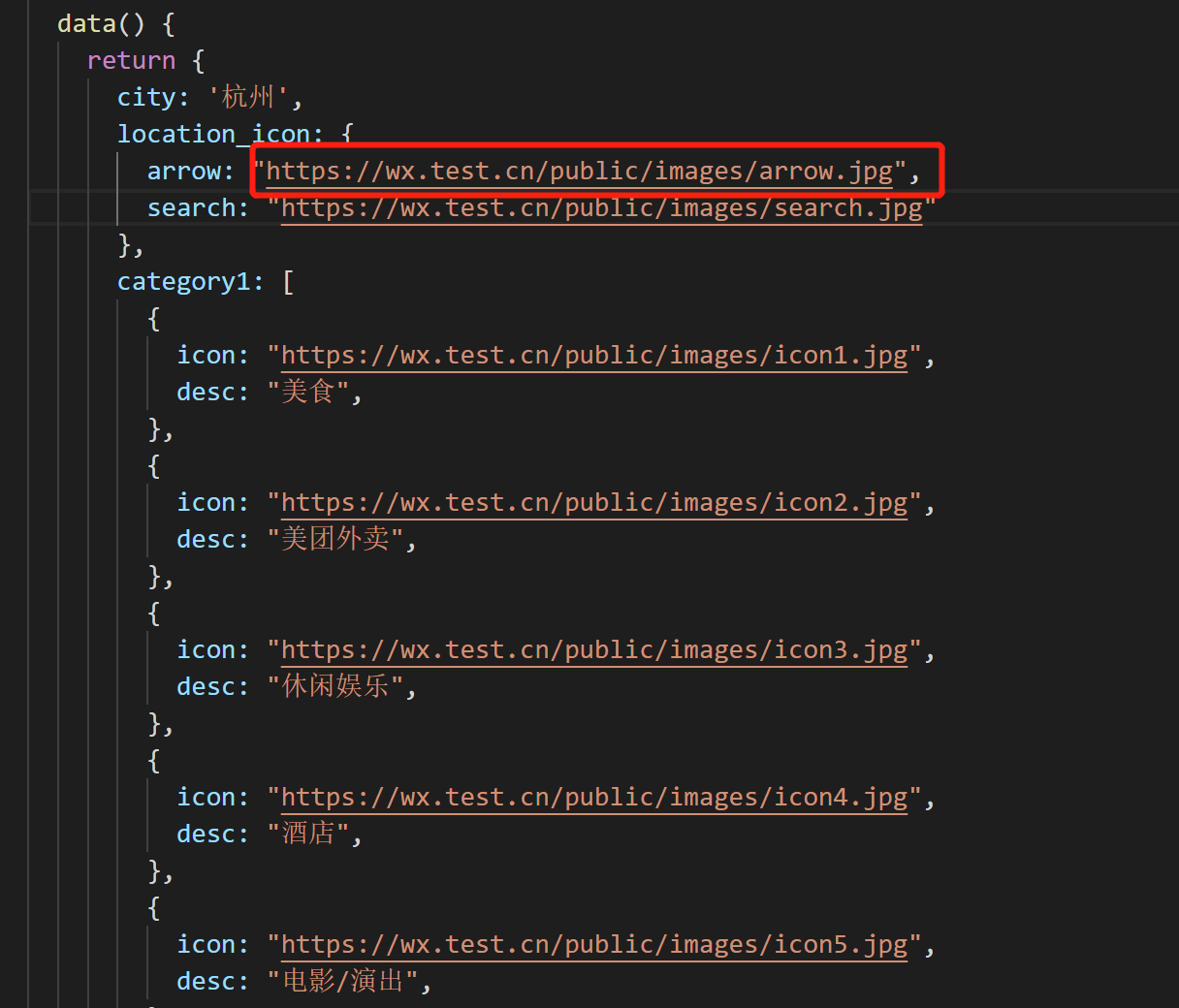
将小程序中原先指向本地图片的链接均改为指向服务器的图片。

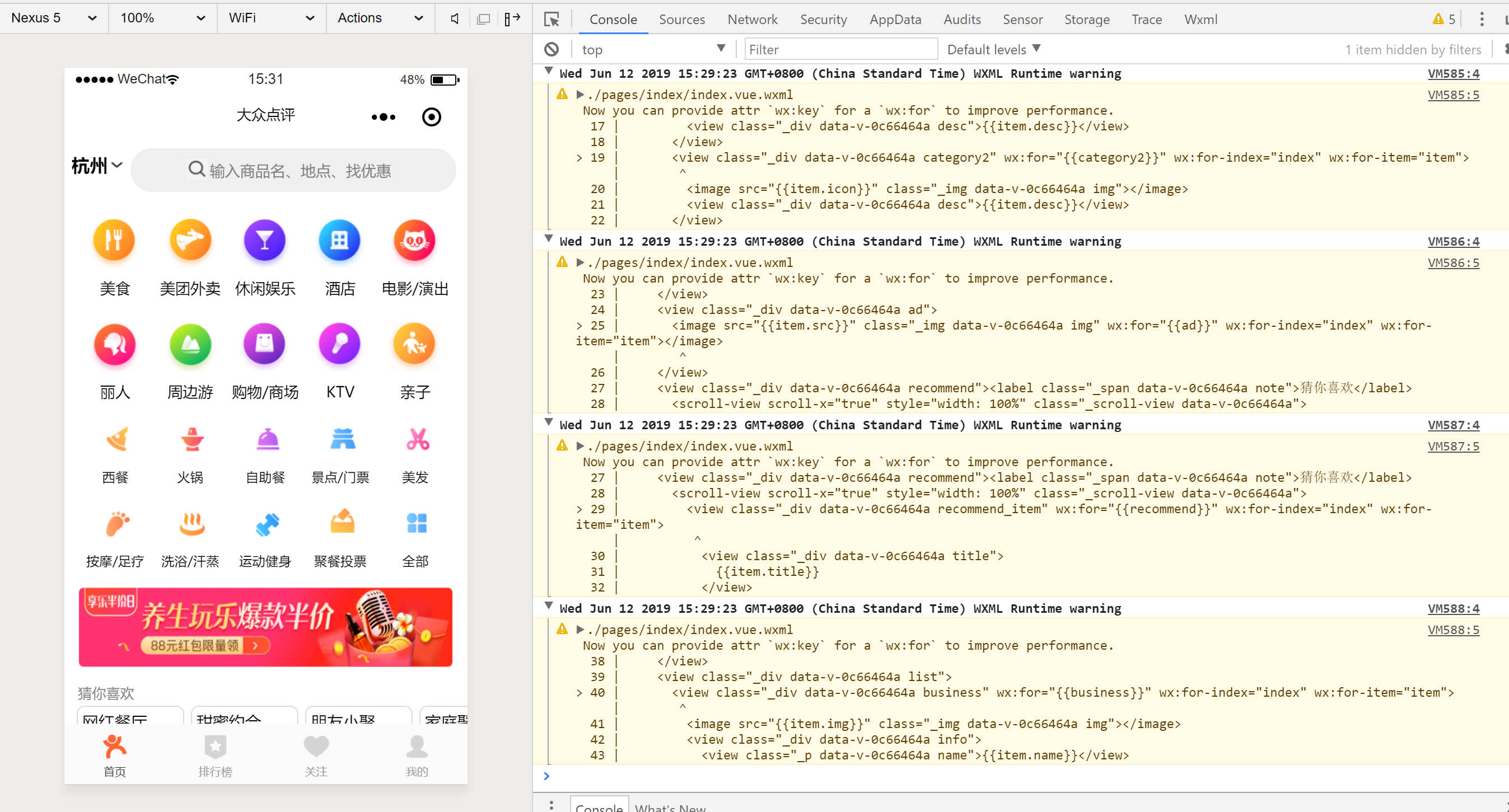
此时使用微信开发者工具再次打开小程序,即可看到完整的页面。同时也可以进行预览发布

nodejs+express搭建小程序后台服务器的更多相关文章
- 用Nodejs+Express搭建web,nodejs路由和Ajax传数据并返回状态,nodejs+mysql通过ajax获取数据并写入数据库
小编自学Nodejs,看了好多文章发现都不全,而且好多都是一模一样的 当然了,这只是基础的demo,经供参考,但是相信也会有收获 今天的内容是用Nodejs+Express搭建基本的web,然后呢no ...
- [NodeJs] 用Nodejs+Express搭建web,nodejs路由和Ajax传数据并返回状态,nodejs+mysql通过ajax获取数据并写入数据库
小编自学Nodejs,看了好多文章发现都不全,而且好多都是一模一样的 当然了,这只是基础的demo,经供参考,但是相信也会有收获 今天的内容是用Nodejs+Express搭建基本的web,然后呢no ...
- express搭建简易web的服务器
express搭建简易web的服务器 说到express我们就会想到nodejs,应为它是一款基于nodejs平台的web应用开发框架.既然它是基于nodejs平台的框架那么就得先安装nodejs. ...
- 微信小程序后台获取用户的opeid
1.微信小程序后台获取登录用户的openid,首先微信小程序将code传给后台服务器 wx.login({ success: function (res) { var code = res.code ...
- Django微信小程序后台开发教程
本文链接:https://blog.csdn.net/qq_43467898/article/details/83187698Django微信小程序后台开发教程1 申请小程序,创建hello worl ...
- thinkphp开发微信小程序后台流程
thinkphp开发微信小程序后台流程,简单分享一下微信开发流程 1,注册微信小程序账号 2,注册好后,登陆微信小程序,下载微信小程序开发工具 3,用thinkphp开发企业后台,前台数据用json返 ...
- 小程序后台隐藏后 socket 无法重新连接
小程序后台隐藏后 socket 无法重新连接 连接时 fail 回调函数的事件参数:connectSocket:fail:jsapi has no permission,event=createSoc ...
- 使用免费 mongodb数据库 + 免费node.js服务器搭建小程序接口
由于微信的小程序只支持不带端口的域名接口,不支持IP地址和接口,所以我们需要映射到80端口并绑定备案过的域名才能被微信小程序访问到.简单点就是接口需要 https 协议才行,找了许久的免费的数据库与n ...
- NodeJS+Express+MySQL开发小记(2):服务器部署
http://borninsummer.com/2015/06/17/notes-on-developing-nodejs-webapp/ NodeJS+Express+MySQL开发小记(1)里讲过 ...
随机推荐
- maven过滤配置文件
第一种方式, 解决maven打包时,会编译特定文件导致文件不可用maven打包时,过滤不编译文件类型 <plugin> <groupId>org.apache.maven ...
- vue与众不同的学习方式,让她年薪200多万
学习vue正确思路,是先学vue-cli,再学vue.js单文件引用的用法,这样会在极短时间内撤底撑握vue,如果先学vue.js单文件用法,再去学vue-cli4,可以说是重新学vue,,,,难处大 ...
- 如何在Vue项目中优雅的使用sass
开始之前,请先确保有一个基于webpack模板的项目(vue-cli脚手架一键安装~) 1.打开项目终端,安装sass的依赖包 npm install --save-dev sass-loader / ...
- 个人博客开发系列:Vue.js + Koa.js项目中使用JWT认证
前言 JWT(JSON Web Token),是为了在网络环境间传递声明而执行的一种基于JSON的开放标准(RFC 7519). 更多的介绍和说明,以及各种原理,我在此就不多赘诉了.JWT不是一个新鲜 ...
- Function-time()
time()函数返回自1970年1月1日0点以来经过的秒数,每秒变化一次? time()函数定义在头文件<time.h>中,原型是: time_t time(time_t *arg); 如 ...
- 数学--数论--HDU 5223 - GCD
Describtion In mathematics, the greatest common divisor (gcd) of two or more integers, when at least ...
- TensorRT入门
本文转载于:子棐之GPGPU 的 TensorRT系列入门篇 学习一下加深印象 Why TensorRT 训练对于深度学习来说是为了获得一个性能优异的模型,其主要的关注点在与模型的准确度.精度等指标. ...
- SpringBoot + MybatisPlus3.x 代码生成
主要参考另外两篇博文,这里表示感谢 参考一(mybatisplus3.x分页) : https://www.jianshu.com/p/2ec9337dc2b0 参考二(mybatisplus2.x升 ...
- Go中的数组切片的使用总结
代码示例 package main import "fmt" func main(){ fmt.Println("Hello, world") // 定义数组的 ...
- C - A Plug for UNIX POJ - 1087 网络流
You are in charge of setting up the press room for the inaugural meeting of the United Nations Inter ...
