jQuery学习笔记(1)
什么是jQuery?
jQuery是一个js库
jQuery的版本?
jQuery1.x
jQuery2.x(不支持IE6,7,8)
jQuery作用?
简化js编写
将页面与js分离
常见的js库?
jQuery
prototype
dwr
ExtJS
JQ和DOM对象的转换?
使用JS写的代码只能调用JS中的属性和方法.
使用JQ写的代码只能调用JQ中的属性和方法.
<script src="../../js/jquery-1.8.3.js"></script>
<script>
// JS
function writeIn(){
// document.getElementById("s1").innerHTML = "Hello 王超杰";
var s1 = document.getElementById("s1");
// 将JS对象转成JQuery的对象
$(s1).html("Hello 王超杰");
} // JQ
$(function(){
$("#bt2").click(function(){
// $("#s1").html("Hello 王守义");
// 将JQ的对象转成JS的对象。
// $("#s1")[0].innerHTML="Hello 王守义";
// $("#s1").get(0).innerHTML = "Hello 王守义";
});
});
</script>
JQ的效果?
show(); --显示某个元素
hide(); --隐藏某个元素
slideDown(); --向下滑动
slideUp(); --向上滑动
fadeOut(); --淡出
fadeIn(); --淡入
animate(); --自定义动画
toggle(); --单击事件的切换
JQuery的选择器?
1.基本选择器
ID选择器: $(“#id”)
类选择器: $(“.class”)
元素选择器: $(“元素”)
通配符选择器: $(“*”)
选择器,选择器: $(“#id,.class”)
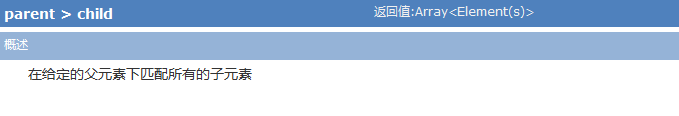
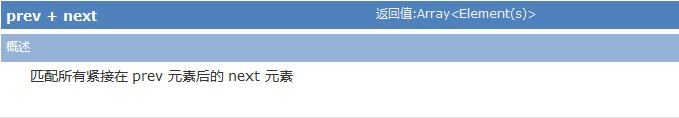
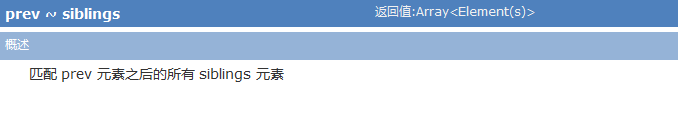
2.层级选择器




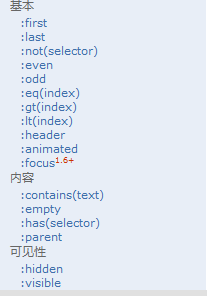
3.过滤选择器

4.属性选择器
$("div[title]")
$("div[title='aaa']")
5.表单选择器
$(":input")
$(":text")
JQuery操作某个元素的属性?
获得属性值
alert($("#img1").attr("src")
设置属性值
$("#img1").attr("src","../../img/f001a62f-a49d-4a4d-b56f-2b6908a0002c_g.jpg");
注意:jQuery中元素的固有属性用 prop,元素的自定义属性用 attr
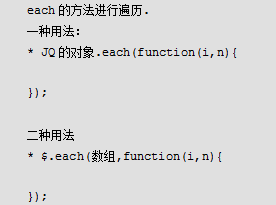
jQuery的遍历?

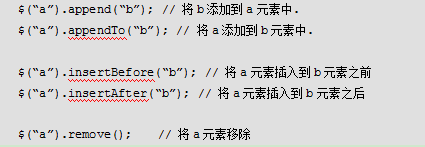
jQuery的文档操作?

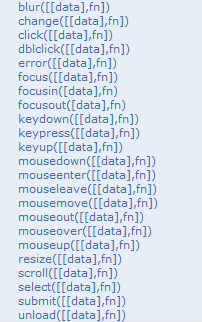
jQuery中常用事件?

参数可选(data,function)
jQuery学习笔记(1)的更多相关文章
- jQuery学习笔记(一)jQuery选择器
目录 jQuery选择器的优点 基本选择器 层次选择器 过滤选择器 表单选择器 第一次写博客,希望自己能够长期坚持,以写博客的方式作为总结与复习. 最近一段时间开始学习jQuery,通过写一个jQue ...
- jQuery 学习笔记
jQuery 学习笔记 一.jQuery概述 宗旨: Write Less, Do More. 基础知识: 1.符号$代替document.getElementById( ...
- jQuery学习笔记(一):入门
jQuery学习笔记(一):入门 一.JQuery是什么 JQuery是什么?始终是萦绕在我心中的一个问题: 借鉴网上同学们的总结,可以从以下几个方面观察. 不使用JQuery时获取DOM文本的操 ...
- jQuery学习笔记 - 基础知识扫盲入门篇
jQuery学习笔记 - 基础知识扫盲入门篇 2013-06-16 18:42 by 全新时代, 11 阅读, 0 评论, 收藏, 编辑 1.为什么要使用jQuery? 提供了强大的功能函数解决浏览器 ...
- JQuery学习笔记——层级选择器
JQuery学习笔记--层级选择器 上一篇学习了基础的五种选择,分别是id选择器,class选择器,element选择器,*选择器 和 并列选择器.根据手册大纲,这篇学习的是层级选择器. 选择器: 1 ...
- jQuery学习笔记之Ajax用法详解
这篇文章主要介绍了jQuery学习笔记之Ajax用法,结合实例形式较为详细的分析总结了jQuery中ajax的相关使用技巧,包括ajax请求.载入.处理.传递等,需要的朋友可以参考下 本文实例讲述了j ...
- jQuery 学习笔记:jQuery 代码结构
jQuery 学习笔记:jQuery 代码结构 这是我学习 jQuery 过程中整理的笔记,这一部分主要包括 jQuery 的代码最外层的结构,写出来整理自己的学习成果,有错误欢迎指出. jQuery ...
- jQuery学习笔记之插件开发(4)
jQuery学习笔记之插件开发(4) github源码地址 插件:了让原有功能的增强. 1.插件的种类(3种):局部.全局.选择器插件 1.1封装对象方法的插件 这种类型的插件是把一些常用或者重复使用 ...
- jQuery学习笔记之jQuery的Ajax(3)
jQuery学习笔记之jQuery的Ajax(3) 6.jQuery的Ajax插件 源码地址: https://github.com/iyun/jQueryDemo.git ------------- ...
- jQuery学习笔记之DOM操作、事件绑定(2)
jQuery学习笔记之DOM操作.事件绑定(2) --------------------学习目录------------------------ 4.DOM操作 5.事件绑定 源码地址: https ...
随机推荐
- Java实现 LeetCode 482 密钥格式化
482. 密钥格式化 给定一个密钥字符串S,只包含字母,数字以及 '-'(破折号).N 个 '-' 将字符串分成了 N+1 组.给定一个数字 K,重新格式化字符串,除了第一个分组以外,每个分组要包含 ...
- Java实现 LeetCode 82 删除排序链表中的重复元素 II(二)
82. 删除排序链表中的重复元素 II 给定一个排序链表,删除所有含有重复数字的节点,只保留原始链表中 没有重复出现 的数字. 示例 1: 输入: 1->2->3->3->4- ...
- js数据劫持 Object.defineProperty() 作用
原生js Object.defineProperty() 作用 假设我们有一个obj对象,我们要给他设置一个name属性会这么做 Object.defineProperty()也可以设置对象属性 这个 ...
- Mac上查看当前安卓手机上打开的app的包名和主程序入口
1.连接上手机,数据线链接或者无线连接随便 2.打开你需要查看的app 3.打开终端,输入命令: adb shell dumpsys window w |grep \/ |grep name=
- Linux创建与删除
一.创建文件夹.文本.用户.组 mkdir 创建文件夹 touch 创建文本 useradd 创建用户 例1:创建一个文件夹xiaomi 创建文件夹:mkdir xiaomi 例2:创建一个文件如ad ...
- Kubernetes日志的6个最佳实践
本文转自Rancher Labs Kubernetes可以帮助管理部署在Pod中的上百个容器的生命周期.它是高度分布式的并且各个部分是动态的.一个已经实现的Kubernetes环境通常涉及带有集群和节 ...
- 使用PyQtGraph绘制图形(1)
首先利用numpy模块创建两个随机数组,用来作为图形绘制的数据: import pyqtgraph as pg import numpy as np x = np.random.random(50) ...
- CSS中的float和margin的混合使用
在最近的学习中,在GitHub上找了一些布局练习,我发现了我自己对布局超级不熟悉(很难受). 在以前的学习中,感觉使用CSS就记住各个属性的功能就OK了,但是呢?真的很打脸.不说了,太伤心了,进入正题 ...
- 轻量级进度条 – Nprogress.js
进度条库是前端中常见的库之一,bootstrap中提供了多种进度条样式.NProgress.js和nanobar.js是两款轻量级的进度条组件,使用简便. 官网: NProgress.js:http: ...
- Vue项目实战之改动饿了吗购物小球动画
html:没有写v-on: afterEnter函数了,因为执行不到,原因是enter的done: <div class="ball-container"><tr ...
