如何将dotnet core webapi发布到docker中…
如何将dotnet core webapi发布到docker中
今天想起来撸一下docker,中途还是遇到些问题,但是这些问题都是由于路径什么的导致不正确,在这儿还是记录下操作过程,今天是基于windows来操作docker,先把windows搞定,后面再去Linux上搞docker。
1、前提条件
- Win10系统,不能是家庭版,并且需要开启Hyper-V
- 官网下载并安装:docker desktop for window
- 注册一个docker hub的账号,用于后面可以把镜像推送到在线仓库中
- 本地dotnet core开发环境
2、安装docker
- 下载docker desktop后直接根据提示进行安装
- 安装完成之后,打开CMD命令框,输入docker --version 能看到版本号就说明安装成功了

- 登录dockerhub账号:docker login回车根据提示输入你的账号密码即可
- cmd输入:docker run hello-world 拉取镜像并且运行一个容器

- cmd输入:docker image ls 查看镜像列表

- cmd输入:docker container ls 查看运行的容器列表
- CMD输入:**docker --help** 可以查看docker命令的帮助信息
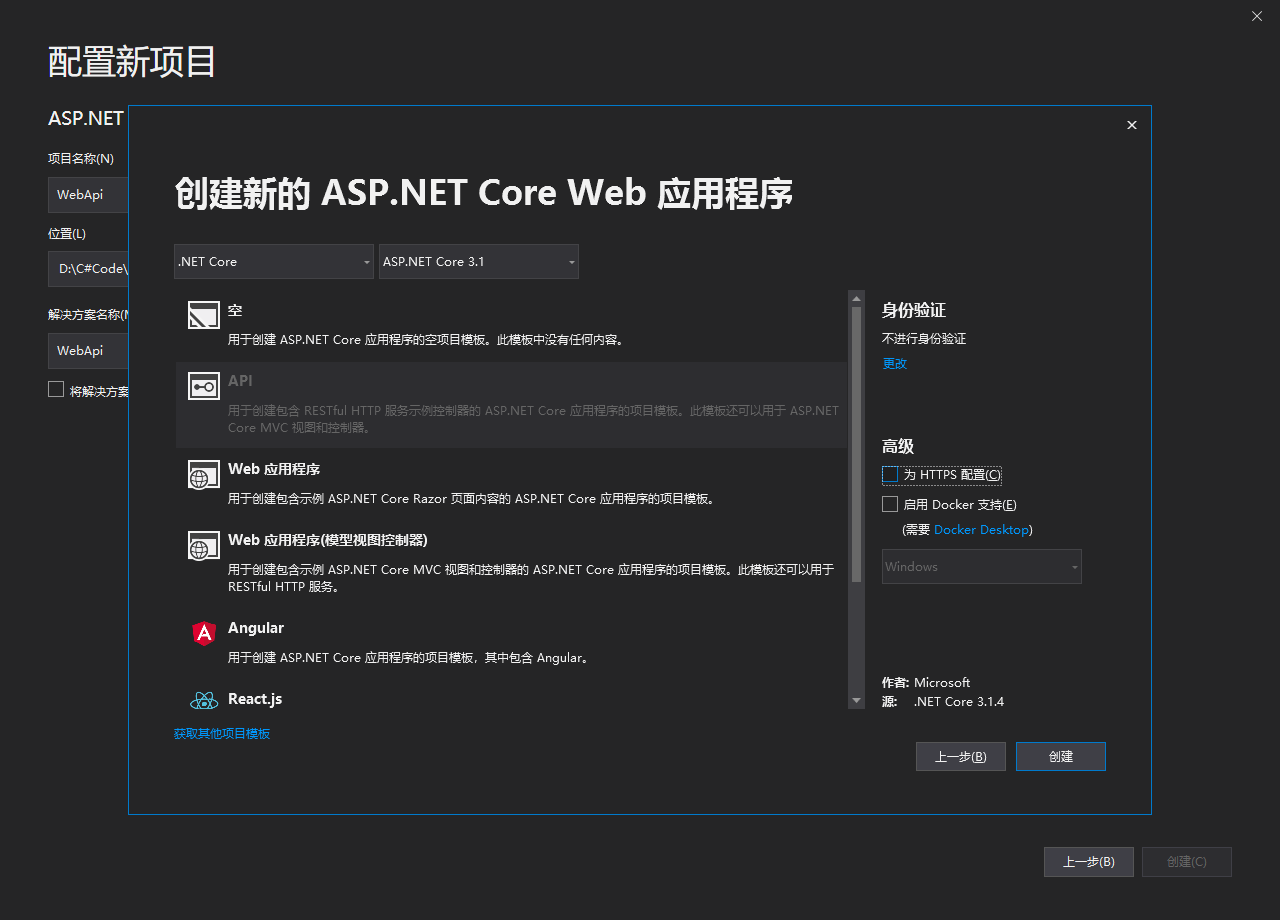
3、创建WebApi,编译发布到指定目录

4、在WebApi发布目录中建立DockerFile文件,添加如下内容
# 基于microsoft/dotnet:latest构建Docker Image# FROM microsoft/dotnet:latest# FROM mcr.microsoft.com/dotnet/core/aspnet:3.1-nanoserver-1903FROM mcr.microsoft.com/dotnet/core/aspnet:3.1-nanoserver-1903# 将publish下的所有文件拷贝到工作目录COPY *.* ./# 端口EXPOSE 5000# 启动webapiCMD ["dotnet", "WebApi.dll"]
5、CMD进入WebApi发布目录,构建WebApi镜像,并启动容器
- CMD输入命令:docker image build -t yazid2020/test_webapi:1.0.1 .


- 启动容器:docker run -it -p 8089:5000 yazid2020/test_webapi:1.0.1

- 然后去访问接口,能看到已经能得到响应了

6、将镜像推送到docker hub中
- 在docker hub中先建立一个Repository镜像仓储【yazid2020/test_webapi】

- 将镜像推送到仓储:docker push yazid2020/test_webapi:1.0.1,这里可能会提示未登录,使用docker login登录即可

- 到这里就完成了将core webapi发布到docker中,并且将镜像推送到在线仓储,以后再次使用这个镜像时,直接拉取运行即可

docker pull yazid2020/test_webapi:1.0.1docker run -it -p 8089:5000 yazid2020/test_webapi:1.0.1# -it:表示需要提供一个模拟的shell环境# -p 8089:5000:表示将DockerContainer的5000端口映射到主机环境的8089端口不完善,或者还可以改进的地方可以给我留言,感谢!

如何将dotnet core webapi发布到docker中…的更多相关文章
- dotnet core webapi 发布部署到docker的步骤
1. 创建web api项目,编译并测试成功 2. 在项目的根目录添加Dockerfile文件,注意:Dockerfile文件名区分大小写 文件内容如下 # 基于microsoft/dotnet:la ...
- dotnet core webapi +vue 搭建前后端完全分离web架构
架构 服务端采用 dotnet core webapi 前端采用: Vue + router +elementUI+axios 问题 使用前后端完全分离的架构,首先遇到的问题肯定是跨域访问.前后端可 ...
- Docker 为 ASP.NET Core WebApi 应用程序生成 Docker 映像,创建容器并运行
1.使用VS2017新建ASP.NET Core WebApi项目 选择API启用Docker支持 2.为 ASP.NET Core WebApi 应用程序生成 Docker 映像,并创建容器运行 生 ...
- dotnet core webapi +vue 搭建前后端完全分离web架构(一)
架构 服务端采用 dotnet core webapi 前端采用: Vue + router +elementUI+axios 问题 使用前后端完全分离的架构,首先遇到的问题肯定是跨域访问.前后端可 ...
- 2017-03-04 dotnet core网站发布到Linux系统中
今天开始学习dotnet core的开发,距离Visual Stuio 2017正式版的发布,也就是VS20周岁的生日还有三天,在我的电脑上安装的是VS2017 Enterprise RC版, 在VS ...
- CYQ.Data 正式支持 DotNET Core 版本发布
闲话几句: 自从上周开始,IOS人员逝去,就开始接手IOS的代码了. 并开始整理IOS的代码(包括当时一开始设计的开发框架). 在未来不远的日子里,设想是有一个系列详细的介绍I恋App和IT连App及 ...
- Windows下docker的安装,将ASP.NET Core程序部署在docker中
参考文章: https://www.cnblogs.com/jRoger/p/aspnet-core-deploy-to-docker.html https://www.cnblogs.com/jRo ...
- [尝鲜]妈妈再也不用担心 dotnet core 程序发布了: .NET Core Global Tools
什么是 .NET Core Global Tools? Global Tools是.NET Core 2.1 中一个初次出现的特性.Global Tools提供了一种方法,让开发人员编写的.NET C ...
- .net core webapi发布
地址:https://www.cnblogs.com/laozhang-is-phi/p/9565227.html#autoid-5-1-0 地址2:https://www.cnblogs.com/f ...
随机推荐
- Building Applications with Force.com and VisualForce(Dev401)( 八):Designing Applications for Multiple Users: Controling Access to Records.
Module Objectives1.List feature that affect access to data at the record level.2.List the organizati ...
- python之面向对象函数与方法,反射,双下方法
一.函数和方法 1.函数和方法的区别 函数: 全都是显性传参,手动传参,与对象无关 方法: 存在隐性传参,与对象有关 1.1通过函数名可以判断 len()就是函数 str.count()就是方法 de ...
- TensorFlow-Bitcoin-Robot:一个基于 TensorFlow LSTM 模型的 Bitcoin 价格预测机器人。
简介 TensorFlow-Bitcoin-Robot:一个基于 TensorFlow LSTM 模型的 Bitcoin 价格预测机器人. 文章包括一下几个部分: 1.为什么要尝试做这个项目? 2.为 ...
- 10行Python代码计算汽车数量
当你还是个孩子坐车旅行的时候,你玩过数经过的汽车的数目的游戏吗? 在这篇文章中,我将教你如何使用10行Python代码构建自己的汽车计数程序. 以下是环境及相应的版本库: Python版本 3.6.9 ...
- python之常用模块ymal
在学习python如何操作yml文件之前,我们先科普一下yml的格式 yaml是专门写配置文件的语言,非常简洁和强大,比json更加方便 YAML 语言(发音 /ˈjæməl/ )的设计目标,就是方便 ...
- liunx 上安装redis
目录 1.安装包 2.解压:tar xzf redis-5.0.5.tar.gz 3.安装 4.编辑redis.conf文件 5.配置密码 6.启动配置: 7.配置公网链接 8.杀掉redis进程 9 ...
- 好记性-烂笔头:JDK8流操作
1):对象 List<User> 转 Map<String,Object> 案例如下: public class User { private Integer id; priv ...
- mac 中使用git 和pycharm提交项目
一.安装Git 1.验证git是否安装: 终端中输入: git 如果安装过出现: 2.安装git: 进入https://git-scm.com: 点击 Download 2.23.0 for Mac ...
- B 雷诺与奴隶主
时间限制 : 5000 MS 空间限制 : 524288 KB 问题描述 自从周文武老师在班上吹嘘了"录试"这款游戏之后,PHD同学沉迷于其中无法自拔. "录试&qu ...
- js检查数据类型
在实际工作中我们经常遇到要检测传入的参数类型是什么.也许第一时间想的的是typeof ,但这个也只是能检测个别的一些类型.如果要检测null,Array这些类型呢? 所以我们可以封装一个方法可以更加方 ...
