vue2.x学习笔记(二十二)
接着前面的内容:https://www.cnblogs.com/yanggb/p/12633051.html。
自定义指令
简介
除了核心功能默认内置的指令(【v-mode】和【v-show】等),vue也允许注册自定义指令。注意,在vue2.x中,代码复用和抽象的主要形式是组件。然而,在有的情况下,我们仍然会需要对普通的dom元素进行底层直接操作,这时候就会用到自定义指令。
举一个聚焦输入框的例子:当页面加载的时候,需要该输入框获得焦点(注意,autofocus属性在移动版的safari上不工作)。事实上,只要你在打开这个页面后还没有点击过任何内容,这个输入框就应当还是处于聚焦的状态。现在让我们用指令来实现这个功能:
// 注册一个全局自定义指令v-focus
Vue.directive('focus', {
// 当被绑定的元素插入到 DOM 中时……
inserted: function (el) {
// 聚焦元素
el.focus()
}
})
如果想要注册局部指令,组件中也可以接收一个【directives】的选项:
directives: {
focus: {
// 指令的定义
inserted: function (el) {
el.focus()
}
}
}
然后你就可以在模板中的任何元素上使用新的v-focus指令属性,如下:
<input v-focus>
可以注意到,指令的使用方式是通过【v-】前缀加上定义好的指令名。
钩子函数
一个指令定义对象可以提供如下几个钩子函数(均为可选):
1.bind:只调用一次,指令第一次绑定到元素的时候调用。可以在这里进行一次性的初始化设置。
2.inserted:被绑定的元素插入父节点的时候调用(仅保证父节点存在,但不一定已被插入到文档中)。
3.update:所在组件的vnode更新时调用,但是可能发生在其子vnode更新之前。
4.componentUpdated:指令所在组件的vnode及其子vnode全部更新后调用。
5.unbind:只调用一次,指令与元素解绑的时候调用。
钩子函数参数
指令的钩子函数会被传入以下参数:
1.el:指令所绑定的元素,可以用来直接操作dom。
2.binding:一个对象,包含以下属性:
- name:指令名,不包含【v-】前缀。
- value:指令的绑定值,例如:v-my-directive="1+1"中,绑定值为2。
- oldValue:指令绑定的第一个值,仅在【update】和【componentUpdated】两个钩子函数中可用。无论值是否改变都可用。
- expression:字符串形式的指令表达式。例如:v-my-directive="1+1"中,表达式为1+1。
- arg:传给指令的参数,可选。例如:v-my-directive:foo中,参数为foo。
- modifiers:一个包含修饰符的对象。例如:v-my-directive:foo.bar中,修饰符对象为{foo:true,bar:true}。
3.vnode:vue编译生成的虚拟节点。
4.oldVnode:上一个虚拟节点,仅在【update】和【componentUpdated】两个钩子函数中可用。
提前说明以下,除了【el】之外,其他的参数都应该是只读的,切勿进行修改。如果需要在钩子之间共享数据的话,建议通过元素的dataset来进行。
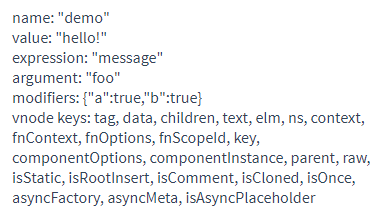
这是一个使用了这些属性的自定义钩子样例:
<div id="hook-arguments-example" v-demo:foo.a.b="message"></div>
Vue.directive('demo', {
bind: function (el, binding, vnode) {
var s = JSON.stringify
el.innerHTML =
'name: ' + s(binding.name) + '<br>' +
'value: ' + s(binding.value) + '<br>' +
'expression: ' + s(binding.expression) + '<br>' +
'argument: ' + s(binding.arg) + '<br>' +
'modifiers: ' + s(binding.modifiers) + '<br>' +
'vnode keys: ' + Object.keys(vnode).join(', ')
}
})
new Vue({
el: '#hook-arguments-example',
data: {
message: 'hello!'
}
})

动态指令参数
指令的参数可以是动态的。例如,在v-mydirective:[argument]="value"中,argument参数可以根据组件实例数据进行更新!这使得自定义指令可以在应用中被灵活使用。
例如你想要创建一个自定义指令,用来通过固定布局将元素固定在页面上。我们就可以像这样创建一个通过指令值来更新竖直像素值的自定义指令:
<div id="baseexample">
<p>Scroll down the page</p>
<p v-pin="200">Stick me 200px from the top of the page</p>
</div>
Vue.directive('pin', {
bind: function (el, binding, vnode) {
el.style.position = 'fixed'
el.style.top = binding.value + 'px'
}
})
new Vue({
el: '#baseexample'
})
这样就会把该元素固定在距离页面顶部200像素的位置。如果场景是我们需要把元素固定在左侧而不是顶部的话,我们只需要使用动态参数就能非常方便地根据每个组件实例来进行更新。
<div id="dynamicexample">
<h3>Scroll down inside this section ↓</h3>
<p v-pin:[direction]="200">I am pinned onto the page at 200px to the left.</p>
</div>
Vue.directive('pin', {
bind: function (el, binding, vnode) {
el.style.position = 'fixed'
var s = (binding.arg == 'left' ? 'left' : 'top')
el.style[s] = binding.value + 'px'
}
})
new Vue({
el: '#dynamicexample',
data: function () {
return {
direction: 'left'
}
}
})
当然这里的参数值也可以固定,而指令的定义里只需要提供好不传参数的情况下(默认)的处理逻辑即可。
<div id="dynamicexample">
<h3>Scroll down inside this section ↓</h3>
<p v-pin:right="200">I am pinned onto the page at 200px to the left.</p>
</div>
而动态参数值也同样可以使得自定义指令的灵活性足以支持一些不同的用例。
函数的简写
在很多的时候,你可能会想在bind和update的时候触发相同的行为,而不关心其他的钩子,则可以这样写:
Vue.directive('color-swatch', function (el, binding) {
el.style.backgroundColor = binding.value
})
简写的语法省略了第二参数的对象(内含多个钩子函数定义),而直接用函数(bind和update的钩子函数)作为第二参数。
对象字面量
如果指令需要传入多个值,可以通过传入一个javascript对象字面量达到目的。另外要记住,指令函数是能够接受所有合法的javascript表达式的,指令函数是能够接受所有合法的javascript表达式的,指令函数是能够接受所有合法的javascript表达式的。
Vue.directive('demo', function (el, binding) {
console.log(binding.value.color) // "white"
console.log(binding.value.text) // "hello!"
})
只要你在指令定义的钩子函数中写好对参数的相应处理逻辑即可,十分灵活。
"我还是很喜欢你,像仲夏流萤四起,弦月沉西。"
vue2.x学习笔记(二十二)的更多相关文章
- vue2.x学习笔记(十二)
接着前面的内容:https://www.cnblogs.com/yanggb/p/12592256.html. 组件基础 组件化是vue的一个重要特性,也是vue学习中非常重要的一个知识点. 基础示例 ...
- VSTO 学习笔记(十二)自定义公式与Ribbon
原文:VSTO 学习笔记(十二)自定义公式与Ribbon 这几天工作中在开发一个Excel插件,包含自定义公式,根据条件从数据库中查询结果.这次我们来做一个简单的测试,达到类似的目的. 即在Excel ...
- 汇编入门学习笔记 (十二)—— int指令、port
疯狂的暑假学习之 汇编入门学习笔记 (十二)-- int指令.port 參考: <汇编语言> 王爽 第13.14章 一.int指令 1. int指令引发的中断 int n指令,相当于引 ...
- Binder学习笔记(十二)—— binder_transaction(...)都干了什么?
binder_open(...)都干了什么? 在回答binder_transaction(...)之前,还有一些基础设施要去探究,比如binder_open(...),binder_mmap(...) ...
- java之jvm学习笔记六-十二(实践写自己的安全管理器)(jar包的代码认证和签名) (实践对jar包的代码签名) (策略文件)(策略和保护域) (访问控制器) (访问控制器的栈校验机制) (jvm基本结构)
java之jvm学习笔记六(实践写自己的安全管理器) 安全管理器SecurityManager里设计的内容实在是非常的庞大,它的核心方法就是checkPerssiom这个方法里又调用 AccessCo ...
- Android学习笔记(十二)——实战:制作一个聊天界面
//此系列博文是<第一行Android代码>的学习笔记,如有错漏,欢迎指正! 运用简单的布局知识,我们可以来尝试制作一个聊天界面. 一.制作 Nine-Patch 图片 : Nine-Pa ...
- MySQL数据库学习笔记(十二)----开源工具DbUtils的使用(数据库的增删改查)
[声明] 欢迎转载,但请保留文章原始出处→_→ 生命壹号:http://www.cnblogs.com/smyhvae/ 文章来源:http://www.cnblogs.com/smyhvae/p/4 ...
- 如鹏网学习笔记(十二)HTML5
一.HTML5简介 HTML5是HTML语言第五次修改产生的新的HTML语言版本 改进主要包括: 增加新的HTML标签或者属性.新的CSS样式属性.新的JavaScript API等.同时删除了一些过 ...
- o'Reill的SVG精髓(第二版)学习笔记——第十二章
第十二章 SVG动画 12.1动画基础 SVG的动画特性基于万维网联盟的“同步多媒体集成语言”(SMIL)规范(http://www.w3.org/TR/SMIL3). 在这个动画系统中,我们可以指定 ...
- Dynamic CRM 2013学习笔记(十二)实现子表合计(汇总,求和)功能的通用插件
上一篇 Dynamic CRM 2013学习笔记(十一)利用Javascript实现子表合计(汇总,求和)功能 , 介绍了如何用js来实现子表合计功能,这种方法要求在各个表单上添加js方法,如果有很多 ...
随机推荐
- openfire广播broadcast插件怎么发送消息给所有用户(包括在线和离线)
openfire广播broadcast插件怎么发送消息给所有用户(包括在线和离线): 打开openfire管理界面,找到服务器系统属性,添加一个属性(属性名:plugin.broadcast.all2 ...
- HDU - 3791 建立二叉搜索树
题意: 给定一个序列,下面又有n个序列,判断这个序列和其他序列是否为同一个二叉树(同一序列数字各不相同) 思路: 首先讲将一个序列建立成二叉搜索树,然后将其他序列也建立二叉搜索树,两个树进行前序遍历, ...
- 【翻译】.NET 5 Preview2发布
在4月2日,发布了.NET 5.0 Preview2,这次发布对一些功能和性能做了相关的改进,同时后面也会实施5.0版本更多的功能,其中一些功能目前也dotnet/designs在.NET 5 Pre ...
- coding++ :Layui-form 表单模块
虽然对layui比较熟悉了,但是今天有时间还是将layui的form表单模块重新看一下. https://www.layui.com/doc/modules/form.html 1):更新渲染 lay ...
- G 树的难题
时间限制 : 10000 MS 空间限制 : 165536 KB 评测说明 : 1s,128m 问题描述 给出一个无根树.树有N个点,边有权值.每个点都有颜色,是黑色.白色.灰色这三种颜色之一,称 ...
- 记录一次简单的springboot发送邮件功能
场景:经常在我们系统中有通过邮件功能找回密码,或者发送生日祝福等功能,今天记录下springboot发送邮件的简单功能 1.引入maven <!-- 邮件开发--><dependen ...
- idea 本地代码被覆盖问题
一不小心误操作先执行更新操作怎么办!辛辛苦苦工作一下午的代码全被覆盖了,心里紧张死了!不过别着急,还好用的idea,请看如图操作! 1.点击鼠标右键 => 2.点击Local History = ...
- 1039 Course List for Student (25分)
Zhejiang University has 40000 students and provides 2500 courses. Now given the student name lists o ...
- Linux基础:Day04
进程管理1.操作系统基础 调用:kernel通过给应用程序提供system call方式来提供硬件资源: 注意:这个应用程序也包括库文件: 库文件是运行在ring 0上的一段程序代码,不对客户直接 ...
- usdt钱包对接,usdt 对接交易平台,usdtapi,以太坊对接,以太坊代币对接
usdt钱包对接,usdt 对接交易平台,usdtapi,以太坊对接,以太坊代币对接 自动充提币接口开发. 可对接:商城系统,游戏APP,交易平台,网站,各类APP -实现自动充提,查询,上链等功能接 ...
