自己简单配置webpack
第一步
// 1.在新建文件夹中,npm init -y,生成package.json文件
// package.json 文件内容
{
"name": "02webpack",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
第二步
// 2. 新建dist 和 src 文件夹
// 在src 新建index.html index.css index.js 文件
// 3. 安包:npm i jquery -S
// 4. 在index.js中import $ from 'jquery' 或 const $ = require('jquery')
// 但是jquery没有被应用到页面上,接下来使用webpack
第三步 使用webpack
安包 npm install webpack webpack-cli -D
在package.json的script节点增加
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack"
},
npm run dev 在dist生成main.js文件,然后在html中引入
第四步 解决mode警告
解决警告问题

新建webpack.config.js配置文件
// 注意:webpack.config.js 是 webpack 的配置文件;webpack是基于node开发的
// webpack 在运行和打包的时候,会优先读取这个配置文件中,导出的配置对象;
module.exports = {
// 注意:在 webpack 的配置文件中, mode 选项是必须要有的;
mode: 'development', // development production
}
第五步 安装和配置webpack-dev-server实现实时打包和编译
借助于
webpack-dev-sever这个工具,能够实现 webpack 的实时打包构建;运行
npm i webpack-dev-server -D安装包打开
package.json文件,把scripts节点下的dev脚本,修改为如下配置:
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack-dev-server"
},
4. 修改
index.html文件中的script的src, 让 src 指向 内存中根目录下的/main.js(虚拟的js文件)<script src="/main.js"></script>
npm run dev 在服务器端打开即可
第六步 安装html-webpack-plugin插件
因为第五步以后,是直接显示的项目根目录,现在要显示src/index.html文件,那么久需要配置包:
装包
npm i html-webpack-plugin -D在
webpack.config.js中,导入 插件:
// 导入 html-webpack-plugin,从而帮我们自动把 打包好的 main.js 注入到 index.html 页面中
// 同时,html-webpack-plugin 可以把 磁盘上的 index.html 页面,复制一份并托管到 内存中;
const HtmlPlugin = require('html-webpack-plugin')
const htmlPlugin = new HtmlPlugin({
// 传递一个配置对象
template: './src/index.html', // 指定路径,表示 要根据哪个物理磁盘上的页面,生成内存中的页面
filename: 'index.html' // 指定,内存中生成的页面的名称
})
3. 把 创建好的 htmlPlugin 对象,挂载到 plugins数组中:
// webpack 这个构建工具,是基于 Node.js 开发出来的一个前端工具
module.exports = {
mode: 'development', // 当前处于开发模式
plugins: [htmlPlugin] // 插件数组
}
第七步 实现自动打开浏览器、热更新和配置浏览器的默认端口号
打开package.json文件,把 scripts 节点下的 dev 脚本
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack-dev-server --open --host 127.0.0.1 --port 80 --hot --compress"
},
--open自动打开浏览器--host配置IP地址--port配置 端口号--hot热更新;最新的代码,以打补丁的形式,替换到页面上,加快编译的速度;--progress展示编译的进度--compress对网络中传输的文件进行压缩,提高传输效率;
第八步 打包处理非js文件
.css文件
webpack 只能编译处理.js结尾的文件,别的文件处理不了,这时需要第三方loader插件帮助
运行
npm i style-loader css-loader -D打开
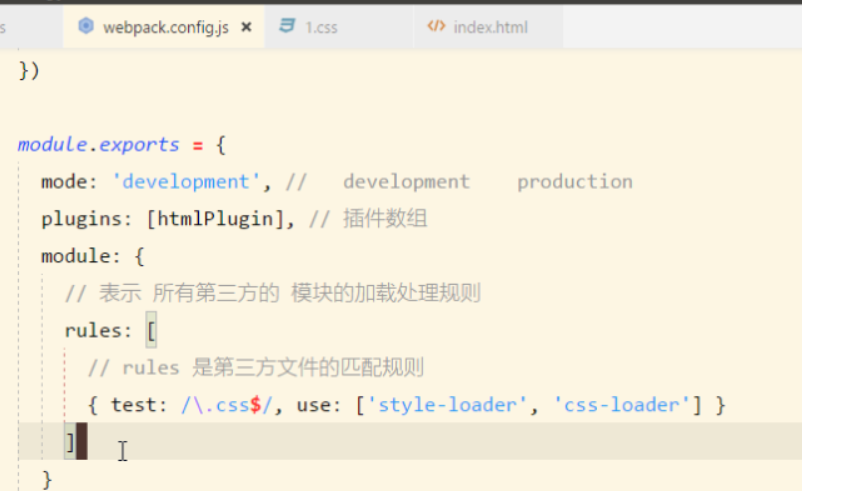
webpack.config.js配置文件,在module->rules数组中,新增处理 css 样式表的loader规则:
module: { // 所有 非.js 结尾的第三方文件类型,都可以在 module 节点中进行配置 rules: [ // rules 是匹配规则,如果 webpack 在打包项目的时候,发现,某些 文件的后缀名是 非 .js 结尾的 // webpack 默认处理不了,此时,webpack 查找 配置文件中的 module -> rules 规则数组; { test: /\.css$/, use: ['style-loader', 'css-loader'] } ] }在js中:import './css/01.css'
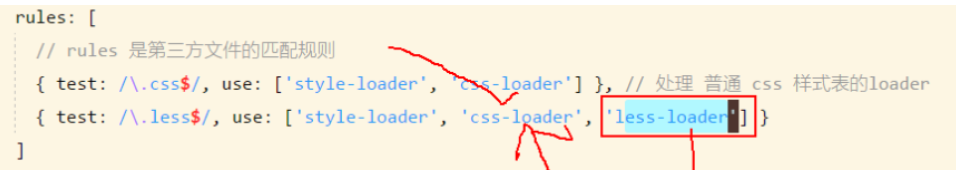
.less文件
运行
npm i less-loader less -D在 webpack 的配置文件中,新增一个 rules 规则来 处理 less 文件:

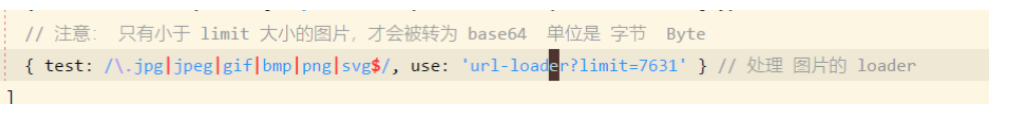
处理css中的路径
运行
npm i url-loader file-loader -D在 webpack 的配置文件中,新增一个 rules 规则来 处理 图片 文件:
小于7631字节 才会转换为base64

使用babel处理高级JS语法
webpack 默认能够打包处理一些ES6中的高级语法;但是,webpack 并不能处理所有的高级ES6、ES7语法;
运行两套命令,去安装相关的 loader:
运行
npm i babel-core babel-loader babel-plugin-transform-runtime -D运行
npm i babel-preset-env babel-preset-stage-0 -D
添加 babel-loader 配置项:
// 注意:在配置 babel-loader 的时候,一定要添加 exclude 排除项,把 node_modules 目录排除
// 这样,只让 babel-loader 转换 程序员 自己手写的 JS 代码;
// 好处:1. 能够提高编译的转换效率; 2. 能够防止不必要的报错!
{ test: /\.js$/, use: 'babel-loader', exclude: /node_modules/ }
4. 在项目根目录中,添加 .babelrc 配置文件:
{
"presets": ["env", "stage-0"],
"plugins": ["transform-runtime"]
}
自己简单配置webpack的更多相关文章
- 简单配置webpack自动刷新浏览器
文档地址 http://webpack.github.io/docs/usage.html 首先全局安装webpack(我这里使用的是淘宝的cnpm) cnpm install webpack 检查 ...
- webpack的简单配置
本人刚开始也不会写webpack配置,刚开始在网上搜索了了一些,看的也是刚刚理解,所以准备自己写下来,已作纪念和贡献给像我一样不会配置的“童鞋”们! 1.创建webpack配置文件 在项目文件下创建一 ...
- 从零开始配置一个简单的webpack打包
一.基础配置 1.创建一个名为demo-webpack的文件夹(名称随意) 2.初始化一个package.json文件 //在cmd窗口中使用以下命令快速创建 npm init -y 3.安装webp ...
- node webpack4.6简单配置
package.json { "name": "his-web", "version": "0.0.0", " ...
- 从零开始配置webpack(基于webpack 4 和 babel 7版本)
webpack 核心概念: Entry: 入口 Module:模块,webpack中一切皆是模块 Chunk:代码库,一个chunk由十多个模块组合而成,用于代码合并与分割 Loader:模块转换器, ...
- 大前端工程化之写一个简单的webpack插件
今天写一个简单的webpack插件,来学习一下webpack插件 webpack插件机制可以使开发者在webpack构建过程中加入自己的行为,来针对自己项目中的一些需求做一些定制化 首先我们得知道一个 ...
- 小丁带你走进git世界一-git简单配置
小丁带你走进git世界一-git简单配置 1.github的简单配置 配置提交代码的信息,例如是谁提交的代码之类的. git config –global user.name BattleHeaer ...
- 以实际的WebGIS例子探讨Nginx的简单配置
文章版权由作者李晓晖和博客园共有,若转载请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/ 1.背景 以实际项目中的一个例子来详细讲解Nginx中的一般配置,其中涉 ...
- CentOS 7.0 使用 yum 安装 MariaDB 与 MariaDB 的简单配置
1.安装MariaDB 安装命令 yum -y install mariadb mariadb-server 安装完成MariaDB,首先启动MariaDB,两条命令都可以 systemctl sta ...
随机推荐
- leetcode1019 Next Greater Node In Linked List
""" We are given a linked list with head as the first node. Let's number the nodes in ...
- zTree第二次
需要注意的是:动态生成的树节点数据不是在后面拼接的,而是直接在done里面 <!DOCTYPE HTML> <HTML> <HEAD> <TITLE> ...
- VLC搭建RTSP服务器的过程
第一步,打开VLC 第二步:在媒体下拉菜单下!有一个子菜单“串流”如图所示: 点击“串流”子菜单 弹出一个窗口!如下图所示. 添加一个你要串流的本地文件,我刚才传给你的那个长一点的文件. 第三步,会出 ...
- nginx proxy_pass解释
在当前大部分对外提供的web服务会使用nginx做负载均衡,日常相关的proxy_pass设置有: 以http://192.168.1.101/proxy/test.html进行访问为例子 第一种: ...
- Oracle-SQL 小题
1.查询姓名中不包含C和c的员工信息 ; ①字符函数 instr(input,char,m,n) 的用法:返回在字符值中查找字符串char的数字位置.参数m作为查找的开始,参数n代表第n次发现.m和n ...
- 三十一、SAP中的循环和判断图标和表格的混用
一.代码如下 二.显示结果如下
- 119-PHP调用private成员的方法
<?php class ren{ //定义人类 private $birthday='1990-12-20'; //定义private修饰的成员属性 public function say_bi ...
- [转]SparkSQL的自适应执行---Adaptive Execution
1 背景 本文介绍的 Adaptive Execution 将可以根据执行过程中的中间数据优化后续执行,从而提高整体执行效率.核心在于两点 执行计划可动态调整 调整的依据是中间结果的精确统计信息 2 ...
- JAVA - SpringBoot项目引用generator生成 Mybatis文件
JAVA - SpringBoot项目引用generator生成 Mybatis文件 在spring官网https://start.spring.io/自动生成springboot项目,这里选择项目 ...
- 洛谷 P2747 Canada Tour 周游加拿大 动态规划
Description 你赢得了一场航空公司举办的比赛,奖品是一张加拿大机票.旅行在这家航空公司开放的最西边的城市开始,然后一直自西向东旅行,直到你到达最东边的城市,再由东向西返回,直到你回到开始的城 ...
