Servlet基础(java,idea)
IDEA的Tomcat配置Web的项目创建以及Servlet简单运行
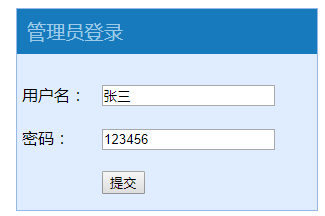
登录测试
用到jdbc的知识
在Customer的DAO层实现类中实现检查用户登录方法
package impl; import bean.Customer;
import dao.BaseDAO;
import dao.CustomerDAO; public class CustomerImpl extends BaseDAO implements CustomerDAO {
@Override
public Boolean checklogin(String username, String password) {
Customer customer=queryForCustomer("select password from customer where username=?",username);
if(customer!=null) {
if (customer.getPassword().equals(password)) {
return true;
} else {
System.out.println("密码错误...");
return false;
}
}else{
System.out.println("用户名不存在...");
return false;
}
}
}
index.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>后台管理系统</title>
</head>
<body>
<%
Object errorInfo= request.getAttribute("errorInfo");
if(errorInfo!=null){
response.getWriter().write(errorInfo.toString());
} %>
<form action="Login" method="post">
<label>用户名:<input value="" name="username" type="text"/> </label><br/>
<label>密码:<input value="" name="password" type="text"/></label><br/>
<label><input name="提交" type="submit"></label>
</form>
</body>
</html>
login.java
import impl.CustomerImpl; import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException; public class Login extends HttpServlet {
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
resp.setContentType("text/html;charset=utf-8");
String username=req.getParameter("username");
//浏览器以iso8859-1格式编码传递数据给服务器,服务器端以utf-8解码,解决中文乱码问题
String username2=new String(username.getBytes("iso8859-1"),"utf-8");
String password=req.getParameter("password");
System.out.println(username);
CustomerImpl customerImpl=new CustomerImpl();
if(customerImpl.checklogin(username2,password))
{
resp.getWriter().write("欢迎进入登录界面。。。");
}else{
//resp.getWriter().write("登录失败,请检查用户名密码输入是否正确。。。");
//请求转发,传值
req.setAttribute("errorInfo","用户名或密码不正确,请重新登录");
req.getRequestDispatcher("index.jsp").forward(req,resp);
} }
}
用户名密码正确显示“欢迎进入登录界面。。。”
用户名密码有一个错误显示转到登录界面
JSP基础
jsp简介
全名是java server pages,中文叫java服务器页面,是servlet的一个简化设计
注释方法:<%-- --%>
1.page指令:配置jsp转译相关的参数
<%@page 属性名="属性值" 属性名="属性值"...%>
language:声明jsp要被转译的语言
import:声明转译的java文件需导入的包,不同的包用逗号隔开
pageEncoding:当前jsp保存的编码格式,如utf-8
contentType:设置jsp数据响应给浏览器的编码格式,如"text/html; utf-8"
session:设置转译的servlet中是否开启session支持,默认开启
errorPage:设置jsp运行错误跳转页面
extends:设置jsp转译的java文件要继承的父类(报名+类名)
2.jsp的局部代码块
<%
%>
3.jsp全局代码块
<%!
%>
注意:全局代码声明的变量在局部代码中调用
4.jsp脚本段语句
<%=变量名%>
作用:快速获取变量或者方法的返回值作为数据响应给浏览器
5.静态引入
<%@include file=""%>
6.动态引入
<jsp:include page=""></jsp:include>
7.jsp的转发标签
<jsp:forward page="">
<jsp:param value="" name="str"/>
</jsp:forward>
<%=request.getParameter("str")%>
8.jsp的九大内置对象
jsp文件在转译成其对应的servlet文件的时候自动生成的并声明的对象,我们在jsp页面中直接使用即可。不能再全局代码块中使用
request/response/pageContext/application/session/out/page/exception/config
9.jsp路径:相对路径,绝对路径
后台管理系统
进度。。。
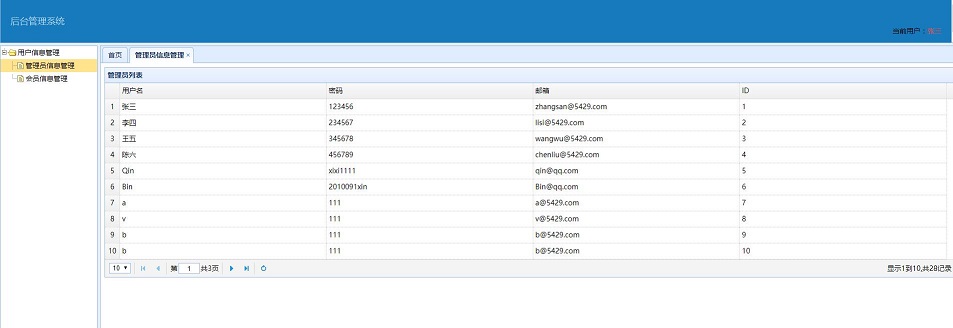
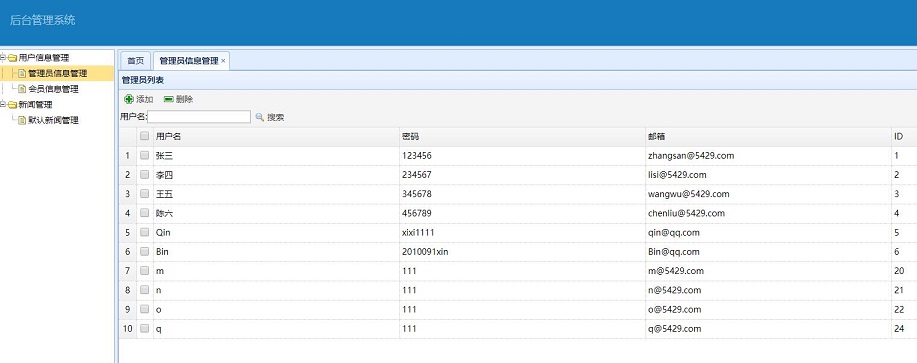
2.14完成登录界面,获取数据库表信息


备忘:
1.sql语句 select * from customer limit start,rows; 用于mysql分页查询start=(当前页-1)*,每页显示行数;rows=每页显示行数。。如->select * from customer limit 10,10;
2.使用easyui进行布局很方便。
3.使用jsonlib将ArrayList<Object>快速转换为json,用到的包下载
4.后台读取到的数据库数据,封装成json,以如下形式响应给前端
//响应easyui的请求
JSONObject result=new JSONObject();
//获得数据库记录总数,在DAO层实现
int total=new CustomerImpl().getMumberOfRecords();
result.put("rows",jsonArray);
result.put("total",total); resp.setContentType("text/html;charset=utf-8");
resp.getWriter().println(result.toString());
resp.getWriter().flush();
resp.getWriter().close();
5.sql模糊查询常用方法
like:如->select id,username from customer where username like '%i%';
instr:如->select username from customer where instr(password,'456')>0;
......
模糊查询家长分页,如->select * from customer where username like '%i%' limit 0,2;
2.15

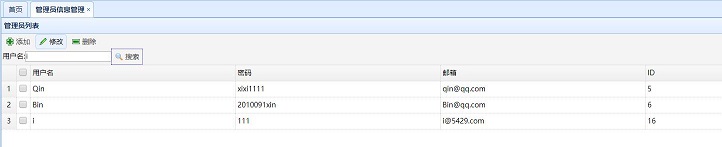
1.添加搜索
在datagrid中添加toolbar="#tb"
<div id="tb">
用户名:<input type="text" name="s_username" id="s_username"/><a href="javascript:search()" class="easyui-linkbutton" iconCls="icon-search" plain="true">搜索</a>
</div>
传值
<script type="text/javascript">
function search() {
$("#dg").datagrid("load",{
s_username:$("#s_username").val()
}
)
}
</script>
2.删除
sql语句
->delete from customer where id=15;
->delete from customer where password=111 limit 1;
->delete from customer where id between 10 and 12;
->delete from customer where id in(23,25,26);
前端代码
function del() {
let selcetColumn=$("#dg").datagrid("getSelections")
if(selcetColumn==0){
$.messager.alert("系统提示","轻选择要删除的数据")
}else{
let ids=[]
for(let i=0;i<selcetColumn.length;i++){
ids.push(selcetColumn[i].id)
}
let delIds=ids.join(",")
$.messager.confirm("系统提示","确定要删除这"+selcetColumn.length+"条数据吗?",function (x) {
if(x){
$.post("AdminListDelete",{delIds:delIds},function (result) {
if(result.success){
$.messager.alert("系统提示","数据删除成功")
$("#dg").datagrid("reload");
}else {
$.messager.alert("系统提示","数据删除失败")
}
},"json")
}
})
//alert(delIds)
}
}
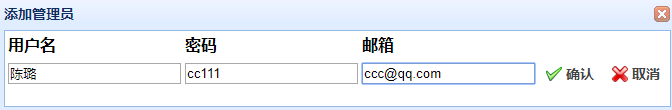
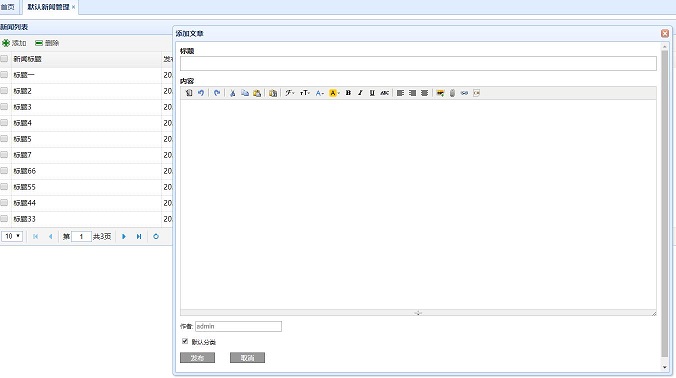
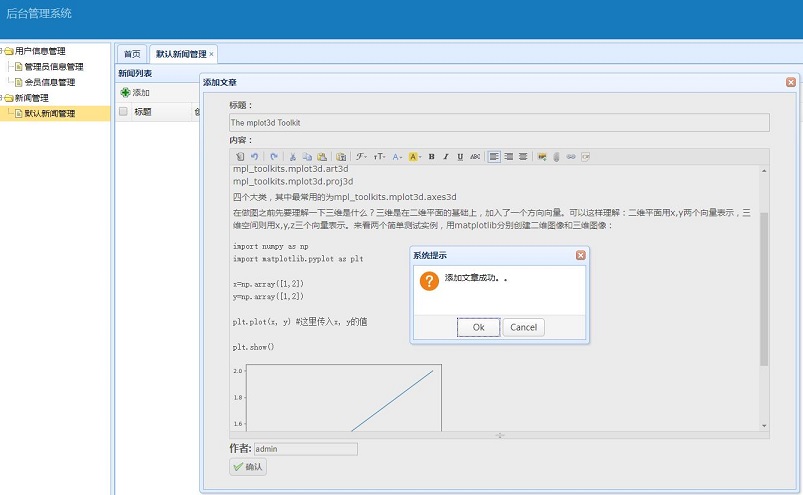
3.添加
使用easyui的form表单提交数据

有个要注意的点就是后台传过来的json数据要在前端转换成js对象 var data=eval('('+data+')')
4.修改~~~
不想做了。。JDBC会了,就都是些easyui和数据库的知识了
备忘:jsp已经过时了,但是需要学的还是多学点吧。。明天开始研究一下jsp实现新闻发布系统
2.16.KinEditor的使用
把jsp,lib文件夹下的jar包添加到web/lib下。。
1.引入样式和js
<link rel="stylesheet" type="text/css" href="kindeditor-4.1.11-zh-CN/kindeditor/themes/default/default.css" />
<script type="text/javascript" src="kindeditor-4.1.11-zh-CN/kindeditor/kindeditor-all.js"></script>
<script type="text/javascript" src="kindeditor-4.1.11-zh-CN/kindeditor/kindeditor-all-min.js"></script>
<script type="text/javascript" src="kindeditor-4.1.11-zh-CN/kindeditor/lang/zh-CN.js"></script>
2.textarea
<textarea id="editor" name="editor" style="height:300px;width:600px"></textarea>
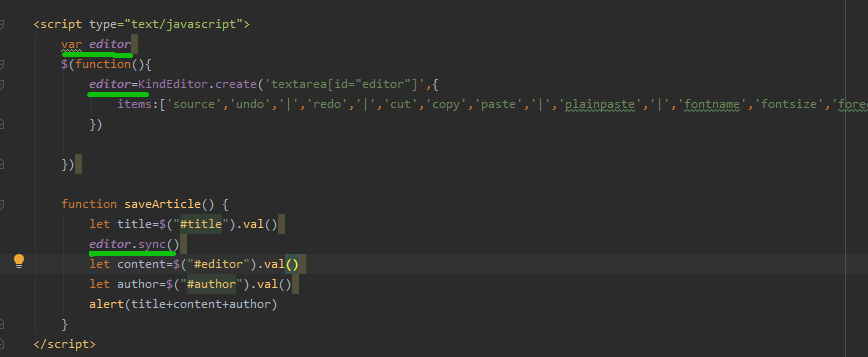
3.js创建
$(function(){
KindEditor.create('textarea[id="editor"]',{
items:['source','undo','|']
})
})
4.items的可选项
| source | HTML代码 |
| preview | 预览 |
| undo | 后退 |
| redo | 前进 |
| cut | 剪切 |
| copy | 复制 |
| paste | 粘贴 |
| plainpaste | 粘贴为无格式文本 |
| wordpaste | 从Word粘贴 |
| selectall | 全选 |
| justifyleft | 左对齐 |
| justifycenter | 居中 |
| justifyright | 右对齐 |
| justifyfull | 两端对齐 |
| insertorderedlist | 编号 |
| insertunorderedlist | 项目符号 |
| indent | 增加缩进 |
| outdent | 减少缩进 |
| subscript | 下标 |
| superscript | 上标 |
| formatblock | 段落 |
| fontname | 字体 |
| fontsize | 文字大小 |
| forecolor | 文字颜色 |
| hilitecolor | 文字背景 |
| bold | 粗体 |
| italic | 斜体 |
| underline | 下划线 |
| strikethrough | 删除线 |
| removeformat | 删除格式 |
| image | 图片 |
| flash | Flash |
| media | 视音频 |
| table | 表格 |
| hr | 插入横线 |
| emoticons | 插入表情 |
| link | 超级链接 |
| unlink | 取消超级链接 |
| fullscreen | 全屏显示 |
| about | 关于 |
| 打印 | |
| code | 插入程序代码 |
| map | Google地图 |
| baidumap | 百度地图 |
| lineheight | 行距 |
| clearhtml | 清理HTML代码 |
| pagebreak | 插入分页符 |
| quickformat | 一键排版 |
| insertfile | 插入文件 |
| template | 插入模板 |
| anchor | 插入锚点 |
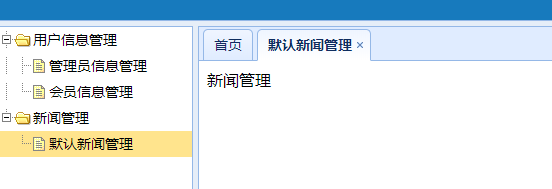
5.新闻管理
->添加新闻管理tree

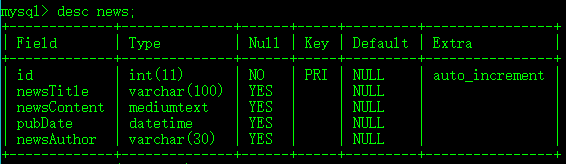
->数据库建表,添加一些测试数据
create table news(id INT PRIMARY KEY AUTO_INCREMENT,newsTitle varchar(100),newsContent MEDIUMTEXT,pubDate DATETIME,newsAuthor varchar(30));

datetime 对应java中的java.sql.Timestamp类型,mediumtext对应java.lang.String
->新闻管理页面设置

uncaught referenceError:KindEditor is not defined...
如果路径和引用js文件的顺序没有问题,还提示这个错误,那就是没有把jsp文件夹下的jar导入到项目工程中(web目录下的lib中)

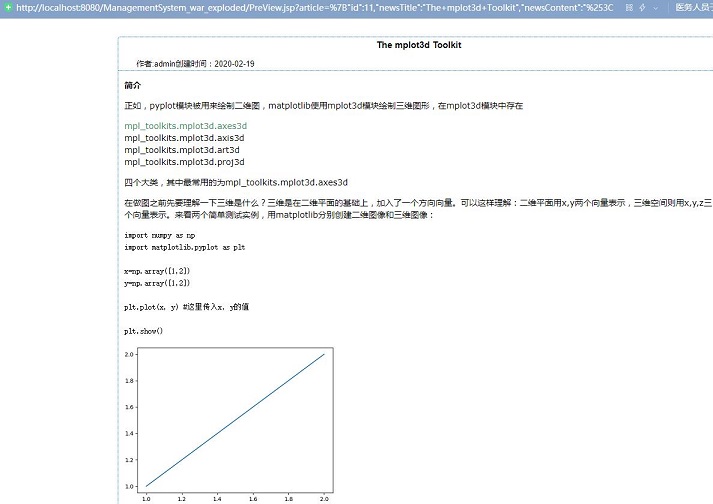
2.17获取kindeditor的内容

关于sync()同步官方的解释是:
KindEditor的可视化操作在新创建的iframe上执行,代码模式下的textarea框也是新创建的,所以最后提交前需要将HTML数据同步到原来的textarea,KE.sync函数会完成这个动作。
KindEditor在默认情况下自动寻找textarea所属的form元素,找到form后onsubmit事件里添加KE.sync函数,所以用form方式提交数据,不需要手动执行KE.sync函数。
KindEditor图片上传的几个错误

upload_json.jsp的路径不正确,指定jsp/upload_json.jsp的正确路径

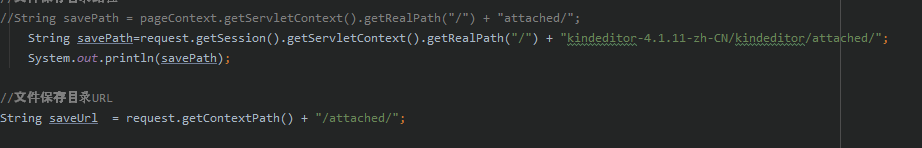
upload_json.jsp文件中savePath路径设置有问题,可以改成

这个可以自己输出看一下,另外新建attached文件夹应该建在工程目录下的\out\artifacts...目录下
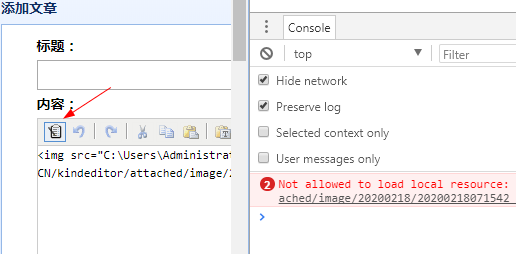
上传图片不显示在(插入)编辑框(点击html源码可以查看到),谷歌浏览器提示Not allowed to load local resource

=。=我严重怀疑kindeditor真的好用吗?错误一大堆啊。。。。。
找了几个小时的资料。。stackoverflow上的讨论是这样
“Not allowed to load local resource: file:///C:…jpg” Java EE Tomcat
说是大多浏览器不支持从本地硬盘引入图片,然后有两种解决办法,其中一种是把直接使用路径转换为使用hash值
然后这篇博文提供了具体的思路
img标签可显示base64转码的图片。将本地图片先进行base64转码,之后再img标签中显示
但是我暂时用的是Kindeditor自带的upload_json.jsp处理上传图片的请求。。。
所以先在upload_json.jsp定义一个将url转换成base64编码的字符串
关于import sun.misc.BASE64Decoder无法找到
<%@ page import="java.util.Base64.Decoder" %>
<%@ page import="java.util.Base64.Encoder" %>
//将图片转化成base64编码
<%!
public String getBaseImg(String imgPath){
InputStream in = null;
byte[] data = null;
try {
in = new FileInputStream(imgPath);
data = new byte[in.available()];
in.read(data);
in.close();
} catch (IOException e) {
e.printStackTrace();
}
//进行Base64编码
Encoder encoder = Base64.getEncoder();
String encode=encoder.encodeToString(data);
return encode;
}
%>
然后。也不知道kindeditor在哪里实现往编辑框插入图片的。。那就反正saveUrl有个传值,所以在传值之前把它转换成base64
JSONObject obj = new JSONObject();
obj.put("error", 0);
String absUrl=saveUrl + newFileName;
String base64Url="data:image/jpeg;base64,"+getBaseImg(absUrl);
obj.put("url",base64Url);
//obj.put("url", saveUrl + newFileName);
out.println(obj.toJSONString());

可算是显示出来了。。。
(之前试过把图片编程二进制流数据存储到数据库中,貌似也是一种思路)
java.lang.IllegalArgumentException: Request header is too large
把get请求改成post请求,然后就出现乱码了
临时解决办法是在tomcat的config目录下server.xml文件中修改
<Connector port="8080" protocol="HTTP/1.1"
connectionTimeout="20000"
maxPostSize="4194304"
maxHttpHeaderSize ="102400"
redirectPort="8443" />
2.19
maxHttpHeaderSize 设置太大的话,浏览器会卡,尤其是在上传图片的时候。。
json数据中不能有html格式字符串,里面的一些符号json不支持,放在请求头里也不对。那一种思路就是把字段转化成urlencode。。要用的时候再解码
感觉就先这样吧,什么时候特别闲了再完善一下 或者重写一遍





Servlet基础(java,idea)的更多相关文章
- Java Web 学习与总结(一)Servlet基础
配置环境:https://www.cnblogs.com/qq965921539/p/9821374.html 简介: Servlet是Sun公司提供的一种实现动态网页的解决方案,在制定J2EE时引入 ...
- Java 之 Servlet 基础入门
Servlet 一.什么是 Servlet 1.概念 Servlet:server applet,是指运行在服务器端的小程序 2.Servlet servlet 就是一个接口,定义了 Java 类 ...
- JAVA遇见HTML——Servlet篇:Servlet基础
代码实现: HelloServlet package servlet; import java.io.IOException; import java.io.PrintWriter; import j ...
- JSP数据交互(二)和Servlet基础
01.Application原理与应用 01.application对象的作用域范围是整个应用服务,而它在应用中所承担的责任就类似于一个全局变量.只要服务启动,则application对象就会存在. ...
- Servlet基础(三) Servlet的多线程同步问题
Servlet基础(三) Servlet的多线程同步问题 Servlet/JSP技术和ASP.PHP等相比,由于其多线程运行而具有很高的执行效率. 由于Servlet/JSP默认是以多线程模式执行的, ...
- Servlet基础(二) Servlet的生命周期
Servlet基础(二) Servlet的生命周期 Servlet的生命周期可以分为三个阶段: 1.初始化阶段 2.响应客户请求阶段 3.终止阶段 Servlet的初始化阶段 在下列时刻Servlet ...
- Servlet基础(一) Servlet简介 关键API介绍及结合源码讲解
Servlet基础(一) Servlet基础和关键的API介绍 Servlet简介 Java Servlet是和平台无关的服务器端组件,它运行在Servlet容器中. Servlet容器负责Servl ...
- 2 Servlet基础
作者:禅楼望月(http://www.cnblogs.com/yaoyinglong) 1. 从浏览器访问Servlet的流程 刚才发现,这里的图片不能正常显示,所以我给个链接,大家可以下载下来看从浏 ...
- JSP/Servlet基础语法
相关学习资料 http://my.oschina.net/chape/blog/170247 http://docs.oracle.com/cd/E13222_01/wls/docs81/webapp ...
- Servlet基础简单总结(上)
Servlet基础一些简单总结(上): 1.Java Servlet是运行在Web服务器上的Java程序2.Java平台给Servlet开发者提供了强大的API/面向对象编程平台无关/强类型/垃圾回收 ...
随机推荐
- 使用 Doxygen 生成文档 (以FFmpeg 4.1.1 为例)
背景 在查找 ffmpeg 文档的时候,发现其文档是根据 Doxygen 生成的. 为了学习方便,这里以 生成 ffmpeg 4.1 文档 为例. 注:为了兼顾 arm 与 host ,本人选择了同时 ...
- java 十大经典排序算法
十大排序算法可以说是每个程序员都必须得掌握的了,花了一天的时间把代码实现且整理了一下,为了方便大家学习,我把它整理成一篇文章,每种算法会有简单的算法思想描述,为了方便大家理解,我还找来了动图演示:这还 ...
- 小程序通过web-view实现与h5页面之间的交互
在小程序端使用web-view内嵌网页,通过 src 携带参数,通过 @message 接收h5传回的数据 <template> <view> <web-view :sr ...
- day04-Python运维开发基础(位运算、代码块、流程控制)
# (7)位运算符: & | ^ << >> ~ var1 = 19 var2 = 15 # & 按位与 res = var1 & var2 " ...
- tools.logback
https://logback.qos.ch/manual/index.html Logback is built upon three main classes: Logger, Appender ...
- Thymeleaf(一)---引入js/css文件
th:href="@{/static/css/style.css}" th:src="@{/static/js/thymeleaf.js}" index.htm ...
- mysql DDL语言
- B. Email from Polycarp
B. Email from Polycarp time limit per test 3 seconds memory limit per test 256 megabytes input stand ...
- Codeforces1243C Tile Painting
原题面:https://codeforces.com/contest/1243/problem/C 题目大意:给定数字n,有n个方块,第i个和第j个之间的距离(abs(i-j))如果是n的因子,那么第 ...
- LeetCode实战练习题目 - Array
实战练习题目 - Array 盛最多水的容器 class Solution { public: int maxArea(vector<int>& height) { int res ...
