ssi引用路径规则
1、file:引用的是相对路径,相对当前文件的,特别注意使用file,被引用文件只能与当前文件同级、或下级、不能在其上级(不支持../)
<!--#include file="header.html"-->
2、virtual : 开始的 '/' 代表向前工程根路径
<!--#include virtual="/include/header.html"-->
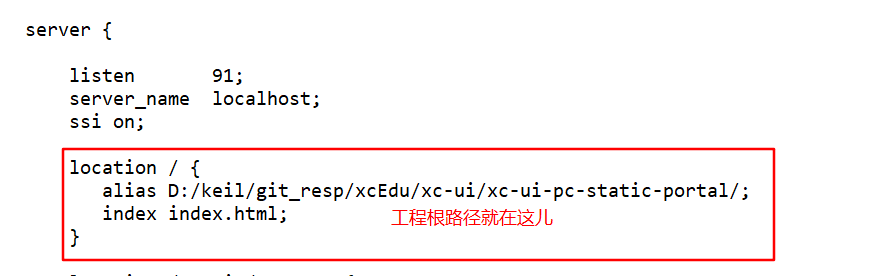
注意,如果使用virtual ,且使用nginx ,必须配置 localtion / ,否则引用报404

ssi引用路径规则的更多相关文章
- C++11 图说VS2013下的引用叠加规则和模板参数类型推导规则
背景: 最近在学习C++STL,出于偶然,在C++Reference上看到了vector下的emplace_back函数,不想由此引发了一系列的“探索”,于是就有了现在这篇博文. 前言: ...
- extract-text-webpack-plugin打包css后出现图片引用路径不对问题
在做项目过程中,发现引用了图片的less文件被extract-text-webpack-plugin打包过之后,里面的图片引用路径指向到了extract-text-webpack-plugin打包目录 ...
- webpack+vuecli打包生成资源相对引用路径与背景图片的正确引用
资源相对引用路径 问题描述 一般情况下,通过webpack+vuecli默认打包的css.js等资源,路径都是绝对的. 但当部署到带有文件夹的项目中,这种绝对路径就会出现问题,因为把配置的static ...
- vue之webpack+vuecli打包生成资源相对引用路径与背景图片的正确引用
问题描述 一般情况下,通过webpack+vue-cli默认打包的css.js等资源,路径都是绝对的 但当部署到带有文件夹的项目中,这种绝对路径就会出现问题,因为把配置的static文件夹当成了根路径 ...
- [整理] webpack+vuecli打包生成资源相对引用路径与背景图片的正确引用
webpack+vuecli打包生成资源相对引用路径与背景图片的正确引用 https://www.cnblogs.com/moqiutao/p/7496718.html
- vue单文件中引用路径的处理
原文地址:vue单文件中引用路径的处理如有错误,欢迎指正! vue单文件的开发过程中,在单文件模版中可能会涉及到文件路径的处理,比如 <img>, style 中的 background ...
- 配置vue项目将打包后图片文件的引用路径改为cdn路径?
vue cli3项目, 需求: 图片文件打包时, 将项目内的所有图片文件的引用地址改为cdn路径 vue cli3的默认配置下, 打包后图片使用的是相对路径, 例如打包后项目内图片引用路径为 img/ ...
- Vue.js中的图片引用路径问题
当我们在Vue.js项目中引用图片时,关于图片路径有以下几种情形: 使用一: 在data里面定义好图片路径: /*错误写法*/ imgUrl:'../assets/logo.png' 在templat ...
- iOS的内存管理和引用计数规则、Block的用法以及三种形式(stack、malloc、global)
学习内容 iOS的内存管理和引用计数规则 内存管理的思考方式 自己生成的对象自己持有 非自己生成的对象自己也能持有 自己持有的对象不需要时释放 非自己持有的对象不能释放 ARC有效时,id类型和对象类 ...
随机推荐
- 修改Xshell字体大小和颜色
博客专区 > XManager的博客 > 博客详情 修改Xshell字体大小和颜色 XManager 发表于7个月前 分享到: 一键分享 QQ空间 微信 腾讯微博 新浪微博 QQ好友 有道 ...
- 前端学习笔记系列一:2 Vue的单文件组件
(1)非单文件vue组件和单文件vue组件的一般写法 一个完整的vue组件会包括三个部分:一是template模板部分,二是js程序逻辑部分,三是css样式部分.每个组件都有属于自己的模板,js和样式 ...
- SQL注入的原理及分析
注入攻击的本质:将用户输入的数据当做代码执行. 有2个限制条件: 1.用户能够控制输入. 2.原本程序要执行的代码,拼接了用户输入的数据后进行执行. 定义:用户输入的数据被当做SQL语句执行. 以下面 ...
- Spark调优(二) 数据本地化
Application任务执行流程: 在Spark Application提交后,Driver会根据action算子划分成一个个的job,然后对每一 个job划分成一个个的stage,stage内部 ...
- gitlab实现webhook触发jenkins 自动,构建,测试,push webhook构子 总结
最新一直在学习 工作 + 学习 去掉 90% 所以blog 一直没更 真是很不好! exsi ceph gitlab jenkins harbor k8s docker-compose ap ...
- dom与jq基础使用
js有两种运行环境,一个是浏览器,一个是服务器(NodeJS) js的本质是es,因为运行环境的不同,为了操作环境内的api做了升级 在浏览器上js分为es + dom + bom 在服务器上js又有 ...
- 如何在PHP中进行会话处理?
在PHP中会话处理是一个很重要的概念,它允许用户信息在网站或应用程序的所有页面上保持不变.下面本篇文章就来带大家学习一下PHP中会话处理的基础知识,希望对大家有所帮助. PHP中什么是会话(sessi ...
- 002.让CI4框架CodeIgniter显示错误信息
01. 在public目录的index.php中,添加以下内容: //定义环境为开发模式,可以输出各种错误信息 define('ENVIRONMENT', 'development'); 02.我们在 ...
- java注解——内置注解和四种元注解
java内置注解: @Override(重写方法):被用于标注方法,用于说明所标注的方法是重写父类的方法 @Deprecated(过时方法):用于说明所标注元素,因存在安全问题或有更好选择而不鼓励使用 ...
- NO12 useradd-passwd-uname-hostname命令-上传rz下载sz-批量部署- Linux用户相关操作
24 useradd #添加用户 语法:useradd 用户名 例子:ueradd oldboy .25 passwd #为用户设置或修改 ...
