CSRF的几种防御方法的利弊分析
本文直接从防御方式开始讨论,防御CSRF有4种方法:
- 使用POST替代GET
- 检验HTTP Referer
- 验证码
- Token
使用POST替代GET
一些程序员在开发的时候都是用GET、POST通用的函数来接收客户端的数据,这样也是某些接口有CSRF的原因之一,但是将全部接口都改成只允许POST方式访问,就能防范CSRF了吗?答案是:不能。只能说提高了一些成本。
原本是GET方式访问的接口,攻击者只需要构造接口的URL参数让受害者点击即可。现在改成使用POST方式访问,攻击者只需要利用其他站点,在站点上布置一个POST请求,让用户点击。
检验HTTP Referer
HTTP Referer真是一个用于安全的字段,除了能防范CSRF,还能防JSONP劫持、盗链、站外提交等安全问题。但是HTTP Referer就一点问题都没有了吗?答案是:否定的,HTTP Referer只能检查点击的链接来源是来自站内还是站外,如果是GET方式的CSRF,那链接本身就是站内的,也就意味着检验HTTP Referer是无效的。
验证码
上面说的两种防御CSRF的方式,都有一定缺陷。但是使用验证码是完全可以做到防止CSRF的,因为验证码是用户在提交表单的时候,必须输入图片验证码,保证了服务器收到的是来自预期的请求。这里我补充一下,验证码功能必须没有缺陷才行,我之前测试过很多WEB站点,验证码或多或少有问题,这样不但不能防止CSRF,甚至会引发出其他漏洞被利用。
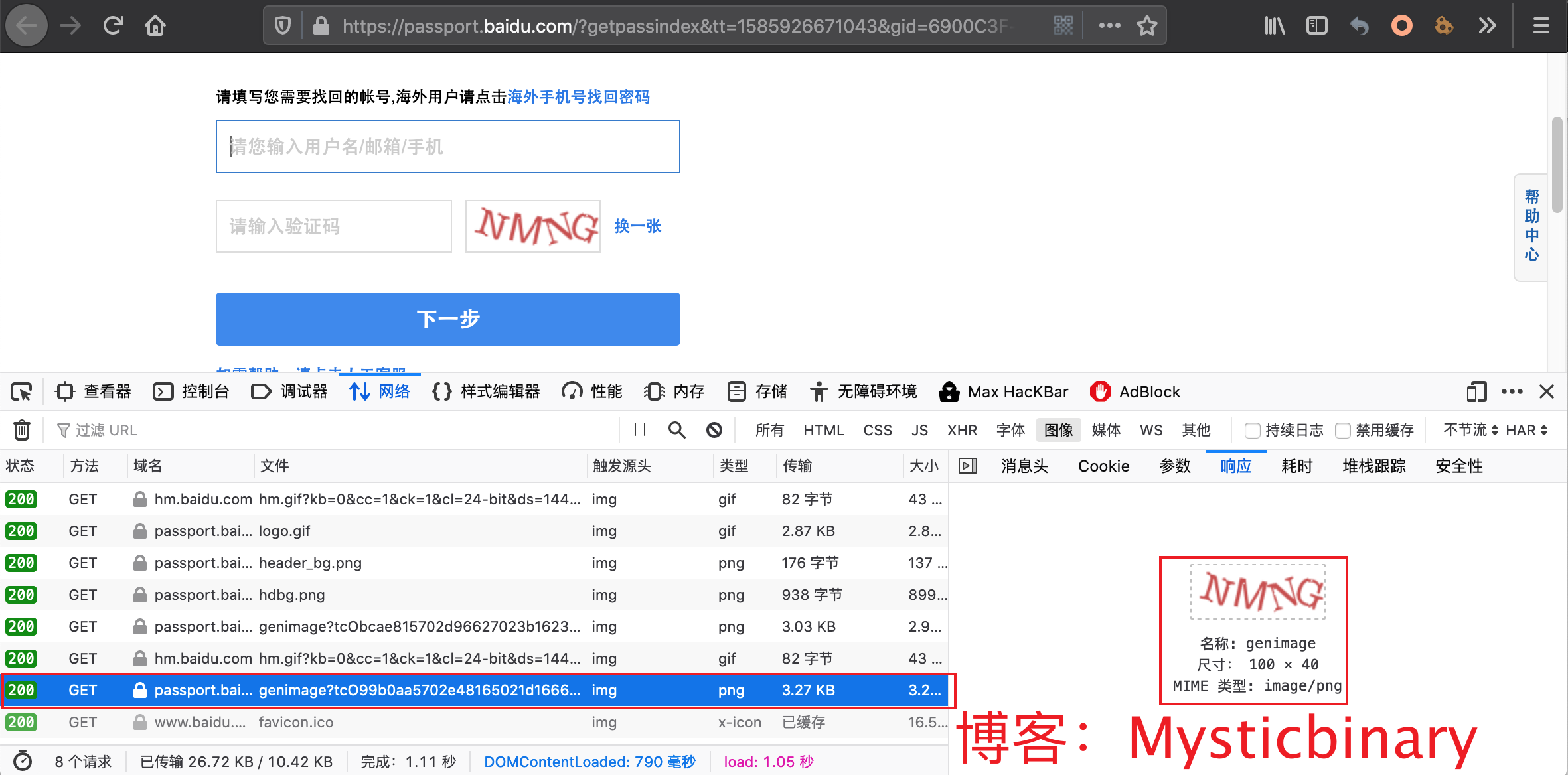
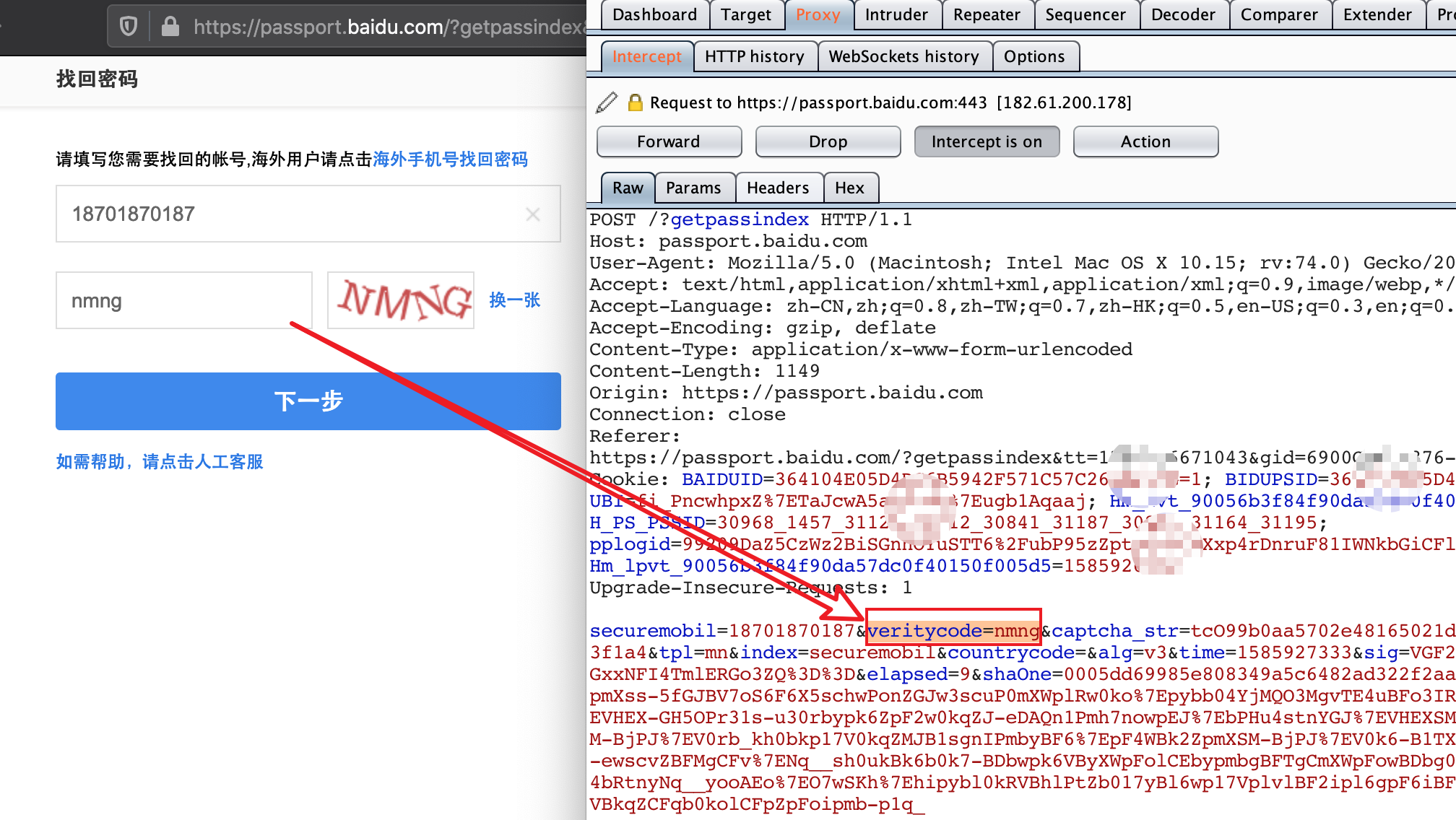
下面我用前端抓包的方式来观察百度的发送图片验证码的流程:

(假设我这里操作一个修改密码操作)我请求了一次修改密码接口后,该接口就会返回图片验证码资源回到浏览器并展示出来,发送修改密码表单时需要用户填写图片验证码,然后将修改的一起发送到服务器去校验。

这样就保证了攻击者无法预知与伪造请求中的veritycode参数。
那么验证码有什么缺点吗?在用户体验上,如果一个网站很多功能都需要输入验证码才能发送,那么无疑非常影响用户体验。
Token
Token和验证码的原理非常相似,只不过在使用上,验证码是非常需要用户交互的,但是Token基本是无感知的。
根据Token加入请求的方式,又可以分为三种类型:
- Cookie Token
- HTTP头自定义属性Token
- 表单Token
Cookie Token
类似图片验证码一样,每次请求的功能接口时,都通过响应头的Set-Cookie,将token存储到本地cookie中。
Set-Cookie: RePassToken=0123456789 expires=Thu, 04-Apr-2019 15:11:32 GMT; path=/; domain=passport.baidu.com; httponly
HTTP头自定义属性Token
先申明前端要在请求头里面添加自定义参数,必须后台允许,否则请求会报错。
这里以vue-resource请求为例,前端的方法,全局配置请求头,在main.js里面设置:
Vue.http.interceptors.push((request, next) => {
request.headers.set('HTTP_Token', '1234567890'); // 在请求里面添加了token
next((response) => { return response })
})
这里以PHP举例,服务器端将http头数据都放在全局数据_SERVER里,参数都以HTTP开头,例如:
# 客户端在http头里添加了HTTP_Token参数, 服务器端可这样读取
if(array_key_exists('HTTP_Token', $_SERVER)) {
$token = $_SERVER['HTTP_Token'];
}
我直接讲这个方式的缺点,使用HTTP头定义属性的方式来修复CSRF还是比较少的,因为现在的前端和后端的开发基本都是两个独立的团队,安全部门为了修复一个低位漏洞CSRF就要沟通两个部门,还是修改前端和后端两处地方,显然不是一个最优解。毕竟还是有很多其他低成本的方式可以使用。
表单Token
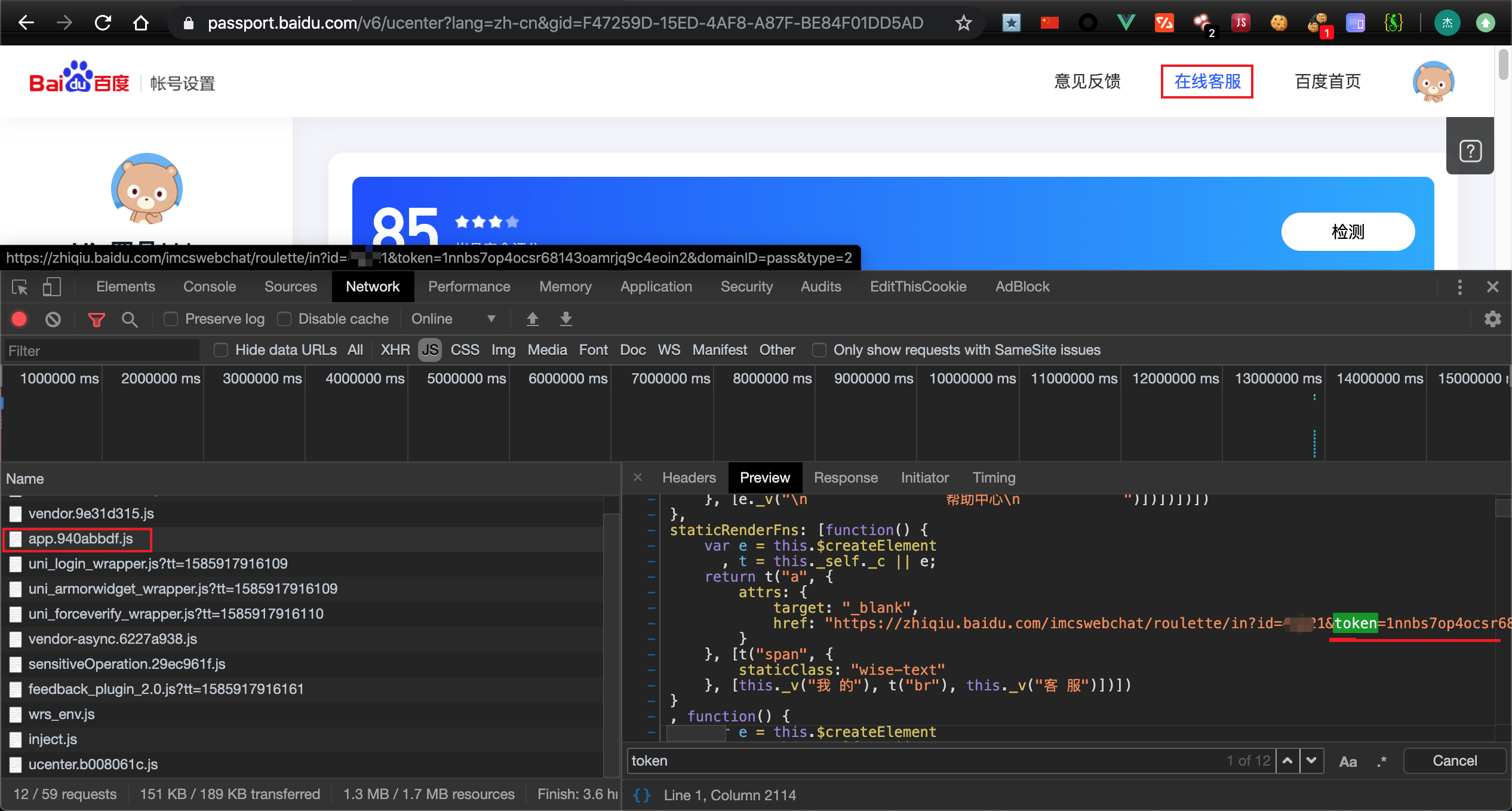
这个表单可以是GET、POST,每个表单,请求都得包含一个token,才能使用功能。下面观察一下百度的个人中心的token使用流程。

如果修改了token发 请求,那么将不能得到正常的响应文了。
总结
以上说的几种防护方式各有利弊,需要注意的是,如果网站还存在着其他安全漏洞,比如XSS,那么攻击者还是能够通过JS取到Token进行攻击的。
CSRF的几种防御方法的利弊分析的更多相关文章
- CSRF 攻击原理和防御方法
1. CSRF攻击原理 CSRF(Cross site request forgery),即跨站请求伪造.我们知道XSS是跨站脚本攻击,就是在用户的浏览器中执行攻击者的脚本,来获得其cookie等信息 ...
- CSRF攻击原理以及防御方法(写的很好)
转载地址:http://www.phpddt.com/reprint/csrf.html CSRF概念:CSRF跨站点请求伪造(Cross—Site Request Forgery),跟 ...
- CSRF攻击防御方法
CSRF攻击防御方法 目前防御 CSRF 攻击主要有三种策略: 1. 验证 HTTP Referer 字段: 根据 HTTP 协议,在 HTTP 头中有一个字段叫 Referer,它记录了该 HTTP ...
- Django的POST请求时因为开启防止csrf,报403错误,及四种解决方法
Django默认开启防止csrf(跨站点请求伪造)攻击,在post请求时,没有上传 csrf字段,导致校验失败,报403错误 解决方法1: 注释掉此段代码,即可. 缺点:导致Django项目完全无法防 ...
- SpringSecurity框架下实现CSRF跨站攻击防御
一.什么是CSRF 很多朋友在学习Spring Security的时候,会将CORS(跨站资源共享)和CSRF(跨站请求伪造)弄混,以为二者是一回事.其实不是,先解释一下: CORS(跨站资源共享)是 ...
- DDOS、CC、sql注入,跨站攻击防御方法
web安全常见攻击解读--DDos.cc.sql注入.xss.CSRF 一,DDos https://www.cnblogs.com/sochishun/p/7081739.html#4111858 ...
- 不可不知 DDoS的攻击原理与防御方法
DoS攻击.DDoS攻击和DRDoS攻击相信大家已经早有耳闻了吧!DoS是Denial of Service的简写就是拒绝服务,而DDoS就是Distributed Denial of Service ...
- 用代码来细说Csrf漏洞危害以及防御
开头: 废话不多说,直接进主题. 0x01 CSRF介绍:CSRF(Cross-site request forgery)跨站请求伪造,也被称为“One Click Attack”或者Session ...
- 史上最全的CSS hack方式一览 jQuery 图片轮播的代码分离 JQuery中的动画 C#中Trim()、TrimStart()、TrimEnd()的用法 marquee 标签的使用详情 js鼠标事件 js添加遮罩层 页面上通过地址栏传值时出现乱码的两种解决方法 ref和out的区别在c#中 总结
史上最全的CSS hack方式一览 2013年09月28日 15:57:08 阅读数:175473 做前端多年,虽然不是经常需要hack,但是我们经常会遇到各浏览器表现不一致的情况.基于此,某些情况我 ...
随机推荐
- PHP文件上传 (以上传txt文件为例)
1.前端代码 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <ti ...
- How to solve the problem that Github can't visit in China?
find path C:\Windows\System32\drivers\etc\host open DNS detection and DNS query-Webmaster(DNS查询) too ...
- [React技术内幕] setState的秘密
对于大多数的React开发者,setState可能是最常用的API之一.React作为View层,通过改变data从而引发UI的更新.React不像Vue这种MVVM库,直接修改data并不能视图的改 ...
- 简单易懂的Servlet路径问题
关于servlet路径,我看了一下网上别人的博客园,发现都有一个通病,讲的太专业了,又抓不住关键部分,往往看一眼就不想看第二眼.所以我特地准备了初学者所通识的servlet路径问题. 1.标识符 /j ...
- Serializable详解(1):代码验证Java序列化与反序列化
说明:本文为Serializable详解(1),最后两段内容在翻译上出现歧义(暂时未翻译),将在后续的Serializable(2)文中补充. 介绍:本文根据JDK英文文档翻译而成,本译文并非完全按照 ...
- SpringBoot图文教程14—SpringBoot集成EasyExcel「上」
有天上飞的概念,就要有落地的实现 概念十遍不如代码一遍,朋友,希望你把文中所有的代码案例都敲一遍 先赞后看,养成习惯 SpringBoot 图文教程系列文章目录 SpringBoot图文教程1「概念+ ...
- ajax的post提交 序列化json参数
再一次项目中,很常见的就是我的前端需要异步进行和后端交互 ,然而需要携带一些参数过去,并且参数类型是json 怎么办呢? 这个时候我们就需要 进行参数序列化 很简单就两句话 如下图 我们看 JSON, ...
- 看过无数Java GC文章,这5个问题你也未必知道!
看过无数Java GC文章,这6个问题你也未必知道! 读者朋友们可能已经看过太多关于Java垃圾回收相关的文章,如果没有,墙裂安利大家看下面这篇: 看完这篇垃圾回收,和面试官扯皮没问题了 本文不再重复 ...
- 【5min+】 一个令牌走天下!.Net Core中的ChangeToken
系列介绍 [五分钟的dotnet]是一个利用您的碎片化时间来学习和丰富.net知识的博文系列.它所包含了.net体系中可能会涉及到的方方面面,比如C#的小细节,AspnetCore,微服务中的.net ...
- Chrome调试工具常用功能
一.打开的快捷键 windows: ctrl + shift + i/F12 1.Elements 1.选中 元素 切换至 Event… Tab可以查看这个元素绑定的事件 2.在 Element 选项 ...
