css 控制li点与文字的距离
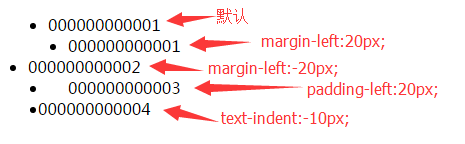
ul>li 默认的样式如下

前面的点与文字是有间距的

可见,通过设置 text-indent 属性可以调整li点与文字的距离
css 控制li点与文字的距离的更多相关文章
- CSS控制LI行字符溢出用省略号取代
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 用css控制table td内文字超出隐藏
(如有错敬请指点,以下是我工作中遇到并且解决的问题) 效果图: 重点是把table设置为table-layout: fixed; 超出的文字隐藏的效果才有. p标签超出的文字隐藏的效果不需要设置这个内 ...
- css控制文字长度,超出长度显示...
css控制文字长度,超出长度显示... .style { max-width: 165px; overflow: hidden; white-space: nowrap; text-overflow: ...
- --css 控制文字多使用省略号
--css 控制文字多使用省略号.overflowPoint{ text-overflow:ellipsis;width: 200px;overflow: hidden;}<div class= ...
- CSS控制文字显示一行,超出显示省略号
这几天在项目需求里面遇到了很多之前没做过的需求,也慢慢更加认识到了css的强大,是真的强大.以后会把自己技术调研的东西都写出来,哪怕只是一点点或者很小的点,重在学习. “CSS控制文字显示一行,超出显 ...
- CSS控制图片和文字在同一行显示且对齐的3种方法
CSS控制图片和文字在同一行显示且对齐的3种方法 在 HTML 代码中,有时会需要在文字旁边加上一个图标. 默认情况,是图片置顶对齐,文字置底对齐,所以通常图片高,文字低,不能水平居中对齐. 常见方法 ...
- 怎样使用CSS设置文字与文字间距距离?
[文字与文字间距距离,字与字距离间距CSS如何设置?]如果你也遇到W3Cschool用户唐婷大小姐类似的问题不妨也到W3Cschool编程问答进行提问. 对于使用CSS解决字间距的方法W3Cschoo ...
- CSS 文本和表格中文字溢出显示省略号
CSS控制文本超出指定宽度后用省略号代替,CSS控制文本不换行. 一般的文字截断(适用于内联与块): .text-overflow { display:block;/*内联对象需加*/ ...
- CSS控制文本超出指定宽度后用省略号代替,CSS控制文本不换行
CSS控制文本超出指定宽度后用省略号代替,CSS控制文本不换行. 一般的文字截断(适用于内联与块): .text-overflow { display:block;/*内联对象需加*/ ...
随机推荐
- 将List 分成n个长度由调用者指定的子List
public static void main(String[] args) { List<Integer> list = Arrays.asList(1,2,3,4,5,6,7,8); ...
- Office 2019 for Mac(office办公套件) v16.34中文版
Microsoft Office 2019 Mac中文版下载是微软在Mac发行的Office办公软件套件.包含了新版本的Word.Excel.PowerPoint以及现有的OneNote和Outlo ...
- 吴裕雄--天生自然 PYTHON3开发学习:MongoDB
import pymongo myclient = pymongo.MongoClient("mongodb://localhost:27017/") mydb = myclien ...
- GPIO口的脚本配置之——全志H3script.bin
此脚本的作用之一是配置GPIO的默认状态: 如:功能,内部电阻状态,驱动能力等. 1.但是直接打开script.bin 文件则会出现乱码,那么我们怎么才可以打开并更改该脚本的配置呢? 在路径uboot ...
- 【转】高频使用的git清单
侵删 作者: 阮一峰 链接: http://www.ruanyifeng.com/blog/2015/12/git-cheat-sheet.html 我每天使用 Git ,但是很多命令记不住. 一般来 ...
- Trying to find the anti-derivative of $\tan x$ unsuccessfully by using Euler's formula
We know that$$\tan t=\frac{e^{it}-e^{-it}}{i(e^{it}+e^{-it})}=\frac{e^{2i t}+1-2}{i(e^{2it}+1)}=- ...
- JSP详细解析
原文地址: http://www.cnblogs.com/rollenholt/archive/2011/07/04/2097376.html http://www.cnblogs.com/jy024 ...
- 论文翻译——Character-level Convolutional Networks for Text Classification
论文地址 Abstract Open-text semantic parsers are designed to interpret any statement in natural language ...
- [原]调试实战——使用windbg调试excel启动时死锁
原调试debugwindbg死锁deadlock 前言 这是几年前在项目中遇到的一个死锁问题,在博客园发布过.我对之前的笔记进行了整理重新发布于此. 本文假设小伙伴们知道一些基本概念,比如什么是.du ...
- Object.prototype.toString.call(obj).slice(8,-1)
1.Object.prototype.toString() 该方法返回描述某个对象数据类型的字符串,如自定义的对象没有被覆盖,则会返回“[object type]”,其中,type则是实际的对象类型. ...
