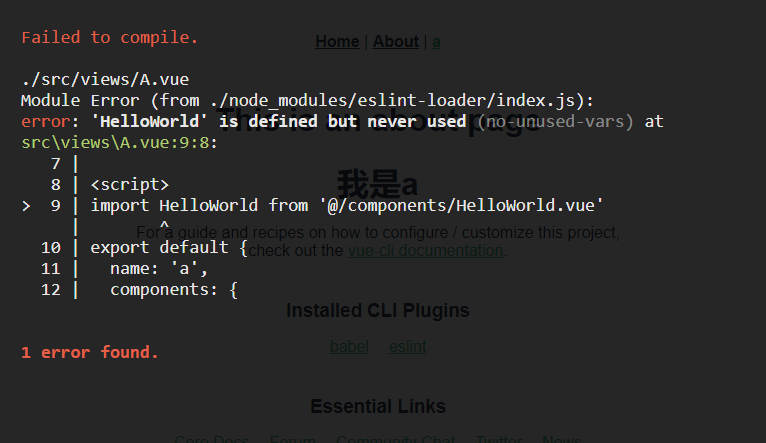
Module Error (/index.js): error: 'HelloWorld' is defined but never used (no-unused-vars) at src\views\A.vue:9:8:

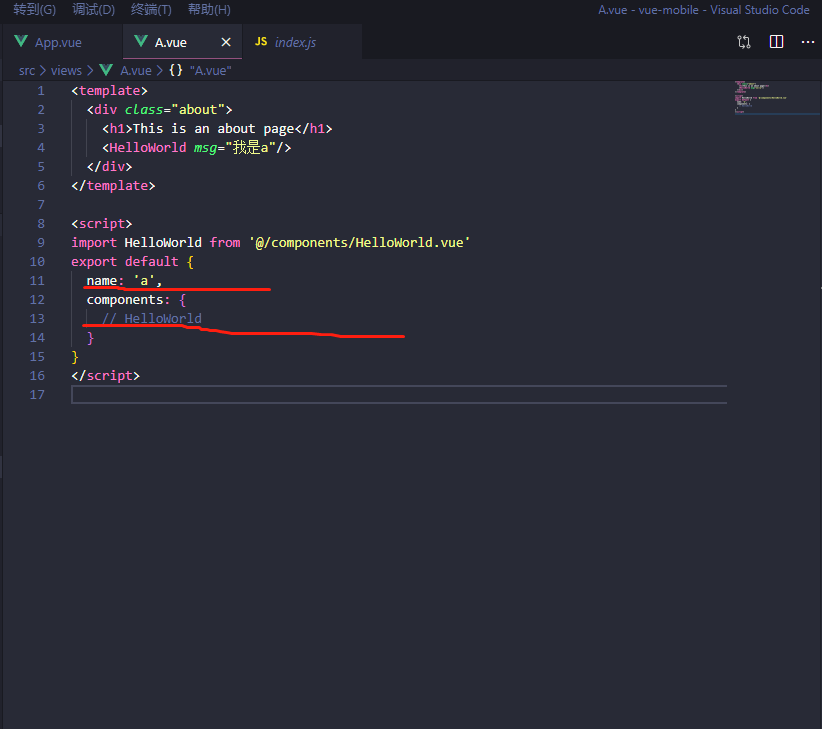
原因:

Module Error (/index.js): error: 'HelloWorld' is defined but never used (no-unused-vars) at src\views\A.vue:9:8:的更多相关文章
- webpack报错:Module build failed (from ./node_modules/babel-loader/lib/index.js): Error: Cannot find module 'babel-preset-env' from '...' - Did you mean "@babel/env"?
webpack报错:Module build failed (from ./node_modules/babel-loader/lib/index.js): Error: Cannot find mo ...
- webpack编译sass报错找不到module /css-loader/index.js... || 安装node-sass报错
今天无论在家还是在公司,安装node-sass总是失败,或安装成功了,使用webpack编译sass报错,说找不到module,按照提示的错误我找了node_modules下的css-loader,发 ...
- [Vue warn]: Failed to mount component: template or render function not defined. found in ---> <XFbwz> at src/views/XFbwz.vue <App> at src/App.vue <Root>
1.引入.vue文件忘记加.vue 2.引入文件内容为空
- Module Error (from ./node_modules/eslint-loader/index.js):解决办法
vue启动项目报如下错误: Failed to compile. ./src/components/Vcontent.vue Module Error (from ./node_modules/esl ...
- vue解决启动报错cjs loader.js Error: Cannot find module '../config'问题
vue解决启动报错cjs loader.js Error: Cannot find module '../config'问题 今天下载了一个开源项目一直运行不了,折腾了半天才找到问题所在,config ...
- 在Visual Studio Code 运行 webpack ./src/main.js --output-filename ./dist/bundle.js --output-path . --mode development 提示 Module no t found:Error:Can't resolve' 'jquery' 是因为vs code还没安装jquery
在Visual Studio Code 运行 webpack ./src/main.js --output-filename ./dist/bundle.js --output-path . --mo ...
- webpack命令:Module build failed(from ./node_modules/babel-loader/lib/index.js)/405/错误解决
在项目中运行的时候出现报错,错误为Module build failed (from ./node_modules/babel-loader/lib/index.js) 解决方案: 控制台输入 np ...
- angular js 自定义js错误处理(Angularjs js error handler)
使用AngularJS的时候,对JS错误如何自定义处理?(比如用Google Analytics记录angularjs使用中出现的js错误) AngularJS自带一个错误处理service:$exc ...
- Node.js Error: listen EADDRNOTAVAIL
1 前言 nodejs部署在云服务器,外网用域名加端口访问不进来,但在服务器本地用127.0.0.1加端口可以访问,并且端口已经放开,然后只能排查配置.此文章仅作为记录使用. 如果端口和另一个的端口一 ...
随机推荐
- git版本回退问题记录
因为之前有个前端改了文件目录进行合并时候丢失掉些许代码,然后我在以前分支进行了代码层级的整理,项目如果想要启动还需还原回以前的版本,我进行了三次文件夹层级提交,所以我需要进行三次的版本回退. git命 ...
- hadoop HDFS完全分布式搭建
1.准备阶段 准备好两台虚拟机(安装好hadoop,见:https://www.cnblogs.com/cjq10029/p/12336446.html),计划: IP 主机名 192.168.3.7 ...
- Python3基础语法和数据类型
Python3基础语法 编码 默认情况下,Python3源文件以UTF-8编码,所有字符串都是unicode字符串.当然你也可以为原码文件制定不同的编码: # -*- coding: 编码 -*- 标 ...
- [项目分享]JSP+Servlet+JDBC实现的云端汽修后台管理系统
本文存在视频版本,请知悉 项目简介 项目来源于:https://gitee.com/chenlinSir/CloudDemo-servlet 难度等级:简单 基于JSP+Servlet+Jdbc的云端 ...
- Top命令你最少要了解到这个程度
top命令几乎是每个程序员都会用到的Linux命令.这个命令用来查看Linux系统的综合性能,比如CPU使用情况,内存使用情况.这个命令能帮助我快速定位程序的性能问题. 虽然这个命令很重要,但是之前对 ...
- mysql5.7 ERROR 1045 (28000): Access denied for user解决方法
https://blog.csdn.net/csy2961903/article/details/51345401 参考此文注意指名数据库mysql.user
- 金三银四,还在为spring源码发愁吗?bean生命周期,看了这篇就够了
第一,这绝对是一个面试高频题. 比第一还重要的第二,这绝对是一个让人爱恨交加的面试题.为什么这么说?我觉得可以从三个方面来说: 先说会不会.看过源码的人,这个不难:没看过源码的人,无论是学.硬背.还是 ...
- Sqli-labs 搭建SQL注入平台
sqli-labs是一款学习sql注入的开源平台,共有75种不同类型的注入. 搭建步骤: 1.在Windows系统中安装WAMP 下载地址:https://pan.baidu.com/s/1HY0hF ...
- Analysis of endogenous peptides released from osteoarthritic cartilage unravels novel pathogenic markers (解读人:李琼)
文献名:Analysis of endogenous peptides released from osteoarthritic cartilage unravels novel pathogenic ...
- 曹工说Spring Boot源码(24)-- Spring注解扫描的瑞士军刀,asm技术实战(上)
写在前面的话 相关背景及资源: 曹工说Spring Boot源码(1)-- Bean Definition到底是什么,附spring思维导图分享 曹工说Spring Boot源码(2)-- Bean ...
