《Three.js 入门指南》3.1.1 - 基本几何形状 -圆环面(TorusGeometry)
3.1 基本几何形状
圆环面(TorusGeometry)
构造函数
THREE.TorusGeometry(radius, tube, radialSegments, tubularSegments, arc)
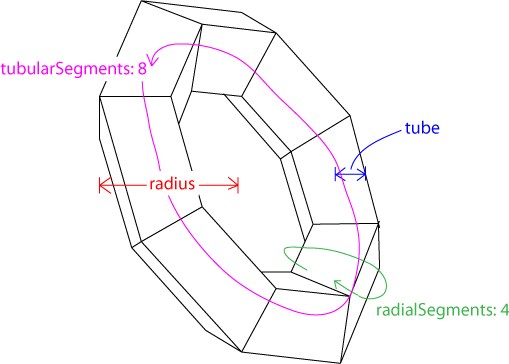
radius:圆环半径;
tube:管道半径;
radialSegments与tubularSegments分别是两个分段数,详见下图;
arc是圆环面的弧度,缺省值为Math.PI * 2。

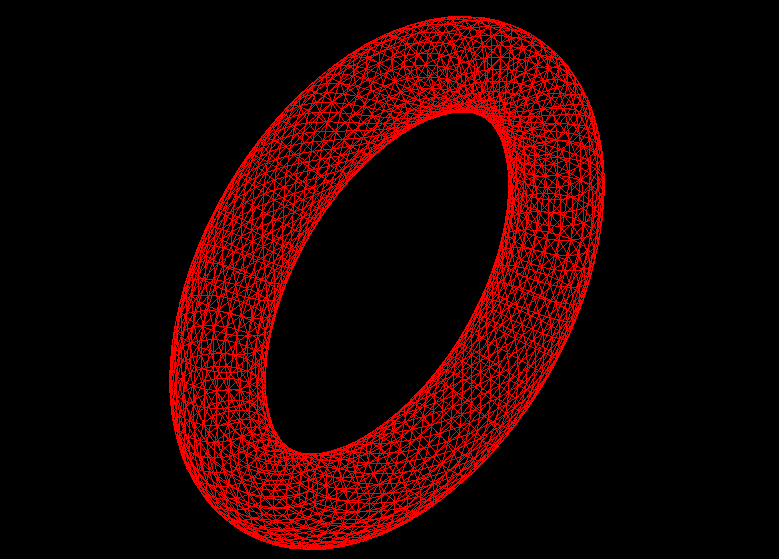
一个标准圆环的demo代码以及效果图
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script type="text/javascript" src="./three.js"></script>
<title>Document</title>
</head> <body onload="init()">
<script>
function init() {
var renderer = new THREE.WebGLRenderer();
renderer.setSize(800, 600);
document.getElementsByTagName('body')[0].appendChild(renderer.domElement);
renderer.setClearColor(0x000000); var scene = new THREE.Scene();
var aspect = window.innerWidth / window.innerHeight;
var camera = new THREE.OrthographicCamera(-4 * aspect, 4 * aspect, -3 * aspect, 3 * aspect, 1, 1000);
camera.position.set(200, 200, 200);
camera.lookAt(new THREE.Vector3(0, 0, 0));
scene.add(camera); var torus = new THREE.Mesh(new THREE.TorusGeometry(5, 1, 25, 80),
new THREE.MeshBasicMaterial({
color: 0xff0000,
wireframe: true
})
)
scene.add(torus); renderer.render(scene, camera);
}
</script>
</body> </html>

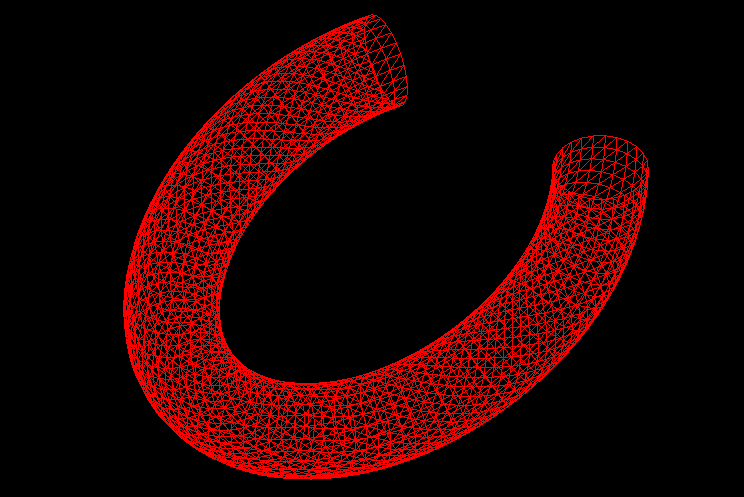
一个非全圆环的demo代码以及效果示例
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script type="text/javascript" src="./three.js"></script>
<title>Document</title>
</head> <body onload="init()">
<script>
function init() {
var renderer = new THREE.WebGLRenderer();
renderer.setSize(800, 600);
document.getElementsByTagName('body')[0].appendChild(renderer.domElement);
renderer.setClearColor(0x000000); var scene = new THREE.Scene();
var aspect = window.innerWidth / window.innerHeight;
var camera = new THREE.OrthographicCamera(-4 * aspect, 4 * aspect, -3 * aspect, 3 * aspect, 1, 1000);
camera.position.set(100, 200, 200);
camera.lookAt(new THREE.Vector3(0, 0, 0));
scene.add(camera); var torus = new THREE.Mesh(new THREE.TorusGeometry(5, 1, 25, 80, Math.PI * 3 / 2),
new THREE.MeshBasicMaterial({
color: 0xff0000,
wireframe: true
})
)
scene.add(torus); renderer.render(scene, camera);
}
</script>
</body> </html>

《Three.js 入门指南》3.1.1 - 基本几何形状 -圆环面(TorusGeometry)的更多相关文章
- d3.js 入门指南 - 仪表盘
D3的全称是Data-Driven Documents(数据驱动的文档),是一个用来做数据可视化的JavaScript函数库,而JavaScript文件的后缀通常为.js,所以D3被称为D3.js. ...
- d3.js 入门指南
说到数据可视化,我们会行到很多优秀的框架,像echarts.highcharts,这些框架很优雅,健壮,能满足我们对可视化的大部分需求,但是缺点也很明显,就是这些框架几乎是不可定制化的,当遇到特殊的需 ...
- 《Three.js 入门指南》3.1.2 - 一份整齐的代码结构以及使用ORBIT CONTROLS插件(轨道控制)实现模型控制
3.1.2 正式代码结构 & ORBIT CONTROLS插件(轨道控制) 说明 本节内容属于插入节,<Three.js入门指南>这本书中,只是简单的介绍了一些概念,是一本基础的入 ...
- 《Three.js 入门指南》3.0 - 代码构建的最基本结构。
3.0 代码构建的最基本结构 说明: 我们必需首先知道,Three.js 的一些入门级概念: 我们需要知道,OpenGL 是一套三维实现的标准,为什么说是标准,因为它是跨平台,跨语言的.甚至CAD以及 ...
- 《Three.js 入门指南》0 - 说明
本笔记,摘自:<Three.js 入门指南>一书 地址链接为:https://www.ituring.com.cn/book/miniarticle/58552 本书的前言摘录: 本书结构 ...
- 《Three.js 入门指南》3.1.1 - 基本几何形状 -圆环结(TorusKnotGeometry)
3.1 基本几何形状 圆环结(TorusKnotGeometry) 构造函数 THREE.TorusKnotGeometry(radius, tube, radialSegments, tubular ...
- Vue.js 入门指南之“前传”(含sublime text 3 配置)
题记:关注Vue.js 很久了,但就是没有动手写过一行代码,今天准备入手,却发现自己比菜鸟还菜,于是四方寻找大牛指点,才终于找到了入门的“入门”,就算是“入门指南”的“前传”吧.此文献给跟我一样“白痴 ...
- 系列博文-Three.js入门指南(张雯莉)-静态demo和three.js功能概览
一:一个最简单的静态DEMO //body加载完后触发init() //WebGL的渲染是需要HTML5 Canvas元素的,你可以手动在HTML的<body>部分中定义Canvas元素, ...
- 《Three.js 入门指南》3.1.1 - 基本几何形状 -圆柱体(CylinderGeometry)
3.1 基本几何形状 圆柱体(CylinderGeometry) 构造函数: THREE.CylinderGeometry(radiusTop, radiusBottom, height, radiu ...
随机推荐
- golang bufio.NewScarme
// dup1 输出标准输入中出现次数大于1的行,前面是次数 package main import ( "bufio" "fmt" "os" ...
- HTML实体符号代码
1. 特色的 © © © 版权标志 | | 竖线,常用作菜单或导航中的分隔符 · · · 圆点,有时被用来作为菜单分隔符 ↑ ↑ ↑ 上箭头,常用作网页“返回页面顶部”标识 € € € 欧元标识 ...
- css中:overflow:hidden清除浮动的原理
要想彻底清除浮动的影响,适合的属性不是 clear 而是 overflow. 一般使用 overflow:hidden,利用 BFC 的“结界”特性彻底解决浮动对外部或兄弟元素的影响. 1. 前言: ...
- 基于 HTML5 WebGL 的发动机 3D 可视化系统
前言 工业机械产品大多体积庞大.运输成本高,在参加行业展会或向海外客户销售时,如果没有实物展示,仅凭静态.简单的图片说明书介绍,无法让客户全面了解产品,不仅工作人员制作麻烦,客户看得也费力.如 ...
- windows git pull或者push代码时弹出安全框解决办法
目录 1.打开控制面板->凭据管理器>删除已有的git凭证 2.新增一个凭证 @ 如果报如下错误: 1.打开控制面板->凭据管理器>删除已有的git凭证 2.新增一个凭证 网络 ...
- niginx:duplicate MIME type "text/html" in nginx.conf 错误(转载)
把nginx升级到最新以后,发现用原来的配置启动的时候会提示: duplicate MIME type "text/html" in /usr/local/nginx/conf/n ...
- 小白学 Python 数据分析(21):pyecharts 好玩的图表(系列终篇)
人生苦短,我用 Python 前文传送门: 小白学 Python 数据分析(1):数据分析基础 小白学 Python 数据分析(2):Pandas (一)概述 小白学 Python 数据分析(3):P ...
- hGame2020第二周第一题题解
Description: Cosmos通过两个小时速成了PHP+HTML,他信心满满的写了一个博客,他说要从博客后台开始......(flag在根目录, 禁止使用任何扫描器) Challenge Ad ...
- SpringBoot怎么自动部署到内置的Tomcat的?
先看看SpringBoot的主配置类的main方法: main方法运行了一个run()方法,进去run方法看一下: /** * 静态帮助程序,可用于从中运行{@link SpringApplicati ...
- mysql存储过程简单用法
show procedure status 查看所有存储过程 <!-- 简单存储过程 --> 先将结束符改成// delimiter // create procedure query ...
