JQuery主要内容
一、什么是JQuery
jquery全称javaScript Query,是js的一个框架,本质上仍然是js
二、jQuery的特点
支持各种主流浏览器
使用特别简单
拥有丰富的插件和边界的插件扩展机制
三、使用jQuery
引入jQuery文件
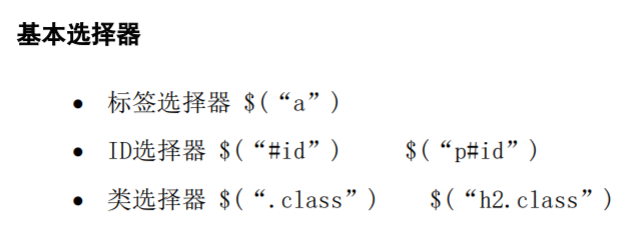
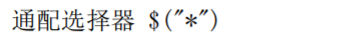
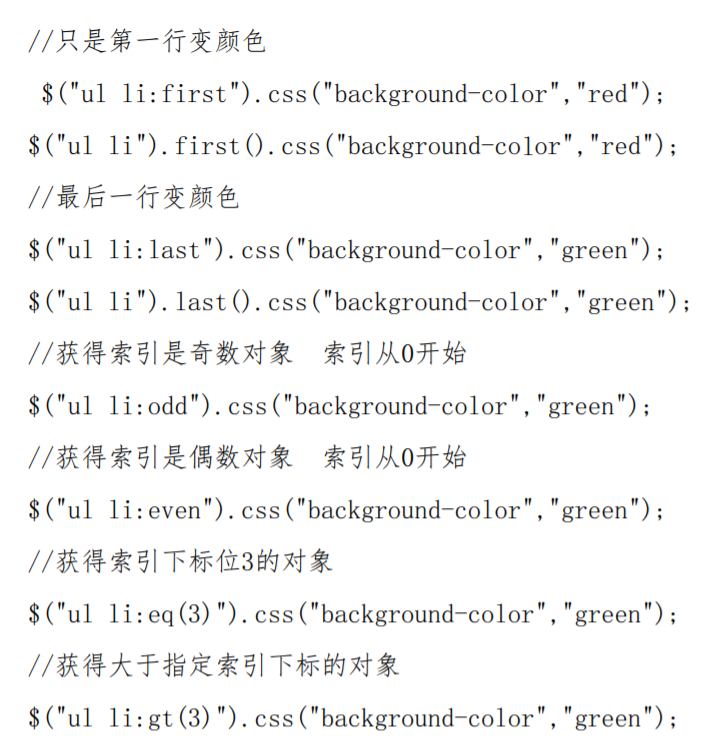
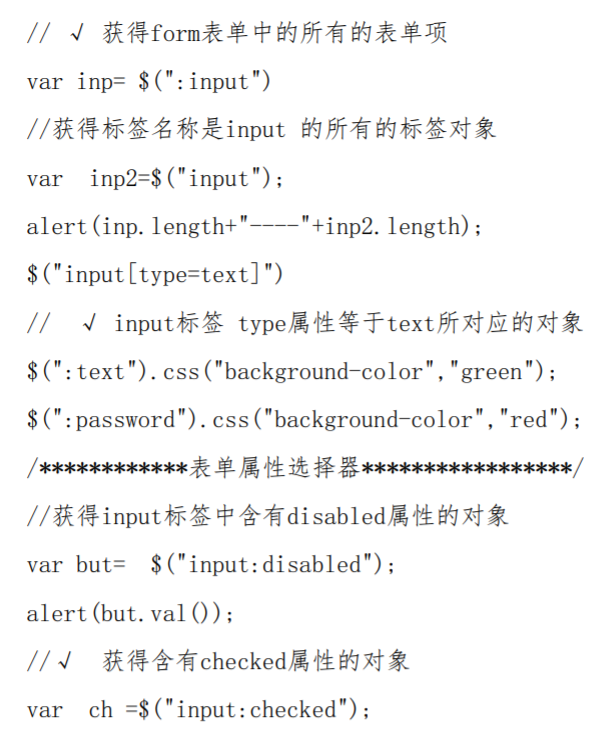
jQuery的选择器





- 子选择器



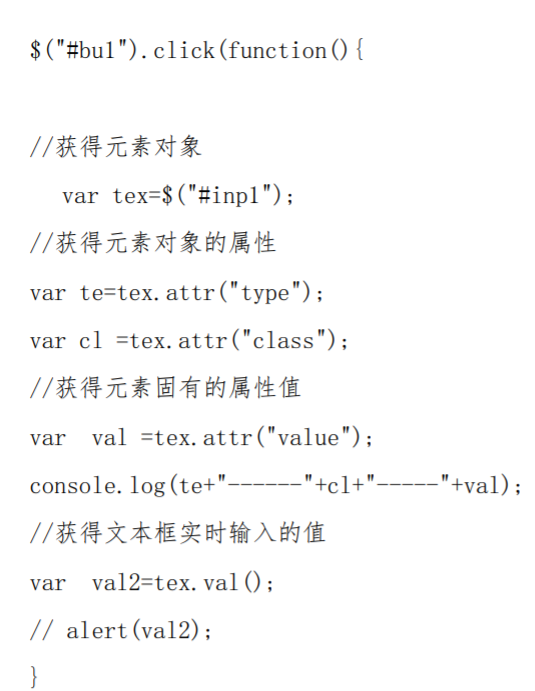
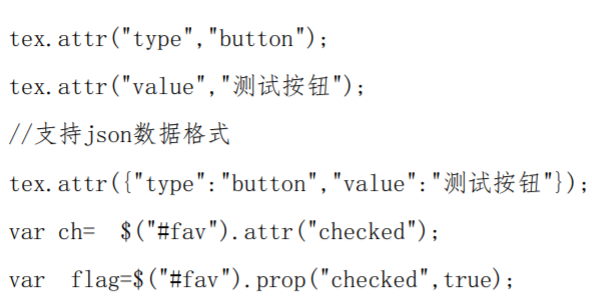
jQuery操作元素的属性


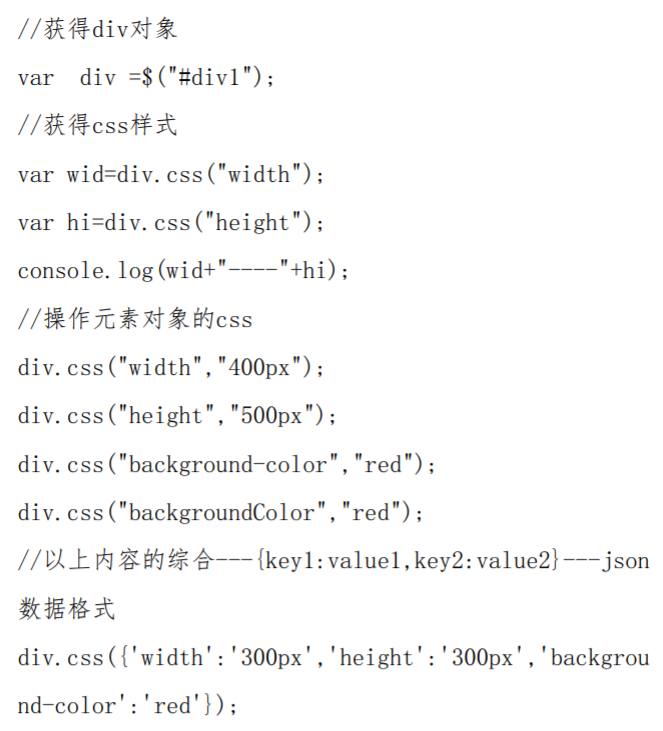
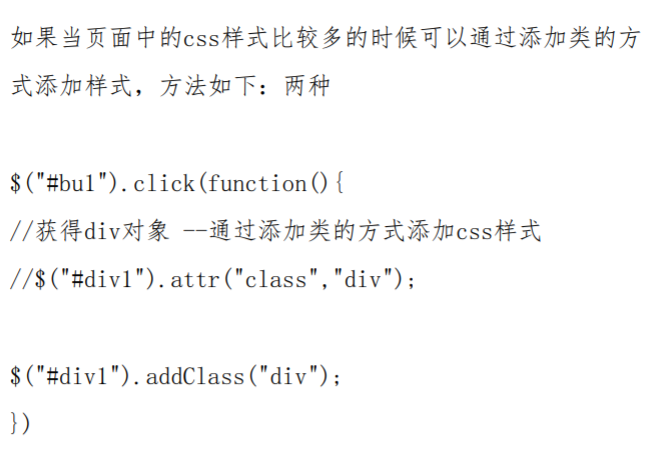
jQuery操作元素的样式和内容


JQuery主要内容的更多相关文章
- jQuery - 设置内容和属性 设置内容 - text()、html() 以及 val() , 设置属性 - attr()
jQuery - 设置内容和属性 设置内容 - text().html() 以及 val() text() - 设置或返回所选元素的文本内容 html() - 设置或返回所选元素的内容(包括 HTM ...
- jQuery div内容间隔1秒动态向上滚动HTML、JS代码
demo1: <!DOCTYPE html> <html> <head> <title>div内容间隔1秒动态滚动</title> < ...
- jQuery - 设置内容和属性
设置内容 - text().html() 以及 val() 我们将使用前一章中的三个相同的方法来设置内容: text() - 设置或返回所选元素的文本内容 html() - 设置或返回所选元素的内容( ...
- <七> jQuery 设置内容和属性
设置内容 text() - 设置或返回所选元素的文本内容 html() - 设置或返回所选元素的内容(包括 HTML 标记) val() - 设置或返回表单字段的值 设置属性 jQuery attr( ...
- <六> jQuery 获得内容和属性
获得内容 三个简单实用的用于 DOM 操作的 jQuery 方法: text() - 设置或返回所选元素的文本内容 html() - 设置或返回所选元素的内容(包括 HTML 标记) val() - ...
- jQuery - 获取内容和属性
jQuery 拥有可操作 HTML 元素和属性的强大方法. jQuery DOM 操作 jQuery 中非常重要的部分,就是操作 DOM 的能力. jQuery 提供一系列与 DOM 相关的方法,这使 ...
- Jquery 概念性内容编辑器
概念性jQuery内容编辑器,这是一款非常有特色的jQuery编辑器,该编辑器支持文字.列表.视频.引用等功能,是一款小巧简洁,富有个性化的jQuery内容编辑器插件. 代码: <!doct ...
- 黑马day16 jquery&内容过滤选择器&可见度选择器
内容过滤选择器的过滤规则主要体如今它所包括的子元素和文本内容上 .:contains(text) 使用方法: $("div:contains('John')") 返回值 集 ...
- jquery获取内容和属性的方法
通过jquery如何捕获文本内容和属性? text(),html(),val()及attr(). attr()更具有普遍性,元素text属性和表单value属性,可以通过attr()操作. <! ...
- jQuery学习- 内容选择器
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
随机推荐
- OpenFlow(OVS)下的“路由技术”
前言 熟悉这款设备的同学,应该也快到不惑之年了吧!这应该是Cisco最古老的路由器了.上个世纪80年代至今,路由交换技术不断发展,但是在这波澜壮阔的变化之中,总有一些东西在嘈杂的机房内闪闪发光,像极了 ...
- JS动画之缓动函数分析及动画库
上一篇讲了JS动画定时器相关知识,这一篇介绍下缓动函数及流行的动画库. 熟悉的图 实际使用 jquery animate()+jquery.easing插件的使用: $(selector).anima ...
- [LeetCode] 1370. Increasing Decreasing String
1. 原题链接:https://leetcode.com/problems/increasing-decreasing-string/ 2. 解题思路 直观的想法是:用有序map<char, i ...
- 必备技能二、es6
一.ES6模块 ES6 引入了模块化,其设计思想是在编译时就能确定模块的依赖关系,以及输入和输出的变量. ES6 的模块化分为导出(export) @与导入(import)两个模块. 特点 ES6 的 ...
- Flutter环境搭建以及快捷命令
Flutter环境搭建 配置环境变量 用户变量 FLUTTER_STORAGE_BASE_URL : https://storage.flutter-io.cn PUB_HOSTED_URL : ht ...
- iNeuOS工业互联平台,开放设备驱动管理、服务驱动管理、云组态自定义画布等,促进平台开放、赋能和落地。发布:v2.3版本。
目 录 1. 概述... 2 2. iNeuOS平台演示... 2 3. 设备驱动管理... 2 4. 服务驱动管理... 3 5. 云组 ...
- Java多线程并发03——在Java中线程是如何调度的
在前两篇文章中,我们已经了解了关于线程的创建与常用方法等相关知识.接下来就来了解下,当你运行线程时,线程是如何调度的.关注我的公众号「Java面典」了解更多 Java 相关知识点. 多任务系统往往需要 ...
- 042.集群网络-flannel及calico
一 Flannel组件 1.1 flannel介绍 Kubernetes的网络模型假定了所有Pod都在一个可以直接连通的扁平网络空间中.若需要实现这个网络假设,需要实现不同节点上的Docker容器之间 ...
- Android开发:通过 webview 将网页打包成安卓应用
商业转载请联系作者获得授权,非商业转载请注明出处. For commercial use, please contact the author for authorization. For non-c ...
- 推荐几个来自 MOOCs的 Data Science
数据科学是一个大领域,如果你想成为一个优秀的数据专家,自学是必要的技能. MOOCs是数据科学的主要来源.有许多网站提供了 MOOCs,比如Coursera.Coursera和Udacity都还不错. ...
