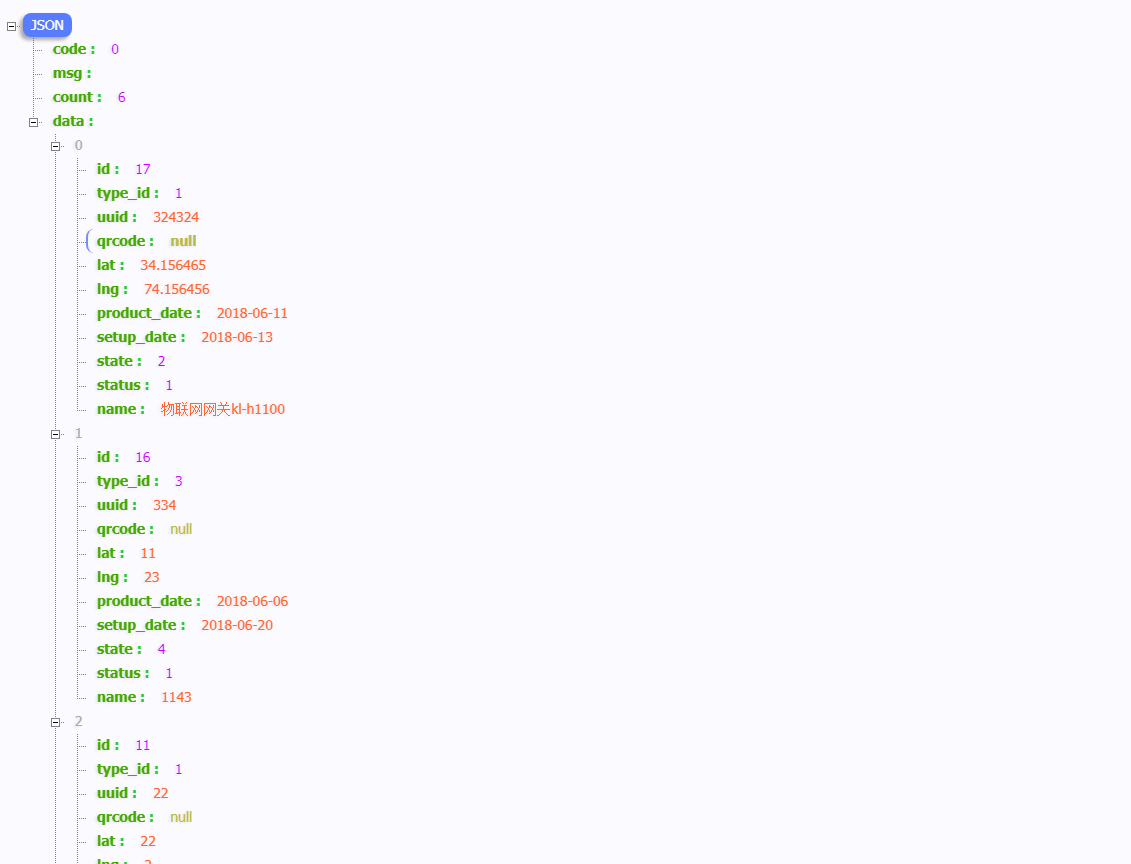
chrome浏览器的json格式化插件
JSON-Handle

chrome浏览器的json格式化插件的更多相关文章
- 《插件》一个比较好用的 chrome浏览器的json格式化插件
插件名: JSON-Handle 下载地址: http://jsonhandle.sinaapp.com/ 插件下载后,在浏览器输入:chrome://extensions/ 将下 ...
- chrome浏览器的VUE调试插件Vue.js devtools
chrome浏览器的VUE调试插件Vue.js devtools 应用商店直接安装 安装成功后在VUE文件打开可以直接调试: 提示效果如下: F12进入调试状态即可: 安装中出现的问题: 插件安装 ...
- Chrome/FireFox处理JSON的插件
Chrome/FireFox处理JSON的插件 JSON插件 效果对比 对于json的数据如果不编排一下格式查看起来很费劲,今天推荐一款chrome/Firfox下处理json的插件JSON-ha ...
- 关于Chrome浏览器不能使用Java插件的问题
最近测试的“上海电信宽带测速系统”中HTTP测试需要用到java插件,之前装过好多次插件,装好后还是提示java插件未安装,郁闷了N久,最近问题终于得到了解决,故做分享~ 关于Chrome浏览器不能使 ...
- Chrome 浏览器的Secure Shell插件
说起putty,windows下面的程序猿个个都是爱恨交加. 不小心发现一个宝贝,Chrome 浏览器的Secure Shell插件. 这是Google官方推出的插件,试用下来,putty完全可以下岗 ...
- Chrome浏览器录屏扩展插件
Chrome浏览器录屏扩展插件,可以录制网页操作或者桌面操作.生成MP4 Loom https://chrome.google.com/webstore/detail/loom-video-recor ...
- Chrome浏览器JSON格式化插件
经常我们使用浏览器调试某个接口,返回的结果看起来很乱如下 我们使用JSON-handle来进行格式化 安装 插件下载地址 插件下载后,在浏览器输入:chrome://extensions/ 将下载后的 ...
- 浏览器json格式化插件 yformater
本人最近做的工作就是写interface,几个前端写前端,他们需要什么样的数据格式,我就得返回这样的数据格式.这就导致每一个接口都得检查json格式是否是他们所需要的.但浏览器直接请求的json格式很 ...
- chrome json 格式化插件 JSON-Handle
Chrome 浏览器插件安装方法: 在地址栏输入 , 将下载的 .crx 插件包拖放到打开的页面中. JSON-Handle It's a browser and editor for JSON d ...
随机推荐
- vue环境搭建过程中,npm权限不足问题
今天在用git bash进行全局安装vue-cli的时候,报错: 必须以管理员权限进行安装才行.所以用cmd命令工具,点击右键命令提示符cmd--------以管理员身份运行--------cd进入到 ...
- 对javaweb项目中web.xml重用配置的理解(个人学习小结)
<!-- 所有的总结描述性与语言都在注释中 --><?xml version="1.0" encoding="UTF-8"?> < ...
- Java easyui 下拉框默认选中第一个
html代码: <tr> <td> <div style="margin-bottom:5px">计价方式: <%--下拉框默认选中第 ...
- IRM3800 红外遥控器解码 linux驱动
这一次还是接在 Cemera 上.用 中断引脚 EINT20 也就是 GPG12. 之前焊的 51 板子上有一个红外接收器. 请注意了,是 标准的 NEC 码规范:首次发送的是9ms的高电平脉冲,其后 ...
- [Python] iupdatable包:File模块使用介绍
一.简介 文件模块主要是对常见的文件读写功能进行了封装,默认使用UTF8(utf_8_sig)格式编码,实现一行代码读写文件. 二.简单示例 安装 iupdatable 包 pip install - ...
- C语言程序设计(八) 数组
第八章 数组 //L8-1 #include <stdio.h> int main() { int score1, score2, score3, score4, score5; int ...
- 爬虫过程中获取不到列表页的url
例1: 采集某网站的时候根据网页页面显示的url链接提取的, 最后始终没有数据返回. 主要原因是页面源码中标签的 href 属性值和页面上的不一样. 页面上显示是‘http://www.xxx.org ...
- Vue2.0 【第二季】第1节 Vue.directive自定义指令
目录 Vue2.0 [第二季]第1节 Vue.directive自定义指令 一.什么是全局API? 二. Vue.directive自定义指令 三.自定义指令中传递的三个参数 四.自定义指令的生命周期 ...
- mysql事务原理及MVCC
mysql事务原理及MVCC 事务是数据库最为重要的机制之一,凡是使用过数据库的人,都了解数据库的事务机制,也对ACID四个 基本特性如数家珍.但是聊起事务或者ACID的底层实现原理,往往言之不详,不 ...
- Linux 基础篇
本文使用系统为 :CentOS 7 1.文件操作 增: touch a.txt #增加文件 mkdir test # 增加目录 参数:-p 创建多级目录 ; 删: rm a.txt # ...
