修改html内联样式的方法
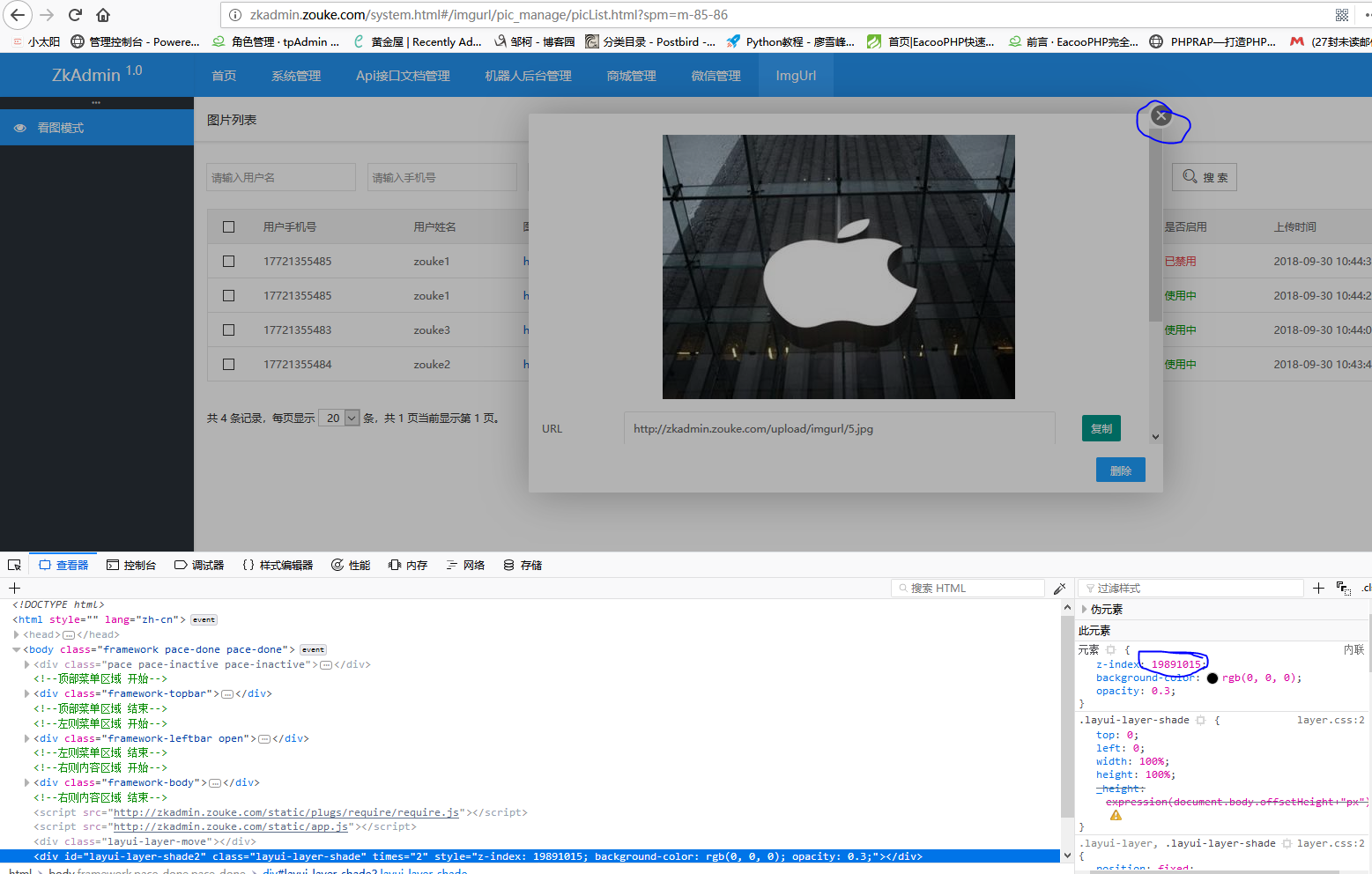
问题:如下图弹出页面操作不了

分析:审查元素,发现是内联元素样式z-index:19891015导致的,修改内联元素样式z-index:0发现可以操作了

解决方法:内联样式优先级高,再引入css覆盖样式不起作用,后来才发现有能覆盖掉内联样式的方法。就是加上!important,它可以改变样式优先级,降低内联样式的优先级。
{block name="style"}
<style>
.layui-layer-shade{
z-index: !important;
}
</style>
{/block}
修改html内联样式的方法的更多相关文章
- 如何修改element.style内联样式;
如何修改element.style内联样式: 我们在写前面 web页面样式的时候,会发现有些时候,我们怎么修改 style里面的值,页面上的样式都不会修改,当你用工具查看时,会发现里面会有 eleme ...
- JavaScript 获取和修改 内联样式
JavaScript 获取和修改 内联样式 版权声明:未经授权,严禁转载分享! 元素的样式 HTML 元素的 style 属性返回一个 CSSStyleDeclaration 类型的对象. Style ...
- 你真的知道css三种存在样式(外联样式、内部样式、内联样式)的区别吗?
css样式在html中有三种存在形态: 内联样式:<div style="display: none"></div> 内部样式: <style> ...
- DOM与元素节点内联样式
获取.设置及移除单个内联 CSS 属性 每个 HTML 元素都有个 style 属性,可以用来插入针对该元素的内联 CSS 属性. <div style='background-color:bl ...
- CSS的引用方式(引用外部样式表、内部样式表、内联样式表)
CSS引用外部样式表的优点:一般的浏览器都带有缓存功能,所以用户不用每次都下载此CSS文件,所以外部引用相对于内部引用和内联引用来说是是节省资源的. CSS使用内部样式表.内联样式表的优点:可以直观的 ...
- JS获取内联样式
JS获取内联样式 //获取内联样式 function getCss(obj,attr){//obj:对象,name:style属性 if(obj.currentStyle) { return obj. ...
- Vue 内联样式
前置说明 Vue 绑定HTML 全局属性style,可以动态地改变属性值.这里就不讲内联样式的基础了,具体轻查看官网文档 Class 与 Style 绑定. 主要分为以下两个步骤进行: v-bind ...
- 如何获取内联样式的width值
如图,如何获取内联样式的width值 不用attr 用css这样写
- 内联样式自动出现,一般是js控制写入的
内联样式自动出现,一般是js控制写入的
随机推荐
- Bugku-CTF分析篇-flag被盗(flag被盗,赶紧溯源!)
flag被盗 flag被盗,赶紧溯源!
- 并发编程Semaphore详解
Semaphore的作用:限制线程并发的数量 位于 java.util.concurrent 下, 构造方法 // 构造函数 代表同一时间,最多允许permits执行acquire() 和releas ...
- electron-vue + element-ui构建桌面应用
最近需要用Node.js做一个桌面的应用,了解到electron可以用来做跨平台的桌面应用,而vue可以用来作为界面的解决方案,研究了一会儿如何把他们两个整合到一起使用,遇到了各种问题而放弃,毕竟作为 ...
- Go函数高级
1. 函数的数据类型 package main import "fmt" func main() { /* go语言的数据类型: 基本数据类型: int,float,bool,st ...
- Spring错误:org.mybatis.spring.MyBatisSystemException: nested exception is org.apache.ibatis.binding.Bi
在使用SSM框架传递多个参数的时候发生如下错误: 原因是因为在传递多个参数的时候没有使用注解@Param,所以才包如下错误: 参考的技术文章:https://blog.csdn.net/sinat_2 ...
- ClickOnce部署,修改deploymentProvider
打开 以.application 为后缀的文件,找到并修改 <deploymentProvider codebase="" /> 即可
- 开源协议:LGPL协议、OSGi协议
本文介绍开源的协议. LGPL 是 GNU Lesser General Public License (GNU 宽通用公共许可证)的缩写形式,旧称 GNU Library General Publi ...
- eosio 编译与部署
1. 名词解释 创世节点(BIOS) 用于创建初始区块,加载基础合约,供其它节点同步连接. 矿工节点(BP) 主要用于生产同步区块,计算合约产生的费用归矿工账号所有. 查询节点 不产生区块,同步区块信 ...
- python小白的爬虫之旅
1.爬www.haha56.net/main/youmo网站的内容 ieimport requests import re response=requests.get("http://www ...
- 吴裕雄 python 机器学习——数据预处理包裹式特征选取模型
from sklearn.svm import LinearSVC from sklearn.datasets import load_iris from sklearn.feature_select ...
