html2canvas在Vue项目踩坑-生成图片偏移不完整
背景
最近做一个Vue项目需求是用户长按保存图片,页面的数据是根据不同id动态生成的,页面渲染完生成内容图片让用户长按保存的时候,把整个页面都保存起来。
在项目遇到的坑是图片能生成,可是生成的图片总是往左偏移一部份内容,让显示的图片不完整
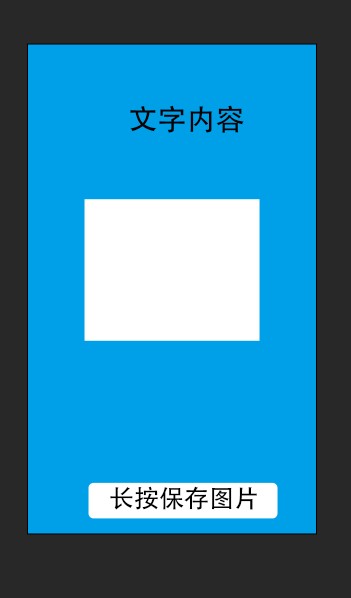
页面渲染的内容,而生成的图片效果要跟页面渲染的内容一致,下面是渲染的效果

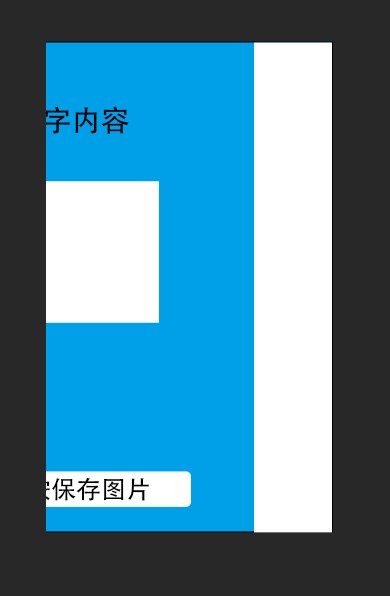
而实际生成的图片是不完整的

测试:多次生成图片发现图片发生偏移的位置都不相同,而同一个特性是往左偏移。
工作原理:Html2canvas加载后将会浏览页面上的所有元素,集合所有页面元素的信息,页面元素在vue渲染完成时Html2canvas把整个页面(整屏)的内容生成base64的图片。
猜想:vue生命周期渲染页面未加载完html2canvas就生成图片,->了解Vue生命周期。
思考:既然是没渲染完成就生成图片,那就等vue页面渲染完成再执行html2canvas生成图片。
解决方案
在vue mounted周期利用setTimeout函数延迟执行html2canvas,这样就避免vue页面没渲染完成就执行html2canvas
mounted() {
setTimeout(function () {
this.toImage();
},1000);
}
html2canvas这个插件存有bug略坑,总结了几个遇到的坑及解决方法,待更新.....
html2canvas在Vue项目踩坑-生成图片偏移不完整的更多相关文章
- Vue(项目踩坑)_解决vue中axios请求跨域的问题
一.前言 今天在做项目的时候发现axios不能请求跨域接口 二.主要内容 1.之前直接用get方式请求聚合数据里的接口报错如下 2.当前请求的代码 3.解决方法 (1)在项目目录中依次找到:confi ...
- vue项目踩坑-引入bootstrap
1.下载jquery; npm install jquery --save-dev 2.在webpack.base.conf.js中添加如下内容: var webpack = require('web ...
- Vue + TypeScript 踩坑总结
vue 和 TypeScript 结合的情况下,很多写法和我们平时的写法都不太一样,这里总结我项目开发过程中遇到的问题和问题的解决方案 有些问题可能还没解决,欢迎各位大佬给与提点. 另外,使用本文前可 ...
- vue.js 踩坑第一步 利用vue-cli vue-router搭建一个带有底部导航栏移动前端项目
vue.js学习 踩坑第一步 1.首先安装vue-cli脚手架 不多赘述,主要参考WiseWrong 的 Vue 爬坑之路(一)-- 使用 vue-cli 搭建项目 2.项目呈现效果 项目呈现网址:w ...
- 首个hybird商业项目踩坑总结
该文章是一个系列文章,是本人在Android开发的漫漫长途上的一点感想和记录,我会尽量按照先易后难的顺序进行编写该系列.该系列引用了<Android开发艺术探索>以及<深入理解And ...
- electron项目踩坑--A JavaScript error occurred in the main process:document is not defined
前言 记录electron-vue项目开发中遇到的一个错误,运行时报错如图: 控制台报错如下: ReferenceError: document is not defined at Object.&l ...
- 基于 Laravel 开发 ThinkSNS+ 中前端的抉择(webpack/Vue)踩坑日记【ThinkSNS+研发日记系列】
在上一篇文章< ThinkSNS+基于Laravel master分支,从1到 0,再到0.1>,简单的介绍了 社群系统ThinkSNS+ ,这里分享在开发过程中,前端选择的心理活动. L ...
- 基于 Laravel 开发 ThinkSNS+ 中前端的抉择(webpack/Vue)踩坑日记
在上一篇文章< ThinkSNS+基于Laravel master分支,从1到 0,再到0.1>,简单的介绍了 ThinkSNS+ ,这里分享在开发过程中,前端选择的心理活动. Larav ...
- vue安装踩坑系列
1.安装npm node环境 2.npm install vue-cli -g 安装vue-cli vue-V检测脚手架是否安装成功 3.vue init webpack vuecliTest 初始化 ...
随机推荐
- Centos6.5使用yum安装mysql——快速上手必备(转载)
第1步.yum安装mysql[root@stonex ~]# yum -y install mysql-server安装结果:Installed: mysql-server.x86_64 0: ...
- HTML required
required required属性表明该控件为必填项.required特性可用于任何类型的输入元素.required属性是布尔类型属性,无需专门把它设置为true,只需将它添加到标签中即可.一个表 ...
- HTML5+CSS3-学习总结
这是第三次学标签和样式了,虽然距离上次差不多2年.可学过的东西依旧还在. 体会 1. 相对于前端技术,基础还是很重要的. 2. 虽然很繁多.并不是杂乱无章的. 3. HTML5在新增的几个标签, ...
- Spring框架-AOP详细学习[转载]
参考博客:https://blog.csdn.net/qq_22583741/article/details/79589910#4-%E4%BE%9D%E8%B5%96%E6%B3%A8%E5%85% ...
- [Linux]fcntl函数文件锁概述
概述 fcntl函数文件锁有几个比较容易忽视的地方: 1.文件锁是真的进程之间而言的,调用进程绝对不会被自己创建的锁锁住,因为F_SETLK和F_SETLKW命令总是替换调用进程现有的锁(若已存在), ...
- EndNote中文文献导入出错和数量限制解决
发现之前记录的存在忽略,把存在的一个重要问题遗漏了,Endnote中文文献导入无法导入,软件奔溃问题,现在在原先基础上补上(补到最后): ..一路绿色φ(>ω<*) φ(>ω< ...
- SpringBoot 整合Dubbo
RPC框架可参考:https://blog.csdn.net/top_code/article/details/54615853 整合可参考:https://www.dalaoyang.cn/arti ...
- centos搭建git服务
一.服务器yum -y install git git init --bare test.gitcd test.gitpwd //打印当前目录,假设是:/home/root/git/test.gitg ...
- ArrayList源码学习
1.ArrayList:基于数据实现,允许出现空值和重复元素,当ArrayList中添加的元素数量大于底层数组容量是,会通过扩容机制重新生成一个更大的数组.(非线程安全) 2.源码分析 构造函数 /* ...
- RPC远程过程调用
什么是RPC: 将一个函数运行在远程计算机上并且等待获取那里的结果,这个称作RPC: (Remote Procedure Call远程过程调用) RPC是一个计算机通信协议. rpc指的是在计算机A上 ...
