jdk1.8源码解析(1):HashMap源码解析
jdk1.8 HashMap数据结构


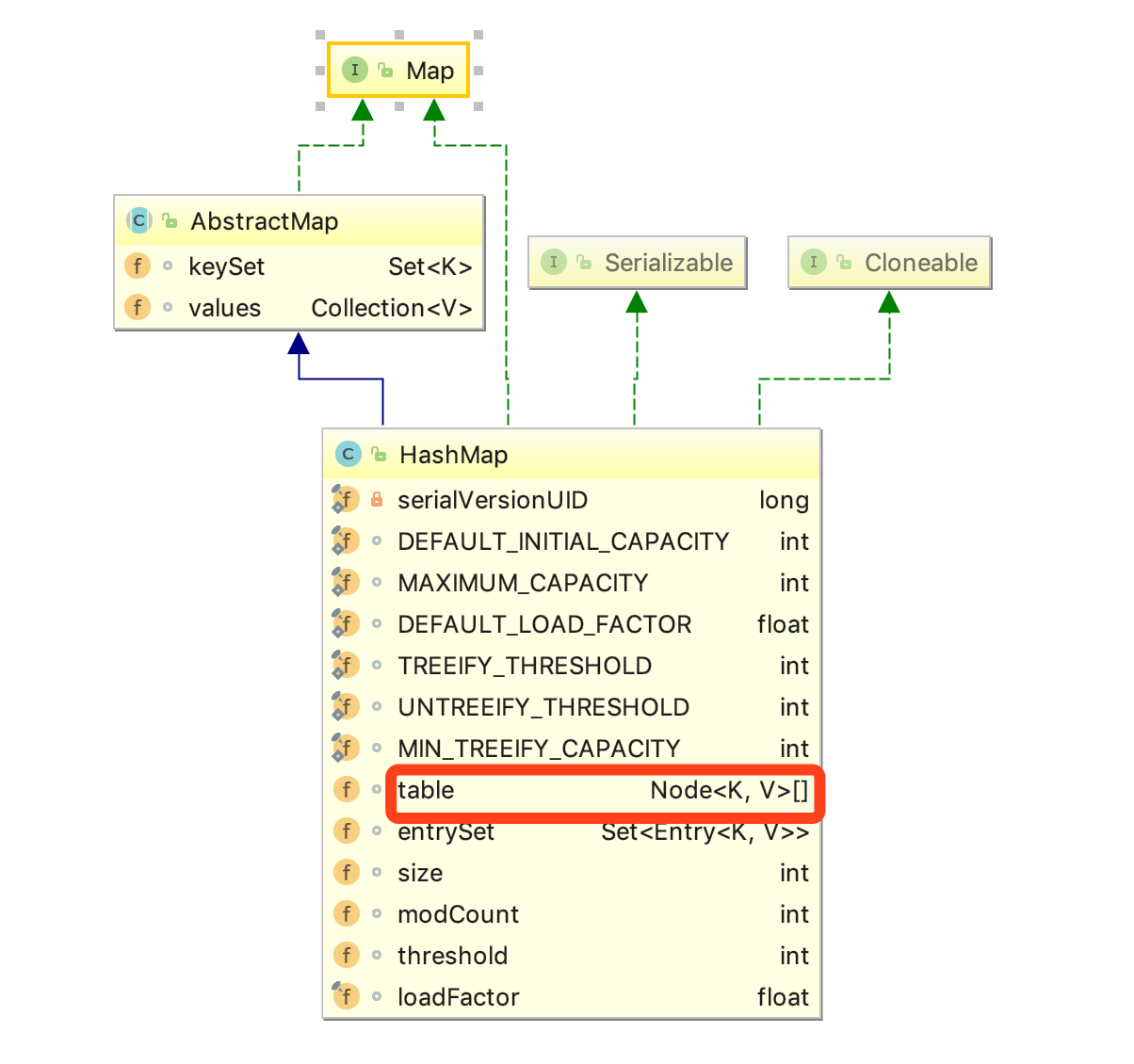
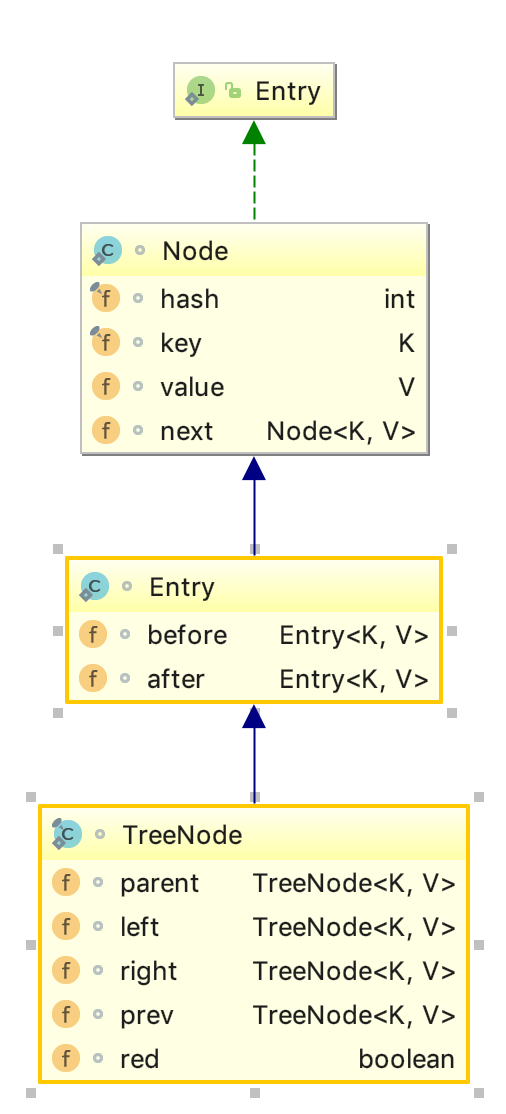
图1-HashMap类图 图2-TreeNode类图
由图1-HashMap类图可知HashMap底层数据结构是由一个Node<K,V>的数组构成。具体Node<K,V>究竟是何数据结构暂且不讨论,先看一下HashMap最重要的两个方法之一put()方法的具体实现
public V put(K key, V value) {
return putVal(hash(key), key, value, false, true);
}
final V putVal(int hash, K key, V value, boolean onlyIfAbsent,
boolean evict) {
Node<K,V>[] tab; Node<K,V> p; int n, i;
//table为HashMap成员变量,具体可见图1,
if ((tab = table) == null || (n = tab.length) == 0)
n = (tab = resize()).length;
//没有发生hash碰撞,直接创建一个新节点存放在复制给tab[i]
if ((p = tab[i = (n - 1) & hash]) == null)
tab[i] = newNode(hash, key, value, null);
//发生hash碰撞
else {
Node<K,V> e; K k;
//判断p节点是否为目标节点
if (p.hash == hash &&
((k = p.key) == key || (key != null && key.equals(k))))
e = p;
//如果图1中Node<K,V>类型为TreeNode(红黑树),就直接调用红黑树的putTreeVal方法查找目标节点
else if (p instanceof TreeNode)
e = ((TreeNode<K,V>)p).putTreeVal(this, tab, hash, key, value);
else {
for (int binCount = 0; ; ++binCount) {
if ((e = p.next) == null) {
//如果原来链表的长度>=TREEIFY_THRESHOLD-1(TREEIFY_THRESHOLD值为8),将链表转换成红黑树存储
p.next = newNode(hash, key, value, null);
//如果原来链表的长度>=TREEIFY_THRESHOLD-1(TREEIFY_THRESHOLD值为8),将链表转换成红黑树存储
if (binCount >= TREEIFY_THRESHOLD - 1) // -1 for 1st
treeifyBin(tab, hash);
break;
}
//如果e节点为目标节点
if (e.hash == hash &&((k = e.key) == key || (key != null && key.equals(k))))
break;
//将p节点指向e节点继续下一次循环
p = e;
}
}
//e不为空表面找到了目标节点,替换原来的值即可
if (e != null) { // existing mapping for key
V oldValue = e.value;
if (!onlyIfAbsent || oldValue == null)
e.value = value;
afterNodeAccess(e);
return oldValue;
}
}
//e为空,表面目标节点不存在,HashMap的size加一,modCount加一
++modCount;
//如果size加1后超过了阀值则进行扩容
if (++size > threshold)
resize();
afterNodeInsertion(evict);
return null;
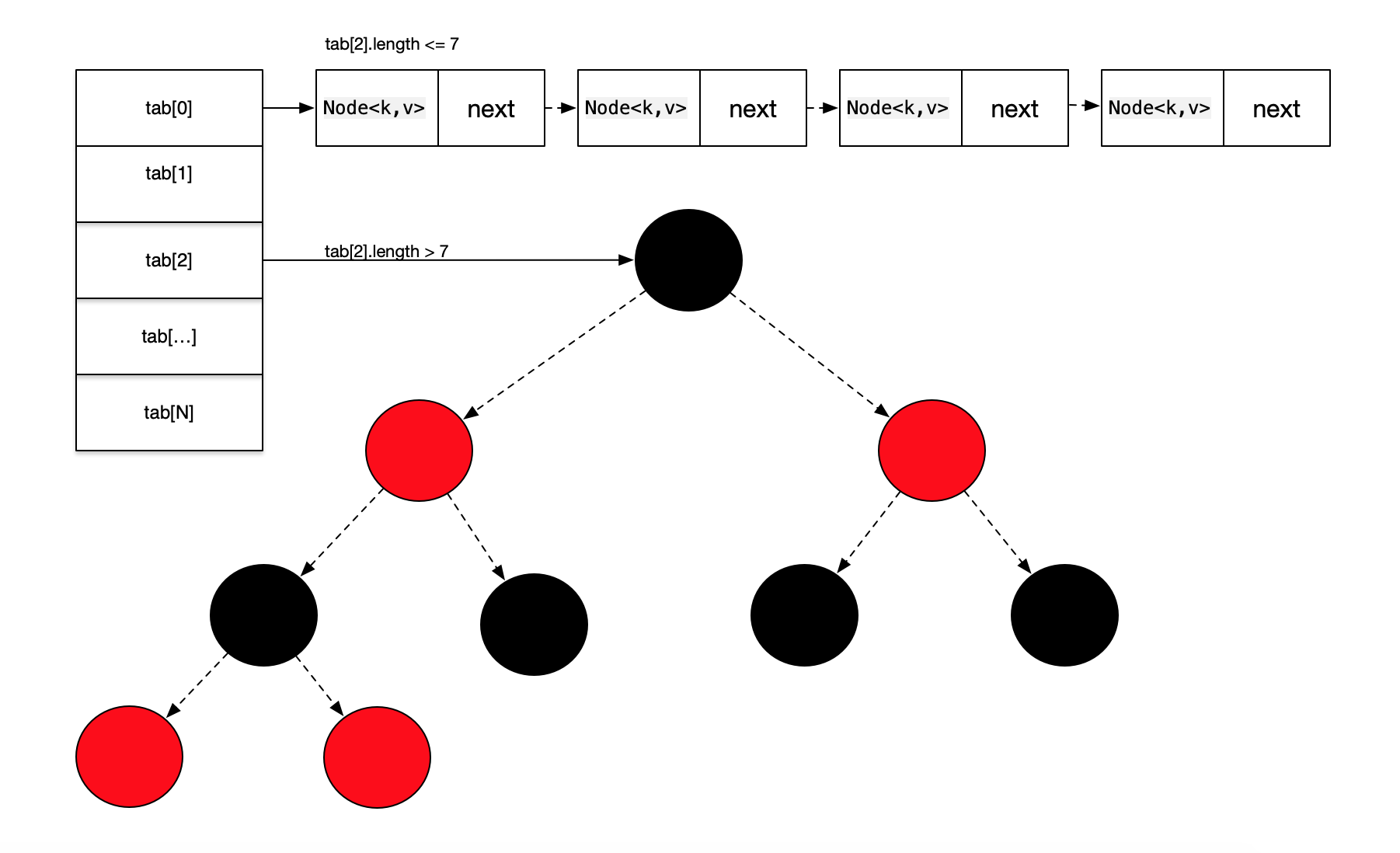
} 由以上put方法的源代码再结合图2-TreeNode类图可以看出HashMap的数据结构具体如图3
1.当HashMap外层是一个数组
2.数组里面是一个链表(链表长度<=7时)
3.当链表长度>7时,则将链表转化成红黑树

图三-HashMap数据结构
jdk1.8源码解析(1):HashMap源码解析的更多相关文章
- 源码解析之HashMap源码
关于HashMap的源码分析,网上已经有很多写的非常好的文章了,虽然多是基于java1.8版本以下的.Java1.8版本的HashMap源码做了些改进,理解起来更复杂点,但也不脱离其桶+链表或树的重心 ...
- [java源码解析]对HashMap源码的分析(二)
上文我们讲了HashMap那骚骚的逻辑结构,这一篇我们来吹吹它的实现思想,也就是算法层面.有兴趣看下或者回顾上一篇HashMap逻辑层面的,可以看下HashMap源码解析(一).使用了哈希表得“拉链法 ...
- 转:【Java集合源码剖析】HashMap源码剖析
转载请注明出处:http://blog.csdn.net/ns_code/article/details/36034955 您好,我正在参加CSDN博文大赛,如果您喜欢我的文章,希望您能帮我投一票 ...
- 【Java集合源码剖析】HashMap源码剖析
转载出处:http://blog.csdn.net/ns_code/article/details/36034955 HashMap简介 HashMap是基于哈希表实现的,每一个元素是一个key-va ...
- [java源码解析]对HashMap源码的分析(一)
最近有空的时候研究了下HashMap的源码,平时我用HashMap主要拿来当业务数据整理后的容器,一直觉得它比较灵活和好用, 这样 的便利性跟它的组成结构有很大的关系. 直接开门见山,先简要说明一下H ...
- 【源码分析】HashMap源码再读-基于Java8
最近工作不是太忙,准备再读读一些源码,想来想去,还是先从JDK的源码读起吧,毕竟很久不去读了,很多东西都生疏了.当然,还是先从炙手可热的HashMap,每次读都会有一些收获.当然,JDK8对HashM ...
- 【jdk源码3】HashMap源码学习
可以毫不夸张的说,HashMap是容器类中用的最频繁的一个,而Java也对它进行优化,在jdk1.7及以前,当将相同Hash值的对象以key的身份放到HashMap中,HashMap的性能将由O(1) ...
- Java 源码刨析 - HashMap 底层实现原理是什么?JDK8 做了哪些优化?
[基本结构] 在 JDK 1.7 中 HashMap 是以数组加链表的形式组成的: JDK 1.8 之后新增了红黑树的组成结构,当链表大于 8 并且容量大于 64 时,链表结构会转换成红黑树结构,它的 ...
- Java集合类源码解析:HashMap (基于JDK1.8)
目录 前言 HashMap的数据结构 深入源码 两个参数 成员变量 四个构造方法 插入数据的方法:put() 哈希函数:hash() 动态扩容:resize() 节点树化.红黑树的拆分 节点树化 红黑 ...
- hashmap源码解析,JDK1.8和1.7的区别
背景:hashmap面试基础必考内容,需要深入了解,并学习其中的相关原理.此处还要明白1.7和1.8不通版本的优化点. Java 8系列之重新认识HashMap Java 8系列之重新认识HashMa ...
随机推荐
- MongoDB知识点拾遗梳理
MongoDB数据库安装: >apt-get install mongodb 0.MongoDB状态查看.启动.停止 >/etc/init.d/mongodb status或s ...
- privacy policy url
提交审核资料时需要给出隐私条约资料网址privacy policy url 参考新浪微博地址http://m.weibo.cn/page/646?entry=client
- IPC 简说
IPC(inter-process communication)进程间通信 多进程分为两种情况 1. 同一个应用,使用android:process属性启动的四大组件 2. 多应用 通过android ...
- 使用C语言开发PHP扩展(转)
本篇文章给大家带来的内容是介绍如何使用C语言给PHP写扩展,,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助. 1.在php源码路径的ext文件夹下,新建一个extend_test.de ...
- Hive与HBase表联合使用Join的问题
hive与hbase表结合级联查询的问题,主要hive两个表以上涉及到join操作,就会长时间卡住,查询日志也不报错,也不会出现mr的进度百分比显示,shell显示如下图 如图: 解决这个问题,需要修 ...
- android app内部更新适配到8.0
app 内部跟新是app中必须要有的功能,在app出现改变时,app内部更新能以最快的速度将应用提升到最新版本. 步骤: 1.获取本地app的版本号 int versionCode = 0; try ...
- Map<String,Integer>acount字符串出现的次数
- linux下 编译安装Mysql
正文: 一:卸载旧版本 使用下面的命令检查是否安装有MySQL Server rpm -qa | grep mysql 有的话通过下面的命令来卸载掉 rpm -e mysql //普通删除模式 rpm ...
- 作业一 :关于C语言
C语言是计算机专业的基础课,同时也是计算机专业的第一个入门语言,学好C语言母庸质疑.就目前来看,在C语言中已经学习的内容有:基本运算符及表达式.输入输出函数.选择 结构程序设计.循环结构程序设计.数组 ...
- js相关用法
一.location1.返回当前网址urllocation.href2.设置跳转网址urllocation.href = "http://www.baidu.com"3.重载刷新l ...
