odoo后台实现微信公众号验证
在微信公众号开发的其中一个步骤是微信服务器调用我们自己的网站验证身份,这一步微信服务器会传递过来4个参数,可是按照官方的写法,却无法验证通过,下面是官方的验证方法:
import hashlib
import web class Handle(object):
def GET(self):
try:
data = web.input()
if len(data) == :
return "hello, this is handle view"
signature = data.signature
timestamp = data.timestamp
nonce = data.nonce
echostr = data.echostr
token = "xxxx" #请按照公众平台官网\基本配置中信息填写 list = [token, timestamp, nonce]
list.sort()
sha1 = hashlib.sha1()
map(sha1.update, list)
hashcode = sha1.hexdigest()
print "handle/GET func: hashcode, signature: ", hashcode, signature
if hashcode == signature:
return echostr
else:
return ""
except Exception, Argument:
return Argument
网上有网友写的专门的模块,经过实际验证可行,现将这部分的代码单独抽取如下:
@http.route('/wechat_public_account_auth/validate', type='http', auth="none", methods=["GET"])
def validate_auth(self, signature, timestamp, nonce, echostr, **kw):
token = "guoodoo" # 请按照公众平台官网\基本配置中信息填写
list = [token, timestamp, nonce]
list_data = []
for data in list:
list_data.append(self.to_binary(data))
list_data.sort()
_delimiter = self.to_binary(b'')
str_to_sign = _delimiter.join(list_data)
hashcode = hashlib.sha1(str_to_sign).hexdigest()
if hashcode == signature:
return echostr
else:
return ""
def to_binary(self, value, encoding='utf-8'):
"""Convert value to binary string, default encoding is utf-8
:param value: Value to be converted
:param encoding: Desired encoding
"""
if not value:
return b''
if isinstance(value, six.binary_type):
return value
if isinstance(value, six.text_type):
return value.encode(encoding)
return self.to_text(value).encode(encoding)
def to_text(self, value, encoding='utf-8'):
"""Convert value to unicode, default encoding is utf-8
:param value: Value to be converted
:param encoding: Desired encoding
"""
if not value:
return ''
if isinstance(value, six.text_type):
return value
if isinstance(value, six.binary_type):
return value.decode(encoding)
return six.text_type(value)
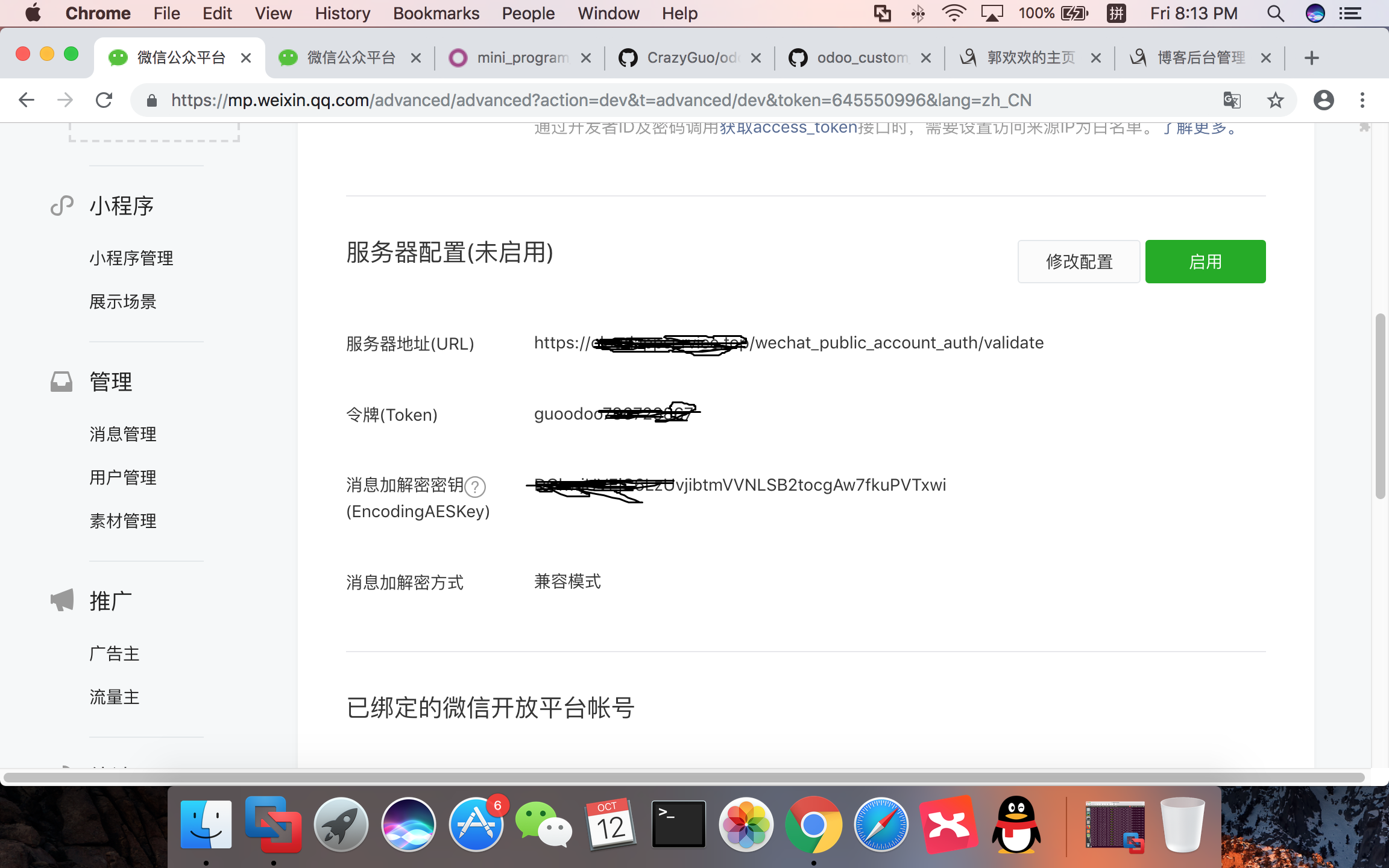
经过比较发现,主要的不同是对token,timestap,nonce字符串进行了编码,代码写好之后,在微信公众平台上填写相关信息进行测试,如下图所示.
全部源代码可以访问这个地址

如果通过,微信开放平台会记录下我们的信息,如果失败无法保存。
odoo后台实现微信公众号验证的更多相关文章
- .net mvc 微信公众号 验证微信签名
官方文档:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421135319&token=&lang=zh_CN ...
- 微信公众号验证TOKEN
服务端验证微信token header('Content-type:text'); define("TOKEN", "weixin"); $signature ...
- 微信公众号 $GLOBALS['HTTP_RAW_POST_DATA']数据问题
公司的微信公众号最近出现问题,所有的功能都不能用,一开始以为是微信公众号验证的问题,经过排查才发现是$GLOBALS['HTTP_RAW_POST_DATA']这里的问题,微信公众号会把用户的一些操作 ...
- 微信公众号开发(一)--验证服务器地址的Java实现
现在主流上都用php写微信公众号后台,其实作为后端语言之一的java也可以实现. 这篇文章将对验证服务器地址这一步做出实现. 参考资料:1.慕课网-<初识java微信公众号开发>,2.微信 ...
- 服务器通过微信公众号Token验证测试的代码(Python版)
我在阿里云租了一个云服务器,然后想把这个作为我的微信公众号的后台,启用微信公众号开发者需要正确的响应微信服务器的Token验证,为此把这个验证的Python代码贴出来,只要在服务器上运行这段代码,注意 ...
- PHP微信公众号后台开发(Yii2实现)
本文内容较多,包括微信接入.获取微信用户信息.微信支付.JSSDK配置参数获取等部分.如果读者对微信开发没有一个主观上的认识,那么建议读者先研读微信公众平台开发者文档,然后再阅读本文,效果更佳!另外本 ...
- 总想自己动动手系列·3·微信公众号和外网服务交互之通过TOKEN验证(准备篇·1)
一.准备工作 (1)准备一个微信公众号(对私的订阅号或者对公的服务号). (2)准备一台部署了web应用,并且已经发布出去的Linux服务器(需要说明的是:微信公众号强烈建议使用80端口,使用其他自定 ...
- Yii2.0实现微信公众号后台开发
接入微信 Yii2后台配置 1.在app/config/params.php中配置token参数 return [ //微信接入 'wechat' =>[ 'token' => 'your ...
- Spring Boot 开发微信公众号后台
Hello 各位小伙伴,松哥今天要和大家聊一个有意思的话题,就是使用 Spring Boot 开发微信公众号后台. 很多小伙伴可能注意到松哥的个人网站(http://www.javaboy.org)前 ...
随机推荐
- JVM(二)Java虚拟机组成详解
导读:详细而深入的总结,是对知识"豁然开朗"之后的"刻骨铭心",想忘记都难. Java虚拟机(Java Virtual Machine)下文简称jvm,上一篇我 ...
- 浅析MySQL 8忘记密码处理方式
对MySQL有研究的读者,可能会发现MySQL更新很快,在安装方式上,MySQL提供了两种经典安装方式:解压式和一键式,虽然是两种安装方式,但我更提倡选择解压式安装,不仅快,还干净.在操作系统上,My ...
- python基础6--面向对象基础、装饰器
1.类 class Student: def __init__(self, name, grade): self.name = name self.grade = grade def introduc ...
- F#周报2019年第8期
新闻 Fable 2.2发布,支持匿名记录 Paket提升还原时间 Microsoft.Jupyter.Core预览 .NET Framework 4.8早期可访问编译版本3745 博客 使用SAFE ...
- DSAPI多功能组件编程应用-网络相关(下)
[DSAPI.DLL下载地址] 在本篇,我将重点介绍DSAPI.DLL中Socket编程的使用.众所周知,Socket用起来不难,但是写起来麻烦.我对Socket进行了封装,进行了高度简化.下面我将通 ...
- Mysql中Count函数的正确使用
备注: 直接使用Count(*)或Count(1)这些大家基本都会,主要是Count函数还可以加满足表达式的统计:express 关于Count函数表达式的用法,目前个人只知道2种: a:使用:Cou ...
- 拯救老旧工程,记桥接SpringMVC与Stripes框架
背景: 公司基础设施部门推出了自己的微服务框架(以下简称M),要求所有业务应用都要接入进去,但坑爹的是M只提供了SpringMVC工程的support,对于采用Stripes作为MVC框架的应用并不支 ...
- 点击checkbox后,$(this).attr('checked')得到的值不会发生改变
这两天遇到一个问题,就是在点击checkbox后,$(this).attr('checked')得到的值要么是undefined,要么是checked,同一个表单一直点击却一点都不会发生改变,调试了一 ...
- Js与jQuery的相互转换
$()与jQuery() jQuery中$函数,根据传入参数的不同,进行不同的调用,实现不同的功能.返回的是jQuery对象 jQuery这个js库,除了$之外,还提供了另外一个函数:jQuery j ...
- #WEB安全基础 : HTML/CSS | 0x10.1更多表单
来认识更多的表单吧,增加知识面 我只创建了一个index.html帮助你认识它们 以下是代码 <!DOCTYPE html> <html> <head> <m ...
