09-JavaScript之伪数组arguments
JavaScript之伪数组arguments
arguments代表的是实参。有个讲究的地方是:arguments只在函数中使用。
1.返回函数实参的个数
使用argument.length方法返回函数实参的个数
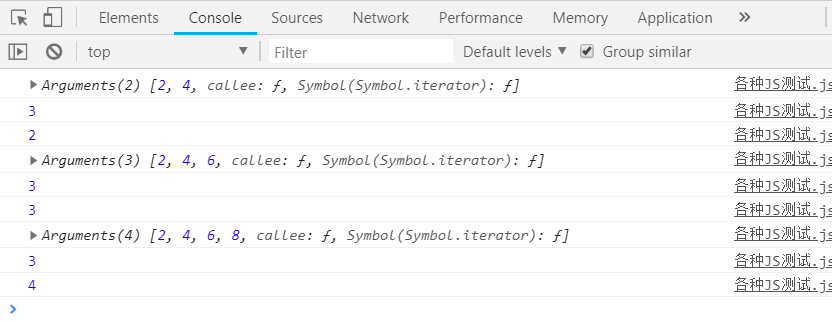
- // 定义函数
- function fn(a,b,c) {
- console.log(arguments);
- console.log(fn.length);
- console.log(arguments.length);
- }
- // 调用函数
- fn(2,4);
- fn(2,4,6);
- fn(2,4,6,8);

2.称之为伪数组的原由
之所以说arguments是伪数组,是因为:arguments可以修改元素,但不能改变数组的长短。
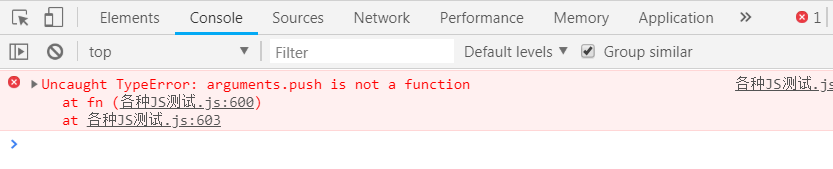
- function fn(a,b) {
- arguments[0] = 99; // 将实参的第一个数改为99
- arguments.push(8); // 此方法不通过,因为无法增加元素
- }
- fn(2,4);
- fn(2,4,6);
- fn(2,4,6,8);

09-JavaScript之伪数组arguments的更多相关文章
- 09 Javascript的伪数组 arguments
arguments代表的是实参.有个讲究的地方是:arguments只在函数中使用. (1)返回函数实参的个数:arguments.length 例子: fn(2,4); fn(2,4,6); fn( ...
- JavaScript 函数 伪数组 arguments
一.函数 函数:函数就是将一些语言进行封装,然后通过调用的形式,执行这些语句. 函数的作用: 1.将大量重复的语句写在函数里,以后需要这些语句的时候,可以直接调用函数,避免重复劳动 2.简化编程,让变 ...
- 前端JavaScript(2) --常用内置对象,函数,伪数组 arguments,关于DOM的事件操作,DOM介绍
昨日内容回顾 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 ...
- javascript学习4、Function函数、伪数组arguments
一.Function函数基础 函数:就是将一些语句进行封装,然后通过调用的形式,执行这些语句. 1.函数的作用: 将大量重复的语句写在函数里,以后需要这些语句的时候,可以直接调用函数,避免重复劳动. ...
- python 全栈开发,Day51(常用内置对象,函数,伪数组 arguments,关于DOM的事件操作,DOM介绍)
昨日内容回顾 1.三种引入方式 1.行内js <div onclick = 'add(3,4)'></div> //声明一个函数 function add(a,b){ } 2. ...
- 前端 -----函数和伪数组(arguments)
函数 函数:就是将一些语句进行封装,然后通过调用的形式,执行这些语句. 函数的作用: 将大量重复的语句写在函数里,以后需要这些语句的时候,可以直接调用函数,避免重复劳动. 简化编程,让编程模块化. ...
- 伪数组 arguments
arguments代表的是实参.有个讲究的地方是:arguments只在函数中使用. (1)返回函数实参的个数:arguments.length 例子: fn(2,4); fn(2,4,6); fn( ...
- js 伪数组 arguments
/* 定义一个函数,如果不确定用户是否传入了参数, arguments可以获取到函数传入了多少个参数 和每个参数的值 */ /* 定义 */ function f1() { //获取的是函数在调用的时 ...
- JS基础研语法---函数基础总结---定义、作用、参数、返回值、arguments伪数组、作用域、预解析
函数: 把一些重复的代码封装在一个地方,在需要的时候直接调用这个地方的代码就可以了 函数作用: 代码重用 函数的参数: 形参:函数定义的时候,函数名字后面的小括号里的变量 实参:函数调用的时候,函数名 ...
随机推荐
- c#委托中的同步和异步方法即BeginInvoke和EndInvoke
学习多线程之前我们先了解一下电脑的一些概念,比如进程,线程,这个参考https://www.cnblogs.com/loverwangshan/p/10409755.html 这篇文章.今天我们接着来 ...
- [HTTP] tcp/ip详解 链路层 网络层 传输层 应用层
1.可以把七层协议简化成四层协议链路层 网络层 传输层 应用层 2.通过路由器连接的两个网络网络层ip提供的是一个逐跳协议,提供了一种不可靠的服务,中间有可能会丢传输层tcp在ip的基础上提供了可靠的 ...
- windows10 php7安装mongodb 扩展
系统环境:win10家庭版Phpstudy2016 php7 1. 打开phpinfo 查看 nts(非线程) 还是 ts (线程),然后查看操作位数 注: 86 等于 32 位 ,和你的windo ...
- chrome设置网页编码
新版的 chrome 没有这个设置选项,可以借助插件 charset 插件实现,到 web store 搜索安装即可.
- Java开发笔记(六十七)清单:ArrayList和LinkedList
前面介绍了集合与映射两类容器,它们的共同特点是每个元素都是唯一的,并且采用二叉树方式的类型还自带有序性.然而这两个特点也存在弊端:其一,为啥内部元素必须是唯一的呢?像手机店卖出了两部Mate20,虽然 ...
- 【开源】SpringBootNetty聊天室V1.2.0升级版本介绍
前言 SpringBoot!微服务微架构的基础,Netty通信框架的元老级别框架,即之前的SpringBoot与Netty的实现聊天室的功能后已经过了不到一周的时间啦,今天我们更新了项目版本从V1.0 ...
- Lucene.Net3.0.3+盘古分词器学习使用
一.Lucene.Net介绍 Lucene.net是Lucene的.net移植版本,是一个开源的全文检索引擎开发包,即它不是一个完整的全文检索引擎,而是一个全文检索引擎的架构,提供了完整的查询引擎和索 ...
- 原生JS实现简易轮播图
原生JS实现简易轮播图(渐变?) 最近做网页总是会用到轮播图,我就把之前写的轮播图单独拿出来吧,如果有...如果真的有人也需要也可以复制去用用啊..哈~.. window.onload = funct ...
- MySQL 使用Navicat连接MySQL8出现1251错误
安装了MySQL8.x.x后使用Navicat连接总是出现1251错误,故在此记录一下解决方法. 错误提示 1251-Client does not support authentication pr ...
- JS中简单的二级城市联动
代码奉上: <!DOCTYPE html><html><head> <meta charset="UTF-8"> < ...
