HTML之表格
表格标签和表格标题
表格标签
<table>
<tr>
<td></td>
......
</tr>
<tr>
<td></td>
</tr>
......
</table>
<table></table> 用于定义一个表格的开始和结束;
<tr></tr> 定义一组行标记,在一组行标记内可以建立多组由 <td> 标记定义的单元格;
<td></td> 定义单元格标签, <td> 标签必须放在 <tr> 标签内。
表格标题
<caption></caption> 是标题的内容
表格表头
表头是指表格的第一行或第一列等对表格内容的说明,文字样式为居中、加粗显示,通过 <th> 标签实现。
<tr>
<th></th>
......
</tr>
表格的属性修饰
| 属性 | 描述 |
| border | 设置边框粗细(默认值为0) |
| bordercolor | 设置边框颜色 |
| bordercolorlight | 设置亮边框颜色(左上边框的颜色) |
| bordercolordark | 设置暗边框颜色(右上边框的颜色) |
| width | 设置表格宽度 |
| height | 设置表格高度 |
| bgcolor | 设置颜色背景 |
| background | 设置背景图片 |
| frame | 设置边框样式 |
| rules | 设置内部边框样式 |
| cellspacing | 设置单元格间距 |
| cellpadding | 设置单元格边距 |
| align | 设置表格的水平对齐方式 |
设置表格的边框属性
<table border="" bordercolor="" bordercolorlight="" bordercolordark=""></table>
border 属性用于设置边框的宽度,单位为像素。在定义边框颜色的时候可以使用颜色的英文单词或6位十六进制颜色值。
设置表格的宽度和高度
<table width="" height=""></table>
(1) width 和 height 属性的值可以是像素或百分比;
(2)对于非嵌套表格,百分比表示的是表格应该占据的浏览器窗口的百分比,对于嵌套表格,百分比表示的是相对嵌套表格所在的单元格宽度;
(3)用百分比设置大小的表格会随着浏览器窗口或嵌套表格所在的单元格的大小变化调整,而用像素设置大小的表格是绝对大小;
(4)默认情况下,表格的宽度和高度会根据内容自动调整。
设置表格的背景颜色
<table bgcolor="">
设置表格的背景图像
<table background="">
设置边框样式
<table frame="" rules="">
可以利用 frame 属性控制只显示部分表格边框,也可以利用 rules 属性控制只显示部分内部边框。
| 属性 | 描述 |
| above | 显示上边框 |
| below | 显示下边框 |
| hsides | 显示上、下边框 |
| lhs | 显示左边框 |
| rhs | 显示右边框 |
| vsides | 显示左、右边框 |
| border | 显示上、下、左、右边框 |
| void | 不显示边框 |
| 属性 | 描述 |
| all | 显示所有内部边框 |
| none | 不显示内部边框 |
| cols | 仅显示列边框 |
| rows | 仅显示行边框 |
| groups | 显示介于行列间边框的边框 |
设置表格的单元格间距
<table cellspacing="">
单元格的间距以像素为单位,默认值是2。
设置表格的单元格边距
<table cellpadding="">
单元格边距是指单元格中的内容与单元格边框的距离,以像素为单位。
设置表格的水平对齐属性
<table align="left|center|right">
没有特别的设置,默认为居左排列。
设置表格行的属性
| 属性 | 描述 |
| align | 行内容的水平对齐 |
| valign | 行内容的垂直对齐 |
| bgcolor | 行的背景颜色 |
| bordercolor | 行的边框颜色 |
| bordercolorlight | 行的亮边框颜色 |
| bordercolordark | 行的暗边框颜色 |
行内容水平对齐
<tr align="left|center|right"></tr>
行内容垂直对齐
<tr valign="top|middle|bottom"></tr>
设置表格中某一单元格的属性
| 属性 | 描述 |
| align | 单元格内容的水平对齐 |
| valign | 单元格内容的垂直对齐 |
| bgcolor | 单元格的背景颜色 |
| background | 单元格的背景图片 |
| bordercolor | 单元格的边框颜色 |
| bordercolorlight | 单元格的亮边框颜色 |
| bordercolordark | 单元格的暗边框颜色 |
| width | 单元格的宽度 |
| height | 单元格的高度 |
| rowspan | 单元格跨行 |
| colspan | 单元格跨列 |
设置单元格跨行
<td rowspan=""></td>
实例:
<table border="1">
<tr>
<td>体育</td>
<td>大学英语</td>
<td rowspan="2">高等代数</td>
</tr>
<tr>
<td>历史</td>
<td>Web开发</td>
</tr>
</table>

设置单元格跨列
<td colspan=""></td>
实例:
<table border="1">
<tr>
<td>体育</td>
<td colspan="2">大学英语</td>
</tr>
<tr>
<td>历史</td>
<td>Web开发</td>
<td>政治</td>
</tr>
</table>

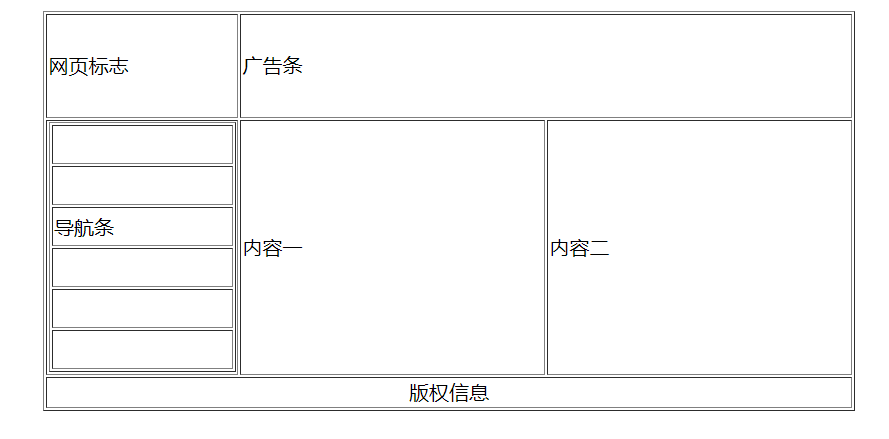
嵌套表格与小实例
<!DOCTYPE html>
<html>
<head>
<title>页面布局</title>
</head>
<body>
<table border="1" width="650" align="center">
<tr>
<td width="150" height="80">网页标志</td>
<td colspan="2">广告条</td>
</tr>
<tr>
<td>
<table border="1" width="100%" height="200">
<tr><td> </td></tr>
<tr><td> </td></tr>
<tr><td>导航条</td></tr>
<tr><td> </td></tr>
<tr><td> </td></tr>
<tr><td> </td></tr>
</table>
</td>
<td>内容一</td>
<td>内容二</td>
</tr>
<tr>
<td colspan="3" align="center">版权信息</td>
</tr>
</table>
</body>
</html>

HTML之表格的更多相关文章
- ASP.NET Aries 入门开发教程6:列表数据表格的格式化处理及行内编辑
前言: 为了赶进度,周末也写文了! 前几篇讲完查询框和工具栏,这节讲表格数据相关的操作. 先看一下列表: 接下来我们有很多事情可以做. 1:格式化 - 键值的翻译 对于“启用”列,已经配置了格式化 # ...
- 03.LoT.UI 前后台通用框架分解系列之——多样的表格
LOT.UI分解系列汇总:http://www.cnblogs.com/dunitian/p/4822808.html#lotui LoT.UI开源地址如下:https://github.com/du ...
- jQuery学习之路(6)- 简单的表格应用
▓▓▓▓▓▓ 大致介绍 在CSS技术之前,网页的布局基本都是依靠表格制作,当有了CSS之后,表格就被很多设计师所抛弃,但是表格也有他的用武之地,比如数据列表,下面以表格中常见的几个应用来加深对jQue ...
- 在Asp.Net中操作PDF – iTextSharp - 使用表格
使用Asp.Net生成PDF最常用的元素应该是表格,表格可以帮助比如订单或者发票类型的文档更加格式化和美观.本篇文章并不会深入探讨表格,仅仅是提供一个使用iTextSharp生成表格的方法介绍 使用i ...
- DOM的小练习,两个表格之间数据的移动
本次讲的是两个表格之间数据的移动,左边的表格移动到右边,并且左边表格移动内容消失. <head> <meta http-equiv="Content-Type" ...
- JQuery实现表格的增加行和删除行
利用JQuery实现datatables插件的增加和删除行操作 在学习过程中遇到了这个利用JQuery对表格行的增加和删除,特记录下来以供初学者参考. 下面是主要的代码: <meta http- ...
- jquery-treegrid树状表格的使用(.Net平台)
上一篇介绍了DataTable,这一篇在DT的基础之上再使用jquery的一款插件:treegrid,官网地址:http://maxazan.github.io/jquery-treegrid/ 一. ...
- Python处理Excel表格
同事小王今天说他有一个Excel表格,表格如下,一列是姓名,一列是电话号码,总共有大概2000行数据. 有的姓名占了一行,有的占了两行,还有一些占了三行的.如下图: 他问我可不可以全部统一成一行,而且 ...
- bootstrap表格
Bootstrap 实例 - 边框表格 < 建立日期 2015-5-27 录入人员 test1 处理人员 test2 问题报障人 部门/城市公司 联系电话 问题类型 处理状态 ...
- SSRS 实用技巧 ---- 为表格添加展开/折叠操作(明细报表)
相信很多人都会遇到这样的需求:当表格按照某几个列分组时,需要为组添加展开和折叠的操作. 最初展现表格的时候只展现最外层分组,然后点击展开后可以查看分组内的明细情况. 先来一张效果图,然后再看具体如何实 ...
随机推荐
- 第7章 贡献 - Identity Server 4 中文文档(v1.0.0)
我们对社区贡献非常开放,但您应该遵循一些指导原则,以便我们可以毫不费力地处理这个问题. 7.1 如何贡献? 最简单的方法是打开一个问题并开始讨论.然后我们可以决定是否以及如何实现功能或更改.如果您应提 ...
- Java开发笔记(四)Java帝国的度量衡
秦始皇统一中国之后,实行“书同文,车同轨”,把货币和各种度量衡都统一起来,从而缔造了一个秩序井然的帝国.既然统一度量衡是每个帝国都要做的事情,Java帝国也不例外,对于人生地不熟的初学者来说,只有认识 ...
- Java 学习笔记 两大集合框架Map和Collection
两大框架图解 Collection接口 由第一张图,我们可以知道,Collection接口的子接口有三种,分别是List接口,Set接口和Queue接口 List接口 允许有重复的元素,元素按照添加的 ...
- 分析解剖微服务系列(二)-SOA和微服务异同
微服务架构模式成熟之前,软件领域讨论的比较多的是SOA的架构模式.SOA早在1996年就由Gartner提出,作为面向服务的架构模式,SOA的理念是对于复杂的企业IT系统,按照不同的.可重用的粒度划分 ...
- 纯CSS修改checkbox复选框样式-02
我有用过这个纯修改input属性的 本人修改后的代码和效果图(修的不好), 这个是改动最简单的: css代码 input[type=checkbox]{ visibility: hidden; } i ...
- weblogic 安装配置打补丁
Master Note on WebLogic Server (WLS) Patches, Upgrade Installers, and Full Installers
- 监控工具之zabbix server3.4 部署配置
[root@localhost src]# cat /etc/redhat-release CentOS Linux release 7.5.1804 (Core) [root@localhost s ...
- MongoDB副本集及C#程序的连接配置
1.副本集 高可用是绝大多数数据库管理系统的核心目标之一.如果要想生产数据在发生故障后依然可用,就需要确保为生产数据库多部署一台服务器.MongoDB副本集提供了数据的保护.高可用和灾难恢复的机制. ...
- 【转贴】一次 JDBC 与 MySQL 因 “CST” 时区协商误解导致时间差了 14 或 13 小时的排错经历
原文:https://juejin.im/post/5902e087da2f60005df05c3d ------------------------------------------------- ...
- 建立第一个SpringBoot小列子(碰到的错误)
当加入@SpringBootApplication注解时,无法得到解析 错误提示:SpringBootApplication cannot be resolved to a type 错误原因是因为s ...
