webpack常见问题 收藏
一:webpack认识
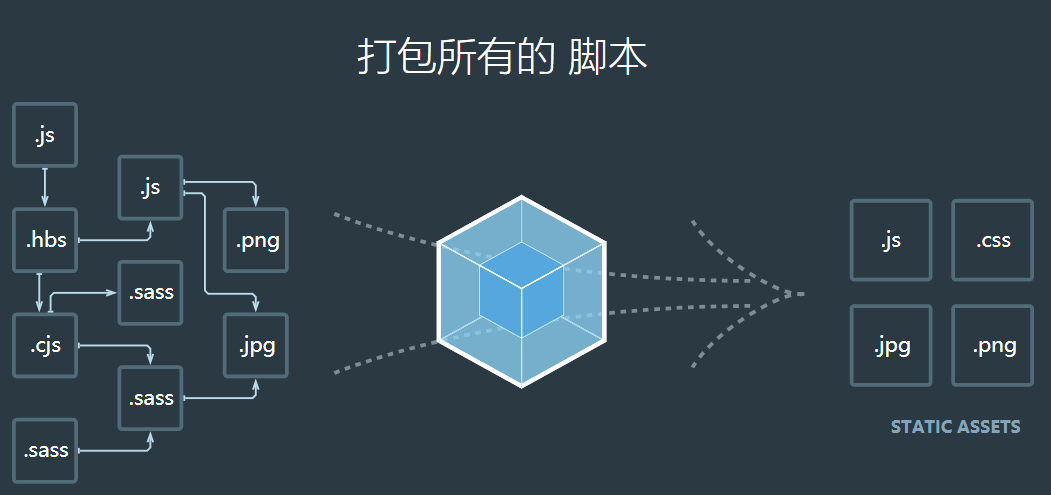
本质上,webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler)。当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle。

二:webpack安装
安装准备:
1:安装node最新版本
2:安装npm
成功安装后可cmd查看,可以查看版本号则成功了第一步

全局安装:
cmd安装
这样安装一般都是最新版本 webpack 4+ 版本,你还需要安装 CLI
安装成功后cmd查看版本号

注意:全局安装只要电脑不发生问题,就无需多次安装,但是官方不推荐全局安装 webpack。这会将你项目中的 webpack 锁定到指定版本,并且在使用不同的 webpack 版本的项目中,可能会导致构建失败。
本地安装:
要安装最新版本或特定版本,请运行以下命令之一:

如果你使用 webpack 4+ 版本,你依然还需要安装 CLI

对于大多数项目,我们建议本地安装。这可以使我们在引入破坏式变更(breaking change)的依赖时,更容易分别升级项目。通常,webpack 通过运行一个或多个 npm scripts,会在本地 node_modules 目录中查找安装的 webpack:

当你在本地安装 webpack 后,你能够从 node_modules/.bin/webpack 访问它的 bin 版本。
三:安装出现问题
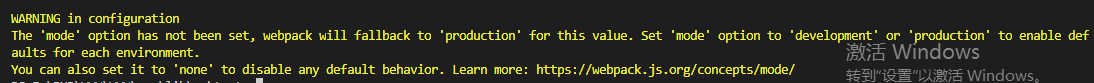
1:配置警告:“模式”选项尚未设置,webpack将返回“生产”获取此值。将“mode”选项设置为“development”或“.”,以便为每个环境启用默认值。

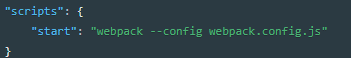
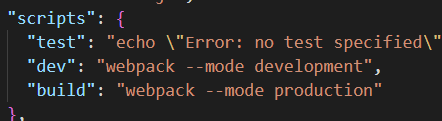
解决方法:在package.json中配置下;

然后运行转换命令行=时后加上 --mode development

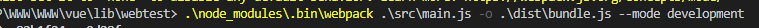
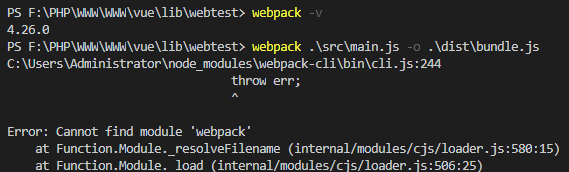
2:明明已经安装,却找不到webpack模块

解决方法:一般是路径错误,查看路径是否正确,反斜杠是否正确,还有本例中是webpack路径错误,应该是

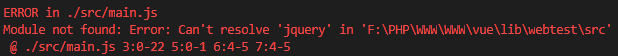
3:文件代码引用模块找不到

解决方法:因为没有安装对应包,需要安装一下:

成功后在package.json中可以查看依赖包

4:在安装时可能会报错不存在webpack一些问题,安装之前需要初始化:

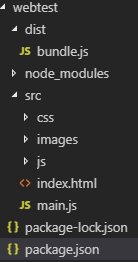
初始化完成后项目中将存在json文件和node_modules:

5:如果全局安装,现在又想本地安装,需先删除全局:

6:NPM错误!在1:257的基准下没有找到任何值

解决方法:
1.卸载本地node
2.删除本地 ../AppData/Roaming/npm ../AppData/Roming/npm-cache 这两个文件夹
windows命令path查看你的位置在哪里 我本地位置:C:\Users\***\AppData\Roaming\npm C:\Users\***\AppData\Roaming\npm-cache
3.重新下载安装node
官网地址:https://nodejs.org/en/
4.检查node安装是否成功
>node -v --查看node版本
>npm -v --查看npm版本
>npm install webpack -g --安装webpack
>webpack -h --查看webpack版本
如果以上命令执行都ok,那么恭喜你,环境已经安装好了。
四:webpack可以做什么呢
1:webpack可以处理js间的相互依赖关系
2:webpack能处理js的兼容问题,把高级的浏览器不识别的语法转为低级的能正常识别的语法
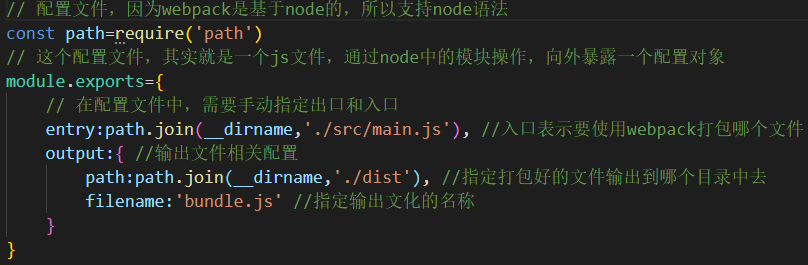
五:配置文件webpack.config.js
配置打包文件出口入口

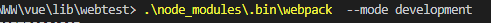
命令行直接运行命令打包

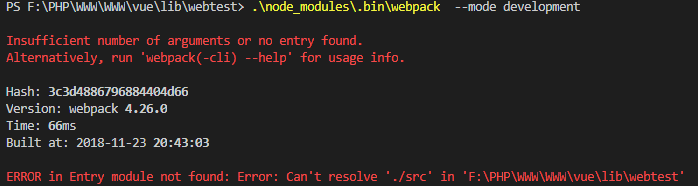
注意:可能会出现错误:

解决方法:命令行打包时既没有给出口入口文件,也没有配置文件进行配置出入口
过程分析:当我们在控制台直接输入webpack命令执行的时候,webpack做了以下几步:
1:首先webpack发现,我们并没有通过命令的形式,给它指定入口和出口
2:webpack就会去项目的根目录中区查找一个叫做webpack.config.js的配置文件
3:当找到这个配置文件后,webpack会执行并解析这个配置文件,会得到配置文件中导出的配置对象
4:当webpack拿到配置对象后,就拿到了配置对象中指定的入口和出口,然后进行打包构建
六:使用webpack-dev-server工具,实现自动打包编译功能
简介:是一个小型node.js express服务器,新建一个开发服务器,可以serve我们pack以后的代码,并且当代码更新的时候自动刷新浏览器,启动webpack-dev-server后,你在目标文件夹中是看不到编译后的文件的,实时编译后的文件都保存到了内存当中。
本地安装:

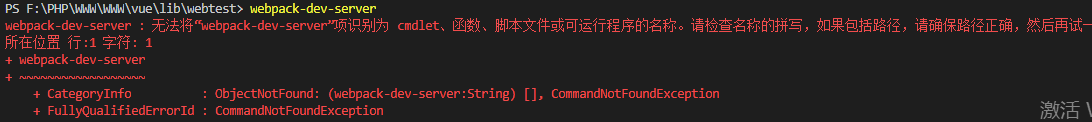
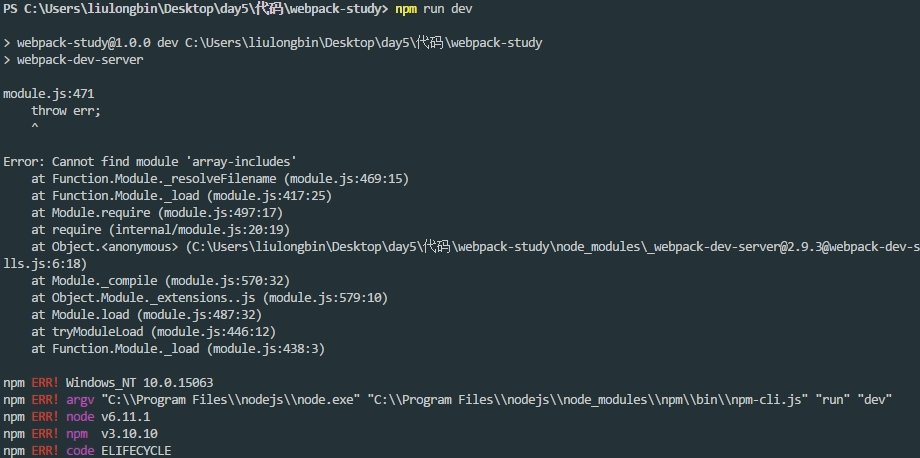
注意:安装完后直接执行命令会报错

分析:项目中是本地安装的webpack-dev-server ,所以无法把它当做脚本命令,在powersell终端中直接运行(只有那些安装到全局的命令 -g,才能在终端中正常运行)
解决:package.json中配置命令

终端中运行命令:

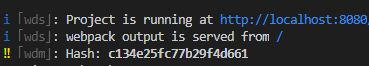
然后修改代码保存后就直接更新打包了,成功后会生成下面配置路径

注意:webpack-dev-server帮我们打包生成的bundle.js文件,并没有存放到实际的物理磁盘中,而是直接托管到电脑的内存中,所以,我们在项目目录中看不到它,但是可以认为和dist,src,node_modules平级有一个看不见的文件bundle.js(避免对此修改保存文件,实时更新打包消耗磁盘)
这个时候项目中引用的bundle.js和打包中引用的bundle.js不是一个文件了,所以这个时候
项目中引用bundle需要改成:

访问文件需要:

另外需要注意的几个问题:
1:node_modules包有问题

解决方法:删除node_modules包,重新安装

2:所有包装完后,webpack-dev-server想正常运行,全局安装过了也不行,在本地项目中必须安装webpack

解决方法:项目本地重新安装webpack包

七:webpack-dev-server常用命令参数
1:修改后自动打开浏览器

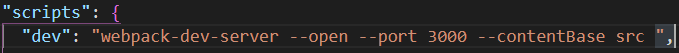
2:修改后自动打开浏览器并设置访问端口号为3000

3:修改后自动打开浏览器并设置访问端口号为3000,并设置打开文件路径是http://localhost:8080/src/

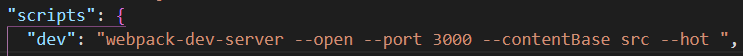
4:修改后自动打开浏览器并设置访问端口号为3000,并设置打开文件路径是http://localhost:8080/src/,而且浏览器页面无刷新更新

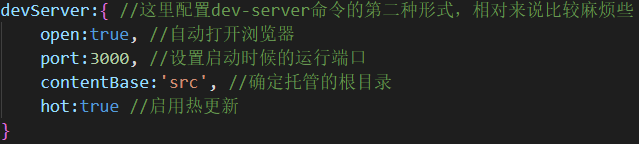
注意:以上四个参数可以在webpack.config.js中配置,供了解

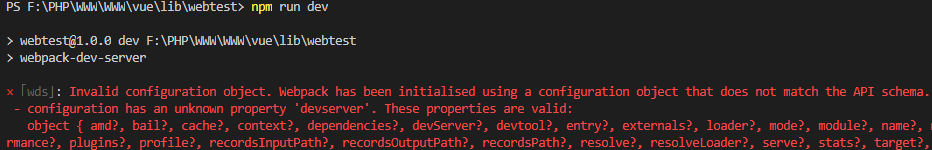
错误记录:配置对象不存在,本例原因是devServer单词错误,S应该大写

注意:webpack.config.js配置后浏览器会报错,禁用热模块替换

解决方法:
1:检查devServer配置hot是否开启

2:检查是否安装webpack并在配置文件中导入

2:配置文件

八:html-webpack-plugin插件使用
简介:
插件的基本作用就是生成html文件。原理很简单:将 webpack中`entry`配置的相关入口chunk 和 `extract-text-webpack-plugin`抽取的css样式 插入到该插件提供的`template`或者`templateContent`配置项指定的内容基础上生成一个html文件,具体插入方式是将样式`link`插入到`head`元素中,`script`插入到`head`或者`body`中。
安装:

作用:
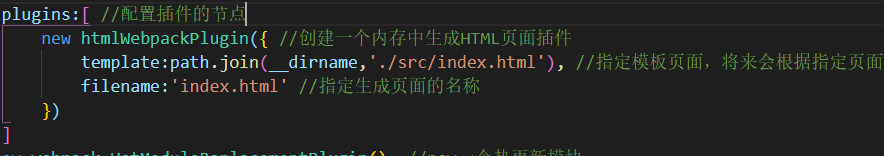
1:自动在内存中根据指定页面生成一个内存页面

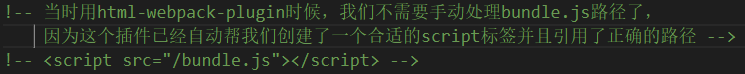
2:自动把打包好的bundle.js追加到页面中

九:loader配置处理css样式表
简介:
webpack 最出色的功能之一就是,除了 JavaScript,还可以通过 loader 引入任何其他类型的文件。也就是说,以上列出的那些 JavaScript 的优点(例如显式依赖),同样可以用来构建网站或 web 应用程序中的所有非 JavaScript 内容。
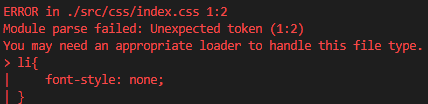
直接引入会报错:


注意:webpack默认只能打包处理JS类型文件,无法处理其他非JS类型的文件,如果要出路非JS类型的文件,我们需要安装第三方loader加载器
1:安装两个loader加载器:

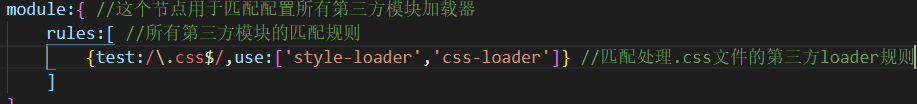
2:安装后打开webpack.config.js这个配置文件,在里面新增一个配置节点,叫做module,他是一个对象,在这个modules对象上,有一个rules属性,这个rules属性是个数组,存放了所有的第三方文件的匹配和处理规则

3:css文件中写css样式

4:入口文件main.js引入css文件

注意:webpack处理第三方类型文件的过程
1:发现这个要处理的文件不是JS文件,然后就去配置文件中,查找有没有对应的第三方loader规则
2:如果能找到对应的规则,就会调用对应的loader处理这种文件类型
3:在调用loader时候是从后往前调用的
4:当最后一个loader处理完毕,会将处理的结果直接交给webpack进行打包合并,最终输出到bundle.js中去
十:loader配置处理less文件
less简介:
Less 是一门 CSS 预处理语言,它扩展了 CSS 语言,增加了变量、Mixin、函数等特性,使 CSS 更易维护和扩展。Less 可以运行在 Node 或浏览器端。
直接引入文件会报错:


解决方法:
1:安装less-loader

2:less-loader运行需要依赖内部ess,所以需要安装less

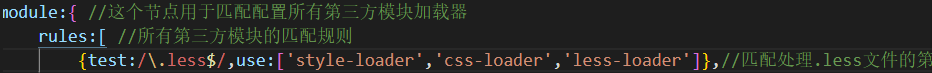
3:配置处理规则

4:入口文件main.js引入less文件

十一:loader配置处理sass文件
sass简介:
sass是一种对css的一种提升,可以通过编译生成浏览器能识别的css文件。sass技术的文件的后缀名有两种形式:.sass和.scss。这两种的区别在于.sass文件对代码的排版有着非常严格的要求,而且没有大括号,没有分号。
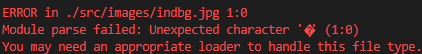
问题:同上直接引用会报错,需要安装loader
解决方法:
1:安装sass-loader

2:安装node-sass

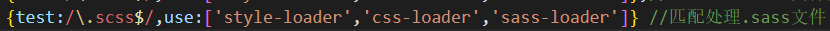
3:配置处理规则

4:引入使用

十二:url-loader的使用
默认情况下webpack无法处理css文件中的url地址,无论是图片还是字体库,只要是url地址都处理不了
引入url路径,会报错:


解决方法:
1:安装url-loader

2:webpack.config.js中配置匹配规则

3:会有新问题出现,路径会自动转义成字节编码格式

解决方法:给loader传参数,?传参limit给定的值是图片的大小,单位是byte,如果引用的图片大于或等于给定的limit值,则不会转成base64格式的字符串,如果图片小于给定的limit值,则会被转为base64格式

查看文件字节大小,右击查看属性:

webpack为了避免图片名重复,生成的是hash值,不是源代码路径

如果想生成的是源代码自己写的路径名,解决方法,再添加一个name的参数,让name等于原来的name:


以上有个问题,会由于不是很识别图片路径以前的目录,容易造成一个页面不同目录下的相同图片名称引用覆盖现象,
解决方法,limit参数name前加一个hash值,比如=[hash:8]-[name]... 表示在name前加一个取32位hash值前8位的值

十三:url-loader的处理文字文件
案例分析,比如引用bootstrap中字体样式:
1:main.js入口文件引入bootstrapt.css,不写node_modules,默认去node_modules去找

2:webpack.config.js中定义匹配规则

3:使用出效果


十四:webpack会碰到的问题
1:命令报错

解决方法:检查是否有node_modules或者其中是否有这个包,没有node_modules重新安装

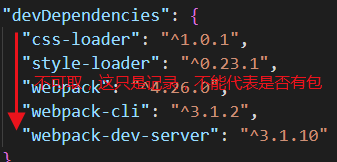
注意:查看webpack.json文件依赖记录是不可靠的,这只是曾经安装的一个记录,并不代表记录存在包就永远存在

2:报错在json文件中存在unpected tock,不期待的标记
解决方法:检查是否有注释符号或多余符号
注意:JSON文件中不允许写注释
十五:webpack中babel的配置

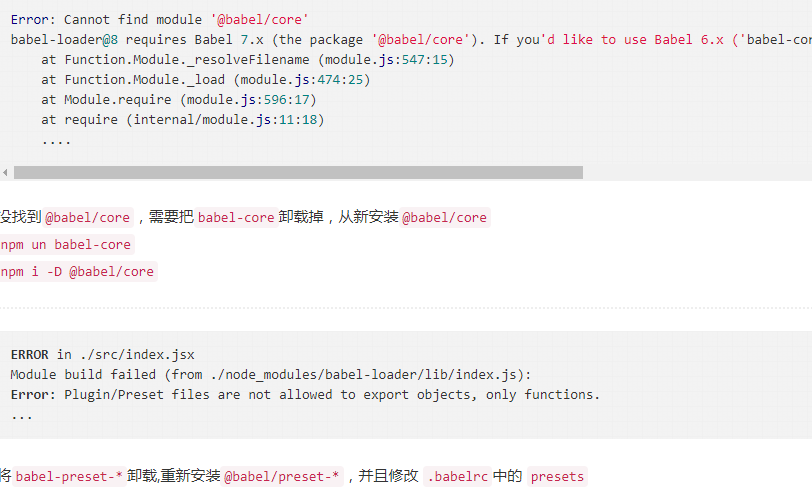
执行上面代码会报错,无法识别:

解决分析:在webpack中,默认只能处理一部分ES6新语法,一些更高级的ES6语法或ES7语法,webpack是处理不了的,这时候就需要借助第三方的loader来帮助webpack处理这些高级语法, 当第三方loader把高级语法转换成低级语法之后,会把结果交给webpack打包到bundle.js

实在不行,就全卸载重新按

最后把babel-preset-stage-0 卸载,然后修改.babelrc文件
注意:最终本人本例解决方案如下:
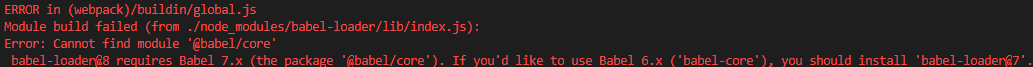
问题:

解决:先卸载再装低版本


问题:

解决:

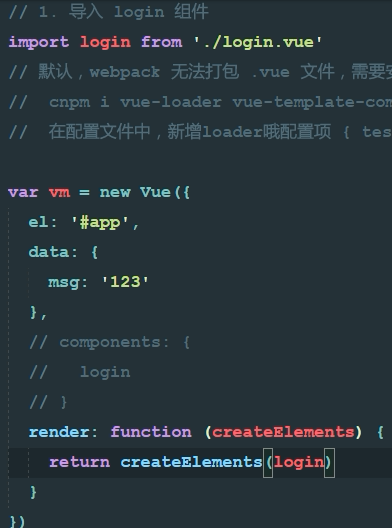
十六:webpack中使用vue文件
安装vue

默认webpack无法打包vue文件,需要安装相关的loader

在配置文件中,新增配置项

render渲染组件

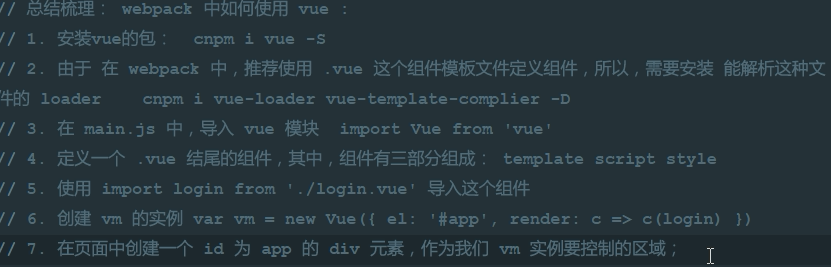
总结:

webpack常见问题 收藏的更多相关文章
- Vue+Webpack常见问题(持续更新)
常识 1.computed计算属性,使用的属性必需在data里面声明. computed: { canLogin: function(){ //注意这里的依赖的属性必需在data里面声明 return ...
- webpack常见问题
概念问题一:什么是webpack和grunt和gulp有什么不同 答案:Webpack是一个模块打包器,他可以递归的打包项目中的所有模块,最终生成几个打包后的文件.他和其他的工具最大的不同在于他支持c ...
- div+css 布局下兼容IE6 IE7 FF常见问题
div+css 布局下兼容IE6 IE7 FF常见问题 收藏 所有浏览器 通用 (市面上主要用到的IE6 IE7 FF)height: 100px; IE6 专用 _height: 100px; IE ...
- webpack学习笔记(二)-- 初学者常见问题及解决方法
这篇文章是webpack学习第二篇,主要罗列了本人在实际操作中遇到的一些问题及其解决方法,仅供参考,欢迎提出不同意见. 注:本文假设读者已有webpack方面相关知识,故文中涉及到的专有名词不做另外解 ...
- webpack vue-cli 常见问题总结
1. webpack打包压缩 ES6 js..vue报错: ERROR in js/test.js from UglifyJs Unexpected token punc ?(?, expected ...
- webpack安装,常见问题和基本插件使用
一:webpack认识 本质上,webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler).当 webpack 处理应用程序时,它会递归地构建一个依赖关 ...
- webpack收藏
收藏链接: https://www.jianshu.com/p/8ff8e71dcbc6
- SAP销售模块塑工常见问题和解决方案(自己收藏)
当创建订单时出现提示不存在该产品层次,如图: 解决方案:将该物料正确的产品层次提供给创建物料主数据的相关人员,将其改正. 对于包装膜类物料,在创建完销售订单进行后续的动作时,如开票,发现没有带出相应的 ...
- 【转载】【收藏】Github上免费的编程教程【作者Victor Felder】
原链接:https://github.com/EbookFoundation/free-programming-books/blob/master/free-programming-books-zh. ...
随机推荐
- 【easy】118.119.杨辉三角
这题必会啊!!! 第一题118. class Solution { public: vector<vector<int>> generate(int numRows) { ve ...
- 【原创】大数据基础之Spark(6)Spark Rdd Sort实现原理
spark 2.1.1 spark中可以通过RDD.sortBy来对分布式数据进行排序,具体是如何实现的?来看代码: org.apache.spark.rdd.RDD /** * Return thi ...
- Datagrip连接Mysql 和Hive
连接Mysql file->data source general 填写host,port,user,password, 下载驱动,先别test connection 在ssh中填写host,p ...
- sass—使用自定义function和@each实现栅格布局
/*使用自定义function和@each实现栅格布局*/ @function buildLayout($num: 5){ $map: (defaultValue: 0); //不能直接生成col,需 ...
- HttpClient当HTTP连接的时候出现大量CLOSE_WAIT连接(转)
ESTABLISHED 表示正在进行网络连接的数量 TIME_WAIT 表示表示等待系统主动关闭网络连接的数量 CLOSE_WAIT 表示被动等待程序关闭的网络连接数量 上篇文章给出了解决TIME_W ...
- NOIP2017普及组初赛试题及答案
普及组C++语言试题 一.单项选择题(共 20 题,每题 1.5 分,共计 30 分:每题有且仅有一个正确选项) 1.在 8 位二进制补码中,10101011 表示的数是十进制下的( ). A. 43 ...
- JavaScript我学之七数组
本文是金旭亮老师网易云课堂的课程笔记,记录下来,以供备忘. 数组是“多态数组" ,啥都可以放 //JavaScript中的多态数组 var arr = ["one", 2 ...
- spark MLlib BasicStatistics 统计学基础
一, jar依赖,jsc创建. package ML.BasicStatistics; import com.google.common.collect.Lists; import org.apach ...
- 001.Ansible部署RHCS存储集群
一 前期准备 1.1 前置条件 至少有三个不同的主机运行monitor (MON)节点: 至少三个直接存储(非外部SAN硬件)的OSD节点主: 至少两个不同的manager (MGR)节点: 如果使用 ...
- vue处理异步请求
vue 处理异步请求 项目中需要 先调一个接口去取到人员编号,再去调另一个借口,人员编号作为参数才能去请求数据 用setTimeout 其实也可以,先new了一个promise对象 ,把请求放在里面, ...
