用node.js express设置路径后 子路径下的页面访问静态资源路径出问题
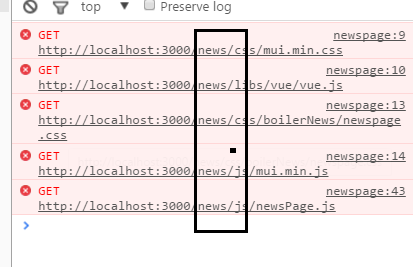
在routes/news_mian.js 设置了访问news_main.html 的路径 '/',通知设置一个访问news-page.html的子路径'/newspage'子路径。但是在访问loaclhost:3000/news/newspage时静态资源路径前多了一个/news导致不能找到静态资源


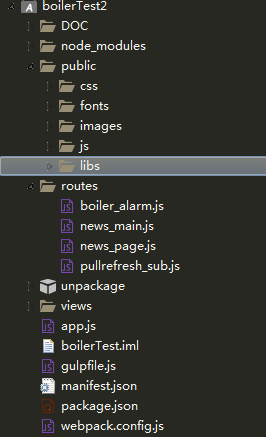
app.js
var express=require('express');
var app=express();
var path=require('path');
var http=require('http')
**var news_main=require('./routes/news_main');**//
var pullrefresh_sub=require('./routes/pullrefresh_sub');
var boiler_alarm=require('./routes/boiler_alarm')
//var news_page=require('./routes/news_page');
// app.get('/',function(req,res){
// res.render('news_main');
// });
// 定义模板
app.set('views',path.join(__dirname,'views'));
app.engine('html',require('ejs').renderFile);
app.set('view engine','html');
**app.use('/news',news_main);**
app.use('/pull',pullrefresh_sub);
app.use('/alarm',boiler_alarm);
//静态文件目录,
app.use(express.static(path.join(__dirname,'public')));
// var server=http.createServer()
var server=app.listen(3000,function(){
var host=server.address().address;
var port=server.address().port;
console.log("Example boiler listing at http://%s:%s",host,port);
});
news_main.js
var express=require('express');
var router=express.Router();
router.get('/',function(req,res,next){
res.render('news_main',{
title:"锅炉新闻"
});
});
**router.get('/newspage',function(req,res,next){
res.render('news_page',{
title:"新聞"
});
});**
module.exports=router;
HTML------
<link rel="stylesheet" href="/css/boilerNews/newspage.css" />
<script src="/js/mui.min.js"></script>
<script src="/libs/vue/vue.js"></script>
直接访问/news 没有问题,当访问/news/newspage时,访问静态资源的路径就错了
解决方法:
news-page.html 中加载 css 和 js 的标签使用了相对路径, 而不是绝对路径
<link rel="stylesheet" type="text/css" href="css/mui.min.css">
将相对路径改为绝对路径就可以了
<link rel="stylesheet" type="text/css" href="/css/mui.min.css">
用node.js express设置路径后 子路径下的页面访问静态资源路径出问题的更多相关文章
- Vue打包后访问静态资源路径问题
Vue介绍中static文件夹里放的是静态资源目录,如图片.字体等. 我们发现运行npm run start后本地图片路径是没问题的,但是打包上传后会怎么样呢? 我们知道,执行npm run buil ...
- node.js+express框架 修改后自启【不需要再执行start】
我们每次修改完后都需要重新启动下才能刷新,就很麻烦'nodemon'解决了这个问题. 这里直接进行全局安装 npm install -g nodemon 安装到本地 npm install nodem ...
- express+node.js搭建的服务器和在sublimeServer下的页面请求报跨域错误
1.前端页面使用vue中的axios请求nodejs响应.报以下错误: Failed to load http://localhost:3000/users/validate: Response to ...
- linux 下 tomcat 之 配置静态资源路径
1.找到配置文件 找到tomcat\conf\server.xml 2.找到Host 3. 添加 Context <Host name="localhost" appBase ...
- springboot之静态资源路径配置
静态资源路径是指系统可以直接访问的路径,且路径下的所有文件均可被用户直接读取. 在Springboot中默认的静态资源路径有:classpath:/META-INF/resources/,classp ...
- 13.1Springboot 之 静态资源路径配置
Spring 静态资源路径是指系统可以直接访问的路径,且路径下的所有文件均可被用户直接读取. 在Springboot中默认的静态资源路径有:classpath:/META-INF/resources/ ...
- Node.js Express 框架学习
转载:http://JavaScript.ruanyifeng.com/nodejs/express.html#toc0 感觉很牛的样子,不过觉得对初学者没太大用,里面很多例子用的api都没有详细的说 ...
- body-parser Node.js(Express) HTTP请求体解析中间件
body-parser Node.js(Express) HTTP请求体解析中间件 2016年06月08日 781 声明 在HTTP请求中,POST.PUT和PATCH三种请求方法中包 ...
- modeJS 深了解(1): Node.js + Express 构建网站预备知识
转载:http://www.cnblogs.com/zhongweiv/p/nodejs_express_webapp1.html 目录 前言 新建express项目并自定义路由规则 如何提取页面中的 ...
随机推荐
- Linux下不同文件不同颜色的意义
通常,我们使用ls查看文件时,会出现不同颜色的文件,今天我就大概写一下不同颜色的代表意义: 蓝色————目录: 绿色————可执行文件: 红色————压缩文件: 浅蓝色————链接文件: 紫红色——— ...
- linux 下vim中关于删除某段,某行,或者全部删除的命令 ZZ
1,先打开某个文件: vim filename 2,转到文件结尾 在命令模式输入 G 3,转到10行 在命令模式输入 10G 4,删除所有内容:先用G 转到文件尾,然后使用下面命令: :1, .d 5 ...
- 【kafka学习之五】kafka运维:kafka操作日志设置和主题删除
一.操作日志 首先附上kafka 操作日志配置文件:log4j.properties 根据相应的需要设置日志. #日志级别覆盖规则 优先级:ALL < DEBUG < INFO <W ...
- NeuChar 平台使用及开发教程(四):使用 NeuChar 的素材服务
各类公众号的功能之一就是为用户提供各类图文和多媒体的信息,因此素材是必不可少的. 进入 Neural Cell 设置界面,点击右侧[素材管理]按钮,进入素材管理界面. 目前系统提供了文本.多图文.图片 ...
- [Swift]LeetCode630. 课程表 III | Course Schedule III
There are n different online courses numbered from 1 to n. Each course has some duration(course leng ...
- [Swift]LeetCode649. Dota2 参议院 | Dota2 Senate
In the world of Dota2, there are two parties: the Radiantand the Dire. The Dota2 senate consists of ...
- [Swift]LeetCode797. 所有可能的路径 | All Paths From Source to Target
Given a directed, acyclic graph of N nodes. Find all possible paths from node 0 to node N-1, and re ...
- linux入门--Linux系统的优缺点
1) 大量的可用软件及免费软件 Linux 系统上有着大量的可用软件,且绝大多数是免费的,比如声名赫赫的 Apache.Samba.PHP.MySQL 等,构建成本低廉,是 Linux 被众多企业青睐 ...
- Redis 设计与实现 (四)--事件、客户端
事件 一.文件事件 文件事件处理器使用I/O多路复用程序来同时监听多个套接字, 监听套接字,分配对应的处理事件. 四个组成部分:套接字 .I/O多路复用 . 文件事件分派器 . 事件处理器 连接应答处 ...
- 【SQL进阶】03.执行计划之旅1 - 初探
听到大牛们说执行计划,总是很惶恐,是对知识的缺乏的惶恐,所以必须得学习执行计划,以减少对这一块知识的惶恐,下面是对执行计划的第一讲-理解执行计划. 本系列[T-SQL]主要是针对T-SQL的总结. S ...
