子级用了float浮动之后,如何撑开父元素,让父元素div自动适应高度

方法一:对父级设置固定高度
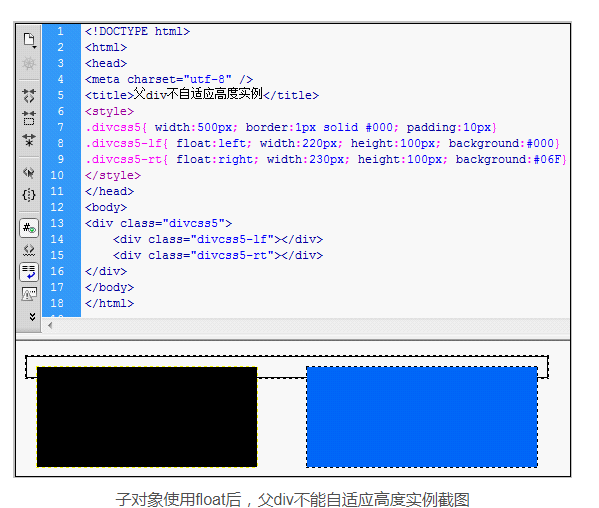
假如以上案例,我们知道内部div高度100px,那对父级设置css height为100px看看效果。
此方法缺点,父级是固定高度,而不随内容高度自适应高度,没高度。此方法针对能确定父div内的内容高度情况下使用。
方法二:使用css clear清除浮动
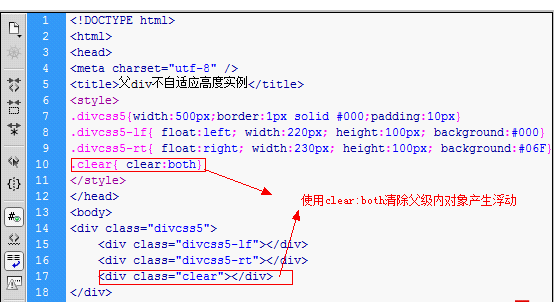
在父级div标签闭合</div>前加一个clear清除浮动对象。
此方法需要注意是clear:both加的位置,不是对父级直接加clear样式,而是在父级</div>前加带clear对象盒子。

方法三:对父级样式加overflow样式
此方法非常简单,也可以作为推荐解决父级不能被撑开自适应高度的方法,可以不增加div盒子对象,只需要对父级加一个overflow:hidden样式即可。
子级用了float浮动之后,如何撑开父元素,让父元素div自动适应高度的更多相关文章
- CSS| 解决子级用css float浮动 而父级div没高度不能自适应高度
解决子级用css float浮动 而父级div没高度不能自适应高度 解决子级对象使用css float浮动 而父级div不能自适应高度,不能被父级内容撑开解决方法,父级div没有高度解决方法. 最外层 ...
- 解决子级用css float浮动 而父级div没高度不能自适应高度
解决子级对象使用css float浮动 而父级div不能自适应高度,不能被父级内容撑开解决方法,父级div没有高度解决方法. 最外层的父级DIV不能自适应高度-不能随对象撑开没有高度 当在对象内的盒子 ...
- 子级用css float浮动 而父级div没高度不能自适应高度
子级对象使用css float浮动 而父级div不能自适应高度. 对父级div标签闭合</div>前加一个clear清除浮动对象. <!DOCTYPE html> <ht ...
- 子级用css float浮动 而父级不能自适应高度解决方法
解决子级对象使用css float浮动 而父级div不能自适应高度,不能被父级内容撑开解决方法,父级div没有高度解决方法. 当在对象内的盒子使用了float后,导致对象本身不能被撑开自适应高度,这个 ...
- 子div用了float浮动之后,如何撑开父元素,让父元素div自动适应高度的问题
方法一: html: <div id="all1"> <div id="left1">1</div> <div id= ...
- css float 浮动是个混球
得说,在学习 CSS 的时候就一直在疑惑,横排布局干嘛要用 float 这种属性, 用了还会高度塌陷,怎么不发明些高级点的属性来完成横排布局呢, 甚至所有人都告诉我摒弃表格布局,浮动布局才是 DIV+ ...
- css - float浮动模块的高度问题 解决方案
当一个Div中的子元素都是浮动元素时,该div是没有高度的.通常会带来很多困扰,解决方案如下: 低版本统配兼容: overflow: hidden; 下面是不支持低配浏览器,而且似乎该效果对 P 标签 ...
- Jquery遍历之获取子级元素、同级元素和父级元素
Jquery遍历之获取子级元素.同级元素和父级元素 Jquery的遍历,其实就当前位置的元素相对于其他元素的位置的关系进行查找或选取HTML元素.以某项选择开始,并沿着这条线进行移动,或向上(父级). ...
- float 浮动 文档流和文字流区别
关于float属性的脱离文档流的问题 使用float浮动后,元素虽然会脱离文档流,但还处在文本流的位置当中,所以就不会出现重叠的效果吗? 下面我自己试了一下,给两个DIV分别设置了样式,而只给第一个D ...
随机推荐
- CVS简单介绍
版权声明:本文为博主原创文章,转载请注明出处. https://blog.csdn.net/Jerome_s/article/details/27990707 CVS - Concurrent Ver ...
- Photoshop调出清晰的阴雨天气山水风景照
既然我们前期拍摄到了一张效果还不错的照片,那么下一步就是通过后期处理得到最终的影像. 在处理之前,我们一定要做到胸有成竹,而不是盲目调整. 也就是说在还没调整照片的时候,就要计划和预想到最终的照片应该 ...
- ST表
ST表的原理及其实现 ST表类似树状数组,线段树这两种算法,是一种用于解决RMQ(Range Minimum/Maximum Query,即区间最值查询)问题的离线算法 与线段树相比,预处理复杂度同为 ...
- Mantis中文网
Mantis中文网 | Mantis安装.Mantis使用.Mantis中文http://www.mantis.org.cn/ Mantis Bug Tracker | Demohttp://www. ...
- rocketmq双主模式
1.官网 https://rocketmq.apache.org/ 官方安装文档 https://rocketmq.apache.org/docs/quick-start/ 2.rocketmq多主配 ...
- 关于dubbo+zookeeper微服务的一些认识记录
借鉴架构示意图: 实例介绍: 公司某项目架构 服务器A:nginx 服务器BC:tomcat1.tomcat2 服务器D:Dubbo+zookeeper 服务器EF:db1+zookeeper.db2 ...
- Python学习之路——函数的参数分类
今日内容 '''实参:调用函数,在括号内传入的实际值,值可以为常量.变量.表达式或三者的组合*****形参:定义函数,在括号内声明的变量名,用来接受外界传来的值''''''注:形参随着函数的调用 ...
- UVA 10618 Tango Tango Insurrection
https://vjudge.net/problem/UVA-10618 题目 你想学着玩跳舞机.跳舞机的踏板上有4个箭头:上.下.左.右.当舞曲开始时,屏幕上会有一些箭头往上移动.当向上移动箭头与顶 ...
- 跟我一起写Makefile
跟我一起写Makefile 来源 https://blog.csdn.net/fhaitao900310/article/details/82657193 陈皓 (博客地址:http://blog. ...
- java extends和implements区别
一.作用说明 extends 是继承某个类, 继承之后可以使用父类的方法, 也可以重写父类的方法; implements 是实现多个接口, 接口的方法一般为空的, 必须重写才能使用 二.补充 JAVA ...
