脚手架方式搭建vue项目
一、首先基于node环境,我想应该每一个前端开发者都应该懂的吧,这里安装运行什么的就不多说了。
搭建成功之后在文件夹的任何(如果是全局的话)一个位置都能按住shift键同时鼠标右键在工具框中就会出来一项——“在此处打开命令窗口”字样,点击就会出来,如图所示:

此位置就自动是你要创建项目的位置(当然,如果你想再创建文件夹,放在其他位置的话也可以直接输入打开命令npm cd+名字)。
在这里你可以检查一下,如下图的话你就算成功了!

二、安装vue脚手架
输入命令:npm install -g vue-cli
执行完之后,若不知道是否安装成功可以检验一下:vue -V(此处的-V是大写的!要注意),出现如下结果就是成功了:

三、创建项目
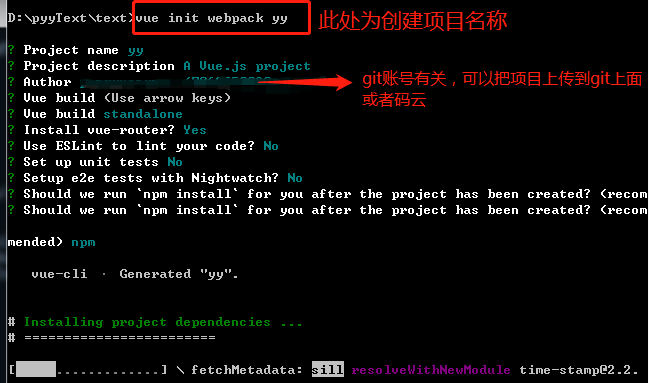
输入命令:vue init webpack +项目名称
如图所示,

结束之后,就是搭建完成,输入命令:cd +项目名称(此时在打开你刚刚创建的项目,进入到项目中运行);
再输入命令:npm run dev 运行项目。
也可以按照以下他告诉你的步骤,

完成之后就会出现:

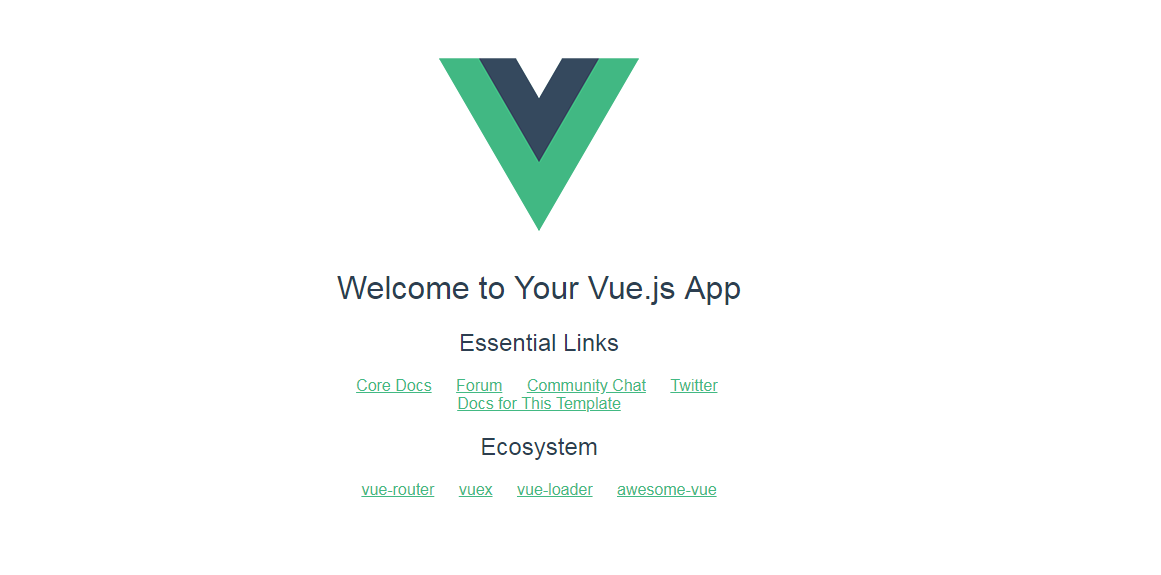
之后,按照他告诉你的地址在浏览器中打开就可以了。(出现如下页面)

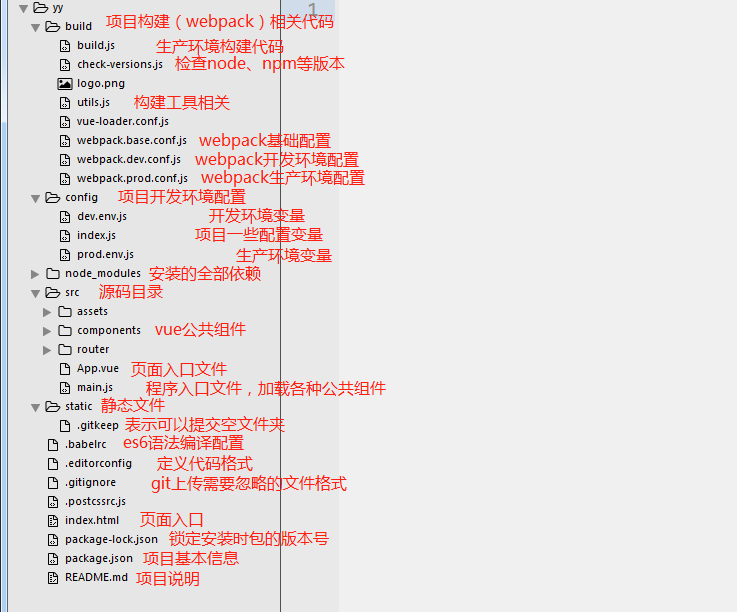
目录结构及含义如下:

脚手架方式搭建vue项目的更多相关文章
- 使用yarn搭建vue项目
今天尝试了一下用yarn的方式搭建vue项目,方法其实是和npm的用法一样.但是在创建过程中报错了.现在整理一下,便于后期查错时使用. 以windows系统为例 1.全局安装yarn,三种方式 官网上 ...
- 利用VUE-CLI脚手架搭建VUE项目
前言 在学习完vue基础语法之后,学着利用vue-cli脚手架搭建一个项目,本篇随笔主要记录搭建的过程,供大家一起学习. 具体内容 搭建vue项目的准备工作 1.安装Nodejs.NPM以及VSCod ...
- 搭建vue项目环境
前言 在开发本项目之前,我对vue,react,angular等框架了解,仅限于知道它们是什么框架,他们的核心是什么,但是并没有实际使用过(angular 1.0版本用过,因为太难用,所以对这类框架都 ...
- element-ui和npm、webpack、vue-cli搭建Vue项目
一.element-ui的简单使用 1.安装 1. npm 安装 推荐使用 npm 的方式安装,它能更好地和 webpack 打包工具配合使用. npm i element-ui -S 2. CDN ...
- Mac中如何搭建Vue项目并利用VSCode开发
(一)部署Node环境 (1)下载适合Mac环境的Node包,点击进入下载页面 (2)安装Node环境:找到下载好的Node包,这里是node-v12.14.1.pkg,我们双击它,会进入Node.j ...
- 手把手教你用vue-cli搭建vue项目
手把手教你用vue-cli搭建vue项目 本篇主要是利用vue-cli来搭建vue项目,其中前提是node和npm已经安装好,文章结尾将会简单提到一个简单的例子.使用vue-cli搭建项目最开始我也是 ...
- 快速搭建Vue项目
快速搭建Vue项目 第一次安装vue项目Vue推荐开发环境Node.js 6.2.0.npm 3.8.9.webpack 1.13.vue-cli 2.5.1.webstrom2016 安装环境: 安 ...
- Visual code 搭建Vue项目
使用VS Code搭建Vue项目 1.安装 VScode 2..安装最新node.JS 2.安装cnpm镜像 淘宝镜像(node自带安装了npm,故不再安装) npm install -g cnpm ...
- 用vue-cli来搭建vue项目和webpack
vue-cli 用vue-cli来搭建vue项目 第一步:全局安装vue-cli sudo npm install vue-cli -g 第二步:初始化一个项目 vue init webpack-si ...
随机推荐
- tomcat启动正常,但是访问项目时,404. Eclipse没有正确部署工程项目
解决方案URL:http://blog.csdn.net/lynn_wgr/article/details/7751228
- openssl 检测链路完整
D:\openssl\bin>openssl s_client -connect www.xxxx.com:443
- Java并发编程阅读笔记-同步容器、工具类整理
- mp4文件解析(纯c解析代码)
参考链接:1. mp4文件格式解析 https://www.cnblogs.com/ranson7zop/p/7889272.html 2. MP4文件格式分析及分割实现(附源码) https: ...
- windows下启动和运行分布式消息中间件消息队列 kafka
本文转载至:https://www.cnblogs.com/flower1990/p/7466882.html 一.安装JAVA JDK 1.下载安装包 http://www.oracle.com/t ...
- Windows下PyMC安装
先安装Anaconda2 然后conda install -c https://conda.binstar.org/pymc pymc
- 使用LinkedList类生成一个集合对象,循环加入“小样1”,“小样2”,“小样3”,“小样4”,“小样5”……“小样100”。输出这个集合的大小。再使用循环删除这个集合中所有名字为偶数的对象,比如“小样6”,“小样100”,都是偶数名。最后:循环输出集合中所有的对象,看是否删除成功。
package com.lanxi.demo1_8; import java.util.Iterator; import java.util.LinkedList; public class Test ...
- 剖析一个用C++写的行情交易系统
最近hen ci hen ci用C++写完了一整套证券行情系统,但是不是服务沪深交易所的,是给文交所用的.整个系统涵盖了从DBF文件解析开始到客户端展现这一整条逻辑.想来一年多没有更新博客了,所以趁这 ...
- TCP聊天工具的实现
由于本人天生愚钝,所以关于聊天工具的编程一直都没学会,尽管网上教程一大堆,但是关于IdTCPClient IdTCPServer 的不多,今天终于学会一些,分享给像我一样纠结的小伙伴,下一步学习多线 ...
- 牛客练习赛 43 B-Tachibana Kanade Loves Probability
链接:https://ac.nowcoder.com/acm/contest/548/B 题目描述 立华奏在学习初中数学的时候遇到了这样一道大水题: “设箱子内有 n 个球,其中给 m 个球打上标记, ...
