使用cAdvisor+Influxdb+Grafana监控系统
今天准备开始研究研究当前非常流行的Grafana+Influxdb监控系统,两者都是非常轻量级的应用但是功能却异常强大,可以说Grafana在作图显示方面真的毫不逊色与Cacti。
组件介绍
cAdvisor
开源软件cAdvisor(Container Advisor)是用于监控容器运行状态的利器之一,该项目主页为https://github.com/google/cadvisor,它被用于多个与docker相关的开源项目中。实际上在Kubernetes系统中,cAdvisor已经被默认集成到了kubelet组件内。cAdvisor提供了web界面可供浏览器访问,在接下来的环境中我们会部署CAdvisor来收集数据信息。
Influxdb
说到Grafana就不得不提到Influxdb数据库,Influxdb是用Go语言编写的一个开源的分布式时序、事件和指标数据库,不需要外部依赖,该项目的主页为https://www.influxdata.com。
它有三大特性:
- 时序性(Time Series):与时间相关的函数的灵活使用(诸如最大、最小、求和等)。
- 度量(Metrics):对实时大量数据进行计算。
- 事件(Event):支持任意的事件数据,换句话说,任意事件的数据我们都可以做操作。
同时,它还有以下几大特点:
- schemaless(无结构),可以是任意数量的列;
- min, max, sum, count, mean, median 一系列函数,方便统计;
- Native HTTP API, 内置http支持,使用http读写;
- Powerful Query Language 类似sql;
- Built-in Explorer 自带管理工具。
Grafana
Grafana是一个可视化面板(Dashboard),有着非常漂亮的图表和布局展示,功能齐全的度量仪表盘和图形编辑器,支持Graphite、zabbix、InfluxDB、Prometheus和OpenTSDB作为数据源。Grafana主要特性:灵活丰富的图形化选项;可以混合多种风格;支持白天和夜间模式;多个数据源。其项目官方地址为https://grafana.com。
环境准备
创建Influxdb容器,并配置数据库信息。
1.下载influxdb容器。
docker search influxdb
INDEX NAME DESCRIPTION STARS OFFICIAL AUTOMATEDdocker.io docker.io/influxdb InfluxDB is an open source time series dat... 481 [OK]docker.io docker.io/tutum/influxdb InfluxDB image - listens in port 8083 (web... 219 [OK]docker.io docker.io/telegraf Telegraf is an agent for collecting metric... 156 [OK]docker.io docker.io/chronograf Chronograf is a visualization tool for tim... 85 [OK]
docker pull docker.io/influxdb
2.运行influxdb容器。
docker run -d -p 8086:8086 --name influxdb docker.io/influxdb
- -d:以后台进程的形式运行容器。
- -p:进行端口映射。
Influxdb在0.13版本以后就已经关闭了web管理界面,但是目前在国内查到的文档大多是时间比较久的文档,所以配置时大多存在web界面的配置,实际上在1.2以后的版本中web管理界面就已经被删除了,所以我们这里做的端口映射只做了一个。
3.进入容器配置所需数据库以及账户信息。
docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES404c10bd3531 docker.io/influxdb "/entrypoint.sh in..." 22 minutes ago Up 21 minutes 0.0.0.0:8086->8086/tcp influxdb
docker exec -it 404 /bin/bash
influx
Connected to http://localhost:8086 version 1.5.3InfluxDB shell version: 1.5.3
在我们登录到Influxdb中可以显示出我们当前Influxdb数据库的版本信息。
create database cadvisor
use cadvisor
CREATE USER "root" WITH PASSWORD '123456' WITH ALL PRIVILEGES
4.退出数据库在界面进行登录测试。
influx -username root -password 123456 -database cadvisor
我们首先创建了为Grafana提供数据的数据库名称并为此数据库创建了一个账户及密码。
创建cAdvisor容器。
1.下载cAdvisor镜像。
docker pull docker.io/google/cadvisor
2.运行cAdvisor容器。
运行前首先要查看influxdb的ip地址,或者直接使用本机映射的地址,以便我们启动时的连接。
docker inspect --format '{{ .NetworkSettings.IPAddress }}' 404
172.17.0.2
sudo docker run \--volume=/:/rootfs:ro \--volume=/var/run:/var/run:rw \--volume=/sys:/sys:ro \--volume=/var/lib/docker/:/var/lib/docker:ro \--volume=/dev/disk/:/dev/disk:ro \--publish=8080:8080 \--detach=true \--name=cadvisor \--privileged=true \google/cadvisor:latest \-storage_driver=influxdb \-storage_driver_db=cadvisor \-storage_driver_user=root \-storage_driver_password=123456 \-storage_driver_host=172.17.0.2:8086
以上创建命令可以查看cAdvisor官网,需要注意的是,我们要为cAdvisor提供连接Influxdb的配置信息,使用官网提供的配置方法创建cAdvisor时会有以下报错需要注意:
F0606 02:09:21.619637 1 cadvisor.go:156] Failed to start container manager: open /sys/fs/cgroup/cpuset: permission denied
解决办法:(创建容器时添加上此选项)
--privileged=true \
3.登录web界面,查看cAdvisor展示数据。

4.登录influxdb查看cAdvisor是否将数据推送到influxdb。
use cadvisor
show measurements
name: measurementsname----cpu_usage_per_cpucpu_usage_systemcpu_usage_totalcpu_usage_userfs_limitfs_usageload_averagememory_usagememory_working_setrx_bytesrx_errorstx_bytestx_errors
至此,我们已经可以确认cAdvisor已经收集了数据并存储至Influxdb中,接下来我们就可以创建Grafana用来展示我们当前的数据了。
创建Grafana容器并配置Grafana展示数据。
1.下载Grafana镜像。
docker search grafana
INDEX NAME DESCRIPTION STARS OFFICIAL AUTOMATEDdocker.io docker.io/grafana/grafana The official Grafana docker container 761docker.io docker.io/kamon/grafana_graphite All in one image running StatsD, Graphite ... 145docker.io docker.io/monitoringartist/grafana-xxl Dockerized Grafana 5.x/4.x/3.x with all pr... 61 [OK]docker.io docker.io/tutum/grafana Grafana dashboard for InfluxDB. Please set... 56 [OK]docker.io docker.io/samuelebistoletti/docker-statsd-influxdb-grafana Docker Image with Telegraf (StatsD), Influ... 50
docker pull docker.io/grafana/grafana
2.创建Grafana容器。
docker run -d --name grafana -p 3000:3000 docker.io/grafana/grafana
3.登录web界面配置Grafana。

Grafana默认的用户名密码为admin
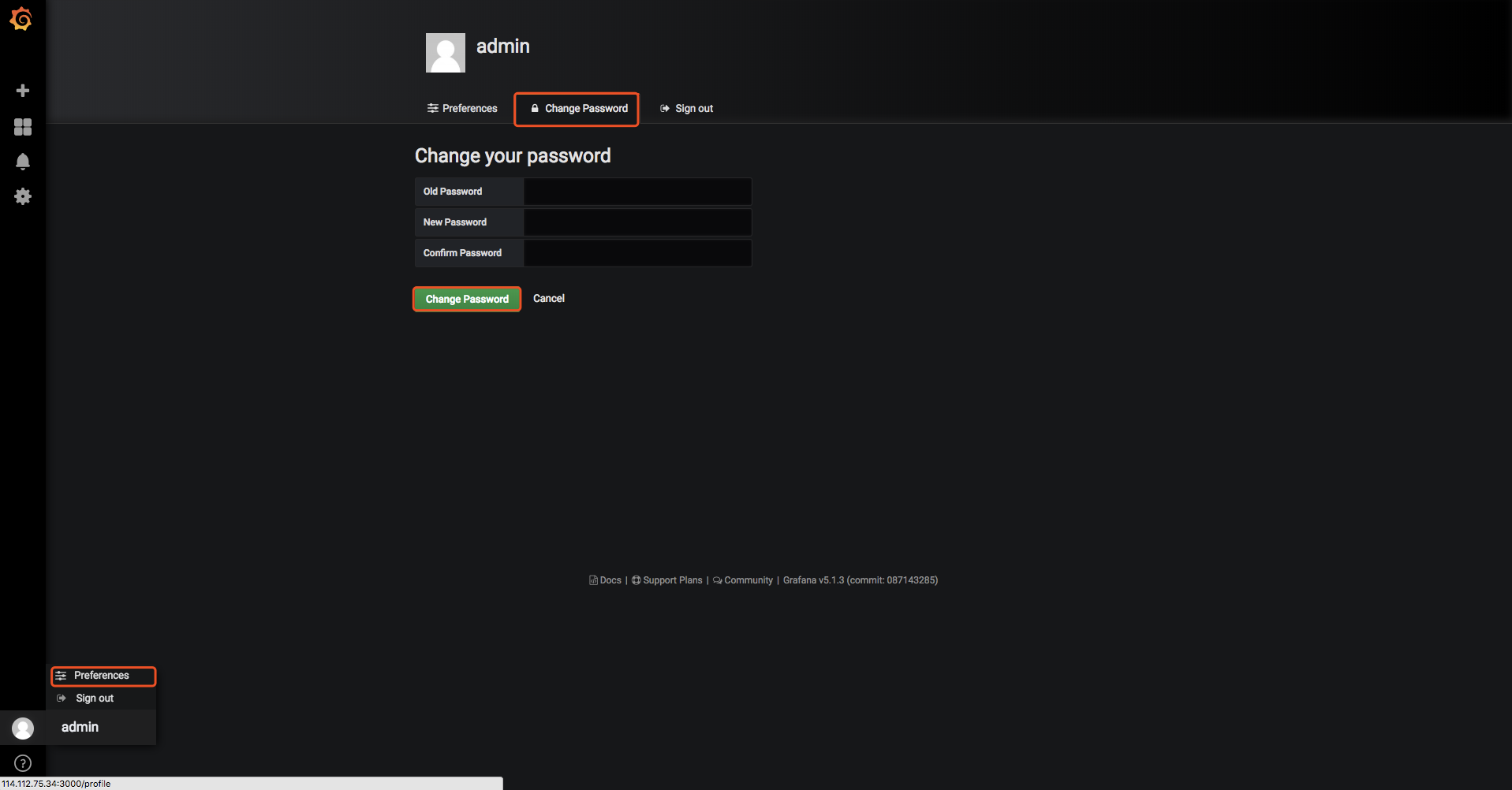
1.修改默认用户密码。

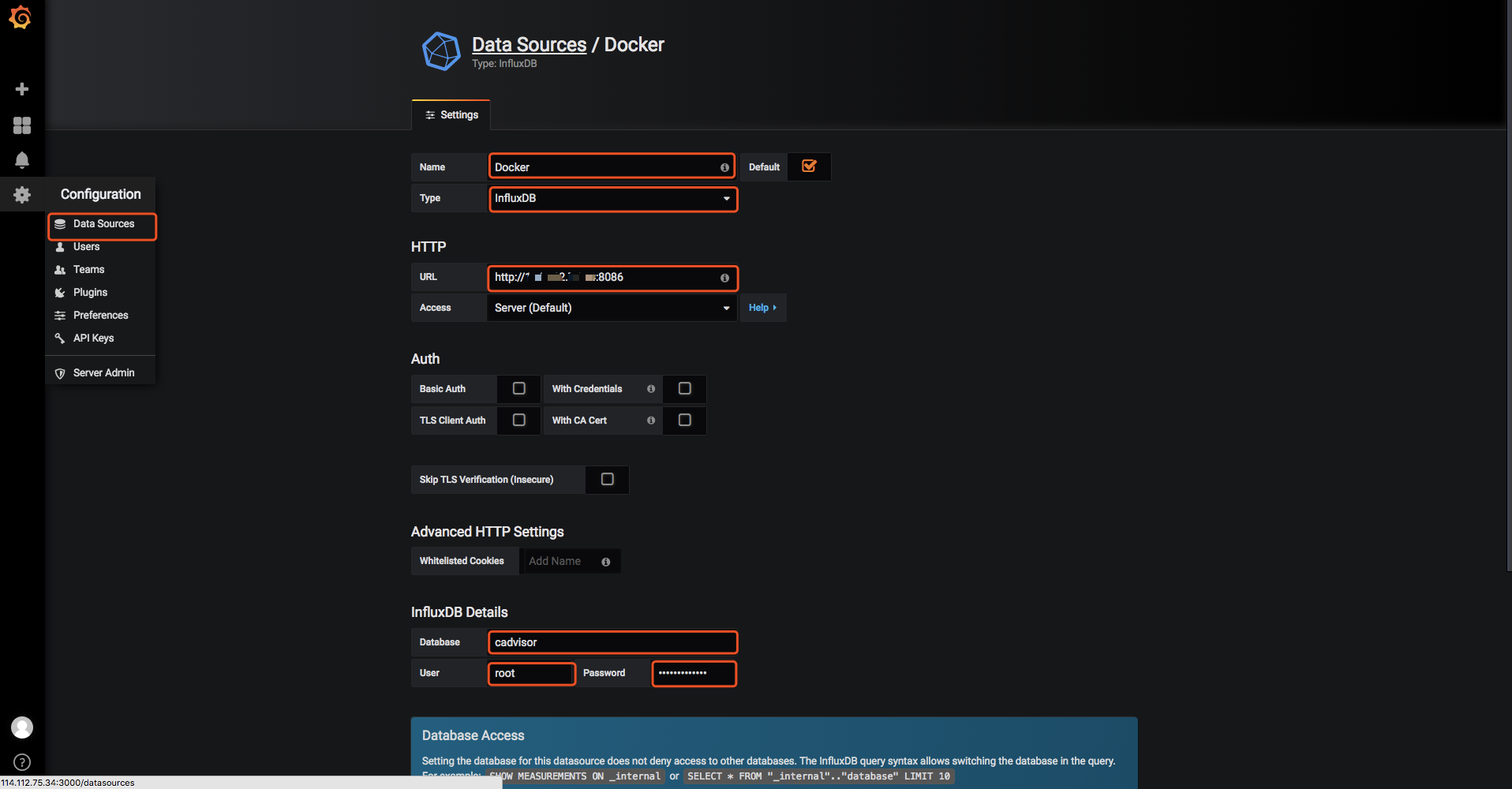
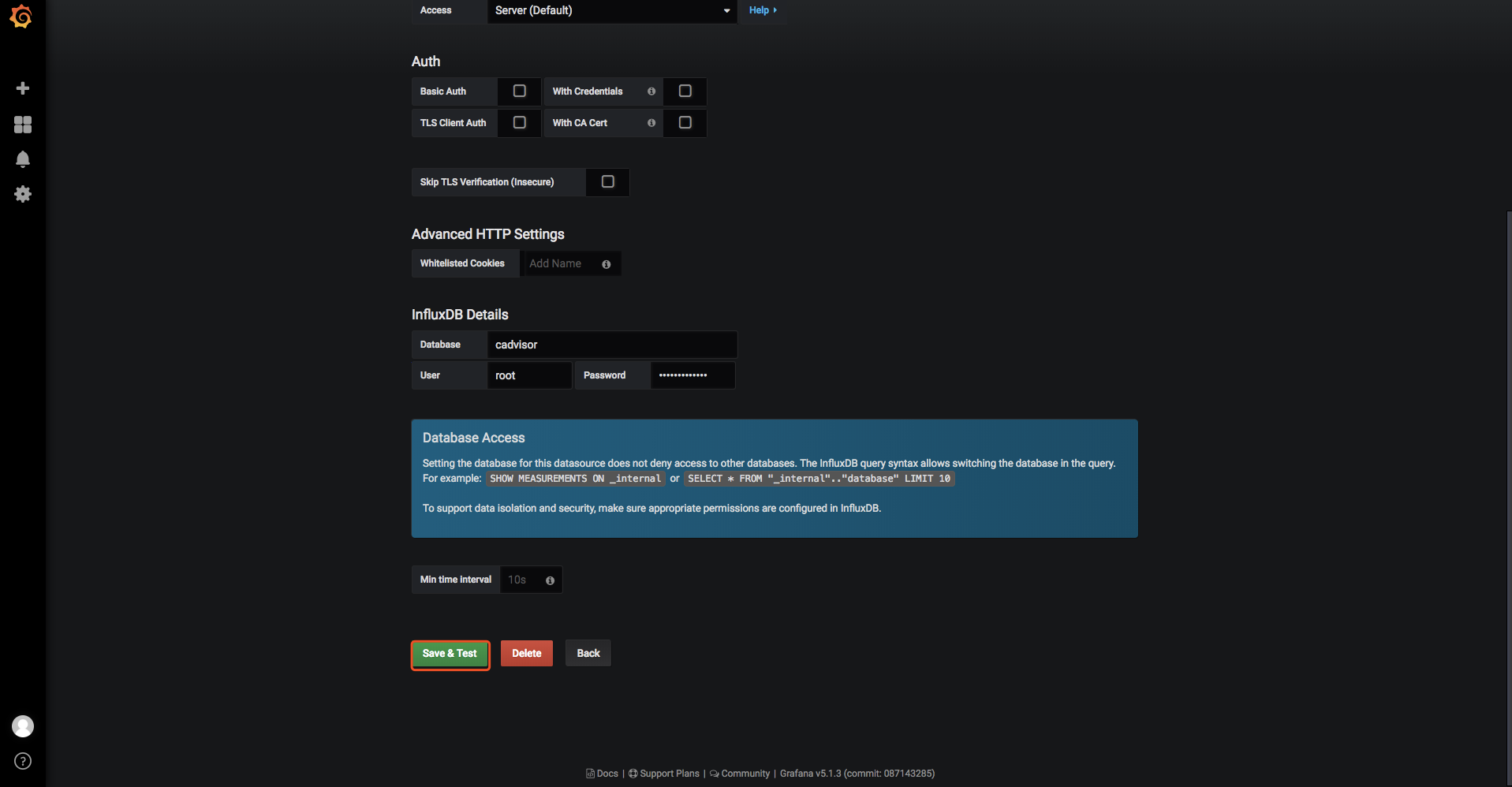
2.将Influxdb数据源添加入Grafana。


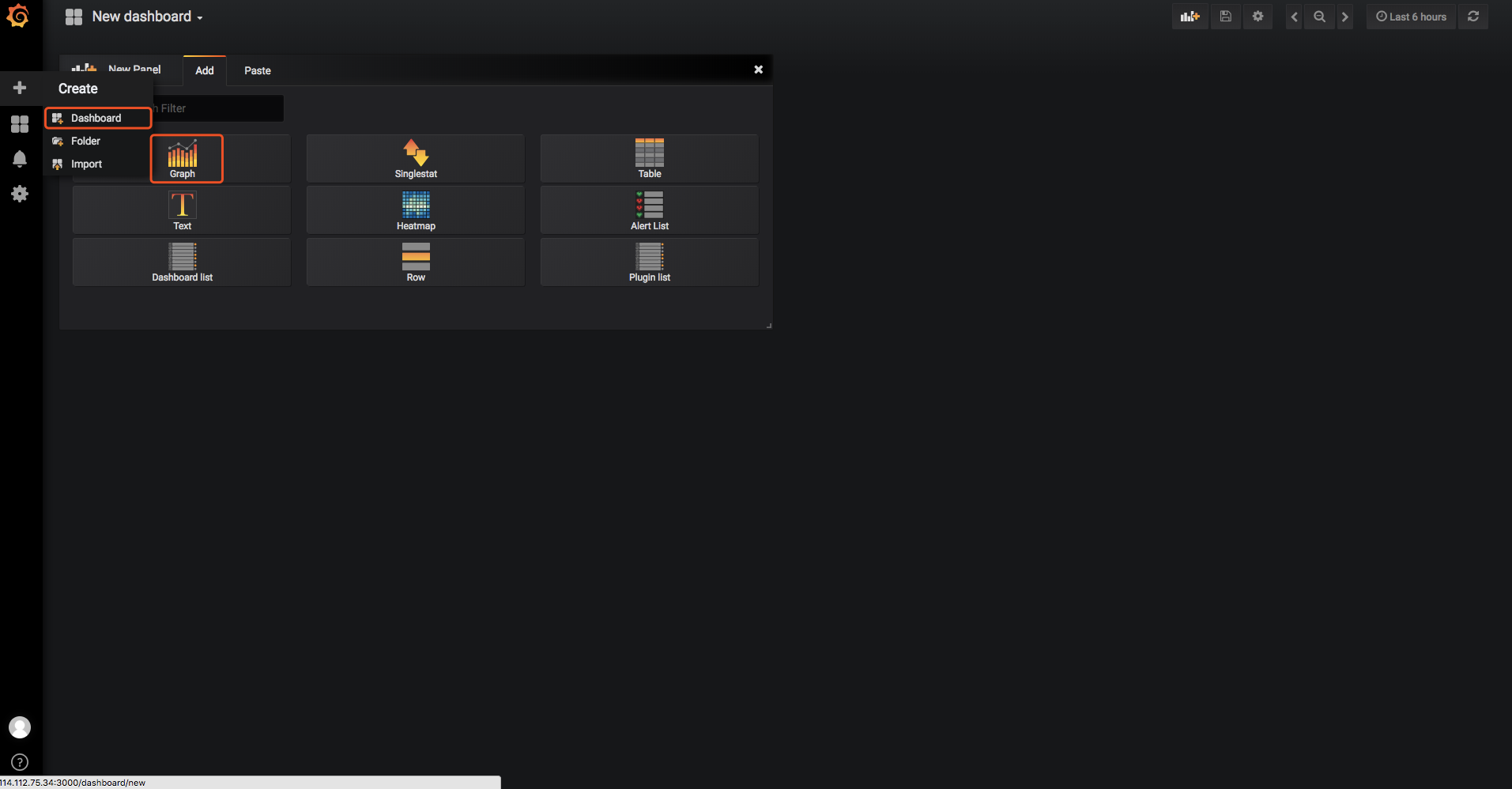
3.创建新的Dashbord。


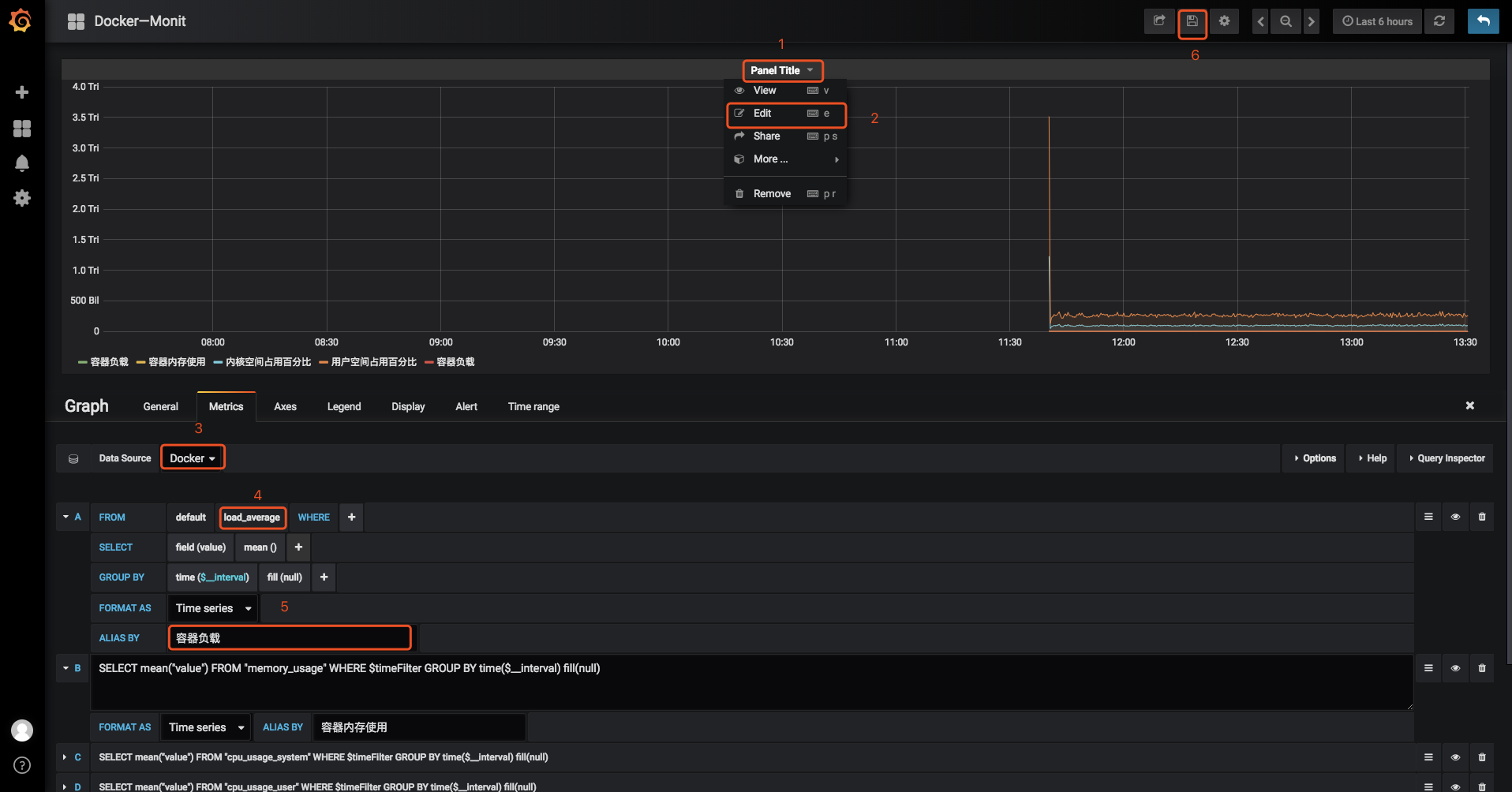
4.接下来就是更详细的配置项等待我们配置。
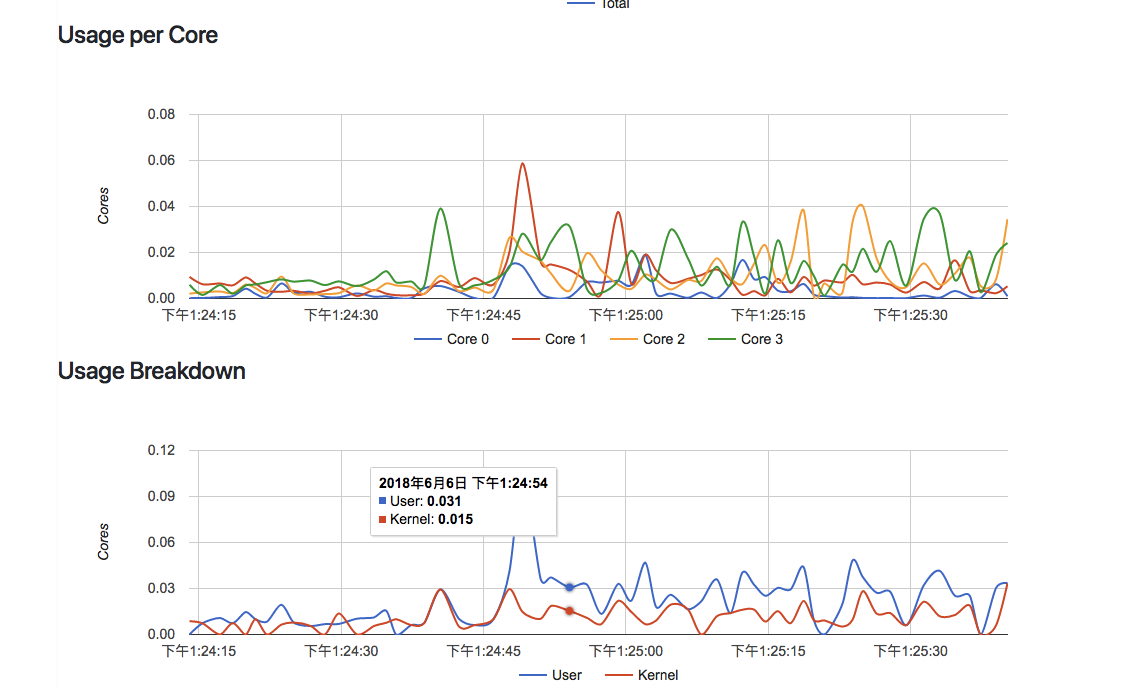
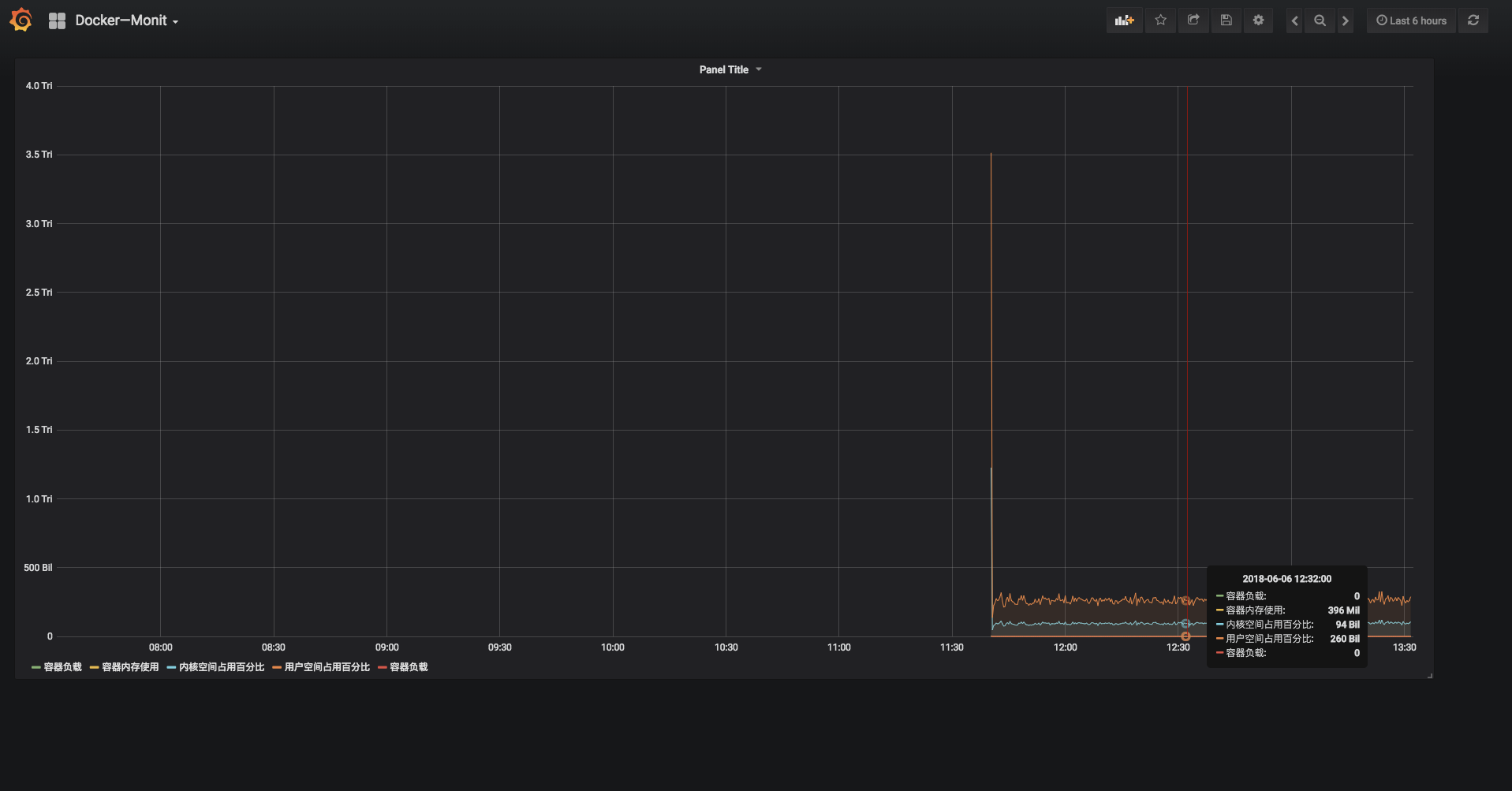
数据展示:

使用cAdvisor+Influxdb+Grafana监控系统的更多相关文章
- cAdvisor+InfluxDB+Grafana 监控Docker
容器的监控方案其实有很多,有docker自身的docker stats命令.有Scout.有Data Dog等等,本文主要和大家分享一下比较经典的容器开源监控方案组合:cAdvisor+InfluxD ...
- Collectd+InfluxDB+Grafana监控系统搭建
环境配置 节点 配置 类型 操作系统 Sched 2G 2CPU 50GB ens3=>192.168.200.11 KVM虚拟机 CentOS 7 Nova 4G 2CPU 50GB ens3 ...
- 7、Docker监控方案(cAdvisor+InfluxDB+Grafana)
一.组件介绍 我们采用现在比较流行的cAdvisor+InfluxDB+Grafana组合进行Docker监控. 1.cAdvisor(数据采集) 开源软件cAdvisor(Container Adv ...
- docker监控方案实践(cadvisor+influxdb+grafana)
一.概要 1.1 背景 虚拟化技术如今已经非常热门,如果你不知道什么是虚拟化,那你应该了解虚拟机.虚拟化技术如同虚拟机一样,用于将某些硬件通过软件方式实现"复制",虚拟出" ...
- docker容器监控:cadvisor+influxdb+grafana
cadvisor+influxdb+grafana可以实现容器信息获取.存储.显示等容器监控功能,是目前流行的docker监控开源方案. 方案介绍 cadvisor Google开源的用于监控基础设施 ...
- cAdvisor+Prometheus+Grafana监控docker
cAdvisor+Prometheus+Grafana监控docker 一.cAdvisor(需要监控的主机都要安装) 官方地址:https://github.com/google/cadvisor ...
- (原)ubuntu下cadvisor+influxdb+grafana+supervisord监控主机和docker的containers
ubuntu下cadvisor+influxdb+grafana+supervisord监控主机和docker的containers(运行在主机上) 适用于类ubuntu系统.amd64. 1. in ...
- 使用Telegraf + Influxdb + Grafana 监控SQLserver服务器的运行状况
使用Telegraf + Influxdb + Grafana 监控SQLserver服务器的运行状况 前言 本文在Debian9下采用Docker的方式安装Telegraf + Influxdb + ...
- WIndows下使用Grafana+InfluxDB打造监控系统
前言 对于一个运维DBA来说,了解数据库的TPS.QPS很有必要(QPS:每秒查询数,即对数据库每秒的DML的操作数:TPS:每秒事物处理,即对数据库每秒DDL操作数),通过了解他们,可以掌握一个实 ...
随机推荐
- 移动端右侧导航 显示隐藏js
transform与fixed影响 html按钮 <span class="nav-btn"></span> <span class="cl ...
- LeetCode 14.Longest Common Prefix(C++)
最长公共前缀问题,考虑没有或只有一个字符串的情况,然后只需要逐个比对就可以了. class Solution { public: string longestCommonPrefix(vector&l ...
- NOIP2018Day1T2 货币系统
题目描述 在网友的国度中共有 \(n\) 种不同面额的货币,第 \(i\) 种货币的面额为 \(a[i]\),你可以假设每一种货币都有无穷多张.为了方便,我们把货币种数为 \(n\).面额数组为 \( ...
- 漫画:一招学会TCP的三次握手和四次挥手
TCP三次握手和四次挥手的问题在面试中是最为常见的考点之一.很多读者都知道三次和四次,但是如果问深入一点,他们往往都无法作出准确回答. 本篇尝试使用动画来对这个知识点进行讲解,期望读者们可以更加简单地 ...
- xgb
xgb原理 xgb代码
- vue-cli项目 build后请求本地static文件中的 json数据,路径不对,报错404处理方法
vue-cli 项目 build 出错点: 1,build生成dist 放在tomcat上 报错,不显示内容 解决办法: config>index.js===>assetsPublic ...
- cocoapods 创建公开公共库
1 :首先安装了 pod,sourceTree(下载地址https://pan.baidu.com/s/1c1Wc5ck), 并在开元中国申请的 git 账号 2 :打开终端: cd 文件目录地址(任 ...
- buaaoo_first_assignment
四周之前,我不懂面向对象是什么:四周之后,我依然不懂面向对象是什么. 一.第一次作业 (1)实现 说起来,本次作业是最惨烈的一次. 虽然它很简单,但由于未熟悉正则表达式的应用,导致判断wrong fo ...
- Loda Button
当从服务器获取数据时,这个简单的jQuery插件会动画按钮的图标.(单击上面的按钮进行演示 - 超时2秒模仿服务器负载). 按钮的标记很简单: HTML <a href="#" ...
- kityminder-editor + MongoDB 思维导图数据自动实时保存方案
最近开始做自己的第一个开源项目:一个基于思维导图的测试用例管理系统MinderCase,在做了一周的技术调研后,决定采用kityminder-editor作为思维导图编辑器,为了支持实时存储,当思维导 ...
