Redux,基础
在学习了React之后, 紧跟着而来的就是Redux了~
在系统性的学习一个东西的时候, 了解其背景、设计以及解决了什么问题都是非常必要的。
接下来记录的是, 我个人在学习Redux时的一些杂七杂八~
Redux是什么?
通俗理解
https://www.zhihu.com/question/41312576/answer/340471373
介绍
先从官方的一句介绍看起:
Redux is a predictable state container for JavaScript apps. (Redux是Javascript应用程序的可预测状态容器。)
当然,假如你在这之前并没有接触过相关的状态管理库或者框架, 看到这句话时是非常的懵逼的, 不过可以带着这句话来一步步探索~
背景
随着Javascript单页面应用开发日趋复杂,JavaScript 需要管理比任何时候都要多的 state (状态)。 这些 state 可能包括服务器响应、缓存数据、本地生成尚未持久化到服务器的数据,也包括 UI 状态,如激活的路由,被选中的标签,是否显示加载动效或者分页器等等。管理不断变化的 state 非常困难。如果一个 model 的变化会引起另一个 model 变化,那么当 view 变化时,就可能引起对应 model 以及另一个 model 的变化,依次地,可能会引起另一个 view 的变化。直至你搞不清楚到底发生了什么。 -- Redux文档
上面这一大段引用概况起来就是一句话, state(状态)在什么时候什么地方,因为什么而变化成了一个不受控制的过程。(这不能忍,状态如果无法预测以及控制)
那么Redux就是试图让 state 的变化变得可预测。这些限制条件反映在 Redux 的三大原则中。
核心概念
1.Redux使用普通的对象来描述state,这个对象就是Modal。

2.要想更新 state 中的数据,你需要发起一个 action。Action 就是一个普通 JavaScript 对象用来描述发生了什么。

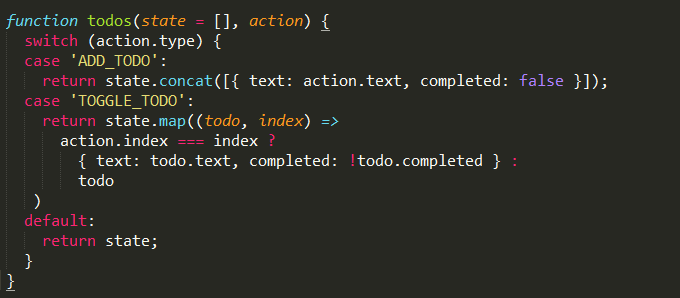
3.为了把 action 和 state 串起来,开发一些函数,这就是 reducer。reducer 只是一个接收 state 和 action,并返回新的 state 的函数。

三大准则
只有一个state树。
state是只读的,只能通过action改变。
reducer是纯函数,没有副作用。
了解到这些后,其实已经多少能明白Redux is a predictable state container for JavaScript apps. (Redux是Javascript应用程序的可预测状态容器。)这句话,为什么是可预测的? 因为只有一个state树,并且它是只读的,而且只能通过action来改变(改变的过程变得清晰可追踪),并且获取state(状态)只能通过reducer,而reducer是一个纯函数(此处了解state是重点),没有副作用,也就意味着我们能知道我们最终得到的state是什么样的。
api简介
- createStore(reducer, [preloadedState], [enhancer])
----创建store的函数,返回一个对象, 包含getState\dispatch\subscribe\getReducer\replaceReducer等方法 - combineReducers(reducers)
----合并多个reducer - applyMiddleware(...middlewares)
----中间件处理,在 实际的dispatch前调用一系列中间件, 类似于koa - bindActionCreators(actionCreators, dispatch)
----绑定action和dispatch - compose(...functions)
----函数式编程中常见的方法,compose(funcA, funcB, funcC)=>compose(funcA(funcB(funcC())))
React-redux
介绍
Redux官方提供的 React 绑定库。 具有高效且灵活的特性。
动机
React是以组件化的形式开发。为了组件的复用以及代码的清晰,通常我们将组件分为容器组件以及UI组件。
关于容器组件和UI组件,推荐阅读该文章 https://github.com/Hancoson/blog/issues/16,而引入了React-redux可以很好的帮助我们分离容器组件和UI组件。
为什么选择react-redux
- react-redux是官方提供的绑定库,由redux开发者维护,可以很好的与redux保持同步。
- 它鼓励组件分离。react-redux协助我们分离容器组件和UI组件,通过提供API连接store(提供数据)和UI组件,并且使得UI组件不需要知道存在Redux(复用)。
- 性能优化。虽然React速度很快,但是re-redering是非常消耗性能的,而react-redux的内部做了许多性能优化。
- 社区支持,因为是官方指定的绑定库,所以拥有大量的使用者,社区活跃度高,问题也容易解决。
api简介
<Provider store>
----使组件层级中的 connect() 方法都能够获得 Redux store。
----store: 应用程序中唯一的 Redux store 对象
connect(mapStateToProps, mapDispatchToProps, mergeProps, options)
mapStateToProps(state, [ownProps]): stateProps:
----映射state作为UI组件的props
mapDispatchToProps(dispatch, [ownProps]): dispatchProps:
----映射dispatch作为UI组件的props
mergeProps(stateProps, dispatchProps, ownProps): props:
----如果指定这个函数, 即合并mapStateToProps\mapDIspatchToProps\oweProps作为UI组件的props
options:
----定制 connector 的行为
Redux存在的问题(解决的方案)?
与其说缺点,不如说是Redux的优势而造成的不可避免的劣势,问题应该辩证地看~
纯净。Redux只支持同步,让状态可预测,方便测试。 但不处理异步、副作用的情况,而把这个丢给了其他中间件,诸如redux-thunk\redux-promise\redux-saga等等,选择多也容易造成混乱~
啰嗦。那么写过Redux的人,都知道action\reducer\以及你的业务代码非常啰嗦,模板代码非常多。但是~,这也是为了让数据的流动清晰明了。
性能。粗暴地、级联式刷新视图(使用react-redux优化)。
分型。原生 Redux-react 没有分形结构,中心化 store;
Redux的最佳实践?
vuex(dva)
事实上,如果用过vuex或者dva的话, 个人觉得还是会比较偏向于这种用法。比起Redux的啰嗦,dva帮忙简化了很多步骤。具体的实现后续补充~
这里先补充一点,vuex不是immutable,所以对于时间旅行这种业务不太友好。
Redux的实现浅析?
前言
Redux的代码相对比较简单,容易理解, 源码的解读推荐看这篇文章, 本段主要是对代码里一些个人觉得比较有意思的点进行分析~
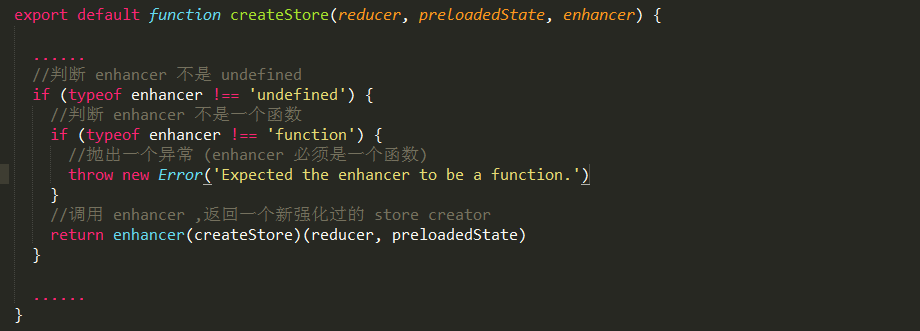
createStore
在这里看出,redux即使是在内部,也是函数式编程~
当我们传入了一个enhancer函数(即中间件),会把createStore本身当成参数传给enhancer然后返回一个新的函数来调用 即 fn => fn

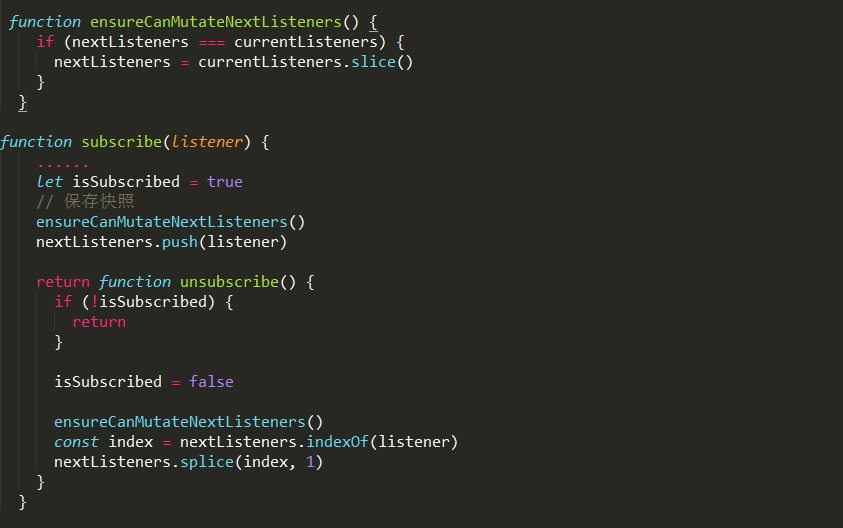
暴露出的subscribe函数也是挺有意思的, 首先是isSubscribed这个变量, 其实就是一种非常基础的闭包使用,
然后是每次订阅或者取消订阅的时候,都会在dispatch之前保存一次快照, 然后当前的dispatch用的是上一份快照,而下一个dispatch则是使用当前这一份的快照

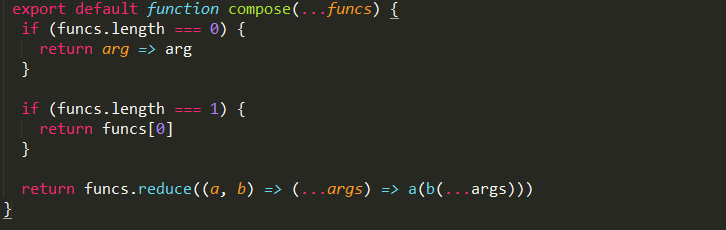
compose
非常简洁的写出了函数式编程的一个常用函数(...args) => f(g(h(...args))).

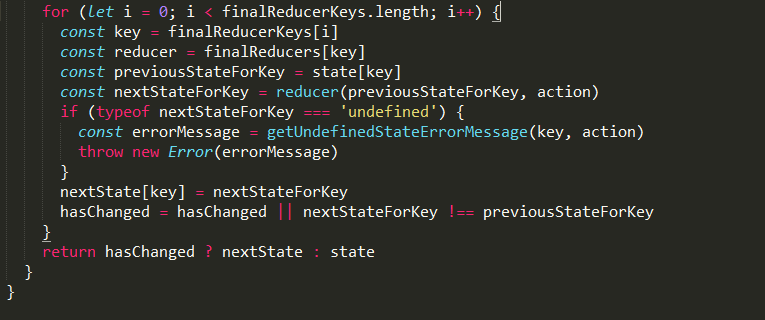
combineReducer
可以看出,每一次action都会重新计算所有的reducer~ 但如果不是非常巨大的state树,并且拆分了很多模块,个人认为其实影响不大

bindActionCreator和applyMiddleware相对容易理解, 这里就不赘述啦
完......
Redux,基础的更多相关文章
- Redux基础使用
Redux基础使用: 简介:这里是从需求来响应的执行操作redux,所以理解起来更加的容易铭记在心的三点:action/reducer/store 除此之外就是react/react native的基 ...
- React躬行记(11)——Redux基础
Redux是一个可预测的状态容器,不但融合了函数式编程思想,还严格遵循了单向数据流的理念.Redux继承了Flux的架构思想,并在此基础上进行了精简.优化和扩展,力求用最少的API完成最主要的功能,它 ...
- Redux基础
Redux 是一个状态容器 Redux 就像是作者自己的介绍,它不会为你提供任何的东西,它不会告诉你如何做路由,它只专注于应用程序状态,是一个 JavasSript 的状态容器,所有的状态的变化都是当 ...
- redux基础(1)
redux ps:每个案例都是接着上一个案例写的 主要以案例讲解如何使用,具体概念请参考如下: 基本概念参考1 基本概念参考2 案例源码戳这里 一.Store.Action.Reducer简介 Sto ...
- react+redux基础用法
在学react的是,发现一旦我们封装好了我们的组件,那么我们的项目就跟搭积木一样简单快速,可是我们发现了一个问题,在一个页面往往会嵌套很多的组件,子组件必须要通过父组件传递参数才能渲染出数据,我们回想 ...
- react的Redux基础
redux的中文文档:http://www.redux.org.cn/ redux的英文官网:https://redux.js.org/ redux相当于vuex Redux 是 JavaScript ...
- Redux 基础概念
Redux is a predictable state container for JavaScript apps.,亦即 Redux 希望能提供一个可以预测的 state 管理容器,让开发者可以可 ...
- redux 基础
antd 的使用 1.安装npm install antd --save 2.引入到项目中 import 'antd/dist/antd.css'; // or 'antd/dist/antd.les ...
- redux基础概念及执行流程详解
一.执行流程 全局有一个公共的容器(所有组件都可以操作),我们可以在某个组件中把全局容器中的信息进行修改,而只要全局信息修改,就可以通知所有用到该信息的组件重新渲染(类似于发布订阅)==>red ...
- Redux基础必知必会 reducer拆分 中间件 单向数据流
什么是 redux? 三大原则? 什么是 redux Redux 是一个基于 js 的全局可预测状态容器,主要用于现代前端框架中进行全局状态管理,能够在不同组件之间进行状态共享 Redux 常与 Re ...
随机推荐
- 借助Docker单机秒开数十万TCP连接
熟悉网络编程的都清楚系统只有65535个端口可用,1024以下的端口为系统保留,所以除去系统保留端口后可用的只有65411个端口,而一个TCP连接由TCP四元组(源IP.源端口.TCP.目标IP.目标 ...
- LeetCode 26 Remove Duplicates from Sorted Array [Array/std::distance/std::unique] <c++>
LeetCode 26 Remove Duplicates from Sorted Array [Array/std::distance/std::unique] <c++> 给出排序好的 ...
- 【C语言】多项式加法(mooc第七周测试题)
这个小题目吧我折磨的够呛,,主要在于特殊情况考虑不周,测试用例老是通不过.. 小结: 做法:用一个数组来存储多项式,用下标表示幂次数,数组元素值表示对应系数 输出特殊格式考虑:系数和幂次数为0,1,- ...
- 航班座位_hihocoder
题目2 : 航班座位 时间限制:10000ms 单点时限:1000ms 内存限制:256MB 描述 小Hi在给一个家庭旅游团订某次航班的机票.该航班的飞机一共有N排座位,每排座位有10个座位,从左到右 ...
- MySQL语句技巧
1.查询时间的格式: (1) 查询时将时间戳格式化 SELECT FROM_UNIXTIME(eventtime) FROM table_name SELECT FROM_UNIXTIME(e ...
- atx-agent minicap、minitouch源码分析
项目描述: 因为公司需要,特别研究了一下openatx系列手机群控源码 源码地址: https://github.com/openatx 该项目主要以go语言来编写服务端.集成 OpenSTF中核心组 ...
- 对于bilibili主页head部分的代码的总结以及疑问。
1.lang=zh-Hans: lang代表languages的意思,VSCode创建出来的网页模板是lang=en,en代表english的意思,zh代表中文,单一的zh是废弃的语法,Hans代表中 ...
- Maven插件一览
maven-assembly-plugin 将对应模块依赖在 mvn package 阶段全部打到一个 jar 包里面: java -cp xx.jar package.name.MainClass ...
- 配置 RIPv1 和 RIPv2
拓扑图 场景您是公司的网络管理员.您所管理的小型网络中包含三台路由器,并规划了五个网络.您需要在网络中配置RIP路由协议来实现路由信息的相互传输.最初使用的是RIPv1,后来发现RIPv2更有优势,于 ...
- 分布式服务框架介绍:最成熟的开源NIO框架Netty
尽管JDK提供了丰富的NIO类库,网上也有很多NIO学习例程,但是直接使用Java NIO类库想要开发出稳定可靠的通信框架却并非易事,原因如下: 1)NIO的类库和API繁杂,使用麻烦,你需要熟练掌握 ...
