nodejs笔记之事件循环
Event Loop (事件循环或者事件轮询)
Event Loop是一个程序结构,用于等待和发送消息和事件。
简单说,就是在程序中设置两个线程:一个负责程序本身的运行,称为"主线程";另一个负责主线程与其他进程(主要是各种I/O操作)的通信,被称为"Event Loop线程"(可以译为"消息线程")。

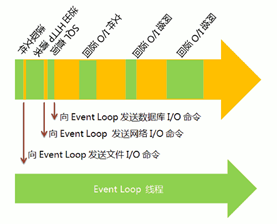
上图主线程的绿色部分,还是表示运行时间,而橙色部分表示空闲时间。每当遇到I/O的时候,主线程就让Event Loop线程去通知相应的I/O程序,然后接着往后运行,所以不存在红色的等待时间。等到I/O程序完成操作,Event Loop线程再把结果返回主线程。主线程就调用事先设定的回调函数,完成整个任务。
Node.js 使用事件驱动模型,当web server接收到请求,就把它关闭然后进行处理,然后去服务下一个web请求。当这个请求完成,它被放回 处理队列(或称为事件队列,类似上一个幻灯片中的消息线程),当到达队列开头,这个结果被返回给用户。这个模型非常高效可扩展性非常强,因为webserver一直接受请求而不等待任何读写操作。(这也被称之为非阻塞式IO或者事件驱动IO)
nodejs笔记之事件循环的更多相关文章
- NodeJS 中的事件循环,读了这篇就全懂了
事件循环是 NodeJS 处理非阻塞 I/O 操作的和核心机制.NodeJS 的事件循环脱胎于 libuv 的事件循环,因此,要搞清楚 NodeJS 的事件循环,还需要先了解 libuv 的事件循环是 ...
- nodejs事件和事件循环详解
目录 简介 nodejs中的事件循环 phase详解 timers pending callbacks idle, prepare poll轮询 check close callbacks setTi ...
- Event Loop事件循环,GET!
JS中比较让人头疼的问题之一要算异步事件了,比如我们经常要等后台返回数据后进行dom操作,又比如我们要设置一个定时器完成特定的要求.在这些同步与异步事件里,异步事件肯定是在同步事件之后的,但是异步事件 ...
- 面试一定会问到的-js事件循环
这篇文章讲讲浏览器的事件循环(nodejs中的事件循环稍有不同),事件循环是js的核心之一,因为js是单线程,所以异步事件实现就是依赖于事件循环机制,理解事件循环可让我们更清晰的处理js异步事件和应对 ...
- node.js学习笔记(三)——事件循环
要理解事件循环,首先要理解事件驱动编程(Event Driven Programming).它出现在1960年.如今,事件驱动编程在UI编程中大量使用.JavaScript的一个主要用途是与DOM交互 ...
- nodejs事件循环
1. 只有一个主线程,node开始执行脚本时,会先进事件循环初始化(同步任务,发出异步请求,规划定时器生效时间,执行promise.nextTick等),这是事件循环还未开始. 2. nodejs每一 ...
- 【传智播客】Libevent学习笔记(三):事件循环
目录 00. 目录 01. event_base_loop函数 02. event_base_dispatch函数 03. event_base_loopexit函数 04. event_base_l ...
- 【nodejs原理&源码赏析(7)】【译】Node.js中的事件循环,定时器和process.nextTick
[摘要] 官网博文翻译,nodejs中的定时器 示例代码托管在:http://www.github.com/dashnowords/blogs 原文地址:https://nodejs.org/en/d ...
- 【nodejs原理&源码赏析(7)】【译】Node.js中的事件循环,定时器和process.nextTick
目录 Event Loop 是什么? Event Loop 基本解释 事件循环阶段概览 事件循环细节 timers pending callbacks poll阶段 check close callb ...
随机推荐
- window iis重启
WINDOWS server 任务计划实现定时自动重启IIS编写批处理文件IIS.bat@echo offnet stop iisadmin /yesnet start iisadminnet sta ...
- 【搜索2】P1706 全排列问题
题目描述 输出自然数1到n所有不重复的排列,即n的全排列,要求所产生的任一数字序列中不允许出现重复的数字. 输入输出格式 输入格式: n(1≤n≤9) 输出格式: 由1-n组成的所有不重复的数字序列, ...
- day 22 二十二、面向对象导入、名称空间、类与对象
一.面向对象导入 1.含义: ①面向过程: 重过程:解决问题,考虑的是解决问题的流程 解决问题的思路清晰,但拓展性不强 ②面向对象: 重对象:解决问题,找到解决问题的对象 解决问题的思路可能不止一条( ...
- HTTP 错误 405.0 - Method Not Allowed 无法显示您正在查找的页面,因为使用了无效方法(HTTP 谓词)。
x 前言:报错信息 HTTP 错误 405.0 - Method Not Allowed 无法显示您正在查找的页面,因为使用了无效方法(HTTP 谓词). 发送至 Web 服务器的请求使用了为处理该请 ...
- python基础的学习
今日内容 1.常见操作系 1.win win7 win10 window serrer 2.linux centons 图像界面差 upuntu 个人开发(图形化较好) redhat 企业 3.mac ...
- Windows bat批处理使用
mkdir commonmkdir datamkdir savemkdir data\tsushima_m_mapmkdir save\tsushima_m_map msxsl ..\common\r ...
- css table之合并单元格
colspan 是合并列,rowspan是合并行,合并行的时候,比如rowspan="2",它的下一行tr会少一列:合并列的时候 colspan="2",此行的 ...
- 初入 vue
基于 vue.js 的前端开发环境,用于前后端分离后的单页应用开发. 搭建 vue 项目 按官方指引,使用 vue-cli 搭建 vue 的项目. # 安装依赖库,建议指定 vue 和 element ...
- 骑士(树形dp)
题意:给你一个基环树森林,每个点有一个权值,一条边上的两个节点不能同时选择.选取任意个节点,求最大权值和 对于每颗基环树:找环→断边→树形dp(没有上司的舞会) #include<iostrea ...
- LAYUI select 下拉框得高度
页面下得select 框 在css页面加样式 .layui-form-select dl { max-height: 152px;}
