总结Jquery中获取自定义属性使用.attr()和.data()以及.prop()的区别
一、.attr()和.data()的区别:
.attr()和.data()本质上属于DOM属性和Jquery对象属性的区别。
看一个例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Jquery中.attr和.data的区别</title>
</head>
<body>
<p id="app" data-foo="hello"></p>
</body>
<script type="text/javascript" src="http://cdn.bootcss.com/jquery/3.1.1/jquery.min.js"></script>
<script type="text/javascript">
var getAttr1 = $('#app').attr('data-foo');
var getData1 = $('#app').data('foo');
console.log('getAttr1: ' + getAttr1); //hello
console.log('getData1: ' + getData1); //hello
$('#app').attr('data-foo', 'world'); //$.attr 设置DOM元素属性值
var getAttr2 = $('#app').attr('data-foo');
var getData2 = $('#app').data('foo');
console.log('getAttr2: ' + getAttr2); //world
console.log('getData2: ' + getData2); //*** hello ***
$('#app').data('foo', 'WORLD'); //$.data 设置DOM node属性值
var getAttr3 = $('#app').attr('data-foo');
var getData3 = $('#app').data('foo');
console.log('getAttr3: ' + getAttr3); //world
console.log('getData3: ' + getData3); //*** WORLD ***
</script>
</html>
$.attr()每次都从DOM 元素 中取属性的值,即和视图中标签内的属性值保持一致。
$.attr('data-foo')会从标签内获得data-foo属性值;
$.attr('data-foo', 'world')会将字符串'world'塞到标签的'data-foo'属性中;
$.data()是从 Jquery对象 中取值,由于对象属性值保存在内存中,因此可能和视图里的属性值不一致的情况。
$.data('foo')会从 Jquery对象 内获得foo的属性值,不是从标签内获得data-foo属性值;
$.data('foo', 'world')会将字符串'world'塞到 Jquery对象 的'foo'属性中,而不是塞到视图标签的data-foo属性中。
总结:.attr()和.data()应该避免混合使用。
若是通过.attr()赋值,就要使用.attr()取值。
若是通过.data()赋值,就要通过.data()取值。
性能角度来说,建议使用.data()进行set和get操作,因为它仅仅修改的jquery对象的属性值,没有操作DOM。
二、prop和.attr()的区别
prop是该版本的jquery引入的。
区别:
- 对于HTML元素本身就带有的固有属性,在处理时,使用prop方法。
- 对于HTML元素我们自己自定义的DOM属性,在处理时,使用attr方法。
举例说明:
<a href="http://www.baidu.com" target="_self" class="btn">百度</a>
<a>元素的DOM属性有“href、target和class",这些属性就是<a>元素本身就带有的属 性,也是W3C标准里就包含有这几个属性这些就叫做固有属性。建议使用prop方法。

“action”属性是 我们自己自定义上去的,<a>元素本身是没有这个属性的。这种就是自定义的DOM属性。处理这些属性时,建议使用attr方法。使用prop 方法取值和设置属性值时,都会返回undefined值。

再举一个例子:

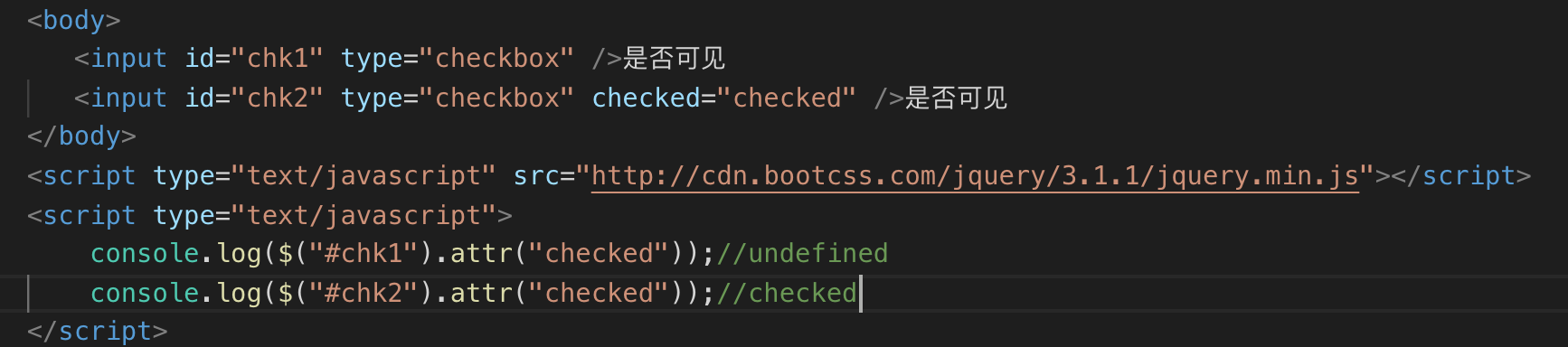
像checkbox,radio和select这样的元素,选中属性对应“checked”和“selected”,这些也属于固有属性,因此需要使用prop方法去操作才能获得正确的结果。

使用attr取值若没有设置值会打印出undefined。
总结Jquery中获取自定义属性使用.attr()和.data()以及.prop()的区别的更多相关文章
- jquery中获取当前点击对象
jquery中获取当前点击对象的简单方法就是,在点击事件click中传入event对象 click(function(event)); 调用当前对象就是$(event.target);
- jQuery中获取a标签的值
如题,一组相同action的a标签,不同的是a标签的内容为搜索内容.点击页面显示不同的数据 刚开始试过在 a标签中添加 value值 和id 的值,结果在jQuery中获取值均失败! 后来发现,根本不 ...
- jquery中获取iframe的id的方法:
jquery中获取iframe的id的方法: var frameId = window.frameElement && window.frameElement.id || ''; al ...
- jQuery中的$.getJSON、$.ajax、$.get、$.post的区别
jQuery中的$.getJSON.$.ajax.$.get.$.post的区别 使用见Flask(python)异步(ajax)返回json格式数据 ①.$.getJSON $.getJSON()是 ...
- jquery中innerWidth(),outerWidth(),outerWidth(true)和width()的区别
jquery中innerWidth(),outerWidth(),outerWidth(true)和width()的区别 var a = 元素本身的宽度: width() = a: innerWidt ...
- [转]jquery中innerWidth(),outerWidth(),outerWidth(true)和width()的区别
转自:http://www.cnblogs.com/keyi/p/5933981.html jquery中innerWidth(),outerWidth(),outerWidth(true)和wi ...
- jquery 获取自定义属性(attr 和 prop的区别)
在高版本的jquery引入prop方法后,什么时候该用prop?什么时候用attr?它们两个之间有什么区别?这些问题就出现了. 关于它们两个的区别,网上的答案很多.这里谈谈我的心得,我的心得很简单: ...
- Jquery中获取iframe的代码方法
父窗口中操作iframe:window.frames["iframeChild"].document //假如iframe的id为iframeChild 在子窗口中操作父窗口:wi ...
- js和jquery中获取非行间样式
样式又分为了行间样式和非行间样式.一般来说行间样式用的是比较少的,因为它能够作用的范围就只有一个元素,而非行间样式的作用范围可以是一类元素(即拥有相同德标签,或者说是有相同的类名,(当然id名不可能相 ...
随机推荐
- springBoot整合jpa
https://blog.csdn.net/qq_35180973/article/details/82316438 总体来讲只是在service调用dao的时候用接口代替dao继承CrudRepos ...
- HTML与CSS的一些知识(三)
CSS: 1.三大样式:行内(内嵌).内部(内联).外部(外联):基本都知道. 2.三大特性: a.继承性:父级样式会被子级继承(!important不会被继承,<a></a> ...
- P3224 [HNOI2012]永无乡
思路 平衡树+启发式合并 貌似也可以线段树合并 连边就是合并两个Treap,查询就是第k大 使用Treap,好写好调 代码 #include <cstdio> #include <a ...
- SAP 应收票据处理之贴现流程和配置
特殊总账的应收票据处理是通过特殊总账标识实现的,特殊总账标识为W.在配置特殊总账时候,可以通过下面路径,定义特殊总账标识对应的备选科目.
- Win10下JDK下载与环境变量配置
一.JDK下载 1.JDK下载地址:https://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.ht ...
- zookeeper图形化的客户端工具
追加一个zookeeper图形化的客户端工具: 1.zookeeper图像化客户端工具的下载地址:https://issues.apache.org/jira/secure/attachment/12 ...
- pom.xml配置,针对mvn clean install -P参数(环境参数)打包
pom.xml配置,针对mvn clean install -P参数(环境参数)打包 比如你有2个环境,一个dev,一个prod, 然后你在mvn打包的时候,可以通过-P来打包,是打dev包,还是pr ...
- mac上运行window程序。
wine https://wiki.winehq.org/Wine_User%27s_Guide#Quick_start #使用brew brew install Caskroom/cask/xqua ...
- 记录Sql2012附加Sql2008的数据库出错的解决方案
只需要对要附加的数据文件[右键]->[属性]->[安全]->(选择“Authenticated Users”用户)[编辑]->让“Authenticated Users”用户具 ...
- 网页中嵌入google地图
一丶前言 大致需求:美国地图中标记分布的仓库图钉(鼠标经过显示地址详情),通过输入寄收件地邮编来在地图上定位位置添加图钉,将寄件地,选择的仓库,收件地图钉折线相连接,表示大致路线. 一丶google开 ...
