C++设计模式——外观模式
前言
在实际开发时,面对一个大的系统,总是会将一个大的系统分成若干个子系统,等子系统完成之后,再分别调用对应的子系统来完成对应的整体功能,这样有利于降低系统的复杂性;最终进行实现某个具体的功能时,我们将对应的子系统进行组合就好了;但是,子系统那么多,关系那么复杂,组合形成一个完整的系统,是存在难度的。
我们在使用visual studio进行编译C++代码时,你只是在菜单中选择了Build,然后visual studio就开始了一堆的编译工作;你应该知道,因为你的一个简单的Build动作,编译器在后台会进行语法分析,生成中间代码,生成汇编代码,链接成可执行程序或库等等动作;而这一切,作为只是开发程序的我们,而不用去理解编译器在做什么的,编译器向我们隐藏了背后的一系列复杂操作,而只提供一个Build按钮,这个Build按钮,就可以执行一切的操作;当单击这个Build按钮时,Build在幕后,将任务分发给不同的子系统去完成,最终子系统进行协作完成了整个的编译任务。而这样隐藏一些复杂操作,只提供一个更高层的统一接口,就是我今天总结的外观模式。
什么是外观模式?
外观模式,很多人也把它叫做门面模式。在GOF的《设计模式:可复用面向对象软件的基础》一书中对外观模式是这样说的:将子系统中的一组接口提供一个一致的界面,外观模式定义了一个高层接口,这个接口使得这一子系统更加容易使用。细细的理解这句话;子系统中的一组接口,就好比上面举得例子中的语法分析,生成中间代码,生成汇编代码,链接成可执行程序或库;外观模式定义的一个高层接口,就好比上面说的Build按钮,通过这样的一个Build按钮,让编译器更加容易使用,对于这一点,从Linux C++/C转Windows C++/C的程序员是最有体会的。visual studio提供的强大功能,只需要一个Build按钮,就可以进行Build动作,而不需要去写makefile文件,然后再去执行一些命令进行编译。
UML类图

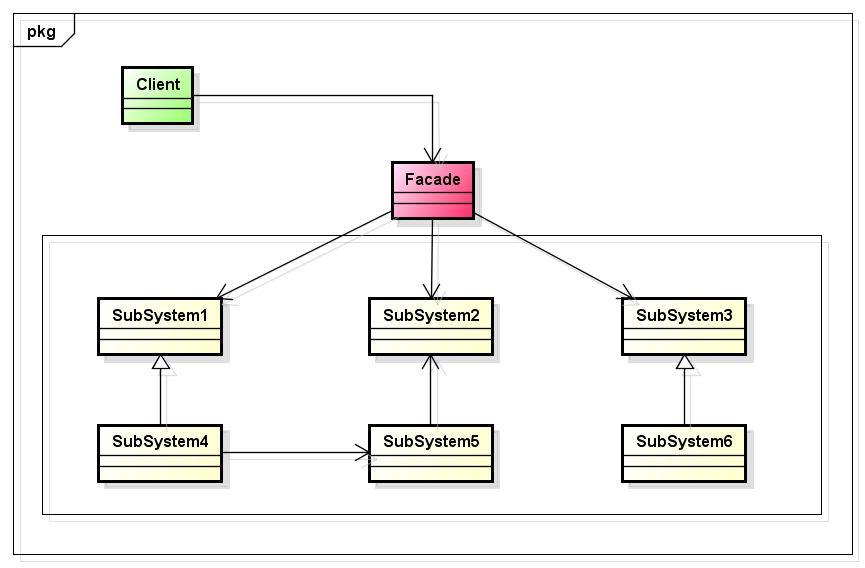
Facade:知道哪些子系统类负责处理请求,并且将客户的请求代理给适当的子系统对象;
SubSystem:实现子系统具体的功能;处理由Facade对象指派的任务;但是,SubSystem没有Facade的任何相关信息,也就是说,没有指向Facade的指针。
Client通过发送请求给Facade的方式与子系统进行通信,而不直接与子系统打交道,Facade将这些消息转发给适当的子系统对象。尽管是子系统中的有关对象在做实际工作,但Facade模式本身也必须将它的接口转换成子系统的接口,这里是不是有点适配器模式的感觉呢?这就是学习结构型设计模式的感觉,感觉都很相似,但是仔细的去研究时,就会发现各自的用处。
代码实现
这里实现的代码就是参照我上面举的编译器的例子。
#include <iostream>
using namespace std; // 语法分析子系统
class CSyntaxParser
{
public:
void SyntaxParser()
{
cout<<"Syntax Parser"<<endl;
}
}; // 生成中间代码子系统
class CGenMidCode
{
public:
void GenMidCode()
{
cout<<"Generate middle code"<<endl;
}
}; // 生成汇编代码子系统
class CGenAssemblyCode
{
public:
void GenAssemblyCode()
{
cout<<"Generate assembly code"<<endl;
}
}; // 链接生成可执行应用程序或库子系统
class CLinkSystem
{
public:
void LinkSystem()
{
cout<<"Link System"<<endl;
}
}; class Facade
{
public:
void Compile()
{
CSyntaxParser syntaxParser;
CGenMidCode genMidCode;
CGenAssemblyCode genAssemblyCode;
CLinkSystem linkSystem;
syntaxParser.SyntaxParser();
genMidCode.GenMidCode();
genAssemblyCode.GenAssemblyCode();
linkSystem.LinkSystem();
}
}; // 客户端
int main()
{
Facade facade;
facade.Compile();
}
上面的代码很简单。我们可以想象,如果没有使用外观模式,在客户端如果要进行Compile同样的动作时,就需要写一堆和Compile中一样的代码;是的,你会说,写就写吧。但是,有的时候,客户端并不会非常熟悉子系统之间的关系,就好比,先要进行语法分析,再生成中间代码,然后生成汇编语言,最后进行链接一样。如果客户端不知道这个时序,那怎么办?所以,外观模式让一切复杂的东西,使用起来都变的简单了。
优点
- 它对客户屏蔽了子系统组件,因而减少了客户处理的对象的数目,并使得子系统使用起来更加方便;
- 它实现了子系统与客户之间的松耦合关系,而子系统内部的功能组件往往是紧耦合的;松耦合系统使得子系统的组件变化不会影响到它的客户。外观模式有助于建立层次结构系统,也有助于对对象之间的依赖关系分层。外观模式可以消除复杂的循环依赖关系。这一点在客户程序与子系统是分别实现的时候尤为重要。
使用场合
- 当你要为一个复杂子系统提供一个简单接口时。子系统往往因为不断演化而变的越来越复杂。大多数模式使用时都会产生更多更小的类。这使得子系统更具有可重用性,也更容易对子系统进行定制,但这也给那些不需要定制子系统的用户带来一些使用上的困难。外观模式可以提供一个简单的缺省视图,这一视图对大多数用户来说已经足够,而那些需要更多的可定制性的用户可以越过Facade层;
- 当客户程序与抽象类的实现部分之间存在很大的依赖性。引入Facade将这个子系统与客户以及其他的子系统分离,可以提高子系统的独立性和可移植性;
- 当需要构建一个层次结构的子系统时,使用外观模式定义子系统中每层的入口点。如果子系统之间是相互依赖的,我们就可以让它们仅通过Facade进行通讯,从而简化了它们之间的依赖关系。
总结
外观模式简单易用,让客户能更简单的去使用子系统;在拜读别人的文章时,有以下总结非常好,我也借鉴一下:
- 在设计初期,应该有意识的将不同层分离,比如常用的三层架构,就是考虑在数据访问层,与业务逻辑层表示层之间,建立Facade,使复杂的子系统提供一个简单的接口,降低耦合性;
- 在开发阶段,子系统往往因为不断的重构而变的越来越复杂,增加外观Facade可以提供一个简单的接口,减少它们之间的依赖;
- 在维护阶段,可能这个系统已经非常难以维护和扩展了,此时你可以为新系统开发一个外观类,来提供设计粗糙或高度复杂的遗留代码的比较清晰简单的接口,让新系统与Facade对象交互,Facade与遗留代码交互所有复杂的工作。
通常来讲,对于子系统的访问,我们提供一个Facade层,而这个Facade入口,只需要一个;也就是说在使用Facade时,我们可以使用单例模式来实现Facade模式。对于外观模式到此就总结完成了,肯定有一些地方遗漏了,请大家指正。我坚信,分享使我们更加进步。
C++设计模式——外观模式的更多相关文章
- java设计模式——外观模式(门面模式)
一. 定义与类型 定义:门面模式,提供一个统一的接口,用来访问子系统中的一群接口,门面模式定义了一个高层接口,让子系统更容易使用 类型:结构性 二. 使用场景 子系统越来越复杂,增加外观模式提供简单调 ...
- Java设计模式——外观模式
JAVA 设计模式 外观模式 用途 外观模式 (Facade) 为子系统中的一组接口提供一个一致的界面,此模式定义了一个高层接口,这个接口使得这一子系统更加容易使用. 外观模式是一种结构型模式. 结构
- 浅谈Python设计模式 - 外观模式
声明:本系列文章主要参考<精通Python设计模式>一书,并且参考一些资料,结合自己的一些看法来总结而来. 外观模式 外观模式的核心在于将复杂的内部实现包装起来,只向外界提供简单的调用接口 ...
- 【设计模式】Java设计模式 - 外观模式
Java设计模式 - 外观模式 不断学习才是王道 继续踏上学习之路,学之分享笔记 总有一天我也能像各位大佬一样 原创作品,更多关注我CSDN: 一个有梦有戏的人 准备将博客园.CSDN一起记录分享自己 ...
- C#设计模式-外观模式
在软件开发过程中,客户端程序经常会与复杂系统的内部子系统进行耦合,从而导致客户端程序随着子系统的变化而变化,然而为了将复杂系统的内部子系统与客户端之间的依赖解耦,从而就有了外观模式,也称作 ”门面“模 ...
- [Head First设计模式]生活中学设计模式——外观模式
系列文章 [Head First设计模式]山西面馆中的设计模式——装饰者模式 [Head First设计模式]山西面馆中的设计模式——观察者模式 [Head First设计模式]山西面馆中的设计模式— ...
- JAVA 设计模式 外观模式
用途 外观模式 (Facade) 为子系统中的一组接口提供一个一致的界面,此模式定义了一个高层接口,这个接口使得这一子系统更加容易使用. 外观模式是一种结构型模式. 结构
- Java设计模式---外观模式
外观模式(Facade) 外观模式的意图是:为子系统提供一个接口,便于它的使用. 解释: 简单的说,外观模式就是封装多个上层应用需要的方法,使得上层调用变得简单,为上层提供简单的接口,是设计模式中 ...
- 设计模式——外观模式(Facade)
1. 概述 外观模式,我们通过外观的包装,使应用程序只能看到外观对象,而不会看到具体的细节对象,这样无疑会降低应用程序的复杂度,并且提高了程序的可维护性. 例子1:一个电源总开关可以控制四盏灯 ...
- 设计模式 | 外观模式/门面模式(facade)
定义: 为子系统中的一组接口提供一个一致的界面,此模式定义了一个高层接口,这个接口使得这一子系统更加容易使用. 结构:(书中图,侵删) 一个简洁易用的外观类 一个复杂的子系统 实例: 书中提到了理 ...
随机推荐
- 怎么在Vue的某个组件中根据组件tag标签名获取到对应的VueComponent实例呢
1.以前玩omi框架的时候,有Omi.get方法来获取实例, ...好久没玩了,忘了.反正很喜欢该方法.2.如今想在vue里面怎么能够快速获取到对应组件标签名的的实例呢?3.文档也看过,似乎脑海中没啥 ...
- 分布式任务调度平台XXL-JOB搭建教程
关于分布式任务调度平台XXL-JOB,其实作者 许雪里 在其发布的中文教程中已经介绍的很清楚了,这里我就不做过多的介绍了,关于其搭建教程,本人依照其文档搭建起来基本上也没遇到啥问题,这里通过博客的形式 ...
- 六招轻松搞定你的CentOS系统安全加固
Redhat是目前企业中用的最多的一类Linux,而目前针对Redhat攻击的黑客也越来越多了.我们要如何为这类服务器做好安全加固工作呢? 一. 账户安全 1.1 锁定系统中多余的自建帐号 检查方 ...
- flask刷新token
我们在做前后端分离的项目中,最常用的都是使用token认证. 登录后将用户信息,过期时间以及私钥一起加密生成token,但是比较头疼的就是token过期刷新的问题,因为用户在登录后,如果在使用过程中, ...
- 软工+C(7): 野生程序员
// 上一篇:最近发展区/脚手架 // 下一篇:提问和回复 怎样做足够好的软件?我们就差一个程序员! 没有什么软件工程的理论的时候,程序员们凭借自己对编程的热爱,凭借着:"这是一个可以自动化 ...
- OpenCV__elemSize
elemSize 矩阵一个元素占用的字节数,例如:type是CV_16SC3,那么elemSize = 3 * 16 / 8 = 6 bytes elemSize1 矩阵元素一个通道占用的字节数,例如 ...
- jQuery 事件对象的属性
jQuery 在遵循 W3C 规范的情况下,对事件对象的常用属性进行了封装,使得事件处理在各大浏览器下都可以正常运行而不需要进行浏览器类型判断. (1) event.type 该方法的作用是可以获取到 ...
- IntelliJ IDEA 2018 设置代码超出限制自动换行(最新版)
环境信息 * IntelliJ IDEA版本:ULTIMATE 2018.2.3:* 系统:Windows 10: 怎么设置IntelliJ IDEA 2018代码一行的换行宽度限制呢? 设置方法:` ...
- Linux查看文件以及磁盘空间大小管理(转)
(1)查看文件大小 查看当前文件夹下所有文件大小(包括子文件夹) du -sh # du -h15M ./package16K ./.fontconfig4.0K . ...
- 【系统】libevent库学习
Libevent库 是一个用C语言开发的.轻量级的开源高性能事件通知库,主要功能特点如下: 事件驱动(event-driven),高性能; 注册事件分优先级: 支持 I/O,定时器和信号等事件信息: ...
