Angular changeDetction
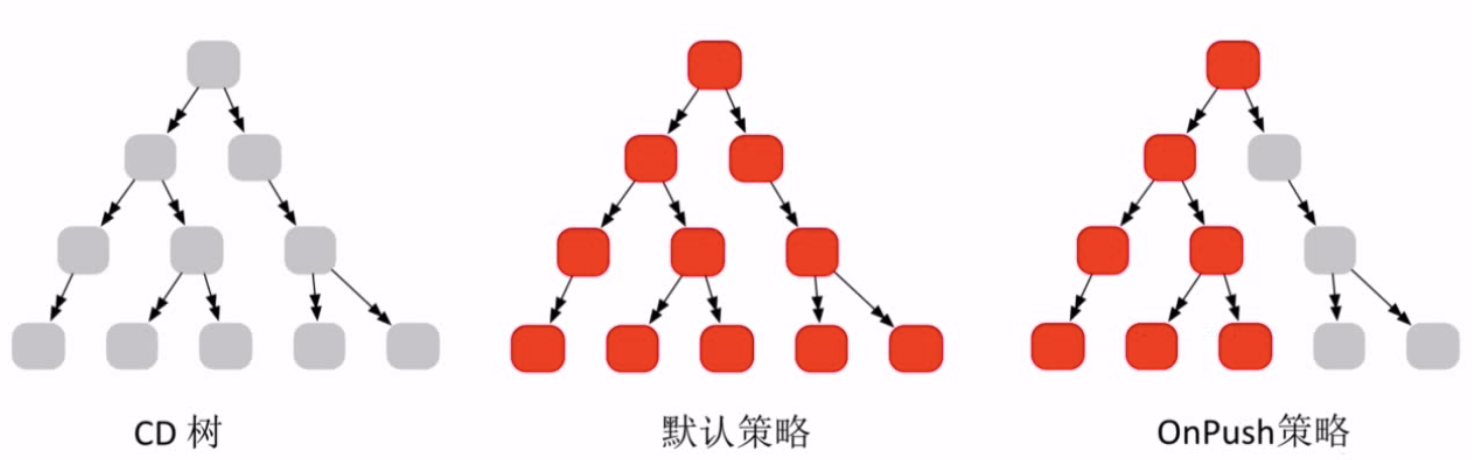
ChangeDection
检测程序内部状态,然后反映到UI上。
引起状态变化:Events,XHR,Timers
ApplicationRef监听NgZone的onTurnDone,然后执行检测。

OnPush状态完全由外部决定,内部不会去改变状态。
例子:
把聪明组件project-list变成OnPush检查策略,
在需要检测时候使用cd.markForCheck).
@Component({
selector: "app-project-list",
templateUrl: "./project-list.component.html",
styleUrls: ["./project-list.component.scss"],
animations:[
slideToRight,listAnimation
],
changeDetection: ChangeDetectionStrategy.OnPush
})
手动告诉Angualr你来检查我
在事件发生的时候主动告诉Angular来检查这条路线。
import { Component, OnInit , HostBinding, ChangeDetectionStrategy, ChangeDetectorRef } from "@angular/core";
import { MatDialog } from "@angular/material";
import { NewProjectComponent } from "../new-project/new-project.component";
import { InviteComponent } from '../invite/invite.component';
import { ConfirmDialogComponent } from '../../shared/confirm-dialog/confirm-dialog.component';
import {slideToRight} from '../../animate/router.animate'
import { listAnimation } from '../../animate/list.animate';
import { projection } from '@angular/core/src/render3';
@Component({
selector: "app-project-list",
templateUrl: "./project-list.component.html",
styleUrls: ["./project-list.component.scss"],
animations:[
slideToRight,listAnimation
],
changeDetection: ChangeDetectionStrategy.OnPush
})
export class ProjectListComponent implements OnInit {
@HostBinding('@routeAnim') state;
projects = [
{
id:1,
name: "企业协作平台",
desc: "这是一个企业内部项目",
coverImg: "assets/images/covers/0.jpg"
},
{
id:2,
name: "自动化测试项目",
desc: "这是一个企业内部项目",
coverImg: "assets/images/covers/2.jpg"
}
];
constructor(private dialog: MatDialog, private cd:ChangeDetectorRef) { }
ngOnInit() { }
openNewProjectDialog() {
// this.dialog.open(NewProjectComponent,{data:'this is a dialog'});
const dialogRef = this.dialog.open(NewProjectComponent, {
data: { title: '新建项目' }
});
dialogRef.afterClosed().subscribe((result) => {
console.log(result);
this.projects = [...this.projects,
{id:3,name:'一个新项目',desc:'这是一个新项目',coverImg:"assets/images/covers/3.jpg"},
{id:4,name:'又一个新项目',desc:'这是又一个新项目',coverImg:"assets/images/covers/4.jpg"}]
});
this.cd.markForCheck();
}
lauchInviteDialog() {
const dialogRef = this.dialog.open(InviteComponent);
}
lauchUpdateDialog() {
const dialogRef = this.dialog.open(NewProjectComponent, {
data: { title: '编辑项目' }
});
}
lauchConfimDialog(project) {
const dialogRef = this.dialog.open(ConfirmDialogComponent, {
data: { title: '删除项目', content: '您确认删除该项目吗?' }
});
dialogRef.afterClosed().subscribe(result=>{
console.log(result);
this.projects=this.projects.filter(p=>p.id!=project.id);
this.cd.markForCheck();
});
}
}
把笨组件标识为OnPush
直接加changeDetection:ChangeDetectionStrategy.OnPush
@Component({
selector: 'app-new-project',
templateUrl: './new-project.component.html',
styleUrls: ['./new-project.component.scss'],
changeDetection:ChangeDetectionStrategy.OnPush
})
Angular changeDetction的更多相关文章
- Angular杂谈系列1-如何在Angular2中使用jQuery及其插件
jQuery,让我们对dom的操作更加便捷.由于其易用性和可扩展性,jQuer也迅速风靡全球,各种插件也是目不暇接. 我相信很多人并不能直接远离jQuery去做前端,因为它太好用了,我们以前做的东西大 ...
- Angular企业级开发(5)-项目框架搭建
1.AngularJS Seed项目目录结构 AngularJS官方网站提供了一个angular-phonecat项目,另外一个就是Angular-Seed项目.所以大多数团队会基于Angular-S ...
- TypeScript: Angular 2 的秘密武器(译)
本文整理自Dan Wahlin在ng-conf上的talk.原视频地址: https://www.youtube.com/watch?v=e3djIqAGqZo 开场白 开场白主要分为三部分: 感谢了 ...
- angular实现统一的消息服务
后台API返回的消息怎么显示更优雅,怎么处理才更简洁?看看这个效果怎么样? 自定义指令和服务实现 自定义指令和服务实现消息自动显示在页面的顶部,3秒之后消失 1. 显示消息 这种显示消息的方式是不是有 ...
- div实现自适应高度的textarea,实现angular双向绑定
相信不少同学模拟过腾讯的QQ做一个聊天应用,至少我是其中一个. 过程中我遇到的一个问题就是QQ输入框,自适应高度,最高高度为3row. 如果你也像我一样打算使用textarea,那么很抱歉,你一开始就 ...
- Angular企业级开发-AngularJS1.x学习路径
博客目录 有链接的表明已经完成了,其他的正在建设中. 1.AngularJS简介 2.搭建Angular开发环境 3.Angular MVC实现 4.[Angular项目目录结构] 5.[SPA介绍] ...
- Angular企业级开发(4)-ngResource和REST介绍
一.RESTful介绍 RESTful维基百科 REST(表征性状态传输,Representational State Transfer)是Roy Fielding博士在2000年他的博士论文中提出来 ...
- Angular企业级开发(3)-Angular MVC实现
1.MVC介绍 Model-View-Controller 在20世纪80年代为程序语言Smalltalk发明的一种软件架构.MVC模式的目的是实现一种动态的程序设计,使后续对程序的修改和扩展简化,并 ...
- Angular企业级开发(2)-搭建Angular开发环境
1.集成开发环境 个人或团队开发AngularJS项目时,有很多JavaScript编辑器可以选择.使用优秀的集成开发环境(Integrated Development Environment)能节省 ...
随机推荐
- python三大器(装饰器/生成器/迭代器)
1装饰器 1.1基本结构 def 外层函数(参数): def 内层函数(*args,**kwargs); return 参数(*args,**kwargs) return 内层函数 @外层函数 def ...
- JMeter 下载
测试文件下载接口,jmeter返回的是字节流,所以jmeter本身是不支持将文件保存到本地的 怎么判断服务器有没有完全返回?response header头里面有一个content-lenth,添加断 ...
- python中__init__和__new__的区别
参考:https://my.oschina.net/liuyuantao/blog/747164 python中__metaclass的详解 参考:https://www.cnblogs.com/ia ...
- Open vSwitch系列之二 安装指定版本ovs
在ovs学习过程中,如果自己想要安装一个ovs交换机其实一条简单的命令 apt install openvswitch 就可以了,但是这种方法只能安装低版本的ovs.在特殊情况下需要安装指定版本,例 ...
- Promise库
标准 https://promisesaplus.com/ An open standard for sound, interoperable JavaScript promises—by imple ...
- JAVA集合1--总体框架
JAVA集合是JAVA提供的工具包,包含了常用的数据结构:集合.链表.栈.队列.数组.映射等.JAVA集合工具包的位置是java.util.* JAVA集合主要可以分为4个部分:List.Set.Ma ...
- mysql8用户管理
查看当前登录用户: 创建用户: create user '用户名'@'主机地址' identified with mysql_native_password by '密码'; 修改密码: alter ...
- HDU-6397(2018 Multi-University Training Contest 8) Character Encoding(生成函数+组合数学)
题意 从$0$到$n-1$的数字里可重复的取至多$m$个数的和等于$k$的方案数. 思路 显然的生成函数的思路为构造 $(1+x+x^{2}+...+x^{n-1})^{m}$ 那么$x^{k}$的系 ...
- 使用 “mini-css-extract-plugin” 提取css到单独的文件
一.前言 我们在使用webpack构建工具的时候,通过style-loader,可以把解析出来的css通过js插入内部样式表的方式到页面中,插入的结果如下: <style> .wrappe ...
- redis 分布式锁流程图
