【vue学习】vue 2.0版本以上创建项目的的步骤
一.环境准备
1.vue项目依赖 node.js npm,需要先安装node和npm,先检查本地是否安装node、npm
快捷键win+r 输入cmd 弹出操作框,如果电脑已经安装git,直接右键,选择Git Bash Here,也可弹出操作框
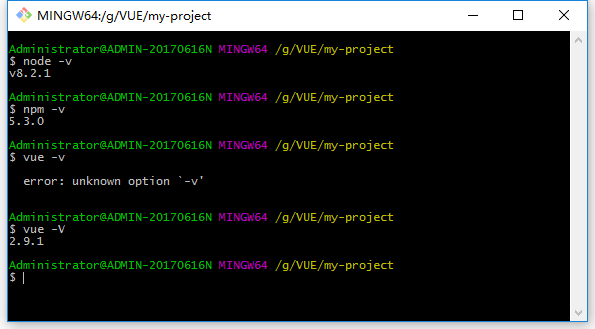
1)输入node -v 回车 会出现node.js的版本
2)输入npm -v 回车 会出现npm的版本
3)输入vue -V 回车 会出现vue的版本

2.如果node.js npm和vue都没有安装,则
1)安装node,参考 node.js官网,根据自己的电脑情况安装正确的node,注意node版本请更新到6.9.X版本以上,不然npm依赖会出问题
2)安装npm,npm是Node.js的包管理工具(package manager),npm已经在Node.js安装的时候顺带装好了
3)安装vue,在命令行输入 $ npm install vue-cli -g (安装需要一会时间,稍安勿躁)
安装完成后可在使用上述方法查看是否安装成功
说明:-g表示全局安装,vue-cli是模块,全局安装的模块可以在命令行直接使用 ,安装过程中会有一些警告,查了下是因为 fsevent是mac osx系统的,在win或者Linux下使用了 所以会有警告,忽略即可

二.构建项目
1.在终端中把当前目录定位到你准备存放项目的地方
1)快捷键win+r 输入cmd 弹出操作框,输入 E: 回车 //进入E盘 cd 文件夹名 回车 //进入指定的test文件夹

2)如果已经安装过git,可以进入指定的文件夹,然后右键,选择Git Bash Here
2.创建一个项目
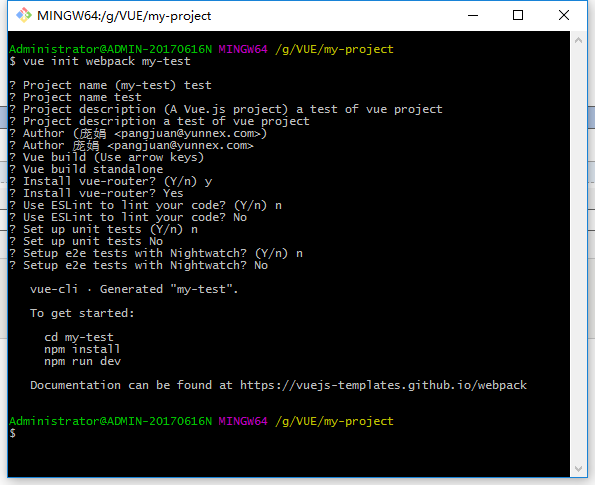
1)输入: $ vue init webpack my-test (需要等待一会儿)
2)依次按照提示输入,项目名、项目描述、项目作者等等
3)后面会提示如何运行项目,依次完成下面3行命令就可以了。进入my-test项目-----安装npm依赖-----运行项目

4)npm install安装时会比较久,耐心等待

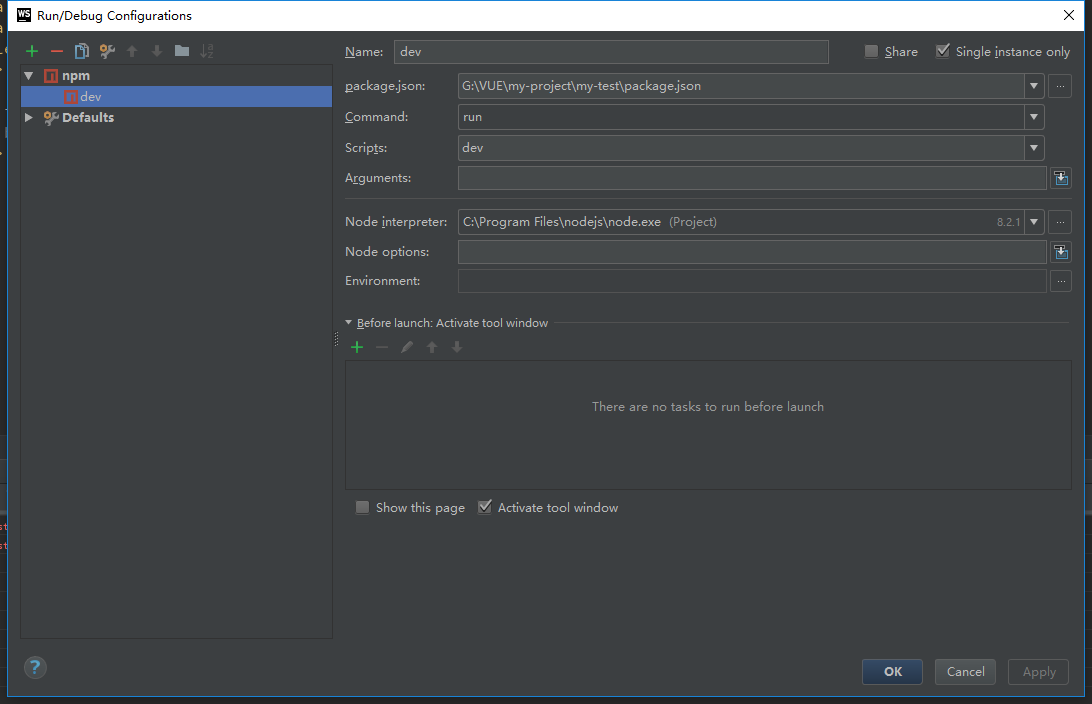
5)输入npm run dev运行项目 (如果使用IDEA开发的话,可以直接在IDEA中做如下配置,方便运行)

6)运行成功后,网页打开显示如下

【vue学习】vue 2.0版本以上创建项目的的步骤的更多相关文章
- vue 安装cli3.0版本,创建项目
注意:Vue CLI需要Node.js版本8.9或更高版本(建议使用8.11.0+). 查看node版本:node -v , 查看npm 版本 npm -v, 1.首先需要安装node.js环境 ...
- Vue 学习之路(一)- 创建脚手架并创建项目
安装脚手架 命令 npm install -g @vue/cli 打开 cmd 窗口输入以上命令.当出现以下界面即表示安装完成. 查看已安装脚手架版本 命令 vue -V 在 cmd 窗口输入以上命令 ...
- golang学习笔记5 用bee工具创建项目 bee工具简介
golang学习笔记5 用bee工具创建项目 bee工具简介 Bee 工具的使用 - beego: 简约 & 强大并存的 Go 应用框架https://beego.me/docs/instal ...
- 低版本eclipse导入高版本eclipse创建项目报错问题
例如用高版本eclipse创建的项目,会默认使用的是jdk1.8版本, 低版本eclipse创建项目,会默认使用的是jdk1.7版本. 此时导入高版本eclipse项目时会报错(文件夹中会出现红色!) ...
- VUE CLI 3.0 安装及创建项目
一.安装 VUE CLI 3.0 官网: https://cli.vuejs.org/ 详细资料可以自己先把官网过一遍. 1. 安装(默认你的电脑上已安装node及npm) npm install ...
- vue学习之路 - 0.背景
1 单页面应用程序 Single Page Application (SPA) 从字面意义来看就是一个网站就一个页面,如: coding 网易云音乐 极致的用户体验,就像nativeapp一样 优点: ...
- VUE学习(一)——使用npm安装项目
npm是node.js自带的功能 Node.js 安装配置 本章节我们将向大家介绍在 Windows 和 Linux 上安装 Node.js 的方法. 本安装教程以 Node.js v4.4.3 LT ...
- vue学习之路一:安装vue-element-admin项目
今天看到一个vue网站,觉得很好,立马又有学习vue的冲动了,话不多说,直接贴项目网址: https://github.com/PanJiaChen/vue-element-admin/blob/ma ...
- Git 学习(二)版本库创建
Git 版本库创建 什么是版本库(repository)? 可理解为文件仓库.由Git管理每个文件的新增.修改及删除,但这个仓库可以追溯历史.可还原至任意历史节点. 版本库创建 创建一个版本库非常简单 ...
随机推荐
- tomcat1(servlet,http,socket)
1.servlet容器是如何工作的? a.创建一个request对象,用可能会在调用的Servlet中使用到的信息填充该request对象(参数,头,cookies,查询字符串,URI等).reque ...
- js 对url进行某个参数的删除,并返回url
两种情况 1对当前页面的url进行操作 function funcUrlDel(name){ var loca = window.location; var baseUrl = loca.origin ...
- 安装redis报错 you need tcl 8.5 or newer in order to run redis test
解决方法: wget http://downloads.sourceforge.net/tcl/tcl8.6.1-src.tar.gz tar -zxvf tcl8.6.1-src.tar.gz -C ...
- Dockerfile详解及优化
Dockerfile详解 0. Dockerfile的作用 docker可以根据Dockerfile中的指令来构建docker镜像.Dockerfile是一个文本文件,其应当包含用户想要构建一个镜像的 ...
- Hive 导入 parquet 格式数据(未完,待续)
Hive 导入 parquet 格式数据 Parquet 格式文件,查看Schema Parquet 之mapreduce Hive 导入 parquet 格式数据
- DRF认证组件流程分析
视图函数中加上认证功能,流程见下图 import hashlib import time def get_random(name): md = hashlib.md5() md.update(byte ...
- Exception in thread "main" org.apache.ibatis.binding.BindingException: Type interface com.test.bean.groupMapper is not known to the MapperRegistry.
Exception in thread "main" org.apache.ibatis.binding.BindingException: Type interface com. ...
- javascript 删除 url 中指定参数,并返回 url
// 删除url中某个参数,并跳转function funcUrlDel(name){ var loca = window.location; var baseUrl = loca.origin + ...
- Kotlin 对象表达式和对象声明
Kotlin 用对象表达式和对象声明来实现创建一个对某个类做了轻微改动的类的对象,且不需要去声明一个新的子类. 对象表达式 通过对象表达式实现一个匿名内部类的对象用于方法的参数中: window.ad ...
- HTTP响应 状态码描述
