webkit之滚动条美化
由于公司的产品改用webkit内核,在写公共css的时候,不想使用插件模拟,顺便网上查阅了下css3的滚动条美化。
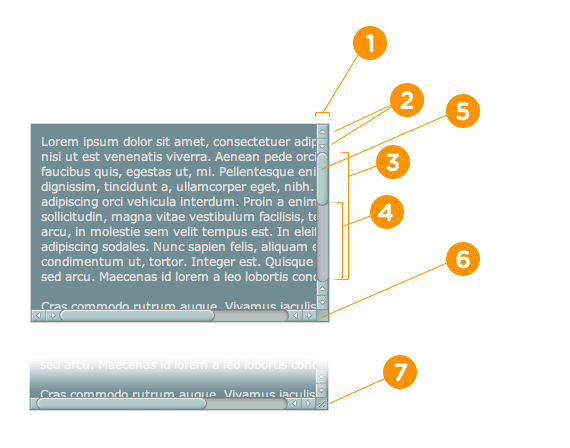
首先,先上一副示意图。

从网络上盗图的(来源 http://zhangyaochun.iteye.com/blog/1743283)。
以下是对应的伪类:
::-webkit-scrollbar{/**/} /*滚动条整体部分,一般可以设置宽度*/
::-webkit-scrollbar-button{/**/}/*两端的按钮*/
::-webkit-scrollbar-track{/**/}/*外层轨道(track本身就是轨道的意思)*/
::-webkit-scrollbar-track-piece{/**/}/*内层滚动槽*/
::-webkit-scrollbar-thumb{/**/}/*滑块*/
::-webkit-scrollbar-corner{/**/}/*滚动条整体部分*/
::-webkit-resizer{/**/}/*右下角拖动块的样式*/
同时,上面的伪类还可以跟以下的伪类配合使用:
:horizontal(horizontal伪类适用于任何水平方向上的滚动条)
:vertical(vertical伪类适用于任何垂直方向的滚动条)
:decrement(decrement伪类适用于按钮和轨道碎片。表示递减的按钮或轨道碎片,例如可以使区域向上或者向右移动的区域和按钮)
:increment(increment伪类适用于按钮和轨道碎片。表示递增的按钮或轨道碎片,例如可以使区域向下或者向左移动的区域和按钮)
:start(start伪类适用于按钮和轨道碎片。表示对象(按钮 轨道碎片)是否放在滑块的前面)
:end(end伪类适用于按钮和轨道碎片。表示对象(按钮 轨道碎片)是否放在滑块的后面)
:double-button(double-button伪类适用于按钮和轨道碎片。判断轨道结束的位置是否是一对按钮。也就是轨道碎片紧挨着一对在一起的按钮。)
:single-button(single-button伪类适用于按钮和轨道碎片。判断轨道结束的位置是否是一个按钮。也就是轨道碎片紧挨着一个单独的按钮。)
:no-button(no-button伪类表示轨道结束的位置没有按钮。)
:corner-present(corner-present伪类表示滚动条的角落是否存在。)
:window-inactive(适用于所有滚动条,表示包含滚动条的区域,焦点不在该窗口的时候。)
::-webkit-scrollbar-track-piece:start {
/*滚动条上半边或左半边*/
}
::-webkit-scrollbar-thumb:window-inactive {
/*当焦点不在当前区域滑块的状态*/
}
::-webkit-scrollbar-button:horizontal:decrement:hover {
/*当鼠标在水平滚动条下面的按钮上的状态*/
}
用法就是连起来使用,不过以上的内容均来自copy,既然是伪类,就可以在前面加上不同的class来修饰,以下是我写的一个示例的:
.qs-scrollbar::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
-webkit-border-radius: 10px;
border-radius: 10px;
}
.qs-scrollbar::-webkit-scrollbar-button:decrement {
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
height: 10px;
background:url("../img/sprite.png") -11px 0px no-repeat;
background-color: transparent;
/*background-image: url("data:image/svg+xml;charset=utf-8,<svg viewBox='0 0 10 10' xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink'><defs><line id='l' x1='60' x2='60' y1='7' y2='27' stroke='%236c6c6c' stroke-width='11' stroke-linecap='round'/></defs><g><use xlink:href='%23l' opacity='.27'/><use xlink:href='%23l' opacity='.27' transform='rotate(30 60,60)'/></g></svg>");*/
}
.qs-scrollbar::-webkit-scrollbar-button:increment {
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
height: 10px;
background:url("../img/sprite.png") 0px -0px no-repeat;
background-color: transparent;
/*background-image: url("data:image/svg+xml;charset=utf-8,<svg viewBox='0 0 10 10' xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink'><defs><line id='l' x1='60' x2='60' y1='7' y2='27' stroke='%236c6c6c' stroke-width='11' stroke-linecap='round'/></defs><g><use xlink:href='%23l' opacity='.27'/><use xlink:href='%23l' opacity='.27' transform='rotate(30 60,60)'/></g></svg>");*/
}
/* Handle */
.qs-scrollbar::-webkit-scrollbar-thumb {
-webkit-border-radius: 10px;
border-radius: 10px;
background:rgba(153,153,153,0.7);
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.5);
}
.qs-scrollbar::-webkit-scrollbar-thumb:window-inactive {
background: rgba(153,153,153,0.4);
}
::-webkit-scrollbar-button后面跟上:increment或者decrement表示上/下箭头,其他的伪类以此类推,大概使用方式就是这样,还有那个背景图可以使用svg的
效果图如大致如下(除滚动条部分请无视)

webkit之滚动条美化的更多相关文章
- jq滚动条美化
https://github.com/inuyaksa/jquery.nicescroll(插件地址) https://blog.csdn.net/zyy_0725/article/details/8 ...
- 滚动条美化实践(原生js,iscroll,nicescroll)
近期需要改造项目中的滚动条,使原滚动条在三大浏览器下表现相同,分享一下自己的改造经历: 项目中的滚动条分布在网页的各个小窗口中,使用的是-webkit-scrollbar制作,在-webkit内核的浏 ...
- CSS3滚动条美化,CSS3滚动条皮肤
CSS3 -webkit-scrollbar滚动条皮肤美化实现,利用-webkit-scrollbar,-webkit-scrollbar-track,-webkit-scrollbar-thumb这 ...
- NB的CSS样式集锦1——CSS3滚动条美化,CSS3滚动条皮肤
转自:http://www.pengyaou.com/codecss3/POKDNMS_112.html CSS3 -webkit-scrollbar滚动条皮肤美化实现,利用-webkit-scrol ...
- 自定义webkit浏览器滚动条样式
::-webkit-scrollbar { width: 5px; height: 5px; } ::-webkit-scrollbar-track { background-color: trans ...
- 滚动条美化插件 nicescroll
这个插件使用起来非常简单,首先下载插件jquery.nicescroll.min.js 然后在页面中引入jquery,再引入这个插件, 然后在页面中需要修改滚动条的地方,例如id为box的div &l ...
- mcustomscrollbar滚动条美化插件
mCustomScrollbar 是个基于 jQuery UI 的自定义滚动条插件,它可以让你灵活的通过 CSS 定义网页的滚动条,并且垂直和水平两个方向的滚动条都可以定义,它通过 Brandon A ...
- css滚动条美化
/*定义滚动条高宽及背景 高宽分别对应横竖滚动条的尺寸*/ ::-webkit-scrollbar { width: 5px; height: 5px; background-color: #F5F5 ...
- scrollBot滚动条美化,niceScroll有滚动条错位得问题
http://www.htmleaf.com/Demo/201706204585.html
随机推荐
- 推荐!PlayGround:可视化神经网络
https://cloud.tencent.com/developer/news/190352 http://playground.tensorflow.org PlayGround是一个在线演示.实 ...
- Pandas: 使用str.replace() 进行文本清洗
str.replace()可以一次处理一整个Series.str.replace()的正式形式为 Series.str.replace(pat, repl) ,其中pat为想要寻找的模式,一般为正则表 ...
- 解决IDEA创建多模块项目找不到创建class类的问题
最近在利用idea创建一个多模块的java项目,但是让人十分抓狂的事,模块竟然找不到创建class类的选项,如图 前提:创建模块后假如右下角出现 务必要点击import Changes .然后看下是否 ...
- android TextView描边
前言 上一篇已经讲了如何实现textView中粗字体效果,里面主要重写了onDraw方法. 这一边讲一个进阶功能,实现textView的描边效果. 上效果图. 上代码: public class St ...
- BZOJ-3208|记忆化搜索-花神的秒题计划Ⅰ
背景[backboard]: Memphis等一群蒟蒻出题中,花神凑过来秒题-- 描述[discribe]: 花花山峰峦起伏,峰顶常年被雪,Memphis打算帮花花山风景区的人员开发一个滑雪项目. 我 ...
- CentOS 使用firewalld打开防火墙与端口
CentOS 使用firewalld打开防火墙与端口 LinuxCentOS 基本使用 启动 : systemctl start firewalld 关闭 : systemctl stop firew ...
- webpack-dev-server的执行逻辑
1.运行npm i webpack-dev-server -D 把工具安装到项目的本地开发依赖 2.改工具用法跟webpack的用法完全一样:package.json中增加配置,直接用npm run ...
- 关于 Expression is not assignable 错误
1.在 Build Phases中导入 UIKit.framework 2.在pch中导入头文件 #import <UIKit/UIKit.h> 3.写一个分类 即可解决 贴出分类代码 ...
- R语言常用函数:交集intersect、并集union、找不同setdiff、判断相同setequal
在R语言进行数据分析时,经常需要找不同组间的相同和不同,那你应该掌握如下几个函数,让你事半功倍. 交集intersect两个向量的交集,集合可以是数字.字符串等 # 两个数值向量取交集intersec ...
- VNPY加密教程(Python生成pyd文件)
安装成功之后,再修改设置.让Cython可以找到vcarsall.bat.此处有两种方案.(我采用方案1,亲测可用.方案2未测试,看似可用.) 方案1:修改Python安装目录的文件设置 window ...
