js分析 汽_车_之_家 js生成css伪元素 hs_kw44_configUS::before
0.参考
https://developer.mozilla.org/zh-CN/docs/Web/CSS/Pseudo-elements
https://developer.mozilla.org/zh-CN/docs/Web/CSS/::before
https://developer.mozilla.org/en-US/docs/Web/API/Window/getComputedStyle
0.1 Use with pseudo-elements
getComputedStyle can pull style info from pseudo-elements (for example, ::after, ::before, ::marker, ::line-marker—see spec here).
<style>
h3::after {
content: ' rocks!';
}
</style>
<h3>generated content</h3>
<script>
var h3 = document.querySelector('h3');
var result = getComputedStyle(h3, ':after').content;
console.log('the generated content is: ', result); // returns ' rocks!'
</script>
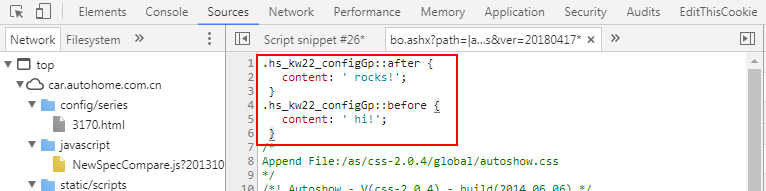
0.2 手动设置伪元素信息


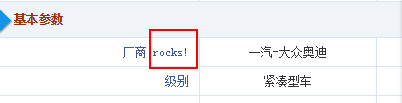
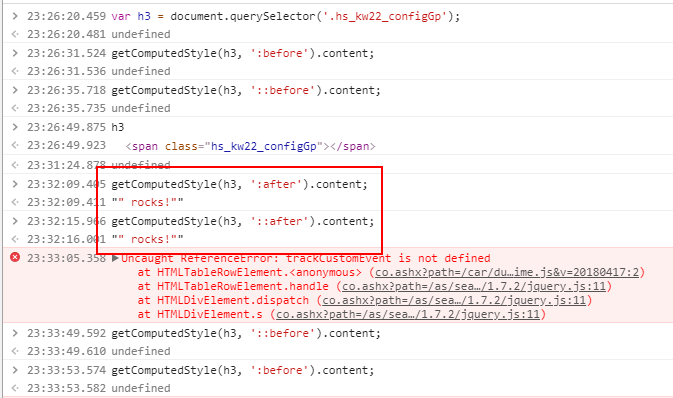
0.3 理论上应该是可以直接通过 js 读取伪元素 content 的。。。然而这里读取不到 ::before 的 content

1.初步抓取
1.1不加载js VS 加载js

1.2 requests仅见一张table
In [1]: import requests
...: from scrapy import Selector
...:
...:
...: url = 'https://car.autohome.com.cn/config/series/3170.html'
...: s = requests.Session()
...: s.verify = False
...: s.headers = {
...: 'User-Agent': 'Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/66.0.3359.139 Safari/537.36'
...: }
...:
...: r = s.get(url)
...: sel = Selector(text=r.text)
...:
...: sel.css('table')
...:
Out[1]: [<Selector xpath='descendant-or-self::table' data='<table class="t1 txtCen" width="100%">\n '>]
1.3 selenium可见所有table
In [3]: from scrapy import Selector
...: from selenium import webdriver
...:
...:
...: url = 'https://car.autohome.com.cn/config/series/3170.html'
...: dr = webdriver.Chrome()
...: dr.get(url)
...: sel = Selector(text=dr.page_source)
...: sel.css('table')
...:
DevTools listening on ws://127.0.0.1:12968/devtools/browser/2e9adb31-7510-421f-ac13-835350af144e
Out[3]:
[<Selector xpath='descendant-or-self::table' data='<table class="t1 txtCen" width="100%">\n '>,
<Selector xpath='descendant-or-self::table' data='<table cellspacing="0" cellpadding="0" c'>,
<Selector xpath='descendant-or-self::table' data='<table id="tab_side" cellspacing="0" cel'>,
<Selector xpath='descendant-or-self::table' data='<table cellspacing="0" cellpadding="0" c'>,
<Selector xpath='descendant-or-self::table' data='<table id="tab_0" cellspacing="0" cellpa'>,
<Selector xpath='descendant-or-self::table' data='<table id="tab_1" cellspacing="0" cellpa'>,
<Selector xpath='descendant-or-self::table' data='<table id="tab_2" cellspacing="0" cellpa'>,
<Selector xpath='descendant-or-self::table' data='<table id="tab_3" cellspacing="0" cellpa'>,
<Selector xpath='descendant-or-self::table' data='<table id="tab_4" cellspacing="0" cellpa'>,
<Selector xpath='descendant-or-self::table' data='<table id="tab_5" cellspacing="0" cellpa'>,
<Selector xpath='descendant-or-self::table' data='<table id="tab_100" cellspacing="0" cell'>,
<Selector xpath='descendant-or-self::table' data='<table id="tab_101" cellspacing="0" cell'>,
<Selector xpath='descendant-or-self::table' data='<table id="tab_102" cellspacing="0" cell'>,
<Selector xpath='descendant-or-self::table' data='<table id="tab_103" cellspacing="0" cell'>,
<Selector xpath='descendant-or-self::table' data='<table id="tab_104" cellspacing="0" cell'>,
<Selector xpath='descendant-or-self::table' data='<table id="tab_105" cellspacing="0" cell'>,
<Selector xpath='descendant-or-self::table' data='<table id="tab_106" cellspacing="0" cell'>,
<Selector xpath='descendant-or-self::table' data='<table id="tab_107" cellspacing="0" cell'>,
<Selector xpath='descendant-or-self::table' data='<table id="tab_108" cellspacing="0" cell'>]
1.4 提取table信息
In [4]: for t in sel.css('table#tab_0'):
...: print('@'*10)
...: for row in t.xpath('.//tr'):
...: print('-'*100)
...: for col in row.xpath('.//th|.//td'):
...: print(''.join(col.xpath('.//node()/text()').extract()), end='\t')
...: print()
...:
@@@@@@@@@@
----------------------------------------------------------------------------------------------------
基本参数
----------------------------------------------------------------------------------------------------
厂 - - - - - - - - - - - -
----------------------------------------------------------------------------------------------------
级别
----------------------------------------------------------------------------------------------------
能源类型 汽油 汽油 汽油 汽油 汽油 汽油 汽油 汽油 汽油 汽油 汽油 汽油
----------------------------------------------------------------------------------------------------
上市 2017.10 2017.10 2017.10 2017.10 2017.10 2017.10 2017.10 2017.10 2017.10 2017.10 2017.10 2017.10
----------------------------------------------------------------------------------------------------
(kW) 110 110 110 110 140 140 110 110 110 110 140 140
----------------------------------------------------------------------------------------------------
(N·m) 250 250 250 250 320 320 250 250 250 250 320 320
----------------------------------------------------------------------------------------------------
发动机 1.4T 150马力 L4 1.4T 150马力 L4 1.4T 150马力 L4 1.4T 150马力 L4 2.0T 190马力 L4 2.0T 190马力 L4 1.4T 150马力 L4 1.4T 150马力 L4 1.4T 150马力 L4 1.4T 150马力 L4 2.0T 190马力 L4 2.0T 190马力 L4
----------------------------------------------------------------------------------------------------
变速箱 7挡双离合 7挡双离合 7挡双离合 7挡双离合 7挡双离合 7挡双离合 7挡双离合 7挡双离合 7挡双离合 7挡双离合 7挡双离合 7挡双离合
----------------------------------------------------------------------------------------------------
长*宽*高(mm) 4312*1785*1426 4321*1785*1426 4312*1785*1426 4321*1785*1426 4312*1785*1426 4321*1785*1426 4457*1796*1417 4462*1796*1417 4457*1796*1417 4462*1796*1417 4457*1796*1417 4462*1796*1417
----------------------------------------------------------------------------------------------------
车身结构 5门5座两厢车 5门5座两厢车 5门5座两厢车 5门5座两厢车 5门5座两厢车 5门5座两厢车 4门5座三厢车 4门5座三厢车 4门5座三厢车 4门5座三厢车 4门5座三厢车 4门5座三厢车
----------------------------------------------------------------------------------------------------
最高车速(km/h) 215 215 215 215 230 230 215 215 215 215 230 230
----------------------------------------------------------------------------------------------------
官方0-100km/h加速(s) 8.4 8.4 8.4 8.4 7.4 7.4 8.4 8.4 8.4 8.4 7.4 7.4
-----------------------------------------------------------------------------------------------------100km/h加速(s) - - - - - - - - - - - -
----------------------------------------------------------------------------------------------------
100-0km/h制动(m) - - - - - - - - - - - -
----------------------------------------------------------------------------------------------------
工信部(L/100km) 5.7 5.7 5.7 5.7 6.2 6.2 5.6 5.6 5.6 5.6 6.1 6.1
----------------------------------------------------------------------------------------------------
(L/100km) - - - - - - - - - - - -
----------------------------------------------------------------------------------------------------
整车 三10公里 三10公里 三10公里 三10公里 三10公里 三10公里 三10公里 三10公里 三10公里 三10公里 三10公里 三10公里
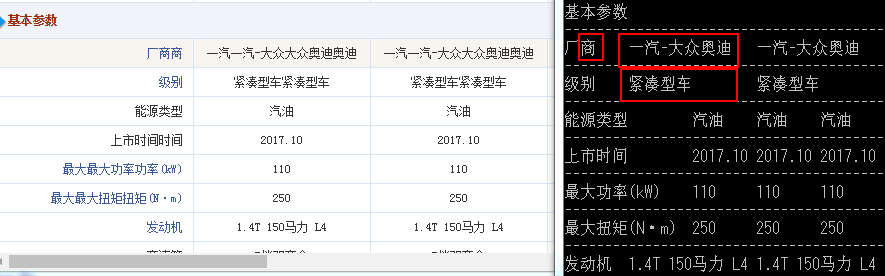
1.5 对比可见提取table信息不全

2.问题分析
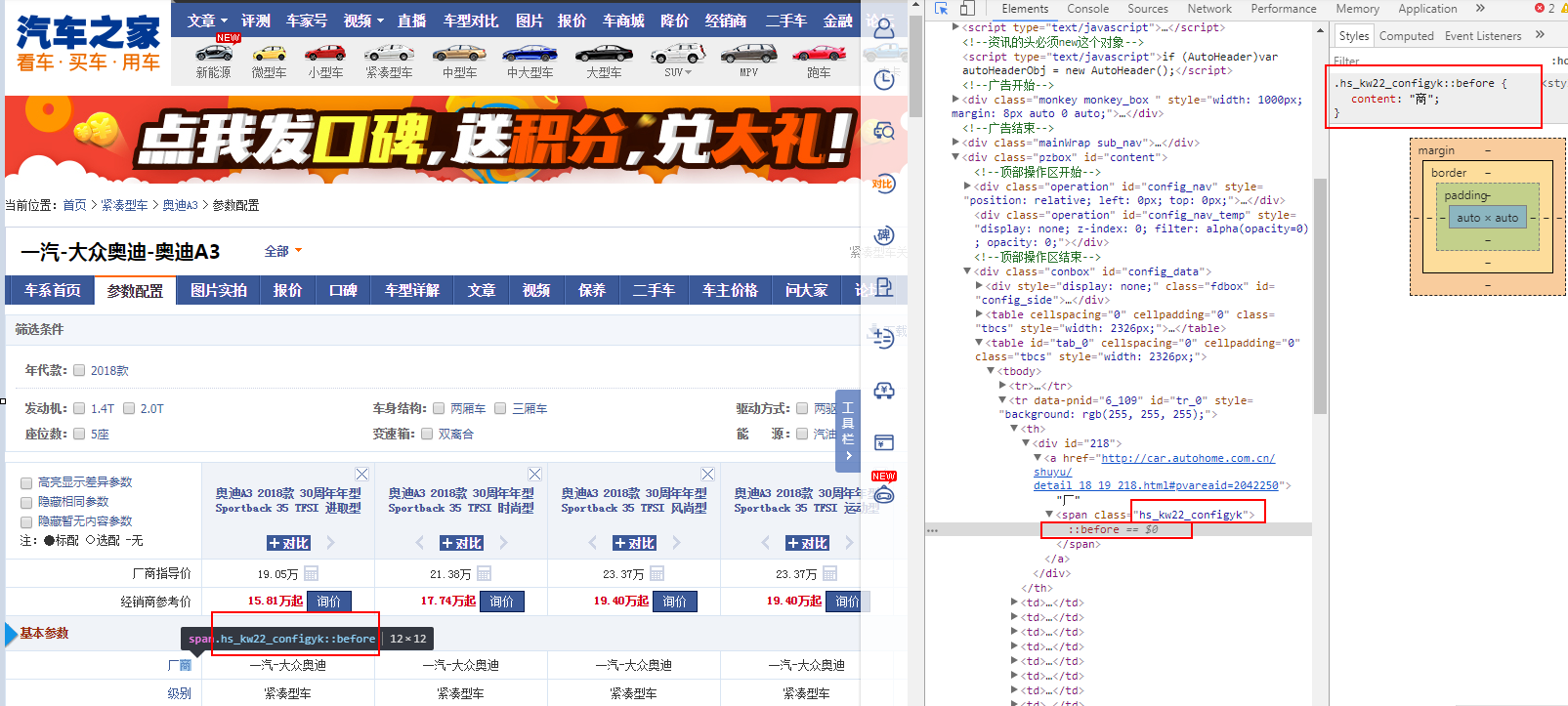
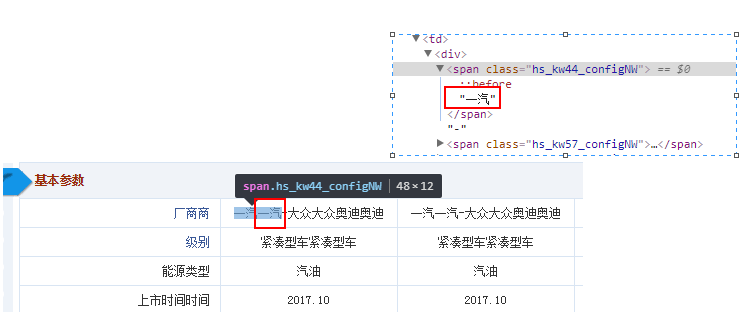
2.1 开发者工具显示 '商' 为CSS伪元素的content属性

2.2 使用正常浏览器硬性刷新未见CSS文件存在有效对应信息

2.3 检查发现class name存在规律:hs_kw数字_configyk
.hs_kw22_configyk::before {
content: "商";
}
.hs_kw44_configyk::before {
content: "一汽";
}
2.4 selector提取存在多个class name后缀,而且无法提取到其中文字
In [19]: sel = Selector(text=dr.page_source)
In [20]: sel.css('span[class*="hs_kw"]').extract()
Out[20]:
['<span class="hs_kw34_configyk"></span>',
'<span class="hs_kw66_configyk"></span>',
...
'<span class="hs_kw42_optionLA"></span>',
]
2.5 使用正常浏览器全局搜索 hs_kw 和 hs_kw22_configyk 和 configyk ,仅发现关联文件 3170.html

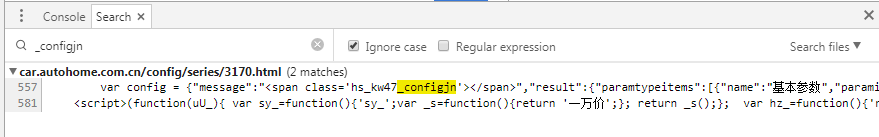
2.6 Sources面板对 3170.html 进行美化排版,复制到 notepad++ 搜索关键字定位到 js 代码段

继续搜索

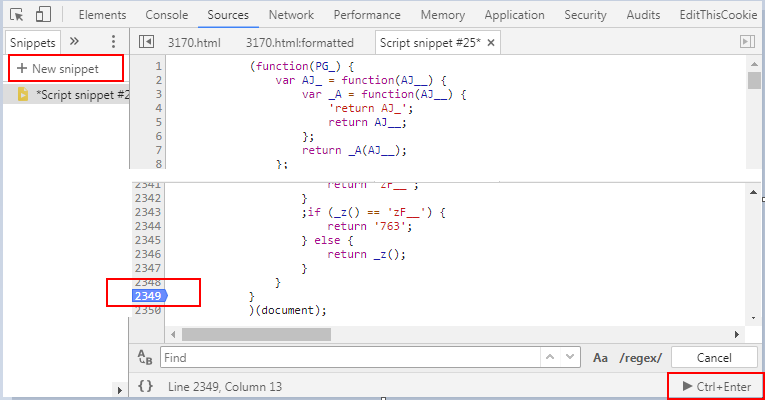
2.7 复制其中一个代码片段到 Sources 面板作为 snippet,移除头尾 <script> </script>,添加断点

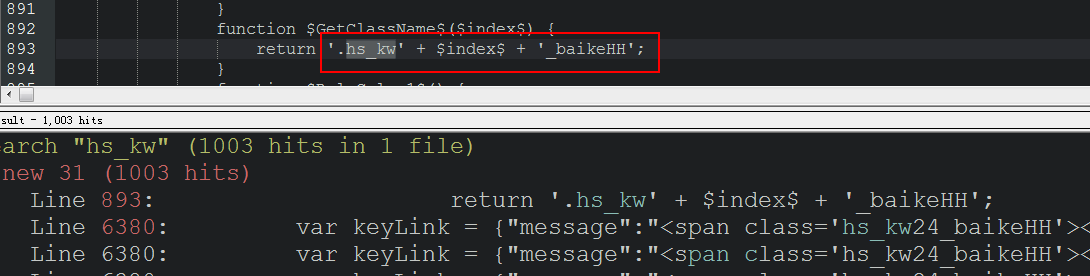
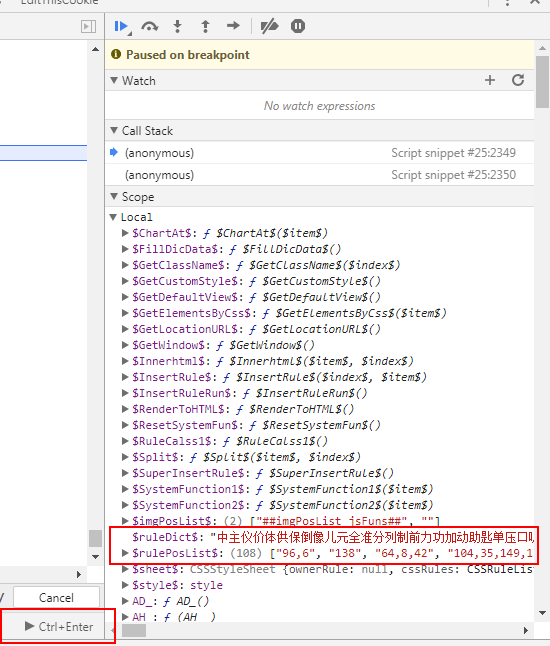
2.8 运行代码片段,发现可疑变量

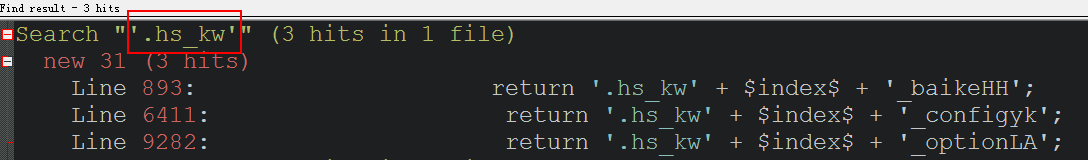
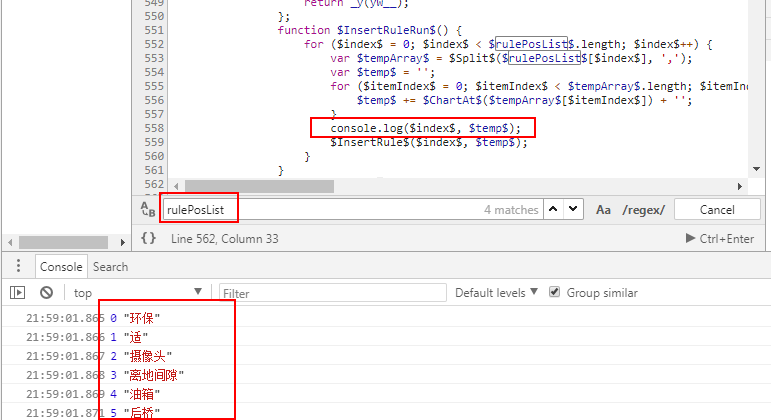
2.9 根据关键字定位到相关函数(运气好的话),添加log语句,重新运行输出中间变量

3 完整代码
http://www.cnblogs.com/my8100/p/9028359.html
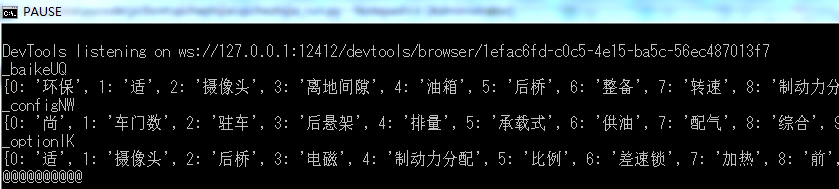
4 运行结果



5.彩蛋(前端都这么直白?!)

js分析 汽_车_之_家 js生成css伪元素 hs_kw44_configUS::before的更多相关文章
- 爬虫实战:汽车之家配置页面 破解伪元素和混淆JS
本篇介绍如何破解汽车之家配置页面的伪元素和混淆的JS. ** 温馨提示:如需转载本文,请注明内容出处.** 本文链接:https://www.cnblogs.com/grom/p/9242156.ht ...
- js如何控制css伪元素内容(before,after)
曾经遇到的问题,在对抗UC浏览器屏蔽需要把内容输出到css 伪元素中输出.有个疑问如何用js控制它.于是在segmentfault提问,如下是对问题的整理: 如何用js控制css伪类after 简单粗 ...
- 使用原生js来控制、修改CSS伪元素的方法总汇, 例如:before和:after
在网页中,如果需要使用辅助性/装饰性的内容的时候,我们不应该直接写在HTML中,这样会影响真正的内容,这就需要使用伪元素了,这是由于css的纯粹语义化是没有意义的.在使用伪元素的时候,会发现js并不真 ...
- 使用JS控制伪元素的几种方法
一. 缘由: 本文源于在OSC社区中,有人提问如何用jq获取伪元素.我第一想法是强大的CSS Query应该可以获取伪元素吧. 然而事实上,CSS Query并不能.即我们不能通过$(":b ...
- 如何使用JS操纵伪元素
css引入伪类和伪元素概念是为了格式化文档树以外的信息.也就是说,伪类和伪元素是用来修饰不在文档树中的部分,比如,一句话中的第一个字母,或者是列表中的第一个元素. 伪类 用于当已有元素处于的某个状态时 ...
- js分析 天_眼_查 字体文件
0. 参考 js分析 猫_眼_电_影 字体文件 @font-face 1. 分析 1.1 定位目标元素 1.2 查看网页源代码 1.3 requests 请求提取得到大量错误信息 对比猫_眼_电_影抓 ...
- ArcGIS for Desktop入门教程_第七章_使用ArcGIS进行空间分析 - ArcGIS知乎-新一代ArcGIS问答社区
原文:ArcGIS for Desktop入门教程_第七章_使用ArcGIS进行空间分析 - ArcGIS知乎-新一代ArcGIS问答社区 1 使用ArcGIS进行空间分析 1.1 GIS分析基础 G ...
- ArcGIS for Desktop入门教程_第四章_入门案例分析 - ArcGIS知乎-新一代ArcGIS问答社区
原文:ArcGIS for Desktop入门教程_第四章_入门案例分析 - ArcGIS知乎-新一代ArcGIS问答社区 1 入门案例分析 在第一章里,我们已经对ArcGIS系列软件的体系结构有了一 ...
- JS 动态加载脚本 执行回调_转
关于在javascript里面加载其它的js文件的问题可能很多人都遇到过,但很多朋友可能并不知道怎么判断我们要加载的js文件是否加载完成,如果没有加载完成我们就调用文件里面的函数是不会成功的.本文讲解 ...
随机推荐
- A Java Runtime Environment (JRE) or Java Development Kit (JDK) must be available in order to run Eclipse.
cp -r /home/cuthead/android-studio/jre /home/cuthead/adt-bundle-linux-x86_64-20131030/eclipse/jre 使用 ...
- python之内置函数(二)与匿名函数、递归函数初识
一.内置函数(二)1.和数据结构相关(24)列表和元祖(2)list:将一个可迭代对象转化成列表(如果是字典,默认将key作为列表的元素).tuple:将一个可迭代对象转化成元组(如果是字典,默认将k ...
- Linux下python3、virtualenv、Mysql、redis安装配置
一.在Linux安装python解释器 1.下载python3源码包 cd /opt/ wget https://www.python.org/ftp/python/3.6.2/Python-3.6. ...
- docker-跨主机存储
容器分类 从业务数据的角度看,容器可以分为两类:无状态(stateless)容器和有状态(stateful)容器. 无状态是指容器在运行过程中不需要保存数据,每次访问的结果不依赖上一次访问,比如提供静 ...
- python之路day03--数据类型分析,转换,索引切片,str常用操作方法
数据类型整体分析 int :用于计算bool:True False 用户判断str:少量数据的存储 list:列表 储存大量数据 上亿数据[1,2,3,'zzy',[aa]] 元组:只读列表(1,23 ...
- TypeError: 'NoneType' object is not subscriptable
运行,显示TypeError: 'NoneType' object is not subscriptable错误信息,原因是变量使用了系统内置的关键字list 重新定义下这个变量就好了
- docker基本概念
详细参考https://www.jianshu.com/p/9deb6f41d5bd
- openstack项目【day24】:OpenStack mitaka部署
前言: openstack的部署非常简单,简单的前提建立在扎实的理论功底,本人一直觉得,玩技术一定是理论指导实践,网上遍布个种搭建方法都可以实现一个基本的私有云环境,但是诸位可曾发现,很多配置都是重复 ...
- NOI-OJ 1.12 ID:10 素数对
整体思路 本题涉及大量素数的使用,故使用埃拉拖色尼算法提前计算出素数表可以避免大量.重复的计算. 判断素数对很简单,使用两个变量p1和p2代表素数表中的第一个和第二个素数,依次在表中向后移动,判断p2 ...
- Centos7下安装Docker
1.首先卸载旧版: yum remove docker \ docker-client \ docker-client-latest \ docker-common \ docker-latest \ ...
