修改 input中的placeholder的字体样式和颜色
placeholder属性是css3中新增加的属性,
由于是新加入的属性因此对各大浏览器都不兼容:
因此在使用的时候要加兼容性
火狐:-moz-placeholder { /* Mozilla Firefox 4 to 18 */
color:#999;
}
火狐 ::-moz-placeholder { /* Mozilla Firefox 19+ */
color:#999;
}
ie浏览器 :-ms-input-placeholder { /* Internet Explorer 10+ */
color:#999;
}
谷歌 ::-webkit-input-placeholder { /* WebKit browsers */
color:#999;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.test::-webkit-input-placeholder{
color: red;
} </style>
</head>
<body>
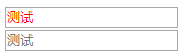
<input class="test" type="text" placeholder="测试" />
<br />
<input type="text" placeholder="测试" />
</body>
</html>

修改 input中的placeholder的字体样式和颜色的更多相关文章
- 修改input中的placeholder属性的颜色
input::-webkit-input-placeholder{ color:#e8e8e8; } input::-moz-placeholder{ /* Mozilla Firefox 19+ * ...
- 改变input中的placeholder样式
1.input[placeholder]{ color:#d5d5d5; } 2.input::-moz-placeholder { color: #d5d5d5; } input:-ms-input ...
- 修改Input中Placeholder默认提示颜色(兼容)
input::-webkit-input-placeholder, textarea::-webkit-input-placeholder { color: #f00; } input:-moz-pl ...
- css 修改input中placeholder提示问题颜色
input::-webkit-input-placeholder, textarea::-webkit-input-placeholder { color: rgba(74, 87, 103, 1); ...
- h5 中修改input中 placeholder的颜色
input::-webkit-input-placeholder{ color:blue; } input::-moz-placeholder{ /* Mozilla Firefox 19+ */ c ...
- 修改input file 文件上传的样式
Web页面中,在需要上传文件时基本都会用到<input type="file">元素,它的默认样式: chrome下: IE下: 不管是上面哪种,样式都比较简单,和很多 ...
- 用in判断input中的placeholder属性是否在这个对象里
<input id="test"> var ele = document.getElementById("test"); if("plac ...
- 移动端input中的placeholder属性垂直
今天做项目时发现,在手机端用placeholder时,Android手机可以垂直显示:ISO则不能使placeholder垂直;解决办法: .gcddfadf-con-pay-1 input::-we ...
- 给 input 中 type="text" 设置CSS样式
input[type="text"], input[type="password"] { border: 1px solid #ccc; paddi ...
随机推荐
- mybatis的collection查询问题以及使用原生解决方案的结果
之前在springboot+mybatis环境的坑和sql语句简化技巧的第2点提到,数据库的一对多查询可以一次查询多级数据,并且把拿到的数据按id聚合,使父级表和子级表都有数据. 但是这种查询,必然要 ...
- CentOS 7离线安装CDH 5.16.1完全指南(含各种错误处理)
安装包下载 1.CM软件包下载 从http://archive.cloudera.com/cm5/redhat/7/x86_64/cm/5.16.1/RPMS/x86_64/下载rpm包,如下: 其实 ...
- [c/c++] programming之路(28)、结构体存储和内存对齐+枚举类型+typedef+深拷贝和浅拷贝
一.结构体存储 #include<stdio.h> #include<stdlib.h> struct info{ char c; //1 2 4 8 double num; ...
- Oracle中connect by用法示例
在工作中常常会遇到一些数据表包含父子关系的数据,比如行业.地区等等,如果需要将其节点按父子关系一步一步列出来,就需要使用connect by了. 如有由自身行业代码basecode和父行业代码pare ...
- line-height的定义
line-height 定义: 即行高,两行文字基线之间的距离 三问: 什么是基线? 形象可理解为字母x的下边缘 为什么是基线? 在css中基线乃各种线的基础 需要两行吗? 实例: <!doct ...
- MapReduce编程:数字排序
问题描述 将乱序数字按照升序排序. 思路描述 按照mapreduce的默认排序,依次输出key值. 代码 package org.apache.hadoop.examples; import java ...
- 做数据挖掘,就算发 20 几分的 CNS 子刊,也是垃圾!?--转载
关于数据挖掘发表文章,我们知道很多人是看不上.瞧不起.嗤之以鼻的.大抵是因为这些人平时只发 CNS 主刊,所以才认为通过数据挖掘这种用「别人的数据」或者叫「干实验」来发文章是“「垃圾」,没有什么价值. ...
- git\CentOS6.5中gitlab安装教程
一.Git 起源: Git是一个开源的分布式版本控制系统,用于敏捷高效地处理任何或小或大的项目. Git 是 Linus Torvalds 为了帮助管理 Linux 内核开发而开发的一个开放源码的版本 ...
- vitual dom实现(转)
1. 通过JavaScript来构建虚拟的DOM树结构,并将其呈现到页面中: 2. 当数据改变,引起DOM树结构发生改变,从而生成一颗新的虚拟DOM树,将其与之前的DOM对比,将变化部分应用到真实的D ...
- leecode第二百三十六题(二叉树的最近公共祖先)
/** * Definition for a binary tree node. * struct TreeNode { * int val; * TreeNode *left; * TreeNode ...
