puppeteer(四)常见问题——部分元素无法操作,代码没任何问题。
前言
最近写了一个小例子,但是一个page.click无论如何也不能正常操作,语法这么简单不可能有错。于是找原因,浏览器的问题吗?各种开发环境切换,nodejs版本换到较老的版本,npm版本切换,最后定位在换各种版本浏览器,发现在chrome74上正常72版本正常,在70上不可以,以为是浏览器的BUG,本来要放弃的。然后想是不是puppeteer版本的问题,去github切换到较老的一个分支上,发现与npm自动安装的是不同的文件,最后找到解决办法如下:
找到对应浏览器版本的pup....进行安装
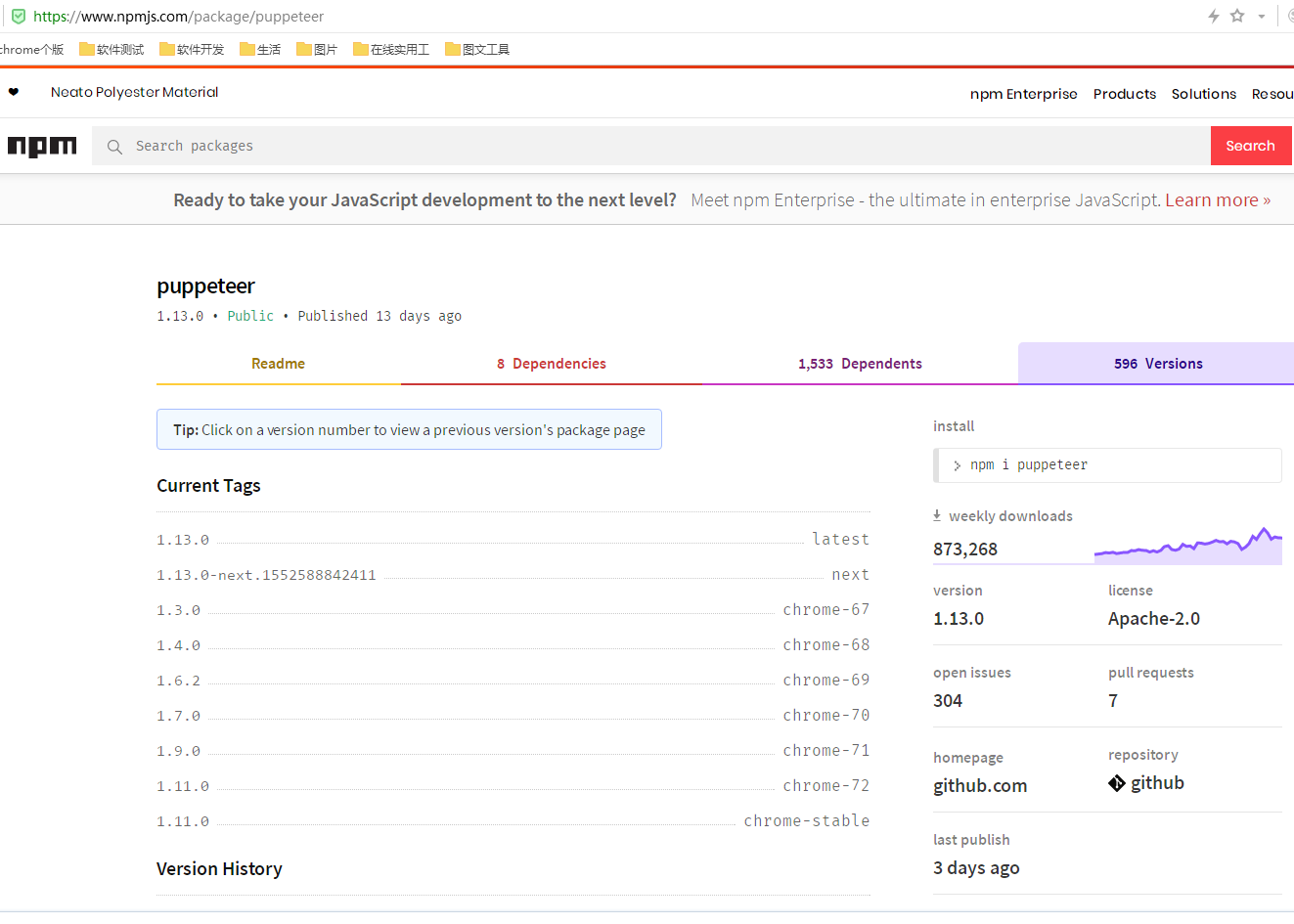
npmjs官方地址:https://www.npmjs.com/package/puppeteer
说明:在npm中安装固定的版本号package,只需要在其后加 ‘@版本号’,下官网70chrome对应的是1.7.0则,执行如下命令。
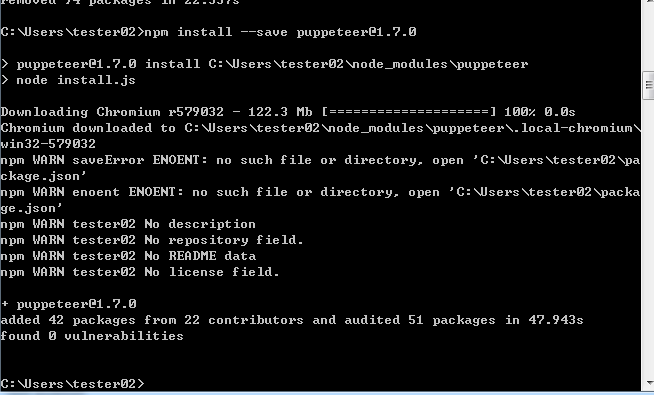
npm install --save puppeteer@1.7.0


-------------------------
npm命令解释
npm install moduleName # 安装模块到项目目录下 npm install -g moduleName # -g 的意思是将模块安装到全局,具体安装到磁盘哪个位置,要看 npm config prefix 的位置。 npm install -save moduleName # -save 的意思是将模块安装到项目目录下,并在package文件的dependencies节点写入依赖。 npm install -save-dev moduleName # -save-dev 的意思是将模块安装到项目目录下,并在package文件的devDependencies节点写入依赖。
那么问题来了,在项目中我们应该使用四个命令中的哪个呢?这个就要视情况而定了。下面对这四个命令进行对比,看完后你就不再这么问了。
npm install moduleName 命令
1. 安装模块到项目node_modules目录下。
2. 不会将模块依赖写入devDependencies或dependencies 节点。
3. 运行 npm install 初始化项目时不会下载模块。
npm install -g moduleName 命令
1. 安装模块到全局,不会在项目node_modules目录中保存模块包。
2. 不会将模块依赖写入devDependencies或dependencies 节点。
3. 运行 npm install 初始化项目时不会下载模块。
npm install -save moduleName 命令
1. 安装模块到项目node_modules目录下。
2. 会将模块依赖写入dependencies 节点。
3. 运行 npm install 初始化项目时,会将模块下载到项目目录下。
4. 运行npm install --production或者注明NODE_ENV变量值为production时,会自动下载模块到node_modules目录中。
npm install -save-dev moduleName 命令
1. 安装模块到项目node_modules目录下。
2. 会将模块依赖写入devDependencies 节点。
3. 运行 npm install 初始化项目时,会将模块下载到项目目录下。
4. 运行npm install --production或者注明NODE_ENV变量值为production时,不会自动下载模块到node_modules目录中。
总结
devDependencies 节点下的模块是我们在开发时需要用的,比如项目中使用的 gulp ,压缩css、js的模块。这些模块在我们的项目部署后是不需要的,所以我们可以使用 -save-dev 的形式安装。像 express 这些模块是项目运行必备的,应该安装在 dependencies 节点下,所以我们应该使用 -save 的形式安装。
puppeteer(四)常见问题——部分元素无法操作,代码没任何问题。的更多相关文章
- Ajax基础(四)--dom元素简单操作
1 //js对dom元素的操作 //添加dom元素 var param = document.createElement("p"); var node = document.cre ...
- Selenium4.0+Python3系列(四) - 常见元素操作(含鼠标键盘事件)
一.写在前面 上篇文章介绍的是关于浏览器的常见操作,接下来,我们将继续分享关于元素的常见操作,建议收藏.转发! 二.元素的状态 在操作元素之前,我们需要了解元素的常见状态. 1.常见元素状态判断,傻傻 ...
- selenium常用操作,查找元素,操作Cookie,获取截图,获取窗口信息,切换,执行js代码
目录: 1. 常用操作 2. 查找元素 3. 操作Cookie 4. 获取截图 5. 获取窗口信息 6. 切换 7. 执行JS代码 简介 selenium.webdriver.remote.webdr ...
- 总结Selenium自动化测试方法(四)WebDriver常用的操作
四.WebDriver常用的操作 1.控制浏览器操作 #控制浏览器的大小 self.driver.set_window_size(480,800) #控制浏览器返回 self.driver.back( ...
- 11月8日上午Jquery的基础语法、选取元素、操作元素、加事件、挂事件及移除事件
jquery基础知识 1.jquery文件的引入,所有的js代码要写在下面那段代码下面. <script src="../jquery-1.11.2.min.js">& ...
- Scala 深入浅出实战经典 第39讲:ListBuffer、ArrayBuffer、Queue、Stack操作代码实战
王家林亲授<DT大数据梦工厂>大数据实战视频 Scala 深入浅出实战经典(1-64讲)完整视频.PPT.代码下载:百度云盘:http://pan.baidu.com/s/1c0noOt6 ...
- Scala深入浅出实战经典之 List的foldLeft、foldRight、sort操作代码实战
Scala 深入浅出实战经典(1-64讲)完整视频.PPT.代码下载:百度云盘:http://pan.baidu.com/s/1c0noOt6 腾讯微云:http://url.cn/TnGbdC 3 ...
- 事件冒泡、事件委托、jQuery元素节点操作、滚轮事件与函数节流
一.事件冒泡定义 事件冒泡是指在一个对象触发某类事件(比如单击onclick事件),如果此对象定义了此事件的处理程序,那么此事件就会调用这个处理程序,如果没有定义此事件处理程序或者事件返回true,那 ...
- PC逆向之代码还原技术,第四讲汇编中减法的代码还原
目录 PC逆向之代码还原技术,第四讲汇编中减法的代码还原 一丶汇编简介 二丶高级代码对应汇编观看. 1.代码还原解析: 三丶根据高级代码IDA反汇编的完整代码 四丶知识总结 PC逆向之代码还原技术,第 ...
随机推荐
- 设计模式之架构型MVC,MVP,MVVM模式
一.MVCMVC,Model View Controller,是软件架构中最常见的一种设计模式,简单来说就是通过Controller的控制去操作Model层的数据,并且返回给view层展示.View跟 ...
- php curl 跨域情趣
function curl_post($url='',$postdata='',$options=array()){ $ch=curl_init($url); curl_setopt($ch,CURL ...
- Cadence OrCAD Cpature创建Title Block
为了统一部门设计文档的管理,需要对文档命名.设计文件符号.设计文件规范做出规定.这里介绍下Cadence OrCAD Cpature原理图设计中创建满足自己的Title Block. 1.创建库文件 ...
- Python字符串的相关操作
1.大小写转换 判断字符串 s.isalnum() #所有字符都是数字或者字母 s.isalpha() #所有字符都是字母 s.isdigit() #所有字符都是数字 s.islower() #所有字 ...
- Tornado-Ajax
介绍 AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML).AJAX 不是新的编程语言,而是一种使用现有标准的新方法.AJAX是在不 ...
- 05_ switch 练习 _ 今天星期几
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title&g ...
- Notepad++ 64位 插件管理器 PluginManager 安装 更新
32位的自带不多说,64位的内置不带,需要自己去找,这里给个地址: https://github.com/bruderstein/nppPluginManager/releases 地址里面有64位管 ...
- es6的对象新增的方法
Object.is 可以看成是=== 的加强版, 其修正了 === 的 NaN 不等于自身, 以及 +0 等于 -0 另外说下, == 会自动转型, 但是 Object.is 也是如果类型不一致也是不 ...
- oracle根据某个字段的值进行排序
需求:按照颜色为蓝色.红色.黄色进行排序: order by case when color = '蓝色' then 1 ...
- CF1142C U2
题目链接:洛谷 codeforces $y>x^2+bx+c$也就是$y-x^2>bx+c$ 左边是点,右边是直线. 维护上凸包. 虽然这么简单但就是做不出来. #include<c ...
