powerdesigner 使用心得 comment、name
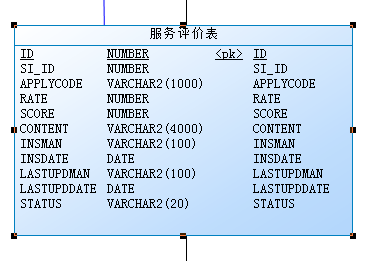
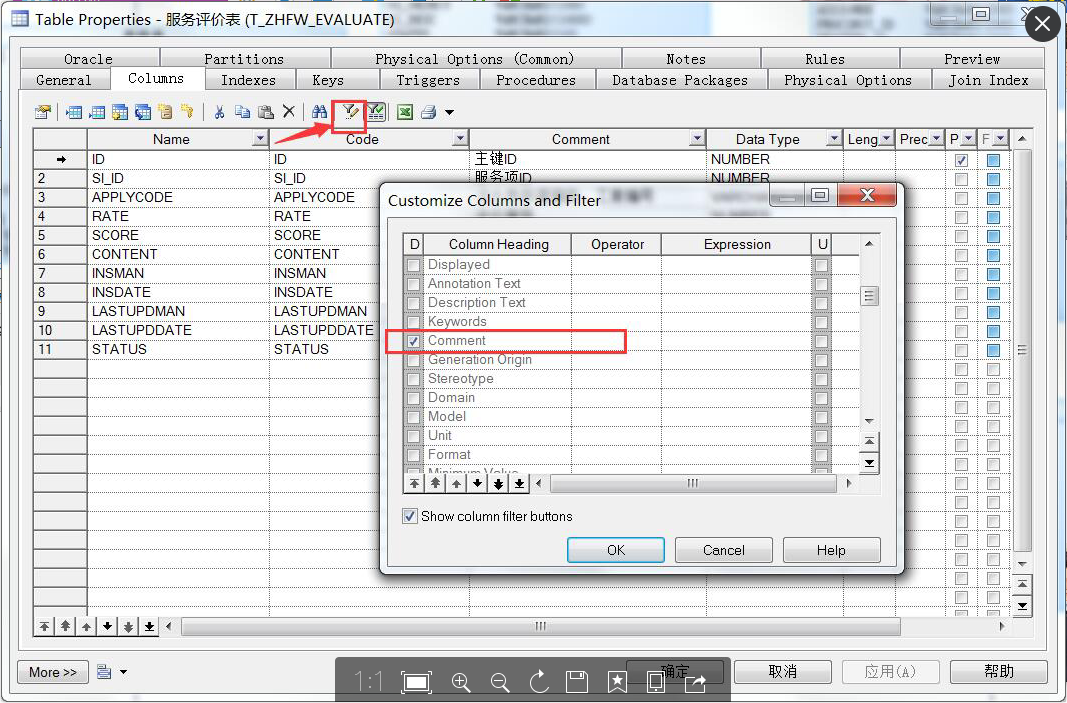
一、表字段设计页面设置
注意:name列填写的是中文,这样方便在视图中显示,本人忘了所以现在写下来。


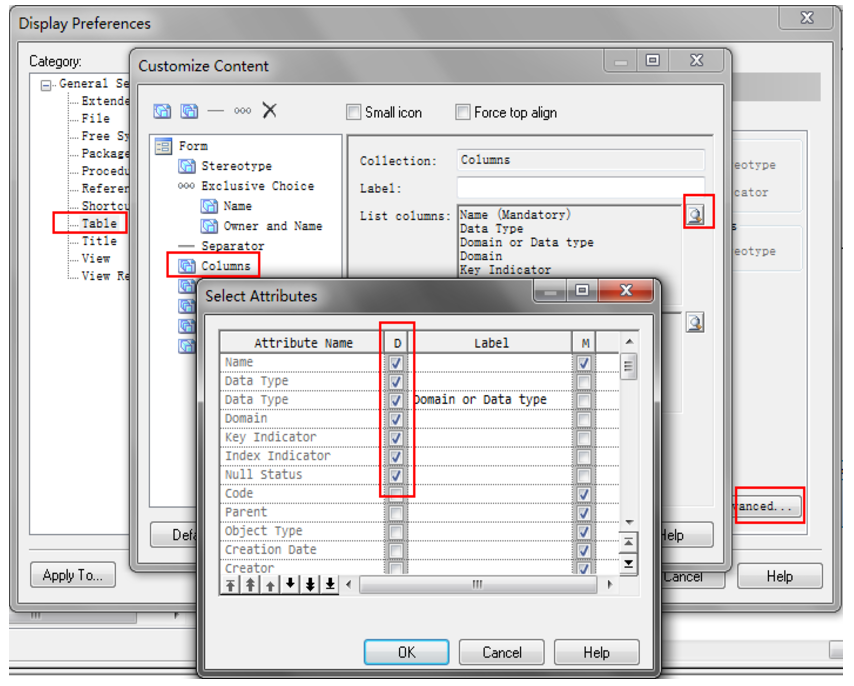
二、设置PowerDesigner模型视图中数据表显示列
1、Tools-Display Preference…
2、窗口左边Category中General Settings下选择Table
3、窗口右边Advanced…
4、窗口左边选择Columns
5、窗口右边List columns中,选择要显示的列

powerdesigner 使用心得 comment、name的更多相关文章
- Powerdesigner Name与Comment的互相转换
使用说明: 在[Tools]-[Execute Commands]-[Edit/Run Script] 下.输入下面你要选择的语句即可: 1.Name填充Comment '把pd中那么name想自动添 ...
- 双击表,powerdesigner pdm 没有 comment列(no comment)
- 002--PowerDesigner显示注释comment
PowerDesigner显示注释comment 参考博客:https://blog.csdn.net/chao_1990/article/details/52620206 原始样式 显示操作 调出执 ...
- PowerDesigner设计Name和Comment 替换
这两天在用powerdesigner设计数据库.一直以为name就是注释名字来着.后来生成sql语句 怎么就没有注释信息那. 后来看了半天才知道自己范2了. 通过各种信息查找.大多都是改databas ...
- PowerDesigner 把Comment复制到name中和把name复制到Comment
在使用PowerDesigner对数据库进行概念模型和物理模型设计时,一般在NAME或Comment中写中文,在Code中写英文.Name用来显 示,Code在代码中使用,但Comment中的文字会保 ...
- PowerDesigner 逆向中 Name和Comment互换
在使用PowerDesigner对数据库进行概念模型和物理模型设计时,一般在NAME或Comment中写中文,在Code中写英文.Name用来显 示,Code在代码中使用,但Comment中的文字会保 ...
- PowerDesigner中在生成的数据库脚本中用name列替换comment列作为字段描述的方法
1 PowerDesigner中在生成的数据库脚本中用name列替换comment列作为字段描述的方法如下, 依次打开Tools -- Execute Commands -- Run Script,运 ...
- PowerDesigner 的mysql PDM 的COMMENT注释
PowerDesigner 的mysql PDM 的COMMENT注释 2012-11-01 15:38 4447人阅读 评论(0) 举报 分类: 数据库相关(7) PowerDesigner 的my ...
- PowerDesigner中逆向工程将数据库中comment赋值到name
'------------------------------------------------------------ ' '脚本功能: ' PowerDesigner中逆向工程完成后,将数据库中 ...
随机推荐
- 菜鸟脱壳之脱壳的基础知识(六)——手动查找IAT和修复Dump的程序
前面讲了如何寻找OEP和脱壳,有的时候,Dump出来的时候不能正常运行,是因为还有一个输入表没有进行处理,一些加密壳会在IAT加密上面大做文章,用HOOK - API的外壳地址来代替真是的IAT的地址 ...
- C语言博客作业04——数组
1.本章学习总结 1.1思维导图 1.2本章学习体会及代码量 1.2.1学习体会 这几周学习了数组,数组分为三大块:一维数组.二维数组和字符数组.数组相对于之前普通变量的好处就是可以储存数值,方便数据 ...
- 在idea中使用plantUML画类图
1.下载插件,搜uml找找就有了,安装重启idea. 2.会提示你找不到graphviz,下载msi安装. 3.提示not executable,需要配置环境变量,不是配置path,配置GRAPHVI ...
- Hadoop 2.7.4 HDFS+YRAN HA增加datanode和nodemanager
当前集群 主机名称 IP地址 角色 统一安装目录 统一安装用户 sht-sgmhadoopnn-01 172.16.101.55 namenode,resourcemanager /usr/local ...
- hive -- 自定义函数和Transform
hive -- 自定义函数和Transform UDF操作单行数据, UDAF:聚合函数,接受多行数据,并产生一个输出数据行 UDTF:操作单个数据 使用udf方法: 第一种: add jar xxx ...
- 答题卡作文模块的一种方法-VSTO
在开始做之前,首先百度了Word有没有简单的生成方法,果然有--页面布局->稿纸设置->方格式稿纸 效果如下图所示.很规范,但是不是答题卡所需要的,因为这样会把所有页面都设置为这样的稿纸. ...
- CentOS 7 常用命令大全
CentOS7 常用命令集合 这两天一直在对CentOS 7.2进行初体验,各种学习命令肿么用,不过其实大多和DOS是一样的,只是命令的表达上可能有点儿不一样,毕竟这些都不是一家出来的嘛~ 废话不多说 ...
- centes7安装wdcp
CentOS7安装WDCP3 CentOS7安装WDCP3.2面板教程 到此WDCP安装完毕
- 使用img2html把图片转为网页
代码如下: # -*- coding: utf-8 -*- # Nola """ img2html : Convert image to HTML optional ar ...
- js身份证号码验证
验证身份证号码的有效性,包含15位和18位: 根据[中华人民共和国国家标准 GB 11643-1999]中有关公民身份号码的规定,公民身份号码是特征组合码,由十七位数字本体码和一位数字校验码组成.排列 ...
