JS-词法作用域 作用域链
## 词法作用域
概念:所谓的词法作用域,就是代码在编写过程就体现出来的作用范围。代码一旦写好,不用执行, 作用范围就已经确定好了,这个就是所谓的词法作用域。
## 词法作用域的规则:
1,函数允许访问函数外的数据 (也有就近原则)
2,整个代码结构中只有函数可以限定作用域
3,作用规则首先使用提升规则分析
4,如果当前规则有名字了,则不考虑外面的名字
规则1对应例子:
*******************************************
var num = 123;
function foo() {
console.log(num);
}
foo(); // 123
*******************************************
规则2,3,4对应例子:
***************************************************************************************************************************
var num =123; //1,首先提升num,foo 预解析 (规则3)
function foo() { //2,给 num 赋值123;
var num = 456; (函数内部代码执行过程)
function func() { //3,函数调用,再预解析 函数内的num(覆盖了外面的num)func
console.log(num); //4,赋值num=456
} //5,执行调用func() ;
func(); //6,打印最近的num,打印456;(console.log(num);) (规则4)
}
foo(); //456
console.log(num); //123 //7,打印函数外部的num=123 (规则2)
******************************************************************************************************************************
### 作用域链
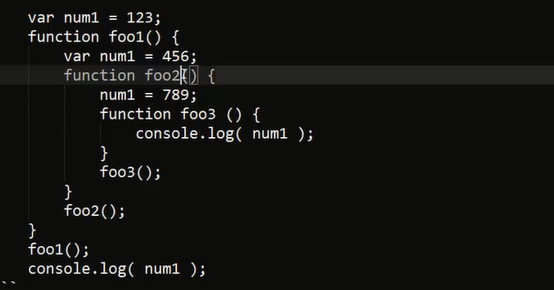
概念:只有函数可以制造作用域结构。那么只要有代码,至少有一个作用域,即全局作用域,凡是代码中有函数,那种这个函数就构成了一个作用域链。如果函数中还有函 数,那么作用域中又有一个作用域,将这样的所有作用域列出来,可以有一个结构:函数内指向函数外的链式结构。
例子:

执行结果1:789
执行结果2:123
#### 绘制作用域链
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>绘制作用域链 绘制</title>
</head>
<body>
<script type="text/javascript"> function f1() {
var num = 123;
function f2() {
console.log(num);
}
f2();
}
var num =456;
f1();//123 </script> </body>
</html>

***************************************************************************************************************
### 闭包
目的:想办法间接地获得函数内部数据的使用权。
特点:
具有私有访问数据的 函数的。只有函数内部可以访问的,或者对象的方法。
例如
function person () {
this.age = 18;
}
//这样的可以被函数外的实例对象所改变。此数据是公开的。
***********************************************************************
一般闭包的使用模式:
1,写一个函数,函数内部定义一个新函数,返回新数据,用新函数获取函数内的数据。
2,写一个函数,函数内定义一个对象,对象中捆绑多个函数(方法),返回对象,利用对象的方法访问函数内的数据。
************************************************************************
1,闭包不允许外部访问。
function foo() {
var num =123;
return num;
}
var res = foo();
console.log(res);//123
console.log(foo());//123
console.log(foo());//123
这里每调用一次,创建一次。但是数据不再是相同的一个数据。每调用一次就有一个新的 num = 123 出来了。
2,在函数内的数据,不能直接在函数外被访问,那么在函数内再定义一个函数,那么在这个函数内部中可以被访问 function foo() {
function foo() {
var num =Math.random();
function fun() {
return num;
}
return fun;
}
// 在函数内的数据,不能直接在函数外被访问,那么在函数内再定义一个函数,那么在这个函数内部中可以被访问的。
//整个过程只被调用一次
// 此时返回的是一个函数。访问的是同一个 num
//函数科粒化(高阶函数)调用:foo()();
var f = foo();
var res1 = f();
var res2 = f();
console.log(res1);// 0.15312875316801855
console.log(res2);// 0.15312875316801855
说明: // 0级链无法访问一级链里面的数据,所以通过0级链操作二级链,来访问1级链里面的数据

#闭包的性能问题?
函数执行需要内存,那么函数中定义的变量,会在函数执行结束后自动回收,凡是因为闭包结构,被引出的数据,如果还有变量引用这些数据的话,那么这些数据就不会被回收。
闭包比较占内存。
因此在使用闭包的时候如果不使用某些数据了,一定要赋值一个null;
var f = (function () {
var num = 11;
return function() {
renturn num;
};
})();
//f 引用着函数,函数引用着变量num
//因此在不使用该数据时,最好写上
f = null;
注:个人学习笔记
JS-词法作用域 作用域链的更多相关文章
- js词法作用域规则
function foo() {console.log( a ); // 2不是3} function bar() {var a = 3;foo();} var a = 2;bar(); js中的作用 ...
- 第十八篇 js高级知识---作用域链
一直有想法去写写js方面的东西,我个人是最喜欢js这门语言,喜欢的他的自由和强大,虽然作为脚本语言有很多限制的地方,但也不失为一个好的语言,尤其是在H5出现之后.下面开始说说js的方面的东西,由于自己 ...
- 区分词法作用域(js)与动态作用域(精!)
在js学习中,词法作用域是必须要掌握的! 在这里,我将总结一下<你不知道的JS>一书中词法作用域的重点并分享给大家! 首先带来一段代码示例: function foo(){ console ...
- JS详细图解作用域链与闭包
JS详细图解作用域链与闭包 攻克闭包难题 初学JavaScript的时候,我在学习闭包上,走了很多弯路.而这次重新回过头来对基础知识进行梳理,要讲清楚闭包,也是一个非常大的挑战. 闭包有多重要?如果你 ...
- JS中的作用域和作用域链
本文原链接:https://cloud.tencent.com/developer/article/1403589 前言 作用域(Scope) 1. 什么是作用域 2. 全局作用域和函数作用域 3. ...
- js通过沿着作用域链还是原型链查找变量
这是一道非常典型的JS闭包问题,结果和具体的解析请看这里. 对于其中的`函数作用域链的问题`博主似乎没有解释清楚,有一些疑问:js中的变量到底是沿着作用域链还是原型链查找呢? 首先,要分清作用域链与原 ...
- JS基础学习——作用域
JS基础学习--作用域 什么是作用域 变量的作用域就是变量能被访问到的代码范围,比如在下面的这个js代码中,变量a的作用域就是函数foo,因此在全局作用域内的console.log(a)语句不能访问到 ...
- JS面向对象之作用域
作用域 词法作用域 作用域 域表示的就是范围,即作用范围 就是一个名字在什么地方能使用,在什么地方不能使用 块级作用域 块级别的作用范围 // 在 c , java 等编程语言中,下面的语法报错 { ...
- js重点——作用域——作用域分类(三)
一.作用域可以分为全局作用域,局部作用域(函数作用域)和块级作用域. 1.全局作用域 代码在程序中的任何位置都能被访问到,window对象的内置属性都拥有全局作用域. <script> v ...
- JS中的作用域及闭包
1.JS中的作用域 在 es6 出现之前JS中只有全局作用域和函数作用域,没有块级作用域,即 JS 在函数体内有自己的作用域,但是如果不是在函数体的话就全部都是全局作用域.比如在 if.for 等有 ...
随机推荐
- JAVA IO练习
停车场有进场和出场的功能1. 进场时:采用键盘录入的方式,录入汽车的品牌.颜色.车牌号. 把品牌.颜色.车牌号,以及进场时间写入car.txt文件中. 2. 出场时:键盘录入车牌号,去文件中查找该车 ...
- 使用js代码将html导出为Excel
js代码将html导出为Excel的方法: 直接上源码: <script type="text/javascript" language="javascript&q ...
- phpcms V9首页、列表页以及内容页调用标签
1.页面标题:{$title} 2.发表时间:{$inputtime} 3.内容来源:{$copyfrom} 4.文章内容:{$content} 5.缩略图地址:{$thumb} 6.组图列表: {l ...
- nnet3的并行化训练
num_epochs=1 num_archives=64 args.num_jobs_initial=3 args.num_jobs_final=8 num_iters=2*num_epochs*nu ...
- BZOJ #3625 CF #438E 小朋友和二叉树
清真多项式题 BZOJ #3625 codeforces #438E 题意 每个点的权值可以在集合$ S$中任取 求点权和恰好为$[1..n]$的不同的二叉树数量 数据范围全是$ 10^5$ $ So ...
- C语言网 蓝桥杯 1117K-进制数
这是一道较难的题目,我刚开始用排列组合的方式来做,并没有做出来,故运用了的深搜算法. 深搜算法的概念: 选其中一条路,遍历完成后,逐步返回直至全部遍历,最后返回起点. 解题思路 : 题目中对零的个数没 ...
- 近日测试发现所有Excel相关功能均会抛异常,查后发现与福昕阅读器不兼容
报这种错: System.Runtime.InteropServices.COMException (0x80010105): 服务器出现意外情况. (异常来自 HRESULT:0x80010105 ...
- CSS圆环百分比DEMO
<html> <head> <title>test</title><!--本DEMO参考http://www.cnblogs.com/jr1993 ...
- ubuntu 16.04扩充root 分区
ubuntu使用过程中,提示root分区剩余空间不足,剩余200多M时还可以进行一些操作,剩余几M时拷贝等命令都不能够执行. 扩充root分区步骤如下: 1.查看root分区所在位置: 命令: sud ...
- Linux extmail的邮件服务器搭建
注:本文来源于<extmail搭建> 一.背景介绍 ExtMail Solution 是一个基于优秀开源软件的电子邮件系统解决方案,核心部件包括了Postfix.Amavisd-new.C ...
