HTML5_图片合成_刮刮卡
刮刮卡(图片合成)
- 定义: globalCompositeOperation 属性,设置或返回如何将源图像
将 myCanvas 的背景图设置为一张图片,(刮开后显示)
// 目标图像(已有的,外面一层即将被刮掉的那一图像)
pen.beginPath();
pen.fillStyle = "red";
pen.fillRect(100, 300, 100, 100);
// pen.globalCompositeOperation = "source-over"; / / 默认值,可以理解为 目标图像 层级高于 源图像
// pen.globalCompositeOperation = "source-atop"; // 目标图像以外 的 源图像 是透明的
// pen.globalCompositeOperation = "source-in"; // 只有目标图像以内的源图像显示,其他部分图像是透明的
// pen.globalCompositeOperation = "source-out"; // 只有目标图像以外的源图像显示,其他部分图像是透明的
// pen.globalCompositeOperation = "destination-over"; // 默认值,可以理解为 源图像 层级高于 目标图像
// pen.globalCompositeOperation = "destination-atop"; // 源图像以外的 目标图像 是透明的
// pen.globalCompositeOperation = "destination-in"; // 只有源图像以内的目标图像显示,其他部分图像是透明的
pen.globalCompositeOperation = "destination-out"; // 只有源图像以外的目标图像显示,其他部分图像是透明的
// 源图像(刮刮卡必须设置透明色,才能看见 myCanvas 的背景图)
pen.beginPath();
pen.fillStyle = "blue";
pen.fillRect(300, 300, 100, 100);

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>刮刮卡案例</title> <style type="text/css">
body {
width: 100%;
color: #000;
background: #96b377;
font: 14px Helvetica, Arial, sans-serif;
} #wrap {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
</style>
</head> <body> <div id="wrap"></div> <!-- javascript 代码 -->
<script type="text/javascript">
// 创建 画布的width 画布的height 背景颜色 父元素
function createCanvasTo(canvasWidth, canvasHeight, bgColor, parentObj){
var myCanvas = document.createElement("canvas");
myCanvas.width = canvasWidth;
myCanvas.height = canvasHeight;
myCanvas.innerText = " 您的浏览器不支持 canvas,建议更新或者更换浏览器。";
if(bgColor){
myCanvas.style.backgroundColor = bgColor;
};
if(parentObj){
parentObj.appendChild(myCanvas);
}; return myCanvas;
}; /**** Start Coding ****/
var wrap = document.getElementById("wrap");
var myCanvas = createCanvasTo(400, 400, "#eee", wrap);
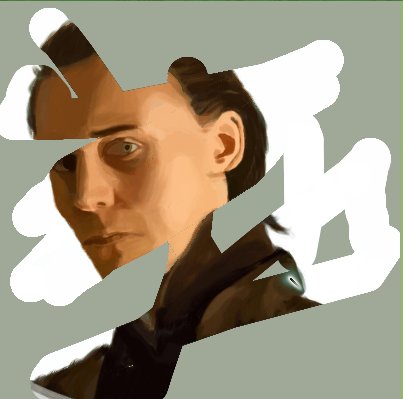
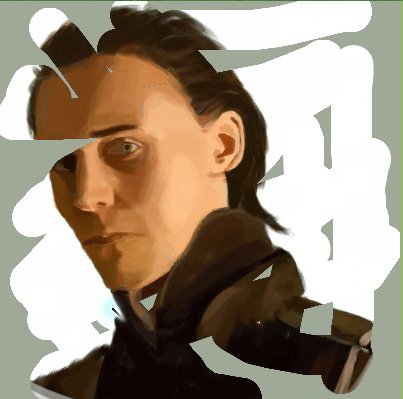
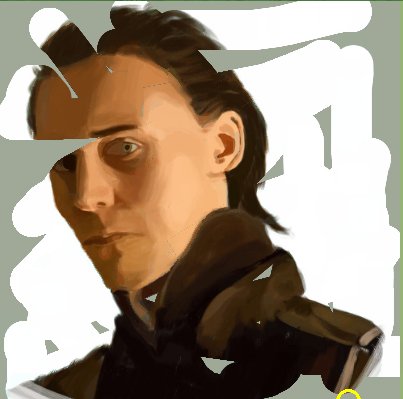
myCanvas.style.backgroundImage = "url(./img/Loki.jpg)";
myCanvas.style.backgroundSize = "cover"; // 获取画笔
var pen = myCanvas.getContext("2d");
pen.fillStyle = '#a0a997'; // 填充的颜色
pen.strokeStyle = "blue"; // 笔的颜色
pen.lineWidth = 40; // 笔宽
pen.lineCap = "round"; // 圆形结束
pen.lineJoin = "round"; // 圆角 // 开始绘制
pen.beginPath();
pen.fillRect(0, 0, myCanvas.width, myCanvas.height); pen.globalCompositeOperation = "destination-out"; // 只有源图像以外的目标图像显示,其他部分图像是透明的 myCanvas.onmousedown = function(e){
e = e || window.event; myCanvas.setCapture && myCanvas.setCapture(); var canvasX = myCanvas.getBoundingClientRect().left;
var canvasY = myCanvas.getBoundingClientRect().top; pen.beginPath();
pen.moveTo(e.clientX-canvasX, e.clientY-canvasY); myCanvas.onmousemove = function(e){
e = e || window.event; pen.lineTo(e.clientX-canvasX, e.clientY-canvasY);
pen.stroke();
}; myCanvas.onmouseup = function(){ myCanvas.onmousemove = null;
myCanvas.onmouseup = null;
myCanvas.clearCapture && myCanvas.clearCapture();
}; e.preventDefault && e.preventDefault();
return false;
};
</script>
</body>
</html>
HTML5_图片合成_刮刮卡的更多相关文章
- 网页闯关游戏(riddle webgame)--H5刮刮卡的原理和实践
前言: 之前编写了一个网页闯关游戏(类似Riddle Game), 除了希望大家能够体验一下我的游戏外. 也愿意分享编写这个网页游戏过程中, 学到的一些知识. 对于刮刮卡, 想必大家都很熟悉, 也很喜 ...
- Html5实现移动端、PC端 刮刮卡效果
刚从南方回来就分了一个刮刮卡效果的页面,特么的我在烦恼怎么用H5去实现这个效果呢,好不容易写出来了,产品居然说:“既然你可以写出来这个效果那当然好了,开始我只是打算让你实现点击就出现呢!”… … 尼玛 ...
- 用BlendFunc实现舞台灯光和刮刮卡效果
[转]http://code.lovemiao.com/?p=136#more-136 之前写过一篇<不规则形状按钮的点击判定>,利用了CCRenderTexture创建一块画布,可以在上 ...
- 用c#开发微信 (16) 微活动 2 刮刮卡
微信营销是一种新型的营销模式,由于微信更重视用户之间的互动,故而这种营销推广不不能盲目地套用微博营销的单纯大量广告推送方式.这种方式在微信营销中的效果非常差,会令用户反感,继而取消去企业或商家的微信公 ...
- Atitit .html5刮刮卡的gui实现总结
Atitit .html5刮刮卡的gui实现总结 #----两个案例canvas或者wScratchPad-1.4.4 1 #----1.添加panel ,这个十mask div.....posti ...
- 使用HTML5实现刮刮卡效果
你玩过刮刮卡么?一不小心可以中奖的那种.今天我给大家分享一个基于HTML5技术实现的刮刮卡效果,在PC上只需按住鼠标,在手机上你只需按住指头,轻轻刮去图层就可以模拟真实的刮奖效果. 我们利用HTML5 ...
- Android 自定义View修炼-【2014年最后的分享啦】Android实现自定义刮刮卡效果View
一.简介: 今天是2014年最后一天啦,首先在这里,我祝福大家在新的2015年都一个个的新健康,新收入,新顺利,新如意!!! 上一偏,我介绍了用Xfermode实现自定义圆角和椭圆图片view的博文& ...
- Android刮刮卡自定义控件
网上的都是自己绘制的或者图片,我的需求是可以随意的自定义底部和顶部的布局.所以自己重写一个,原理就是直接继承 View 来实现一个刮层,让这个刮层和图片以及文字不产生任何依赖,再结合 FrameLay ...
- Android 自定义控件实现刮刮卡效果 真的就只是刮刮卡么
转载请标明出处:http://blog.csdn.net/lmj623565791/article/details/40162163 , 本文出自:[张鸿洋的博客] 很久以前也过一个html5的刮刮卡 ...
随机推荐
- Java使用DOM4J对XML文件进行增删改查操作
Java进行XML文件操作,代码如下: package com.founder.mrp.util; import java.io.File; import java.util.ArrayList; i ...
- matlab运行出现“变量似乎会随着迭代次数改变而变化,请预分配内存,以提高运行速度”问题
这句话大致意思就是: b = 0;for i = 1:3 a(i) = b;end是说变量的长度是变化的,经常在循环里出现,比如上面这个例子,这样会影响计算速度,最好的办法是预先定义a的长度,比 ...
- Fiddler--Filters
本篇主要介绍Fiddler中Filters(过滤器)选项功能. 先看看Filters的界面: 一.模块一 当勾选“Use Filters”,Filters才开始工作:否则Filters中的设置内容将无 ...
- spring boot打包
1.application继承SpringBootServletInitializer 重写configure方法如下图 2.去掉项目中多余的main方法 3.将pom.xml打包改为war包 4. ...
- 【转载】PHP5.3 配置文件php.ini-development和php.ini-production的区别
引言 虽然现在PHP版本已经升级至7.*了,由于自己略懒,就在网上找了一篇略谈 php.ini-development 和 php.ini-production 区别的文章,重点是想要最后的那张表. ...
- Linux extmail的邮件服务器搭建
注:本文来源于<extmail搭建> 一.背景介绍 ExtMail Solution 是一个基于优秀开源软件的电子邮件系统解决方案,核心部件包括了Postfix.Amavisd-new.C ...
- C++反汇编调试
1.使用 OllyDBG打开的dll文件,最好找破解pro版本.不然没有编辑权限 ,目前OllyDBG并不支持eclipse IDE 64位编辑的 .class文件类型. 另外使用反编译的时候物理内 ...
- MySql在Mac上的安装与配置详解
Mac下安装mysql5.7 完整步骤(图文详解) 转载---原文地址:https://www.jb51.net/article/103841.htm 本篇文章主要介绍了Mac下安装mysql5.7 ...
- sklearn保存模型-【老鱼学sklearn】
训练好了一个Model 以后总需要保存和再次预测, 所以保存和读取我们的sklearn model也是同样重要的一步. 比如,我们根据房源样本数据训练了一下房价模型,当用户输入自己的房子后,我们就需要 ...
- java_ATM_GUI
Test 界面: import java.awt.Menu; import java.io.BufferedReader; import java.io.File; import java.io.Fi ...
