mpvue——引入iconfont字体图标
前言
有问题可以随时提问,评论私信,只要我有时间我都会第一时间回复。当大家发现这篇文章不适用的时候烦请告知下,我好做好更改!
本地引入
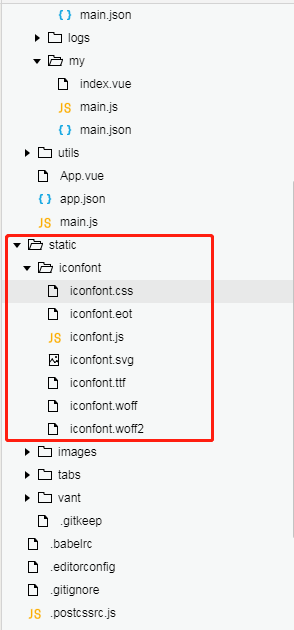
下载好的字体图标放在static目录下,我是自己又创建了一个iconfont目录便于区分,我是全引入的,如果后面出现问题再更改

引入
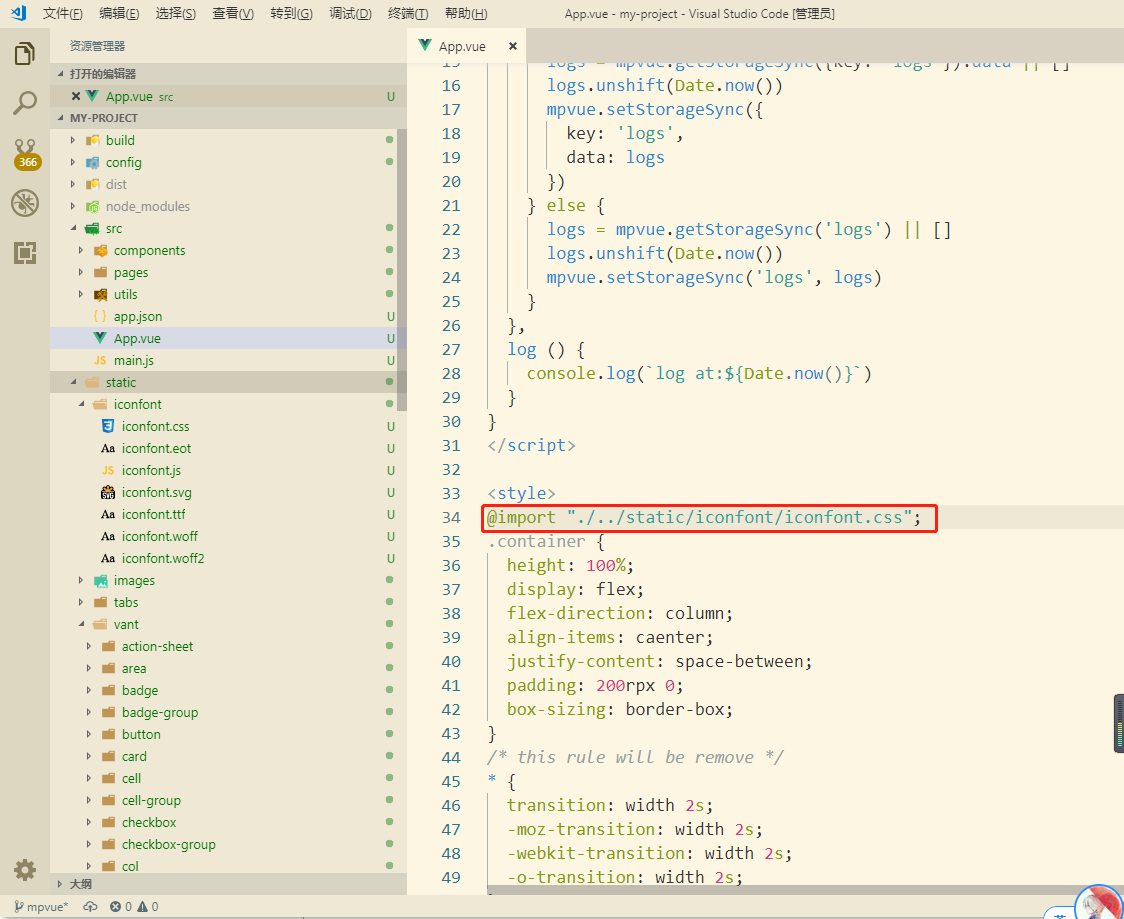
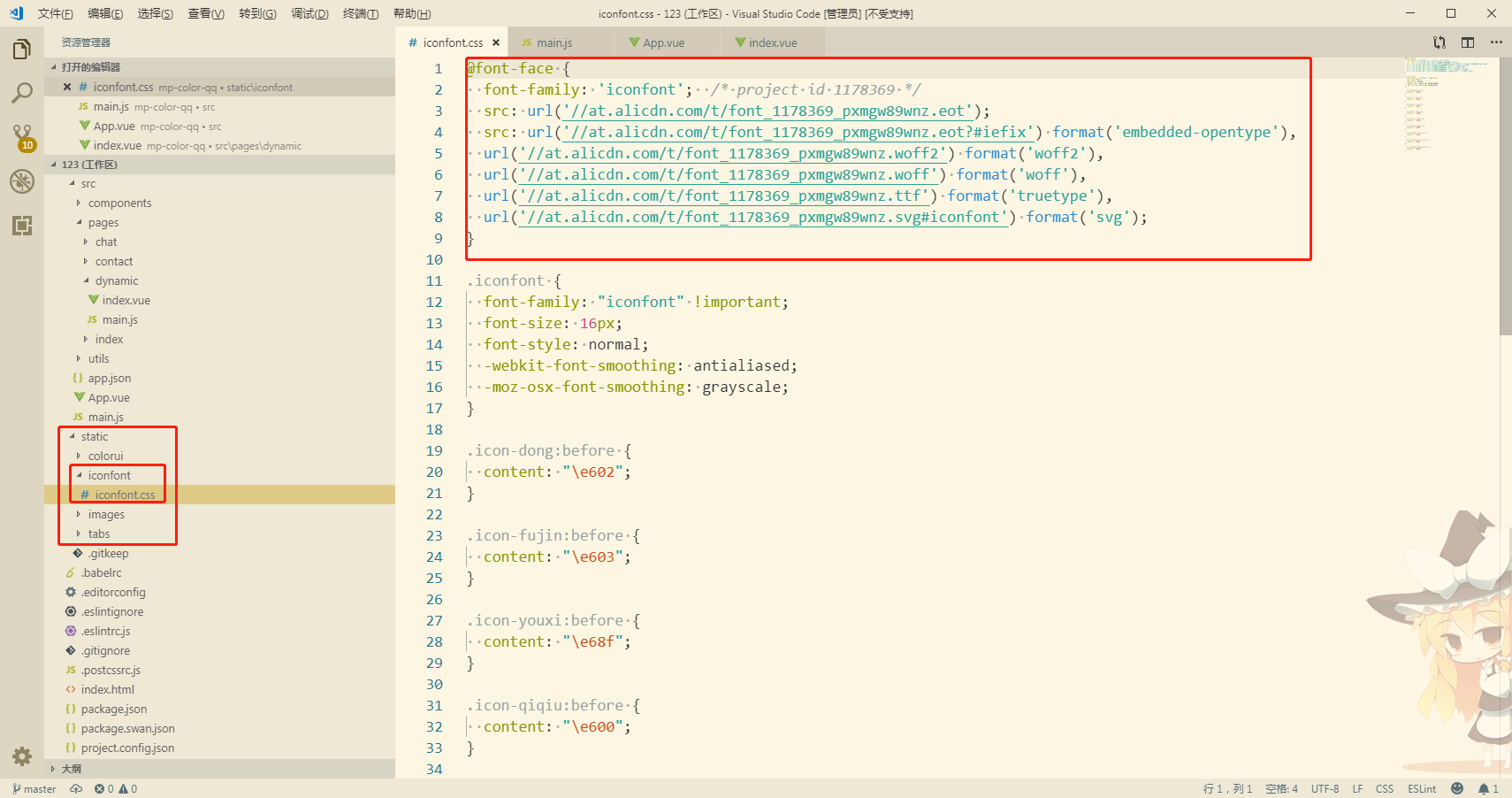
在App.vue中引用
@import "./../static/iconfont/iconfont.css";

重新编译
$ npm run build
使用
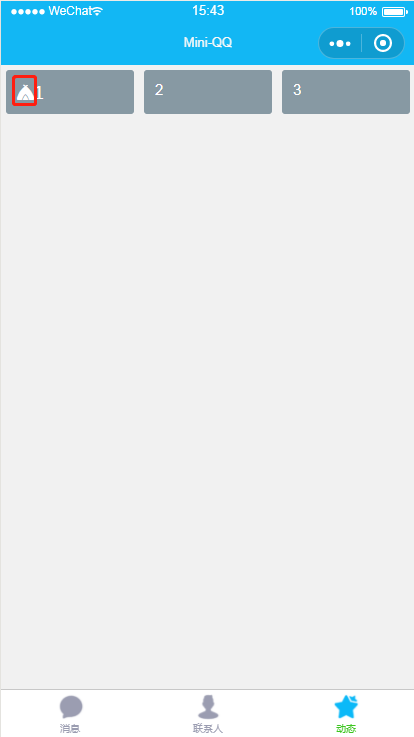
<div class=" iconfont icon-shouqbula">1</div>
效果

在线引入
这个其实就是把本地的iconfont的文件里的本地地址替换成线上的地址,好处显而易见的是本地文件包小了,但是如果网络不好肯定会造成暂时的iconfont丢失的情况
生成在线链接
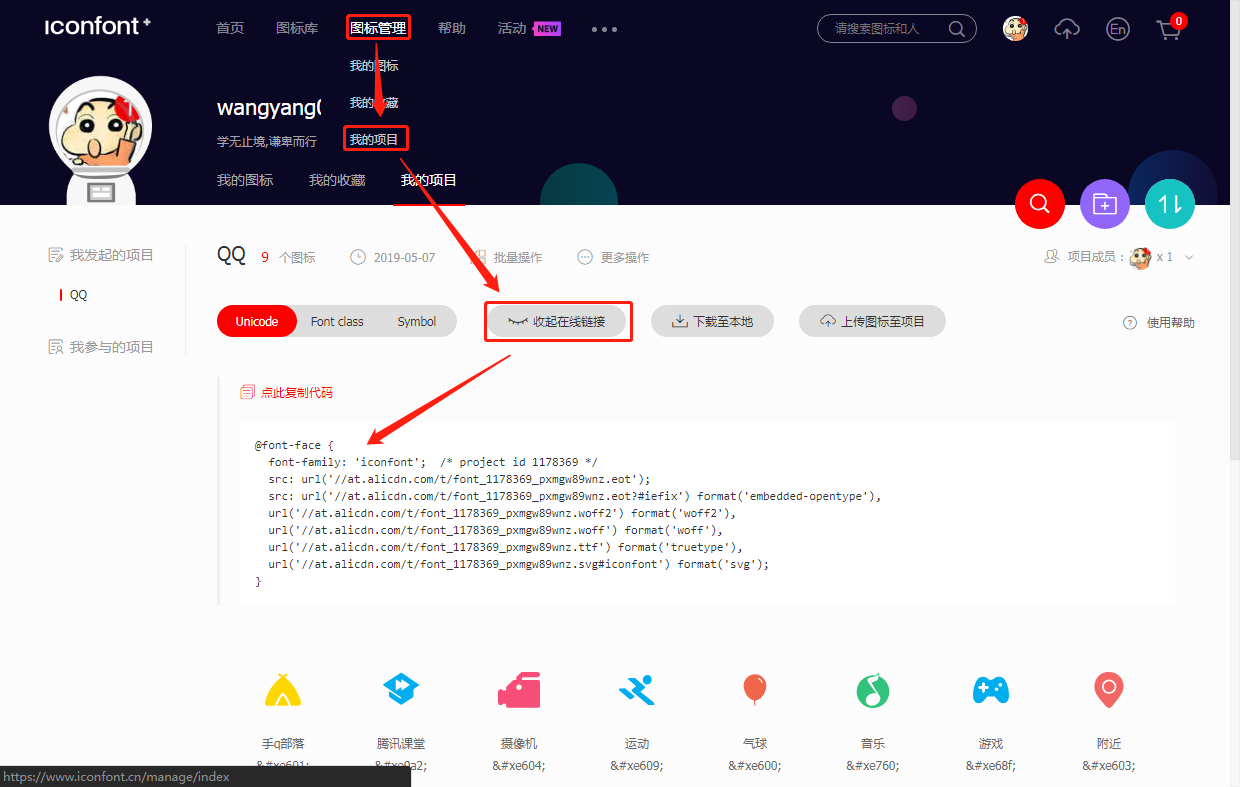
进入阿里巴巴的官网,再进入到自己的项目中,如果没有生成过在线链接,点下即可生成。

替换链接
本地的iconfont的所有文件都可删除,只留一个css的即可。
然后将复制的在线链接替换到本地即可。

引入
这里我们换个方法在main.js中引入,其实在main.js和APP.vue中引入,并无过大的区别。
main.js 是我们的程序入口文件,主要作用是初始化vue实例并使用需要的插件
App.vue是我们的主组件,页面入口文件 ,所有页面都是在App.vue下进行切换的。也是整个项目的关键,app.vue负责构建定义及页面组件归集。

编译
新增页面或者文件的时候都需要重新build,如果只是改动代码的话只需要npm run dev即可
$ npm run build
使用
<div class=" iconfont icon-shouqbula">1</div>
效果

mpvue——引入iconfont字体图标的更多相关文章
- 小程序入坑(一)---如何引入iconfont 字体图标
最近一直忙于日常任务,其实是懒癌又犯了..........不过因为自己的“懒癌”,“不思进取”给自己挖了不少坑. 一,小程序工具的安装 打开简易小程序的官网https://mp.weixin.qq.c ...
- uni-app引入iconfont字体图标
1 首先进入你的iconfont项目 很好, 看见圈圈的吗 , 我说蓝色的,记住了,选到这个 ,然后点击下载本地项目, 解压完就是这个了 ,然后把 圈起来的放到你的项目文件里面 ,记得引入的时候路径别 ...
- vue中引入第三方字体图标库iconfont,及iconfont引入彩色图标
iconfont字体图标使用就不多说了,大致是几部: 1.在iconfont官网选图标,加入购物车,加入项目,下载到本地,解压 2.在项目assets目录新建目录iconfont,用于存放刚才下载解压 ...
- vue-cli 引入阿里巴巴字体图标:注意点
vue-cli 引入阿里巴巴字体图标:注意点 下载的 iconfont.css 文件中: .iconfont { font-family:"iconfont" !important ...
- uni-app在线引入阿里字体图标库
第一步 在app.vue中引入阿里字体图标库 第二步 在任意页面使用就可以了 <view class="item" v-for="(value,index) in ...
- iconfont字体图标和各种CSS小图标
前言:这是笔者学习之后自己的理解与整理.如果有错误或者疑问的地方,请大家指正,我会持续更新! iconfont字体图标 我们的需求中,很多时候会看到一些小的图形,或者叫图标,比如天猫网站中: ...
- css 小图标 & iconfont 字体图标
前言:这是笔者学习之后自己的理解与整理.如果有错误或者疑问的地方,请大家指正,我会持续更新! iconfont 字体图标 我们的需求中,很多时候会看到一些小的图形,或者叫图标,比如天猫网站中: ...
- iconfont字体图标的使用方法--超简单!
我之前因为项目用bootstrap比较多,所以使用font awesome字体图标比较多,后来接触到了iconfont,发现想要的什么图标都有,还可以自定义图标,非常强大!之前看了一波教程,觉得繁琐, ...
- 关于iconfont字体图标的使用
今天用iconfont遇到了字体图标的使用问题.关于使用字体图标的方式在这里有介绍三种方式(css和js的引入和平时一样) 首先你要分清是用单个字体图标icon,还是多个字体图标icon 关于使用代码 ...
随机推荐
- arcgis api 3.x for js 入门开发系列四地图查询(附源码下载)
前言 关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 3.x for js:esri 官网 api,里面详细的介绍 arcgis api 3.x 各个类 ...
- 虚拟主机、VPS主机与云服务器的区别
本文转载自星光云 http://www.365yun.top/news/list.asp?newsid=22 虚拟主机是利用虚拟技术将一台物理服务器划分成多个“虚拟”服务器,虚拟主机的出现大大节省了服 ...
- 使用 empApi 组件实现 Change Data Capture 功能
Change Data Capture 功能是从 Winter '19 版本开始正式启用的功能. 它是基于"发布-订阅"模式设计,可以将 Salesforce 中记录的改变自动推送 ...
- 可视化设计,类Excel的快速开发平台
活字格Web应用生成器,是可视化设计,类Excel的快速开发平台,接下来给大家介绍如何体现这些特点. 一.可视化设计 网页系统的开发,包含UI设计+代码编写的工作,最终形成网页系统.这要求系统开发人员 ...
- C#的自动拼接Sql语句Insert方法及思路
思路: 1.想想插入语句,大概是这样的一个框架:INSERT INTO 表名 (数据库列名) values (值) 2.这里要3个变量是不固定的,分别是:表名.数据库列名.值: a.表名我们这里很容易 ...
- crontab 详细用法 定时任务
转自:http://blog.chinaunix.net/uid-25785357-id-3434344.html 使用crontab你可以在指定的时间执行一个shell脚本或者一系列Linux命 ...
- LeetCode算法题-N-ary Tree Preorder Traversal(Java实现)
这是悦乐书的第268次更新,第282篇原创 01 看题和准备 今天介绍的是LeetCode算法题中Easy级别的第135题(顺位题号是589).给定一个n-ary树,返回其节点值的前序遍历.例如,给定 ...
- Python 位操作运算符
& 按位与运算符:参与运算的两个值,如果两个相应位都为1,则该位的结果为1,否则为0 (a & b) 输出结果 12 ,二进制解释: 0000 1100 | 按位或运算符:只要对应的二 ...
- Linux中删除特殊名称文件的多种方式
今日分享:我们在肉体的疾病方面花了不少钱,精神的病害方面却没有花什么,现在已经到了时候,我们应该有不平凡的学校.--<瓦尔登湖> 前言 我们都知道,在linux删除一个文件可以使用rm命令 ...
- (二)Basic Concepts 基本概念
Basic Concepts There are a few concepts that are core to Elasticsearch. Understanding these concepts ...
