Azure - Create your first function using Visual Studio
Azure Functions lets you execute your code in a serverless environment without having to first create a VM or publish a web application.
In this article, you learn how to use the Visual Studio 2017 tools for Azure Functions to locally create and test a "hello world" function. You then publish the function code to Azure. These tools are available as part of the Azure development workload in Visual Studio 2017.

This topic includes a video that demonstrates the same basic steps.
Prerequisites
To complete this tutorial:
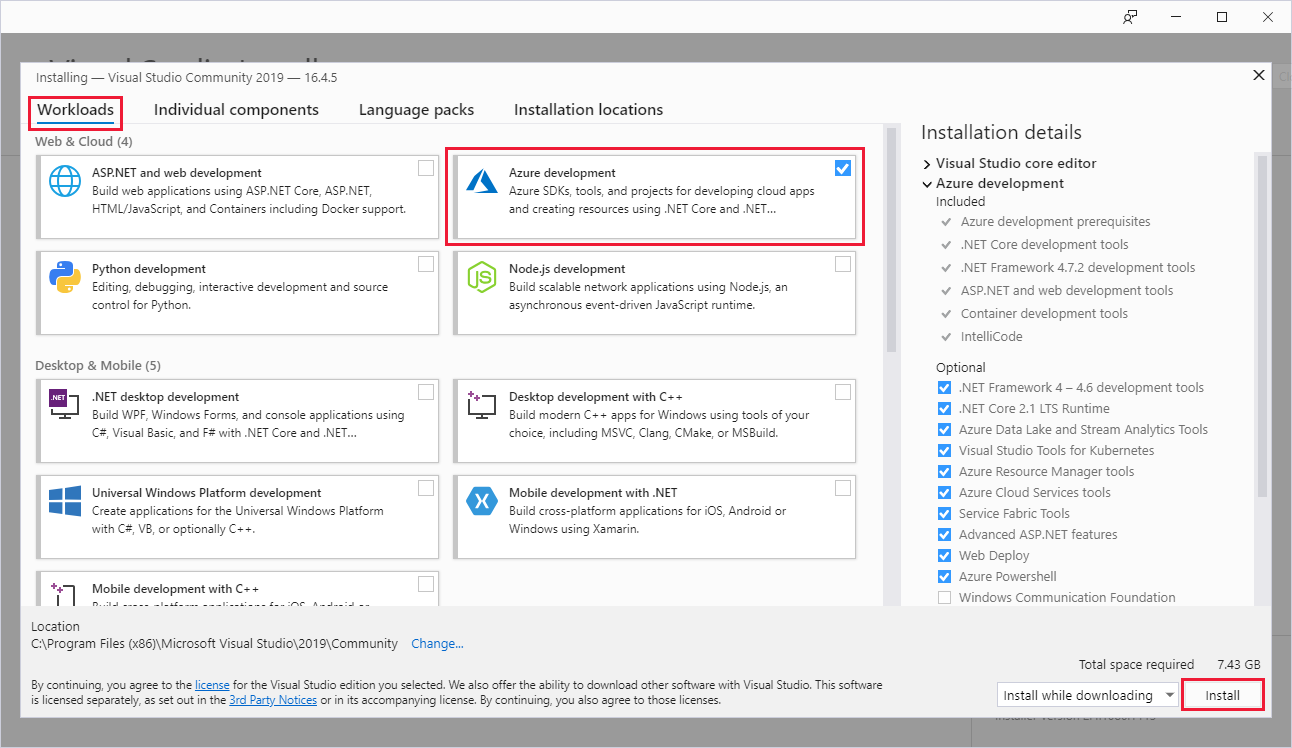
Install Visual Studio 2017 version 15.5 or a later version, including the Azure development workload.

If you have already installed Visual Studio, make sure you have installed any pending updates.
If you installed the Azure development workload with Visual Studio 2017 version 15.4 or earlier, you may also need to update your Azure Functions tools.
If you don't have an Azure subscription, create a free account before you begin.
Create a function app project
The Azure Functions project template in Visual Studio creates a project that can be published to a function app in Azure. A function app lets you group functions as a logical unit for management, deployment, and sharing of resources.
In Visual Studio, select New > Project from the File menu.
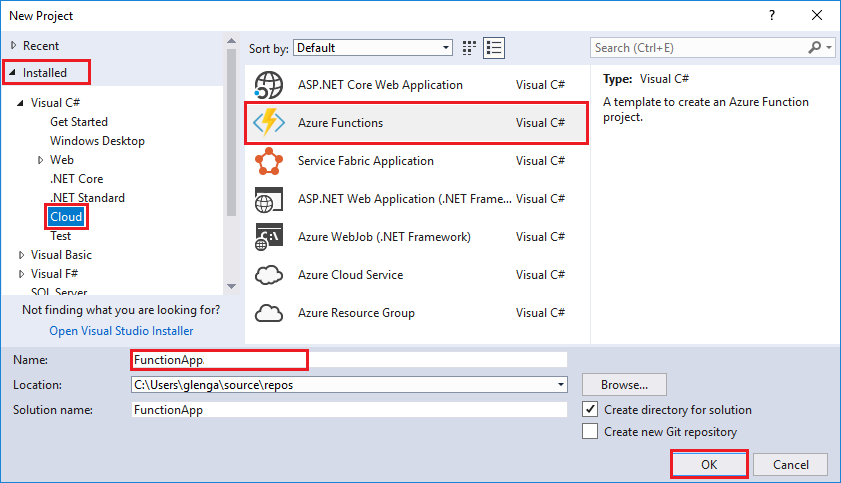
In the New Project dialog, select Installed, expand Visual C# > Cloud, select Azure Functions, type a Name for your project, and click OK. The function app name must be valid as a C# namespace, so don't use underscores, hyphens, or any other nonalphanumeric characters.

Use the settings specified in the table that follows the image.

Setting Suggested value Description Version Azure Functions v1
(.NET Framework)This creates a function project that uses the version 1 runtime of Azure Functions. The version 2 runtime, which supports .NET Core, is currently in preview. For more information, see How to target Azure Functions runtime version. Template HTTP trigger This creates a function triggered by an HTTP request. Storage account Storage Emulator An HTTP trigger doesn't use the Storage account connection. All other trigger types require a valid Storage account connection string. Access rights Anonymous The created function can be triggered by any client without providing a key. This authorization setting makes it easy to test your new function. For more information about keys and authorization, see Authorization keys in the HTTP and webhook bindings. - Click OK to create the function project and HTTP triggered function.
Visual Studio creates a project and in it a class that contains boilerplate code for the chosen function type. The FunctionName attribute on the method sets the name of the function. The HttpTrigger attribute specifies that the function is triggered by an HTTP request. The boilerplate code sends an HTTP response that includes a value from the request body or query string. You can add input and output bindings to a function by applying the appropriate attributes to the method. For more information, see the Triggers and bindings section of the Azure Functions C# developer reference.

Now that you've created your function project and an HTTP-triggered function, you can test it on your local computer.
Test the function locally
Azure Functions Core Tools lets you run an Azure Functions project on your local development computer. You are prompted to install these tools the first time you start a function from Visual Studio.
To test your function, press F5. If prompted, accept the request from Visual Studio to download and install Azure Functions Core (CLI) tools. You may also need to enable a firewall exception so that the tools can handle HTTP requests.
Copy the URL of your function from the Azure Functions runtime output.

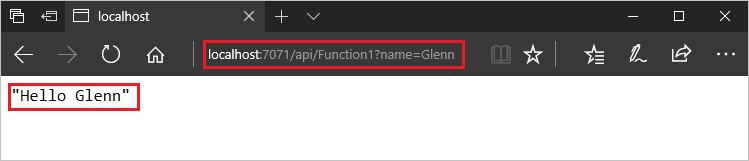
Paste the URL for the HTTP request into your browser's address bar. Append the query string
?name=<yourname>to this URL and execute the request. The following shows the response in the browser to the local GET request returned by the function:
To stop debugging, press Shift + F5.
After you have verified that the function runs correctly on your local computer, it's time to publish the project to Azure.
Publish the project to Azure
You must have a function app in your Azure subscription before you can publish your project. You can create a function app right from Visual Studio.
In Solution Explorer, right-click the project and select Publish. Choose Create New and then Publish.

If you haven't already connected Visual Studio to your Azure account, select Add an account....
In the Create App Service dialog, use the Hosting settings as specified in the following table:

Setting Suggested value Description App Name Globally unique name Name that uniquely identifies your new function app. Subscription Choose your subscription The Azure subscription to use. Resource Group myResourceGroup Name of the resource group in which to create your function app. Choose New to create a new resource group. App Service Plan Consumption plan Make sure to choose the Consumption under Size after you click New to create a new plan. Also, choose a Location in a region near you or near other services your functions access. Note
An Azure storage account is required by the Functions runtime. Because of this, a new Azure Storage account is created for you when you create a function app.
Click Create to create a function app and related resources in Azure with these settings and deploy your function project code.
After the deployment is complete, make a note of the Site URL value, which is the address of your function app in Azure.

Test your function in Azure
Copy the base URL of the function app from the Publish profile page. Replace the
localhost:portportion of the URL you used when testing the function locally with the new base URL. As before, make sure to append the query string?name=<yourname>to this URL and execute the request.The URL that calls your HTTP triggered function should be in the following format:
Copyhttp://<functionappname>.azurewebsites.net/api/<functionname>?name=<yourname>
Paste this new URL for the HTTP request into your browser's address bar. The following shows the response in the browser to the remote GET request returned by the function:

Azure - Create your first function using Visual Studio的更多相关文章
- Create an offline installation of Visual Studio 2017 RC
Create an offline installation of Visual Studio 2017 RC 2016年12月7日 ...
- Azure ARM (7) ARM Template - 使用Visual Studio编辑
<Windows Azure Platform 系列文章目录> 之前介绍的ARM Template,都是使用文本编辑器来编辑JSON文件的. 文本讲介绍如何使用Visual Studio, ...
- Create C/C++ DLLs in Visual Studio
https://docs.microsoft.com/zh-tw/cpp/build/dlls-in-visual-cpp?view=vs-2019 Walkthrough: Create and u ...
- Create a Visual C++ Wizard for Visual Studio 2005
from:http://www.codeguru.com/cpp/v-s/devstudio_macros/customappwizards/article.php/c12775/Create-a-V ...
- [Azure] 使用 Visual Studio 2013 管理中国版 Azure 订阅
比较关心微软平台技术的朋友应该都知道,微软云服务(Microsoft Azure)以下简称Azure分为全球版和中国版,由于政府法规问题中国版的服务是由二十一世纪互联运营,整体来看中国版Azure和全 ...
- 使用 Visual Studio 将 ASP.NET Web 应用部署到 Azure
原文地址:https://www.azure.cn/zh-cn/documentation/articles/web-sites-dotnet-get-started 配置新的 Web 项目 下一步是 ...
- Visual Studio 2013 Update 3 RTM 正式发布
VS2013.3 RTM已发布! 完整安装包:http://download.microsoft.com/download/6/F/0/6F0777D3-3541-465F-8639-A8F9D36B ...
- Visual Studio 2019 正式发布,重磅更新,支持live share
如约而至,微软已于今天推出 Visual Studio 2019 正式版,一同发布的还有 Visual Studio 2019 for Mac. Visual Studio 2019 下载地址:htt ...
- Data Science With R In Visual Studio
R Projects Similar to Python, when we installed the data science tools we get an “R” section in our ...
随机推荐
- Selenium自动化测试 Verify
Selenium 找了很久,没有发现有verify的方法,可是,有个时候要的是确认,而不是直接断言, 当然要在运行结束后能够得到确认的结果,于是写了下面的代码,给大家分享. import ja ...
- OOCSS(面向对象的CSS)总结
按钮样式库:buttons.css /* vue */ [v-cloak]{display: none} /* 滚动条 */ ::-webkit-scrollbar { width: 6px; hei ...
- 总结:web 发展的4个阶段
一.概述 随着人们的需求发展,web技术的发展也经历了多个阶段,下一个阶段总是伴随着解决上一阶段的问题,从静态文本.动态执行.动态自动生成文本,web应用,到web2.0,本文就详细描述这些阶段的特征 ...
- Tomcat安装教程
Tomcat安装教程 文档下载:https://files-cdn.cnblogs.com/files/yocichen/Tomcat安装教程.rar 注意:本教程适用Windows平台安装Tomca ...
- iOS开发之OC与swift开发混编教程,代理的相互调用,block的实现。OC调用Swift中的代理, OC调用Swift中的Block 闭包
本文章将从两个方向分别介绍 OC 与 swift 混编 1. 第一个方向从 swift工程 中引入 oc类 1. 1 如何在swift的类中使用oc类 1.2 如何在swift中实现oc的代理 ...
- Cs231n课堂内容记录-Lecture 4-Part2 神经网络
Lecture 7 神经网络二 课程内容记录:https://zhuanlan.zhihu.com/p/21560667?refer=intelligentunit 1.协方差矩阵: 协方差(Cova ...
- centos7搭建ftp
1.检查安装vsftpd软件 rpm –qa |grep vsftpd 这里显示已经安装了,我们来卸载它重新安装 卸载vsftpd命令 rpm –e 文件名 显示卸载完成 安装vsftpd命令 Yum ...
- U盘中的快捷方式解析
很多人都有使用绿色软件的习惯,在这里我简单称其为Portable App 将这些软甲放到U盘中随身携带,便于我们使用更加符合自身习惯的功能软件. 相信习惯将软件放到U盘启动都会碰到一个问题,就是每次打 ...
- PHP依赖注入原理与用法分析
https://www.jb51.net/article/146025.htm 本文实例讲述了PHP依赖注入原理与用法.分享给大家供大家参考,具体如下: 引言 依然是来自到喜啦的一道面试题,你知道什么 ...
- day23--面向对象之封装、继承、多态
面向对象的三大特性: 封装: 在类的内部(class内部)可以由属性和方法,外部代码可以通过直接调用实例变量的方法来操作数据,这样就隐藏了内部的逻辑,但是外部还是可以直接修改实例的属性,因此当需求中存 ...
