有关swiper动态改变数据遇到的坑(不能自动滚动,自动跟新数据,切换不正常)
以前都觉得swiper的使用很简单,那是因为使用swiper时都是写的数据,按照官网上介绍直接初始化swiper,随便丢一个地方初始化就ok了,但是在很多需求中,我们都需要动态的改变数据,这样可能就会遇到很多问题。
以下简单说说最近遇到的问题:
开发需求是需要通过接口请求来动态的改变swiper数据,在这里偷了一个懒,直接用vue驱动数据的改变,就只写了一个swiper,直接通过数据改变驱动swiper里数据的切换。
最开始是模拟的数据,这样开始使用起来是没有问题的,但是在使用真实数据后就有一大波问题出现,开始以后是同步异步的问题,所以将swiper的初始化放在了请求数据成功后,但还是没有解决问题。
出现的问题:
1、swiper不能自动切换(设置了autoplay)。
2、数据不匹配(需要加载的数据以改变,但是swiper里面的数据出现错误)。
3、数据匹配过后,永远切换不到第一条数据。
4、根本不能切换,手动拉也拉不动。
总之遇到了很多从来没有遇到的问题!!!问题所在就是没有真正的了解swiper提供的方法,最后根据自己需求,静下心来去看了swiper官网的方法使用,问题解决的差不多了。
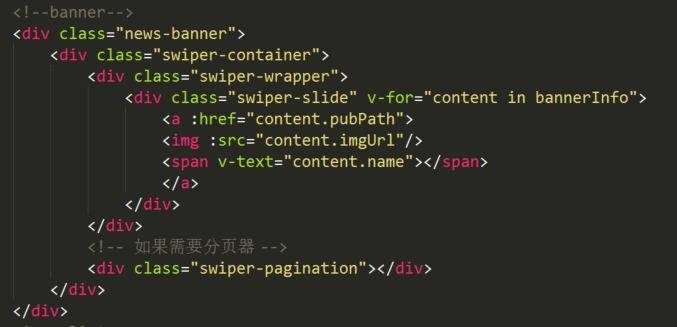
HTML代码

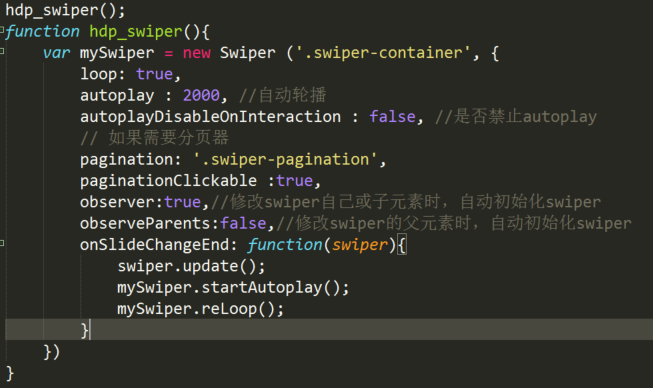
JS

真正的核心部分在
observer:true,//修改swiper自己或子元素时,自动初始化swiper
observeParents:false,//修改swiper的父元素时,自动初始化swiper
onSlideChangeEnd: function(swiper){
swiper.update();
mySwiper.startAutoplay();
mySwiper.reLoop();
}
加上这串代码后,使用基本正常
mySwiper.reLoop(); 重新对需要循环的slide个数进行计算,当你改变了slidesPerView参数时需要用到,需要自动轮播的时候必须要加上;
swiper.update(); 更新Swiper,这个方法包含了updateContainerSize,updateSlidesSize,updateProgress,updatePagination,updateClasses方法。也就是数据改变是重新初始化一次swiper;
mySwiper.startAutoplay(); 重新开始自动切换;
但是还会有一个问题,比如说在初始化页面是,初始化加载一组数据,但是这组数据里面只有一条信息,但是其他组数据里面包含了多条信息,在这种情况下必须要手动切换一次才能触发自动轮播,还没找到解决办法。
以上就是遇到的一些问题,记录一下,以后遇到还可以看看。
有关swiper动态改变数据遇到的坑(不能自动滚动,自动跟新数据,切换不正常)的更多相关文章
- swiper动态改变滑动内容
假设当前显示的是1,往左滑动一个递减1,往右滑动一个递增1 body下面添加如下代码 <div class="swiper-container temp"> <d ...
- DataGridView添加一行数据、全选、取消全选、清空数据、删除选中行
.net 2005下的Windows Form Application,一个DataGridView控件和4个Button,界面设置如下: 代码如下,有注解,相信大家都看得明白: ...
- Ext.grid.Panel 数据动态改变后刷新grid
gridPanel中加载的数据分为两种:一种是本地数据加载,那另一种就是后台数据加载. 在表格中增.删.改.查 是必不可少的. 那么数据动态改变后怎样刷新表格中的数据呢. 一.后台取数据 var gr ...
- 雷林鹏分享:jQuery EasyUI 数据网格 - 动态改变列
jQuery EasyUI 数据网格 - 动态改变列 数据网格(DataGrid)列可以使用 'columns' 属性简单地定义.如果您想动态地改变列,那根本没有问题.为了改变列,您可以重新调用dat ...
- 齐博x1动态改变标签调用不同频道的数据
标签默认需要设置标签参数 type 指定调用哪个频道的数据,比如下面的代码,需要默认指定商城的数据, {qb:tag name="qun_pcshow_shop001" type= ...
- 关于swiper动态更改,无法更新的悖论
关于swiper动态更改,无法更新的悖论 以前都觉得swiper的使用很简单,那是因为使用swiper时都是写的数据,按照官网上介绍直接初始化swiper,随便丢一个地方初始化就ok了,但是在很多需求 ...
- jqGrid使用setColProp方法动态改变列属性
在使用jqGrid插件时,有时我们需要动态改变列的属性,可使用setColProp方法,用法如下 jQuery(”#grid_id”).setColProp('colname',{editoption ...
- android 动态改变listview的内容
本文模拟:点击一个按钮,为已有的listview添加一行数据 <?xml version="1.0" encoding="utf-8"?> < ...
- [osg]osg绘制动态改变顶点的几何体
最简单的顶点数据更新方法是预先获取setVertexArray()所用的数组数据,并对其进行更新.但是对于开启显示列表支持的几何体(这是默认的情况)来说,有一个问题需要特别需要引起注意,即显示列表中的 ...
随机推荐
- vue的项目结构记录
vue的项目结构 不知道大家有没这样的情况,面对刚配置好的脚手架,创建的文件不知道该放哪个文件下,导致后面开发一些文件不好找,不利于维护. 接下来我说说我项目中的一些文件: 首先是components ...
- 如何解决angular不自动生成spec.ts文件
"schematics":{ "@schematics/angular:component": { "styleext": ...
- iOS----------输入框UITextField禁止输入空格
方法一:添加代理 - (BOOL)textField:(UITextField *)textField shouldChangeCharactersInRange:(NSRange)range rep ...
- ionic3 Toast组件
html页面 <button ion-button color="dark" class="button-block" (click)="sho ...
- MongoDB数据库的设计规范
MongoDB是非关系型数据库的典型代表,DB-Engines Ranking 数据显示,近年来,MongoDB在NoSQL领域一直独占鳌头.MongoDB是为快速开发互联网应用 而设计的数据库系统, ...
- 不能收缩 ID 为 %s 的数据库中 ID 为 %s 的文件,因为它正由其他进程收缩或为空。
SQLServer数据库通常都不建议进行SHRINKFILE操作,因为SHRINKFILE不当会造成一定的性能问题. 但是当进行了某些操作(例如某个超大的日志类型表转成分区表切换了数据文件),数据库某 ...
- Linux中Zabbix4.0的搭建
Zabbix简介 Zabbix是一个高度集成的企业级开源网络监控解决方案,与Cacti.nagios类似,提供分布式监控以及集中的web管理界面.zabbix具备常见商业监控软件所具备的功能,例如主机 ...
- jenkins自动化工具使用教程(转)
自动化构建.测试.部署.代码检测越来越重要.主要有一下几点原因 企业做大,项目变多,多端支持(web,h5,小程序等) 微服务提倡高内聚低耦合,项目因拆分变多 DevOps自动化运维流行 集群化,高可 ...
- HBase工具:如何查看HBase的HFile
root@root:~/Desktop/sourceCodes/hbase-2.1.1/bin# ./hbase Usage: hbase [<options>] <command& ...
- Redis内存优化memory-optimization
https://redis.io/topics/memory-optimization 官方文档 一.特殊编码: 自从Redis 2.2之后,很多数据类型都可以通过特殊编码的方式来进行存储空间的优化 ...
