前端 - Ajax (1)
Ajax 主要作用
用于隐式提交,有别于input 提交时不会跳转/刷新页面。
前端:
html 代码:(id)
<p>
<input id="user" type="text">
<input id="pwd" type="pwd">
<a id="ajax_submit">提交</a>
</p>
Ajax代码:
(id --→url:"/ajax_submit",)
<script>
$("#ajax_submit").click(function (data){
$.ajax(
{
url:"/ajax_submit",
type:"POST",
data:{"k1":$("#user").val(),"k2":$("#pwd").val()},
success:function (data) {
alert(data);
}
}
)
}
)</script>
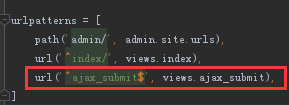
配置URL路由:

后端:
python代码:(ajax_submit)
def ajax_submit(request):
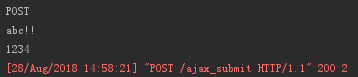
print(request.method)
print(request.POST.get("k1"))
print(request.POST.get("k2"))
return HttpResponse("OK")
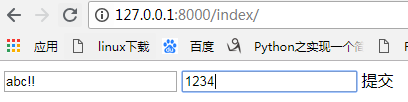
测试:



建议!!! 后端传数值给前端时,返回是一个字符串,或者在return 的时候不能使用render() 或者 redict()返回,这里返回用的HttpResponse ()返回。
HttpResponse() 返回参数是一个字符串,不能返回数据类型。当要返回一个数组或者字典类型时,可以用到 Json 将其转换为一个字符串,然后在前端 再转换为数组或者字典类型。return HttpResponse(json.dumps(字典))。
前端 - Ajax (1)的更多相关文章
- ExtJS是一种主要用于创建前端用户界面,是一个基本与后台技术无关的前端ajax框架。
ExtJS是一种主要用于创建前端用户界面,是一个基本与后台技术无关的前端ajax框架.
- Web前端-Ajax基础技术(下)
Web前端-Ajax基础技术(下) 你要明白ajax是什么,怎么使用? ajax,web程序是将信息放入公共的服务器,让所有网络用户可以通过浏览器进行访问. 浏览器发送请求,获取服务器的数据: 地址栏 ...
- Web前端-Ajax基础技术(上)
Web前端-Ajax基础技术(上) ajax是浏览器提供一套的api,用于向服务器发出请求,接受服务端返回的响应,通过javascript调用,实现通过代码控制请求与响应,实现网络编程. ajax发送 ...
- 多选文件批量上传前端(ajax*formdata)+后台(Request.Files[i])---input+ajax原生上传
1.配置Web.config;设定上传文件大小 <system.web> <!--上传1000M限制(https://www.cnblogs.com/Joans/p/4315411. ...
- 前端Ajax跨域解决方案
业务场景: 前后端分离需要对接数据接口. 接口测试是在postman做的,今天才开始和前端对接,由于这是我第一次做后端接口开发(第一次嘛,问题比较多)所以在此记录分享我的踩坑之旅,以便能更好的理解,应 ...
- 前端Ajax通过设置 timeout 参数,轮询后台API
因为我连接的数据库在台湾,相距较远,所以conn.Open()方法打开极慢.前端Ajax访问API时,API的数据还未返回,前端Ajax访问已经超时. 所以设置一个轮询,设置相隔多少秒之后进行一次查询 ...
- 前端ajax用post方式提交json数据给后端时,网络报错 415
项目框架:spring+springmvc+mybatis 问题描述:前端ajax用post方式提交json数据给后端时,网络报错 415 前端异常信息:Failed to load resource ...
- 基于Flask开发网站 -- 前端Ajax异步上传文件到后台
大家好,我是辰哥~ 辰哥最近利用空闲时间在写一个在线可视化平台,过程中也觉得一些技术还是比较有意思的,所以就以模块化的形式分享出来.如:从网页界面(前端)上传文件到服务器(后端). 放一下该模块的界面 ...
- express响应前端ajax请求
后端其实并不需要知道前端发起的请求是不是ajax,后端只需要响应请求即可.例子: 前端这样写: $('button').on('click', function(event) { event.prev ...
- 前端AJAX传递数组给Springmvc接收处理
前端传递数组后端(Spring)来接收并处理: <!DOCTYPE html> <html> <head> <meta charset="UTF-8 ...
随机推荐
- Codeforces Round #419 (Div. 2) C. Karen and Game
C. Karen and Game time limit per test 2 seconds memory limit per test 512 megabytes input standard i ...
- Shebang(#!)[转]
原博文 使用Linux或者unix系统的同学可能都对#!这个符号并不陌生,但是你真的了解它吗? 首先,这个符号(#!)的名称,叫做"Shebang"或者"Sha-bang ...
- Android recording 录音功能 简单使用小实例
package com.app.recordingtest; import java.io.File; import java.io.IOException; import android.app.A ...
- 【Luogu4723】线性递推(常系数齐次线性递推)
[Luogu4723]线性递推(常系数齐次线性递推) 题面 洛谷 题解 板子题QwQ,注意多项式除法那里每个多项式的系数,调了一天. #include<iostream> #include ...
- 【BZOJ1799】[AHOI2009]同类分布(动态规划)
[BZOJ1799][AHOI2009]同类分布(动态规划) 题面 BZOJ 洛谷 题解 很容易想到数位\(dp\),然而数字和整除原数似乎不好记录.没关系,直接枚举数字和就好了,这样子就可以把整除原 ...
- 使用fiddler模拟http请求
概述 与httpwath相比,fiddler能模拟http请求.能断点调试.http分析统计吸引了我,使用之后感觉这个工具非常不错,这篇文章只单介绍一下fiddler工作原理,简单介绍一下它的重要功 ...
- 洛谷P3622 动物园
题意:给定一个n个元素的圈,m个条件.满足一个条件需要选某些元素或不选另一些元素. 问最多能满足多少条件.每个条件所关联的元素,最远的两个距离不会超过5. 解:想了半天...... 首先能想到断环成链 ...
- code::Blocks生成的dll 在 java jni 调用遇到的问题
Test.java__________________________________ public class Test{ public static native void p(); pub ...
- 网络编程——socket(四十三)
http://www.cnblogs.com/linhaifeng/articles/6129246.html#_label7 http://www.cnblogs.com/linhaifeng/ar ...
- lseek,fseek,fcntl,ioctl
lseek函数 文件偏移 Linux中可使用系统函数lseek来修改文件偏移量(读写位置) 每个打开的文件都记录着当前读写位置,打开文件时读写位置是0,表示文件开头,通常读写多少个字节就会将读写位置往 ...
