JavaScript Closures 闭包
在一些编程语言中, 当我们执行完成function中的局部代码仅在函数执行期间可运行. 但是JS 事不一样的
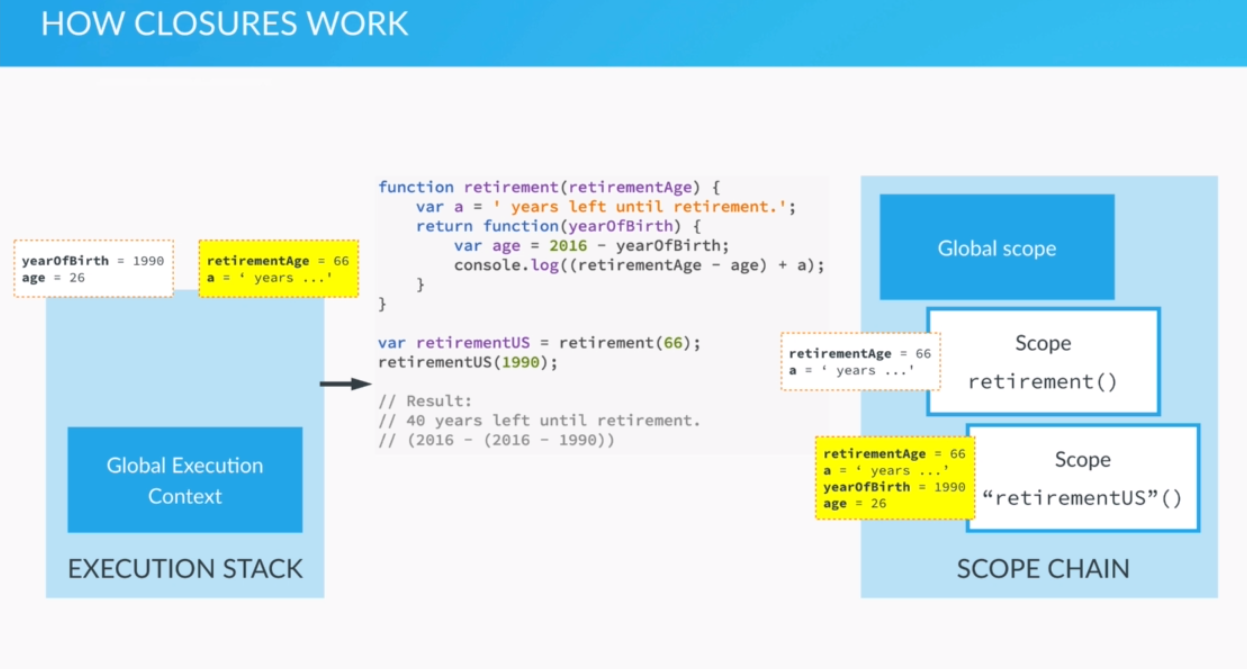
闭包总结来说, 就是innerFunction 总是有使用outer function 的 variables 和 paramaters, 即使在outer function returned 之后.
这句话可能解释起来比较困难. 但是我们通过下面案例来理解闭包
<script>
function retirement(retirementAge) {
var a = ' years left until retirement.';
return function(yearOfBirth) {
var age = 2018 - yearOfBirth;
console.log((retirementAge - age) + a);
}
} var retirementUS = retirement(66);
retirementUS(1990); // 38 years left until retirement.
</script>
<script>
function interviewQuestion(job) {
return function (name) {
if (job === 'designer') {
console.log(name + ', can you pls explain what UX design is?');
} else if (job === 'teacher') {
console.log('What subject do you teach, ' + name + '?');
} else {
console.log('Hello ' + name + ', what do you do?');
}
}
} interviewQuestion('teacher')('二狗子'); // What subject do you teach, 二狗子?
</script>

但是,
如果不是某些特定任务需要使用闭包,在其它函数中创建函数是不明智的,因为闭包在处理速度和内存消耗方面对脚本性能具有负面影响。
实用的闭包

JavaScript Closures 闭包的更多相关文章
- JavaScript之闭包
JavaScript之闭包 在JavaScript中,闭包恐怕是很多人不能理解的一个概念了,甚至很多人也会把闭包和匿名函数混淆. 闭包是有权访问另一个函数作用域中的变量的函数.首先要明白的就是,闭包是 ...
- 理解 Javascript 的闭包
什么是闭包 闭包是什么?闭包是Closure,这是静态语言所不具有的一个新特性.但是闭包也不是什么复杂到不可理解的东西,简而言之,闭包就是: 闭包就是函数的局部变量集合,只是这些局部变量在函数返回后会 ...
- javascript 关于闭包的知识点
javascript 关于闭包的认识 概念:闭包(closure)是函数对象与变量作用域链在某种形式上的关联,是一种对变量的获取机制. 所以要大致搞清三个东西:函数对象(function object ...
- Javascript的闭包及其使用技巧实例
Javascript的闭包及其使用技巧实例 一.闭包的基本概念 闭包(Closure)是一个引用了自由变量的函数,记录了该函数在定义时的scope chain.又称词法闭包(Lexical Closu ...
- 理解Javascript的闭包【转】
什么是闭包 闭包是什么?闭包是Closure,这是静态语言所不具有的一个新特性.但是闭包也不是什么复杂到不可理解的东西,简而言之,闭包就是: 闭包就是函数的局部变量集合,只是这些局部变量在函数返回后会 ...
- 深入理解JavaScript的闭包特性如何给循环中的对象添加事件
初学者经常碰到的,即获取HTML元素集合,循环给元素添加事件.在事件响应函数中(event handler)获取对应的索引.但每次获取的都是最后一次循环的索引.原因是初学者并未理解JavaScript ...
- JavaScript作用域闭包简述
JavaScript作用域闭包简述 作用域 技术一般水平有限,有什么错的地方,望大家指正. 作用域就是变量起作用的范围.作用域包括全局作用域,函数作用域以块级作用域,ES6中的let和const可以形 ...
- JavaScript的闭包原理
什么是js(JavaScript)的闭包原理,有什么作用? 一.定义 官方解释:闭包是一个拥有许多变量和绑定了这些变量的环境的表达式(通常是一个函数),因而这些变量也是该表达式的一部分. 个人的理解是 ...
- Js(javaScript)的闭包原理
问题?什么是js(javaScript)的闭包原理,有什么作用? 一.定义 官方解释:闭包是一个拥有许多变量和绑定了这些变量的环境的表达式(通常是一个函数),因而这些变量也是该表达式的一部分. 小编 ...
随机推荐
- 2.13 C++拷贝构造函数
参考:http://www.weixueyuan.net/view/6344.html 总结: 如果拷贝构造函数的参数不是对象的引用,则是不允许的.如 book(book b); 是无法编译通过的. ...
- python列表、集合、元祖、字典推导式
a = [1, 2, 3, 4, 5, 6, 7, 8]l=[i**2 for i in a if i**2>=16] #列表推导式+if判断print(l)print(type(l)) b={ ...
- 第三节 java 数组(循环遍历、获取数组的最值(最大值和最小值)、选择排序、冒泡排序、练习控制台输出大写的A)
获取数组的最值(最大值和最小值) 思路: 1.获取最值需要进行比较,每一次比较都会有一个较大的值,因为该 值不确定,需要一个变量进行临储. 2.让数组中的每一个元素都和这个变量中的值进行比较,如果大于 ...
- 解决无法创建 JPA 工程的问题
原创播客,如需转载请注明出处.原文地址:http://www.cnblogs.com/crawl/p/7703803.html ------------------------------------ ...
- Ionic2开发环境搭建、项目创建调试与Android应用的打包、优化
Ionic2开发环境搭建.项目创建调试与Android应用的打包.优化. windows下ionic2开发环境配置步骤如下: 下载node.js环境,稳定版本:v6.9.5 下载android stu ...
- CodeForces - 631C (截取法)
C. Report time limit per test 2 seconds memory limit per test 256 megabytes input standard input out ...
- 简单的SpringWebFlow例子及遇到的问题
这段时间在看<Spring 实战>里面有讲Spring Web Flow,觉得里面的例子过于复杂,不适合新手,于是在网上找了个例子,跟着写 以下是项目的目录,我是基于maven搭建项目的 ...
- ubantu创建python虚拟环境
安装虚拟环境的命令如下: sudo pip install virtualenv sudo pip install virtualenvwrapper 创建虚拟环境的命令如下: mkvirtualen ...
- Python 时间
import time # 时间戳: 从1970-01-01 00:00:00开始计算. 未来存储的时候用是时间戳 print(time.time()) # 格式化时间 print(time.strf ...
- 基于区域的OSPF的MD5认证
实验要求:掌握OSPF基于区域的MD5认证 拓扑如下: 配置如下: R1enable configure terminal interface s0/0/0ip address 192.168.1.1 ...
