day 60 Bootstrip学习
图标地址
http://fontawesome.io/icons/
图标用法地址
http://fontawesome.io/examples/

实现代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
<link rel="stylesheet" href="Font-Awesome-master/css/font-awesome.min.css">
//这句是引入图标
<link rel="stylesheet" href="../day%2058%20bootstrip/bootstrap-3.3.7-dist/css/bootstrap.min.css">
//这句是引入bootstrap的写法
</head>
<body>
//通过这两句实现了带删除图标的按键 将a标签弄成一个按钮 <a class="btn btn-danger" href="#">
<i class="fa fa-trash-o fa-lg"></i> Delete</a> <script src="../day%2058%20bootstrip/jquery-3.2.1.min.js"></script>
<script src="../day%2058%20bootstrip/bootstrap-3.3.7-dist/js/bootstrap.min.js "></script>
</body>
</html>
弹出模态框
模态框和绑定模态框的按钮
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">
Launch demo modal
</button> <!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel">Modal title</h4>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
触发模态框发生的JS代码 注意要引入Bootstrap的min.js文件
<script src="../day%2058%20bootstrip/jquery-3.2.1.min.js"></script>
<!--除了要引入jQuery 还要引入bootstrap 的js 文件-->
<script src="../day%2058%20bootstrip/bootstrap-3.3.7-dist/js/bootstrap.min.js "></script>
<script> //注意弹出模态框的写法。 .modal这个是固定的写法,后边的也是固定写法
$("#myModal").modal({
backdrop: true,
keyboard: false
}); </script>
下拉菜单(用到了ul )
http://v3.bootcss.com/components/
将下拉菜单触发器和下拉菜单都包裹在 .dropdown 里,或者另一个声明了 position: relative; 的元素。然后加入组成菜单的 HTML 代码。

<div class="dropup">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu2" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropup
//小三角
<span class="caret"></span>
</button>
<ul class="dropdown-menu" aria-labelledby="dropdownMenu2">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
//分割线
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>

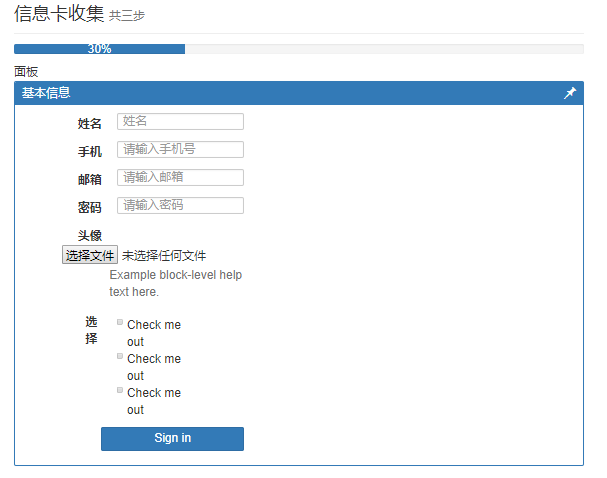
创建表单代码 内有重要结构
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
<link rel="stylesheet" href="Font-Awesome-master/css/font-awesome.min.css">
<link rel="stylesheet" href="../day%2058%20bootstrip/bootstrap-3.3.7-dist/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<!--页头-->
<div class="page-header">
<h1>信息卡收集
<small>共三步</small>
</h1>
</div>
<!--进度条-->
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100"
style="width: 30%;">
30%
</div>
</div>
面板
<div class="panel panel-primary">
<!--面板内容-->
<!--起始框-->
<div class=" panel-heading">
<h3 class="panel-title">基本信息<span class="glyphicon glyphicon-pushpin pull-right" aria-hidden="true"></span>
</h3> </div>
<!--剩下的空间-->
<div class="row panel-body ">
<!--设置表单块 占据左半边而且像右偏移-->
<div class="col-md-offset-1 col-md-4">
<!--表单-->
<form class="form-horizontal">
<!--姓名-->
<div class="form-group">
<!--这里注意设置成块级的 label占3个位置-->
<label for="inputName" class="col-sm-3 control-label">姓名</label>
<!--输入框在9个位置-->
<div class="col-sm-9">
<input type="text" class="form-control" id="inputName" placeholder="姓名">
</div>
</div>
<!--手机号-->
<div class="form-group">
<label for="inputNumber" class="col-sm-3 control-label">手机</label>
<div class="col-sm-9">
<input type="text" class="form-control" id="inputNumber" placeholder="请输入手机号">
</div>
</div>
<!--Email-->
<div class="form-group">
<label for="inputEmail3" class="col-sm-3 control-label">邮箱</label>
<div class="col-sm-9">
<input type="email" class="form-control" id="inputEmail3" placeholder="请输入邮箱">
</div>
</div>
<!--密码-->
<div class="form-group">
<label for="inputPassword3" class="col-sm-3 control-label">密码</label>
<div class="col-sm-9">
<input type="password" class="form-control" id="inputPassword3" placeholder="请输入密码">
</div>
</div>
<!--上传-->
<div class="form-group">
<!---->
<label for="exampleInputFile" class="col-sm-3 control-label">头像</label>
<div >
<input class=" col-md-offset-0.3" type="file" id="exampleInputFile">
<p class="help-block col-md-offset-3">Example block-level help text here.</p>
</div> </div>
<!--选项-->
<div class="form-group">
<label class="col-md-2 col-md-offset-1">选择</label>
<div class="checkbox col-md-6">
<label>
<input type="checkbox"> Check me out
</label>
<label>
<input type="checkbox"> Check me out
</label>
<label>
<input type="checkbox"> Check me out
</label>
</div>
</div>
<!--按钮-->
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-primary btn-block">Sign in</button>
</div>
</div>
</form>
</div>
</div>
</div>
</div> <script src="../day%2058%20bootstrip/jquery-3.2.1.min.js"></script>
</body>
</html>
模态框
注意按键button 中代码要这样写
<button type="button" class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">
Launch demo modal
</button>
还有就是 模态框一定要是body的直系子元素,才能正常弹出<!-- Button trigger modal -->
<button type="button" class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">
//注意,目标一定模态框的ID 按键类型是 button
Launch demo modal
</button> <!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel">Modal title</h4>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
day 60 Bootstrip学习的更多相关文章
- Directx11教程(60) tessellation学习(2)
原文:Directx11教程(60) tessellation学习(2) 本教程中,我们开始tessellation编程,共实现了2个程序,第一个tessellation程序,是对一个三 ...
- 20155308 2016-2017-2 《Java程序设计》第9周学习总结
20155308 2016-2017-2 <Java程序设计>第9周学习总结 教材学习内容总结 第十六章 整合数据库 16.1 JDBC入门 驱动的四种类型 JDBC-ODBC Bridg ...
- 20155238 2016-2017-2 《Java程序设计》第四周学习总结
教材学习内容总结 继承 extends public class SwordsMan extends Role 检查语法逻辑,从=右边向左边读.编译程序就是语法检查器. 重新定义行为 public v ...
- 学号20155308 2016-2017-2 《Java程序设计》第7周学习总结
学号20155308 2016-2017-2 <Java程序设计>第7周学习总结 教材学习内容总结 第十二章 使用Optional代替null 标准API的函数接口 API 功能 Cons ...
- 20155308 2016-2017-2 《Java程序设计》第8周学习总结
20155308 2016-2017-2 <Java程序设计>第8周学习总结 教材学习内容总结 第十四章 NIO与NIO2 NIO(New IO)-from JDK1.4 NIO2 -fr ...
- 20155305乔磊2016-2017-2《Java程序设计》第三周学习总结
20155305乔磊 2016-2017-2 <Java程序设计>第三周学习总结 教材学习内容总结 对象(Object):存在的具体实体,具有明确的状态和行为 类(Class):具有相同属 ...
- 国内首本免费深度学习书籍!还有人没Get么?
这本书的作者很有趣鸭. 一开篇别的不说,先跟大家讲哲学,讨论人工智能实现的可能性.摘录一些他的结论: 人工智能可以实现 自由意志并不存在 量子力学并不能证明自由意志的存在 幸福感和物质水平提高并没有绝 ...
- MySQL 中 where id in (1,2,3,4,...) 的效率问题讨论
MySQL ACMAIN_CHM06-26 16:36 等级 84次回复 [求证&散分]MySQL 中 where id in (1,2,3,4,...) 的效率问题讨论 庆祝本月大版得 ...
- 第08组 Alpha事后诸葛亮
组长博客 点这里! 总结思考 设想和目标 我们的软件要解决什么问题?是否定义得很清楚?是否对典型用户和典型场景有清晰的描述? 弥补Powerpoint中模板转换存在的缺陷,完善PPT模板一键转换的功能 ...
随机推荐
- java基础巩固之java实现文件上传
对于文件上传,浏览器在上传的过程中是将文件以流的形式提交到服务器端的,如果直接使用Servlet获取上传文件的输入流然后再解析里面的请求参数是比较麻烦,所以一般选择采用apache的开源工具com ...
- 异常处理机制中的return关键字
Java中,执行try-catch-finally语句需要注意: 第一:return语句并不是函数的最终出口,如果有finally语句,这在return之后还会执行finally(return的值会暂 ...
- Configuring Ubuntu for deep learning with Python in Ubuntu16.04
博主最近浏览到一个网站PyImageSearch,看到里面的项目还不错,就顺手配置一下环境,试着去跑下里面的模型. 首先,需要配置好需要运行模型的环境,其实主要的步骤分为以下三步: 1. 安装Ubun ...
- powerdesigner 实体关系模型CDM与物理数据模型PDM互转
1.创建CDM 2.CDM转换PDM 3.PDM转CDM 环境 powerdesigner15.1 1.创建CDM File --> new Model-->Conceptual data ...
- shiro学习笔记(四) ini配置以及加解密
INI配置 从之前的Shiro架构图可以看出,Shiro是从根对象SecurityManager进行身份验证和授权的:也就是所有操作都是自它开始的,这个对象是线程安全且真个应用只需要一个即可,因此Sh ...
- MacBookPro-OSX
修改用户名 sudo hostname macbookpro sudo scutil --set HostName macbookpro sudo scutil --set LocalHostName ...
- Java学习笔记32(IO:序列化流)
对象中的数据 ,以流的形式,写入到文件中保存,过程称为写出对象,对象的序列化 ObjectOutputStream将对象写到序列中,实现序列化 在文件中,以流 的形式,将对象读取出来,过程称为读取对象 ...
- Python 实例变量
class Person: def __init__(self, name, id, gender, birth): self.name = name # 实例变量 对象里的变量 self.id = ...
- IE8的input兼容性问题
在chrome.firefox.IE9+都是支持input事件 在IE8中,单纯的input事件无法监听输入框中变化,需要与propertychange共用 测试代码如下: <!DOCTYPE ...
- react native 第三方组件
react native 的成功离不开优秀的第三方组件,以下是我见过的一些优秀或者有用的RN第三方组件 按钮 APSL/react-native-button 导航 react-native-simp ...
