easyx的基础应用教程
引用
什么是 EasyX?
作者:EasyX
EasyX 是针对 C++ 的图形库,可以帮助 C 语言初学者快速上手图形和游戏编程。 比如,可以用 VC + EasyX 很快的用几何图形画一个房子,或者一辆移动的小车,可以编写俄罗斯方块、贪吃蛇、黑白棋等小游戏可以练习图形学的各种算法,等等。
许多学编程的都是从 C 语言开始入门的,而目前的现状是:
1. 有些学校以 Turbo C 为环境讲 C 语言,只是 Turbo C 的环境实在太老了,复制粘贴都很不方便。
2. 有些学校直接拿 VC 来讲 C 语言,因为 VC 的编辑和调试环境都很优秀,并且 VC 有适合教学的免费版本。可惜在 VC 下只能做一些文字性的练习 题,想画条直线画个圆都很难,还要注册窗口类、建消息循环等等,初学者会受严重打击的。初学编程想要绘图就得用 TC,很是无奈。
3. 还有计算机图形学,这门课程的重点是绘图算法,而不是 Windows 编程。所以,许多老师不得不用 TC 教学,因为 Windows 绘图太复杂了,会偏离教学的重点。新的图形学的书有不少是用的 OpenGL,可是门槛依然很高。
所以,我们想给大家一个更好的学习平台,就是 VC 方便的开发平台和 TC 简单的绘图功能,于是就有了这个 EasyX 库。如果您刚开始学 C 语言,或 者您是一位教 C 语言的老师,再或者您在教计算机图形学,那么这个库一定会让您兴奋的。
1.配置easyx(vs2017+easyx)
1.点击easyx官网,进入easyx网页->点击下载按钮->下载安装包(可选择第二个下载,第一个一般为测试版)
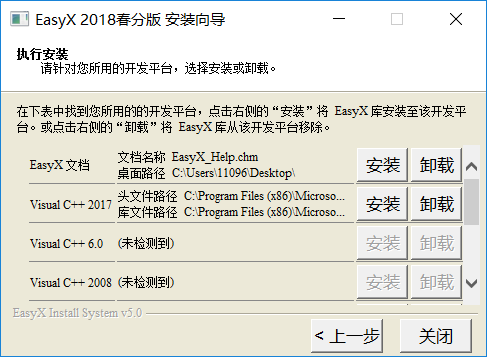
2.安装easyx会出现下图页面,点击安装文档和Visual c++ 2017

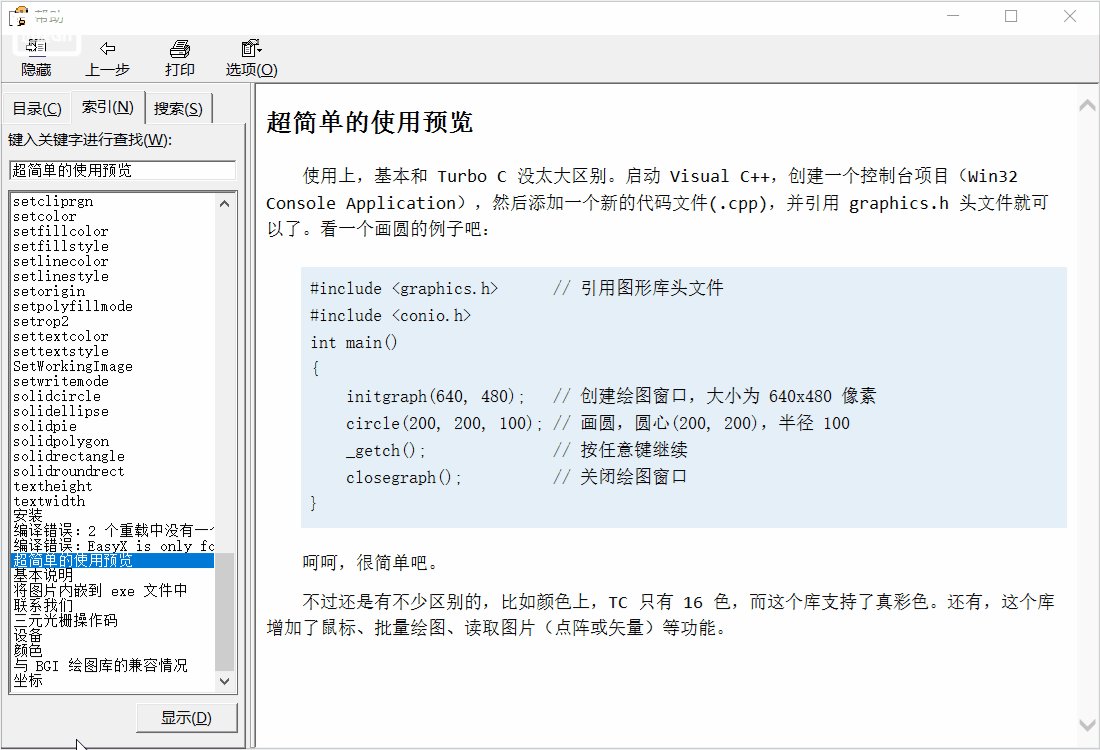
3.打开刚才安装的文档,就可以看到里面包括了easyx函数的介绍和使用方法。

2.函数使用
使用之前要#include <graphics.h> // 引用图形库头文件
然后initgraph(640, 480); // 创建绘图窗口,大小为 640x480 像素(绘图窗口不是控制台,initgraph(640,480,SHOWCONSOLE)就可以看到我们熟悉的控制台了)
2.1绘图
过程:定义变量->加载->贴出
分别用到IMAGE、loadimage、putimage
往往和BeginBatchDraw、FlushBatchDraw、EndBatchDraw搭配使用可解决绘图闪烁问题,详见文档。
- 一段使用循环绘图实现的动画效果代码
IMAGE bk2, bk3;
loadimage(&bk2, "image\\bk2.jpg", 1000, 700, true);//幕布
loadimage(&bk3, "image\\bk3.jpg");//背景
setbkmode(TRANSPARENT);
for (int i = -700; i != 0; i++)//幕布
{
putimage(0, i, &bk2);
Sleep(5);
}
for (int i = 0; i != -700; i--)
{
BeginBatchDraw();
cleardevice();
putimage(-60, 0, &bk3);
putimage(0, i, &bk2);
EndBatchDraw();
}

2.2与鼠标输入相关函数的使用
首先需要定义一个MOUSEMSG变量,然后可以使用MouseHit函数判断是否有鼠标信息(一般使用嵌套while循环多次判断),然后GetMouseMsg,再根据鼠标信息执行相应操作。
MOUSEMSG m;
FlushMouseMsgBuffer();
while (1)
{
while (MouseHit())
{
m = GetMouseMsg();
if ((m.x >= 105 && m.x <= 282) && (m.y >= 423 && m.y <= 480))//管理员模式
{
setlinecolor(RED);
rectangle(105, 423, 282, 480);
if (m.uMsg == WM_LBUTTONDOWN)
{
n = 1;
return ;
}
}
if (!((m.x >= 105 && m.x <= 282) && (m.y >= 423 && m.y <= 480)))//鼠标放在按钮变色
{
setlinecolor(WHITE);
rectangle(105, 423, 282, 480);
}
if ((m.x >= 751 && m.x <= 929) && (m.y >= 425 && m.y <= 482))//用户模式
{
setlinecolor(RED);
rectangle(751, 425, 929, 482);
if (m.uMsg == WM_LBUTTONDOWN)
{
n = 2;
return ;
}
}
if (!((m.x >= 751 && m.x <= 929) && (m.y >= 425 && m.y <= 482)))//鼠标放在按钮变色
{
setlinecolor(WHITE);
rectangle(751, 425, 929, 482);
}
}
}

2.3矩形、椭圆等函数的使用
使用这类函数可以知道鼠标操作判断时的坐标,比如上方的按钮坐标就是用rectangle找的。或者实现鼠标放在按钮变色、点击效果等。
2.4输出、输入相关函数
outtextxy、settextcolor、settextstyle,InputBox等等(不难,看完文档介绍就懂)
但是outtextxy只能输出char型,需要输出int等类型时需要用到sprintf
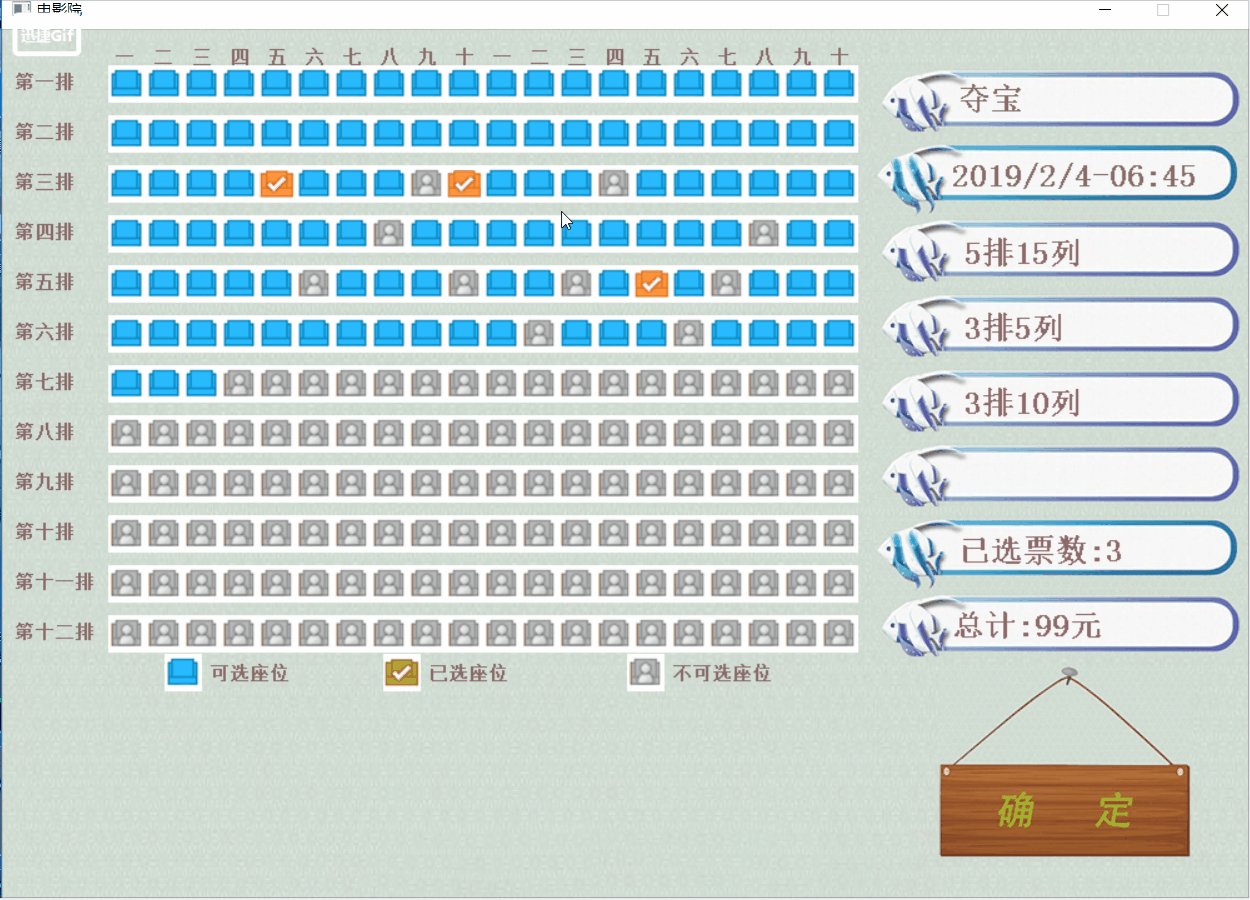
int ybkcount=1;
char tempnum[50];
sprintf(tempnum, "已选票数:%d", ybkcount);
outtextxy(765, 405, tempnum);
2.4小技巧
* 一个函数往往有多个参数,可以有默认参数,没有特别什么一般默认为NULL。
* cleardevice可以清屏,但是如果需要保留某部分时可以用getimage
* 加入sleep来控制贴图速度
* 可以通过绘图覆盖,然后输出来实现更新
2.5尾声
相信大家到这里已经对easyx的使用有了一定的理解,但是可能有的同学会说好像没学到什么,或者是就会这几个函数有什么用,我个人认为教程不是手把手教学,而是启蒙,然后同学们举一反三,从原理上理解函数,学会自己去领悟函数,函数是教不完的,而且一个函数可以有非常多的用法,不同的搭配方法也可以实现不同的效果,这些都需要同学们积极探索,easyx或许只是一个小的开始,希望同学们能够在学习的过程中不断思考,不断成长。
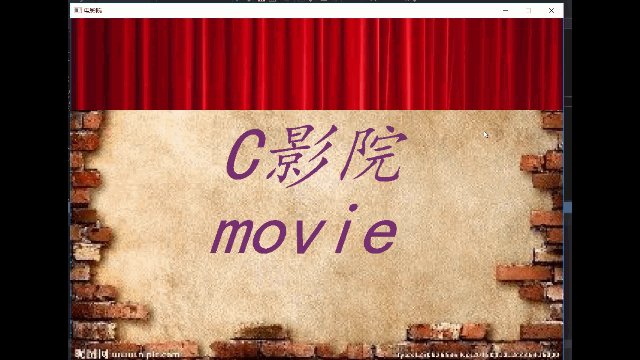
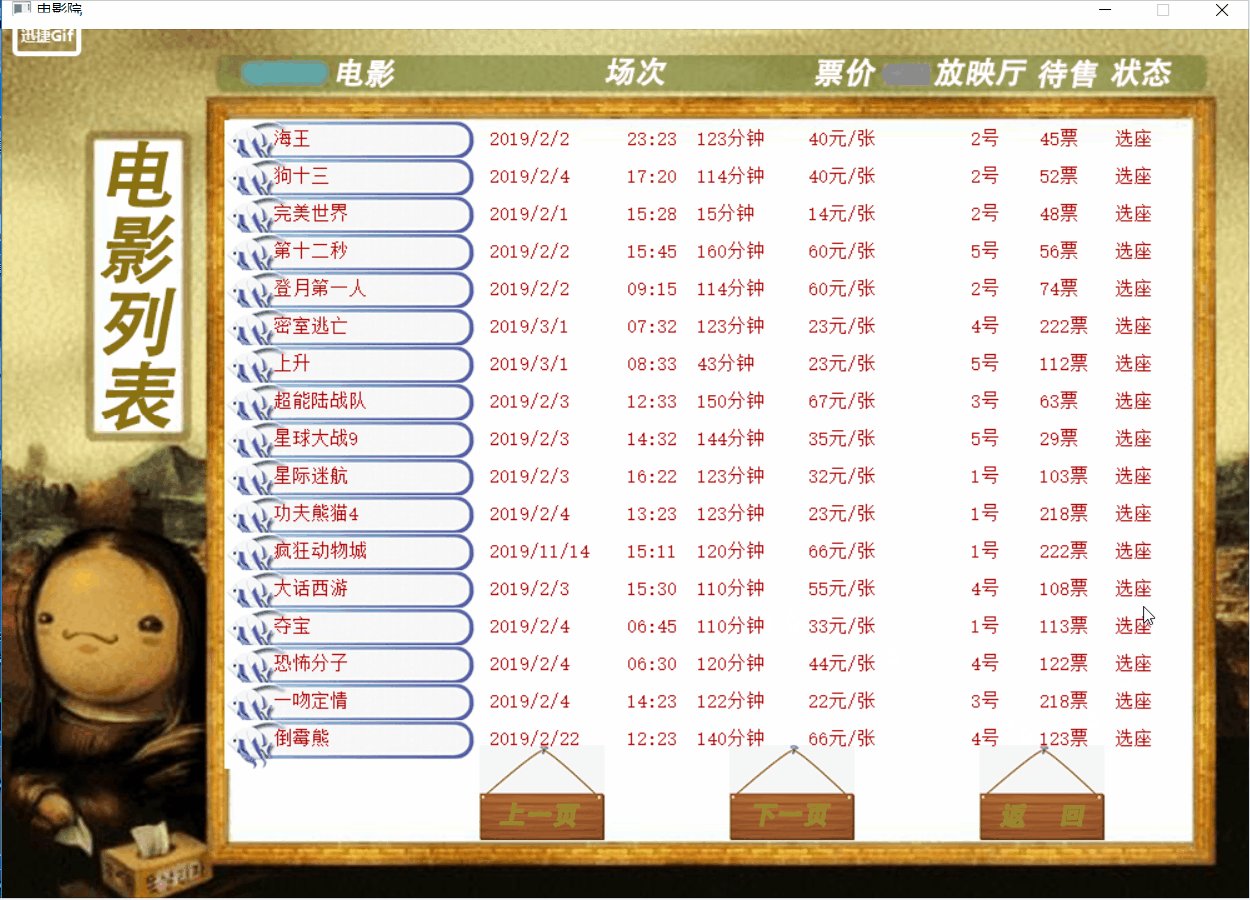
最后来个效果图

easyx的基础应用教程的更多相关文章
- SOA体系结构基础培训教程-规范标准篇
引子:本文是<SOA体系结构基础培训教程>第3章<SOA标准与规范>课件,版权所有,转载请注明出处. 随着SOA在业界的应用日益广泛,SOA的标准化问题也成为各界日益关注的焦点 ...
- [置顶] IOS 基础入门教程
IOS 基础入门教程 教程列表: IOS 简介 IOS环境搭建 Objective C 基础知识 创建第一款iPhone应用程序 IOS操作(action)和输出口(Outlet) iOS - 委托( ...
- Python基础入门教程
Python基础入门教程 Python基础教程 Python 简介 Python环境搭建 Python 基础语法 Python 变量类型 Python 运算符 Python 条件语句 Python 循 ...
- SOA体系结构基础培训教程
SOA体系结构基础培训教程-规范标准篇 引子:本文是<SOA体系结构基础培训教程>第3章<SOA标准与规范>课件,版权所有,转载请注明出处. 随着SOA在业界的应用日益广泛,S ...
- Angularjs 2 绝对零基础的教程(1):从安装配置开始
写在前面 适合人群: 1. 愿意未来从事前端工作,并以此开拓自己未来职业 2. 有任何一种编程语言基础 3. 喜欢简单粗暴学一门实用的技术,而不是做科研. Angular 2 比 Angular 1 ...
- React Native基础&入门教程:初步使用Flexbox布局
在上篇中,笔者分享了部分安装并调试React Native应用过程里的一点经验,如果还没有看过的同学请点击<React Native基础&入门教程:调试React Native应用的一小 ...
- 【转】IAR Embedded Workbench for ARM 8.22.1 基础使用教程
@2018-12-15 [小记] IAR Embedded Workbench for ARM 8.22.1 基础使用教程
- Linux基础入门教程
Linux基础入门教程 --------- Linux学习路径 Linux学习者,常常不知道自己改怎么学习linux:Linux初级,也就是入门linux前提是需要有一些计算机硬件相关的知识或是有一下 ...
- Git入门基础详情教程
前言 写了一篇文章<一篇文章了解Github和Git教程>还觉得不错,继续写了<为了Github默默付出,我想了解你>,那么继续写Git 基础知识. Git 官网:https: ...
随机推荐
- vue确认密码
rules: { pwd:[{ required:true, message:'创建密码',trigger:'blur' }], cpwd:[{ required:true,message:'确认密码 ...
- HttpTool.java 【暂保留】
备注 在 java tool util 工具类 中已存在 HttpTool.java 该类为java源生态的http 请求工具,不依赖第三方jar包 ,即插即用. package kingtool; ...
- Java编程思想 学习笔记8
八.多态 在面向对象的程序设计语言中,多态是继数据抽象和继承之后的第三种基本特征. 多态通过分离做什么和怎么做,从另一角度将接口和实现分离开来. “封装”通过合并特征和行为来创建新的数据类型.“实现 ...
- Leanote 蚂蚁笔记 云笔记
Leanote 蚂蚁笔记 1.Leanote 数据存储是使用mongo存放的,所以需要安装mongo包 1.MongoDB 数据存储 Leanote 依赖 MongoDB 作为数据存储,下面开始安装 ...
- Centos7下编译CDH版本hadoop源码支持Snappy压缩
1 下载snappy包并编译 wget https://github.com/google/snappy/releases/download/1.1.3/snappy-1.1.3.tar.gz tar ...
- 5、利用两个栈实现队列,完成push和pop操作
题目描述 用两个栈来实现一个队列,完成队列的Push和Pop操作. 队列中的元素为int类型. 思路: 1.一个栈用来做push 2.另一个栈用来做pop 3.将push操作的栈的元素放入另一个栈中, ...
- np.mat()和np.transpose
例子: import numpy as np dataSet = [] with open('/home/lai/下载/20081023025304.plt') as fr: for line in ...
- ARMV8 datasheet学习笔记3:AArch64应用级体系结构之Memory Type and Attributes
1.前言 2. Memory类型和属性 memory分为normal memory和device memory,两种类型的Memory有各自的属性,除了下面介绍的几种属性外,还有其他一些杂项属性 2. ...
- v4l2文档之——color and format【转】
转自:https://blog.csdn.net/zoe6553/article/details/17715407 v4l2文档第五A--颜色与格式 颜色与格式这是不定期发布的关于写视频驱动程序 ...
- class_create(),device_create自动创建设备文件结点【转】
本文参考来自CSDN博客,转载请标明出处:http://blog.csdn.net/zhenwenxian/archive/2010/03/28/5424434.aspx 本文转自:http://ww ...
